Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
566c6454
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3211
Star
106
Fork
815
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
566c6454
编写于
3月 09, 2022
作者:
DCloud-yyl
提交者:
DCloud_LXH
3月 11, 2022
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update app-oauth-google.md
上级
01d1d135
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
65 addition
and
23 deletion
+65
-23
docs/tutorial/app-oauth-google.md
docs/tutorial/app-oauth-google.md
+65
-23
未找到文件。
docs/tutorial/app-oauth-google.md
浏览文件 @
566c6454
#### 准备条件
-
可访问Google服务器
注意:中国境内无法访问Google服务器
-
注册Google账号
### 开通
-
注册
[
Google
](
https://accounts.google.com/
)
账号
-
登录
[
Google Cloud Platform
](
https://console.cloud.google.com/
)
,打开“选择项目”界面选择已经创建的项目,如果没有创建项目,点击“新建项目”根据页面提示创建项目
-
在左侧导航栏中选择 “API和服务” -> “凭证” 打开管理页面
-
点击 “创建凭证” -> “OAuth客户端ID”,根据提示选择“应用类型”,按需分别输入Android/iOS平台配置信息
-
创建凭证后iOS平台可以获取客户端ID(Android平台不需要客户端ID)
更多信息详见
[
申请开通Google登录操作指南
](
https://uniapp.dcloud.io/app-oauth-facebook-open
)
#### Android开通步骤
*
打开Google 登录引导页
网址: https://developers.google.com/identity/sign-in/android/sign-in?hl=zh-cn
### 配置
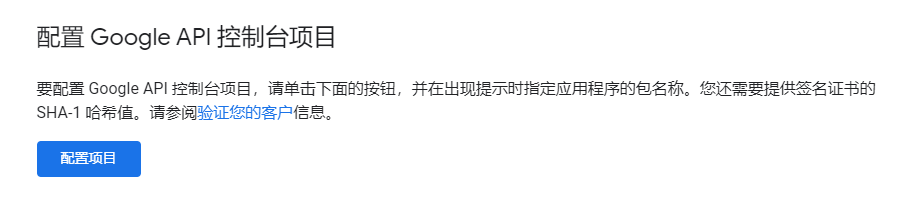
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“Google登录”:

*
选择项目配置

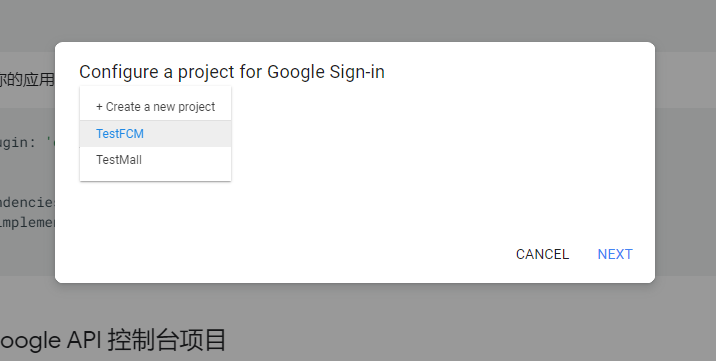
点击后出现项目与应用选择界面,如果你有已创建过的Firebase项目,可以直接选择。如果没有,可以选择新建一个Google Api 项目。

-
iOS平台客户端ID
Google云平台创建的OAuth2.0凭证的iOS平台客户端ID
*
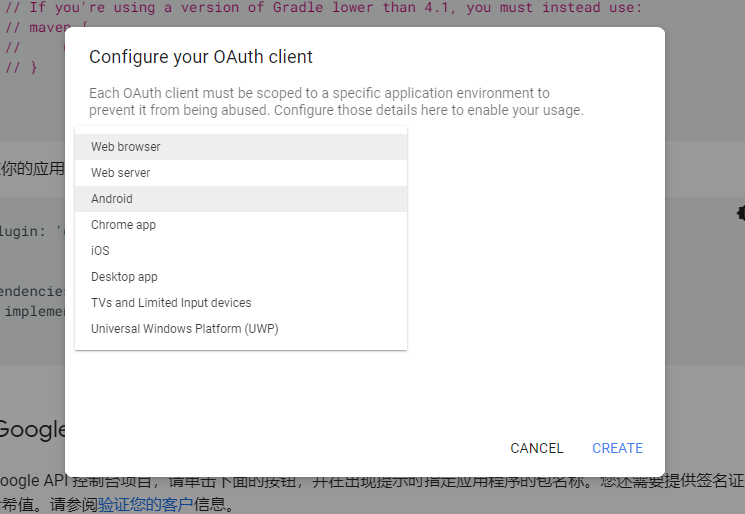
选择项目后,在该项目下新建一个应用
选择应用平台 android

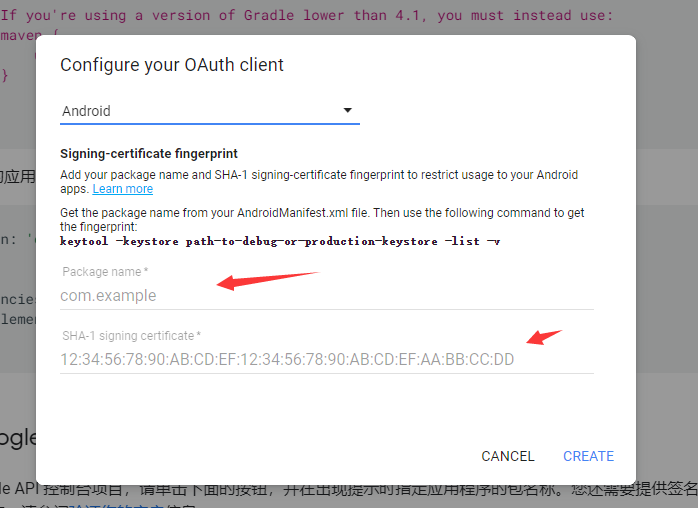
需要填写应用的包名和sha1指纹,指纹的获取方法在界面上有提示。按照提示操作即可。

点击创建,即可完成开通步骤。
**注意**
-
HBuilderX中标准真机运行基座使用的是DCloud申请HBuilder应用的AppID等信息,仅用于体验Google登录功能
-
配置参数需提交云端打包后才能生效,真机运行时请使用
[
自定义调试基座
](
https://ask.dcloud.net.cn/article/35115
)
#### iOS开通步骤
*
打开
[
Google登录iOS引导页
](
http://developers.google.com/identity/sign-in/ios/start-integrating?hl=zh-cn
)
### 使用Google登录
*
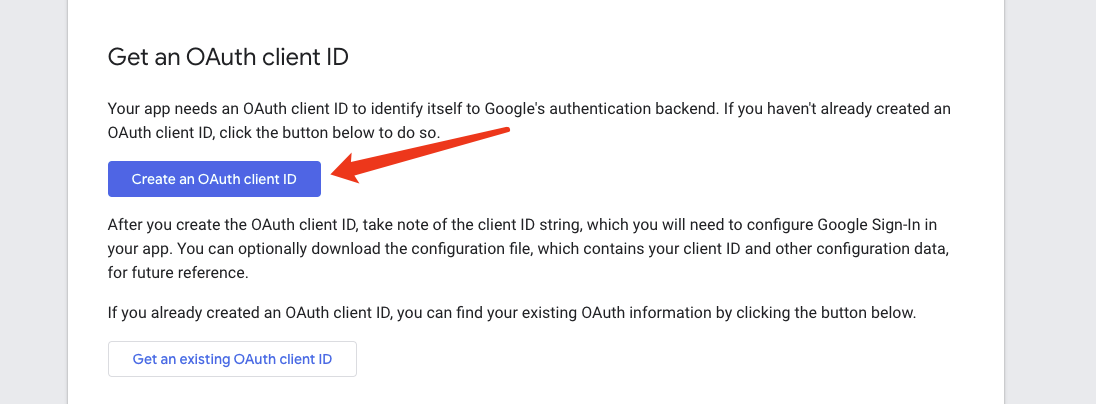
点击创建OAuth客户端ID,填写项目名称

-
uni-app项目
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`google`
-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录认证、
[
getUserInfo
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.getUserInfo
)
方法获取用户信息
*
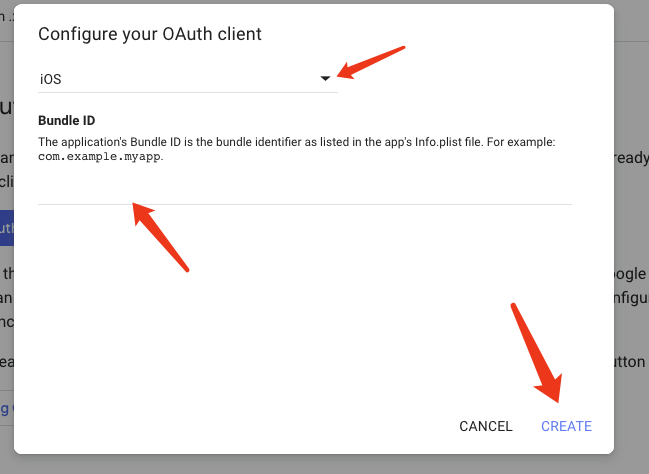
选择iOS平台、填写BundleID后,点击CREATE,即可获取Client ID

#### 示例代码
-
uni-app项目
```
js
uni
.
login
({
provider
:
'
google
'
,
success
:
function
(
loginRes
)
{
// 登录成功
uni
.
getUserInfo
({
provider
:
'
google
'
,
success
:
function
(
info
)
{
// 获取用户信息成功, info.authResult保存用户信息
}
})
},
fail
:
function
(
err
)
{
// 登录授权失败
// err.code是错误码
}
});
```
-
5+ App项目
```
js
var
googleOauth
=
null
;
plus
.
oauth
.
getServices
(
function
(
services
)
{
for
(
var
i
in
services
)
{
var
service
=
services
[
i
];
// 获取微信登录对象
if
(
service
.
id
==
'
google
'
)
{
googleOauth
=
service
;
break
;
}
}
googleOauth
.
login
(
function
(
oauth
){
// 授权成功,googleOauth.authResult 中保存授权信息
},
function
(
err
)
{
// 登录授权失败
// err.code是错误码
})
},
function
(
err
)
{
// 获取 services 失败
})
```
0-4c22-aa61-0d63120e1a4b.png)
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录