Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
53e815a0
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3597
Star
108
Fork
921
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
53e815a0
编写于
1月 31, 2023
作者:
DCloud-WZF
💬
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs(renderjs): 补充App端生命周期兼容
上级
f6ffdf17
变更
2
隐藏空白更改
内联
并排
Showing
2 changed file
with
16 addition
and
13 deletion
+16
-13
docs/tutorial/debug/uni-vue-devtools.md
docs/tutorial/debug/uni-vue-devtools.md
+14
-11
docs/tutorial/renderjs.md
docs/tutorial/renderjs.md
+2
-2
未找到文件。
docs/tutorial/debug/uni-vue-devtools.md
浏览文件 @
53e815a0
...
@@ -26,20 +26,21 @@ vue devtools提供了2个特色功能:
...
@@ -26,20 +26,21 @@ vue devtools提供了2个特色功能:
### HBuilderX中的使用方法
### HBuilderX中的使用方法
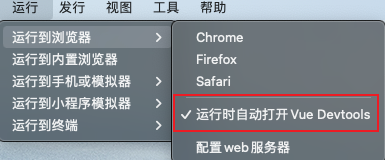
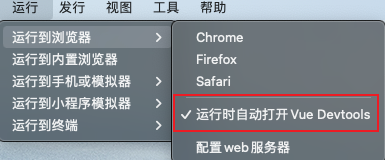
HBuilderX 运行菜单下针对每个运行平台有一个
`运行时自动打开 Vue Devtools`
按钮,
\
HBuilderX 运行菜单下针对每个运行平台有一个
`运行时自动打开 Vue Devtools`
按钮,

\
勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态,
\

!
[](
http://dcloud-chjh-web.oss-cn-hangzhou.aliyuncs.com/unidoc/zh/devtools-hx-wait-connecting.png
)
勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态,

对应平台项目运行后会与该弹窗建立连接。
对应平台项目运行后会与该弹窗建立连接。


如果您不需要默认开启 Vue Devtools,但在开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,
如果您不需要默认开启 Vue Devtools,但在开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,

https://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/6168453a-e15c-4c4d-8846-6026debce5de.png
)
此时会以 Devtools 模式重启开发服务。
此时会以 Devtools 模式重启开发服务。
...
@@ -63,10 +64,12 @@ https://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-19
...
@@ -63,10 +64,12 @@ https://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-19
npm run dev:%PLATFORM%
--devtools
npm run dev:%PLATFORM%
--devtools
```
```
服务启动后,会自动在默认浏览器打开一个页面,并显示待连接状态,
\
服务启动后,会自动在默认浏览器打开一个页面,并显示待连接状态,
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-waiting-connect.png
)
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-waiting-connect.png
)
对应平台项目运行后会与该页面建立连接。
\
对应平台项目运行后会与该页面建立连接。
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-connected.png
)
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-connected.png
)
### 常见问题
### 常见问题
...
...
docs/tutorial/renderjs.md
浏览文件 @
53e815a0
...
@@ -12,7 +12,7 @@
...
@@ -12,7 +12,7 @@
|√(2.5.5+,仅支持vue)|√|x|x|x|x|x|
|√(2.5.5+,仅支持vue)|√|x|x|x|x|x|
-
nvue的视图层是原生的,无法运行js。但提供了bindingx技术来解决通信阻塞。
[
详见
](
nvue-api.md#bindingx
)
-
nvue的视图层是原生的,无法运行js。但提供了bindingx技术来解决通信阻塞。
[
详见
](
nvue-api.md#bindingx
)
-
微信小程序下替代方案是wxs,这是微信提供的一个裁剪版renderjs。
[
详见
](
miniprogram-subject.md#wxs
)
-
微信小程序下替代方案是wxs,这是微信提供的一个裁剪版renderjs。
[
详见
](
miniprogram-subject.md#wxs
)
-
web下不存在逻辑层和视图层的通信阻塞,也可以直接操作dom,所以在web端使用renderjs主要是为了跨端复用代码。如果只开发web端,没有必要使用renderjs。
-
web下不存在逻辑层和视图层的通信阻塞,也可以直接操作dom,所以在web端使用renderjs主要是为了跨端复用代码。如果只开发web端,没有必要使用renderjs。
### 使用方式
### 使用方式
...
@@ -59,7 +59,7 @@ uni-app的app端逻辑层和视图层是分离的,这种机制有很多好处
...
@@ -59,7 +59,7 @@ uni-app的app端逻辑层和视图层是分离的,这种机制有很多好处
*
目前仅支持内联使用。
*
目前仅支持内联使用。
*
不要直接引用大型类库,推荐通过动态创建 script 方式引用。
*
不要直接引用大型类库,推荐通过动态创建 script 方式引用。
*
可以使用 vue 组件的生命周期不可以使用 App、Page 的生命周期
*
可以使用 vue 组件的生命周期
(不支持 beforeDestroy、destroyed、beforeUnmount、unmounted),
不可以使用 App、Page 的生命周期
*
视图层和逻辑层通讯方式与
[
WXS
](
/tutorial/miniprogram-subject.html#wxs
)
一致,另外可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。
*
视图层和逻辑层通讯方式与
[
WXS
](
/tutorial/miniprogram-subject.html#wxs
)
一致,另外可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。
*
注意逻辑层给数据时最好一次性给到渲染层,而不是不停从逻辑层向渲染层发消息,那样还是会产生逻辑层和视图层的多次通信,还是会卡
*
注意逻辑层给数据时最好一次性给到渲染层,而不是不停从逻辑层向渲染层发消息,那样还是会产生逻辑层和视图层的多次通信,还是会卡
*
观测更新的数据在视图层可以直接访问到。
*
观测更新的数据在视图层可以直接访问到。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录