Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
526d1258
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3597
Star
108
Fork
921
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
526d1258
编写于
7月 19, 2022
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs: admin.md
上级
b5395f0b
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
173 addition
and
2 deletion
+173
-2
docs/uniCloud/admin.md
docs/uniCloud/admin.md
+173
-2
未找到文件。
docs/uniCloud/admin.md
浏览文件 @
526d1258
# uni-admin 框架(原名 uniCloud admin)
#
#
uni-admin 框架(原名 uniCloud admin)
### 看视频,15分钟掌握uni-admin
**看视频,15分钟掌握uni-admin**
<a
target=
"_blank"
href=
"https://www.bilibili.com/video/BV17p4y1a71x?p=13"
>
<a
target=
"_blank"
href=
"https://www.bilibili.com/video/BV17p4y1a71x?p=13"
>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/4332911b-6624-4587-8c77-78b68f1f8c78.jpg"
alt=
"uni-admin视频教程"
style=
"width: 60%;"
>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/4332911b-6624-4587-8c77-78b68f1f8c78.jpg"
alt=
"uni-admin视频教程"
style=
"width: 60%;"
>
...
@@ -490,6 +490,177 @@ _使用步骤:_
...
@@ -490,6 +490,177 @@ _使用步骤:_
---------------------------------- 分割线 ----------------------------------------
---------------------------------- 分割线 ----------------------------------------
### 应用管理 <Badge text="uni-admin 1.9.3+" />@app-manager
新版的应用管理有以下变化:
-
新增应用内置 uni-portal 插件。支持填写更多信息,可一键生成统一发布页。
-
内置升级中心。现在你不再需要去插件市场下载升级中心插件,然后配置上传云函数等,可直接使用。
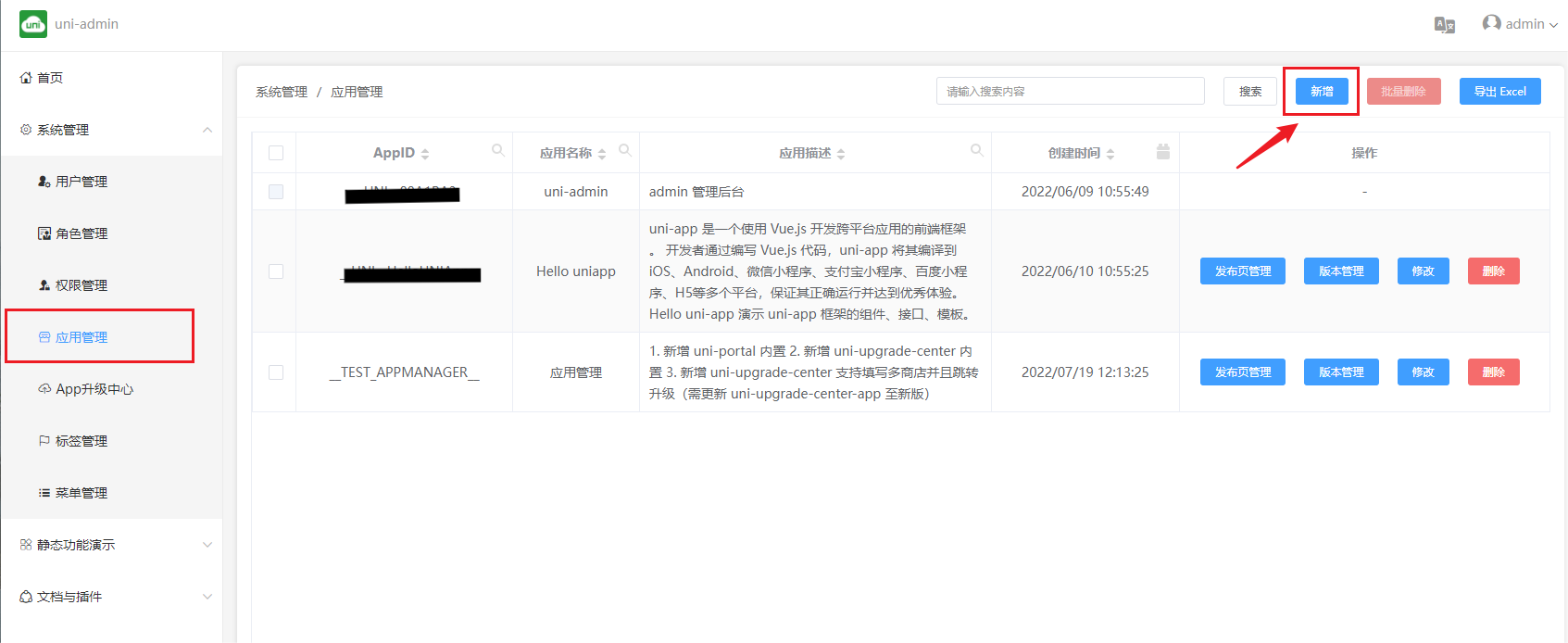
#### 新增应用
> 现在应用管理列表页每一行新增了 `发布页管理` 和 `版本管理`
在进入应用管理后可看到如下界面,点击有上角
`新增`
按钮可新增一个应用

**整体界面布局**
> 本页面信息,在应用发布、app升级模块中,都会关联使用,请认真填写
!
[
新增页面
](
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/12198ea2-34eb-4881-8211-f7c1b7caa116.jpg
)
**各项信息说明**
-
基础信息
1. `AppID`:所要发布的 app 的 id。唯一
2. `应用名称`:应用的名称,填写后不可更改
3. `应用简介`:生成发布页时,会在应用名称下方显示
-
图片素材
1. `应用图标`:该应用的图标信息
2. `应用截图`:该应用的实际截图信息
-
App 信息
1. 勾选代表填写此类信息,不勾选默认折叠
2. Android 平台:可以选择手动填写还是上传安装包到云存储自动填写下载链接
3. `自动填充`:仅在编辑页面有。会自动从`App 升级中心`同步 App 当前已上线的安装包信息。
-
小程序/快应用信息
1. 勾选代表需要发布此类信息,不勾选会默认折叠
2. `折叠`:小程序种类繁多,此按钮可以将所有的小程序信息折叠起来
3. `快应用`:只有上传了`快应用码`,才会在统一发布页展示
-
H5
1. `H5`:当你填写了链接,才会在统一发布页显示
**Tips**
1.
在
`manifest.json -> 源码视图`
中添加以下配置:
```
js
"
networkTimeout
"
:{
"
uploadFile
"
:
1200000
// 单位:ms。 如果不配置,上传大文件可能会超时
}
```
#### uni-portal 发布页管理@uni-portal
> 点击应用管理列表中的 `发布页管理` 可一键生成统一发布页
**1. 整体界面布局**
!
[
发布页管理
](
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/6cd27bf8-1763-461d-946c-418dc8566c57.png
)
-
点击
`生成并下载发布页`
即可一键生成发布页
-
需要注意的是。在新增应用或者修改应用信息时,需要确保
`App、小程序、快应用、H5`
至少填写一项,否则生成发布页时会有以下提示:
!
[
发布页管理错误
](
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/ad51b1c6-2b51-4586-9ccc-528bdb010f40.jpg
)
**2. 页面展示效果**
> `uni-portal` 统一发布页面是响应式的,兼容PC宽屏和手机窄屏。
-
**PC宽屏**
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-8ed92fab-502d-4290-af3c-1d65c4dbfc4d/14b02d74-57ab-48eb-9933-8d40037f5397.png"
height=
"800"
></img>
-
**手机窄屏**
手机浏览器上,默认展示效果如下:
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-8ed92fab-502d-4290-af3c-1d65c4dbfc4d/e3b2171c-baf7-4be0-a2f3-fedd4f421e4c.png"
height=
"600"
></img>
`uni-portal`
统一发布页同时会识别当前浏览器环境,在微信等特殊浏览器上,自动提示“点击右上角菜单,在浏览器中打开”,效果如下:
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-8ed92fab-502d-4290-af3c-1d65c4dbfc4d/f4b41d5f-861b-4bef-b670-9a2597643e3c.jpg"
height=
"600"
></img>
#### uni-upgrade-center App升级中心@uni-upgrade-center
> 在应用管理新增一个应用之后,即可在 `App升级中心` 发布该应用的版本
**Tips**
-
删除应用会把该应用的所有版本记录同时删除
#### 版本管理
1.
在版本管理list的右上角点击
`发布新版`
,可以发布
`原生App安装包`
和
`wgt资源包`
。在左上角点击
`下拉列表`
,可以切换展示应用。
<div
align=
"center"
>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/442e84e7-e7f3-4d27-9c98-45568e5db835.png"
width=
"800"
></img>
</div>
-
#### 发布原生App安装包
1.
在上传安装包界面填写此次发版信息
<div align="center" >
<img src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/6368e998-8d98-4a0c-9de9-da35433a5e35.jpg" width="600"></img>
</div>
1.
`Android应用市场`
-
此处会与
`新增应用`
时填写的
`Android应用市场`
信息保持同步。当在应用管理修改应用信息时,这里也会修改
-
启用商店:当勾选某一商店启用时,在
`upgrade-center-app`
端会检测手机上是否有该应用市场
-
如果有,则会跳转至该应用商店进行 App 升级
-
如果都跳转失败,最后会使用填写的
`下载链接`
下载 apk 安装包升级
-
优先级:检查更新时,按照优先级从大到小依次尝试跳转商店
1. `下载链接/AppStore`
- 可以选择手动上传一个文件到 `云存储`,会自动将地址填入该项
- 也可以手动填写一个地址,就可以不用再上传文件
- 如果是发布`苹果`版本,包地址则为 应用在`AppStore的链接`
2. `强制更新`
- 如果使用强制更新,App端接收到该字段后,App升级弹出框不可取消
4. `上线发行`
- 可设置当前包是否上线发行,只有已上线才会进行更新检测
- 同时只可有一个线上发行版,线上发行不可更设为下线。未上线可以设为上线发行并自动替换当前线上发行版
- 修改当前包为上线发行,自动替换当前线上发行版
**注:版本号请填写以`.`分隔字符串,例如:`0.0.1`**
-
#### 发布wgt资源包
1.
大部分配置与发布
`原生App安装包`
一致
<div align="center">
<img src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/ec916cde-0d0e-4bf3-a735-643ea2a45b74.png" width="400"></img>
</div>
2. `原生App最低版本`
- 上次使用新Api或打包新模块的App版本
- 如果此次打包wgt使用了`新的api`或者打包了`新的模块`,则在发布 `wgt资源包` 的时候,将此版本更新为本次版本
- 如果已有正式版`wgt资源包`,则本次新增会自动带出
3. `静默更新`
- App升级时会在后台下载wgt包并自行安装。新功能在下次启动App时生效
- **静默更新后不重启应用,可能会导致正在访问的应用的页面数据错乱,请谨慎使用!**
**注:版本号请填写以`.`分隔字符串,例如:`0.0.1`**
-
#### 发布完成页面
<div align="center">
<img src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/c5470d8c-cc37-4b41-8d56-6d50f8daac62.png" width="800"></img>
</div>
**Tips**
1.
`/uni_modules/uni-upgrade-center/pages/system/upgradecenter/version/add.vue`
中有版本对比函数(compare)。
-
使用多段式版本格式(如:"3.0.0.0.0.1.0.1", "3.0.0.0.0.1")。如果不满足对比规则,请自行修改。
**Tips**
-
升级中心设计之初就支持iOS的wgt更新
-
iOS的wgt更新肯定是违反apple政策的,注意事项:
-
审核期间请不要弹窗升级
-
升级完后尽量不要自行重启
-
尽量使用静默更新
-
可以通过以下修改支持iOS的wgt更新:
> \uni_modules\uni-upgrade-center\pages\mixin\version_add_detail_mixin.js
>
> 将 `data` 中的 `enableiOSWgt: false` 中 改为 `enableiOSWgt: true`
### admin 插件开发
### admin 插件开发
我们不仅是插件的使用者,也可以是插件的开发者,那么如何开发一款 uni-admin 插件呢?
我们不仅是插件的使用者,也可以是插件的开发者,那么如何开发一款 uni-admin 插件呢?
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录