Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
509a1fde
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3598
Star
108
Fork
921
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
509a1fde
编写于
6月 15, 2023
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
fix: markdown-it-attrs
上级
1e220e93
变更
3
隐藏空白更改
内联
并排
Showing
3 changed file
with
7 addition
and
4 deletion
+7
-4
README.md
README.md
+2
-2
docs/.vuepress/config.js
docs/.vuepress/config.js
+4
-1
docs/README.md
docs/README.md
+1
-1
未找到文件。
README.md
浏览文件 @
509a1fde
...
...
@@ -48,9 +48,9 @@
```
html
<img
class=
"zooming"
src=
"xxx"
>
```
11.
md 支持书写属性(
花括号
`
{`
与 markdown 语法之间不能有空格)
11.
md 支持书写属性(
`#
{`
与 markdown 语法之间不能有空格)
```
md
!
[](
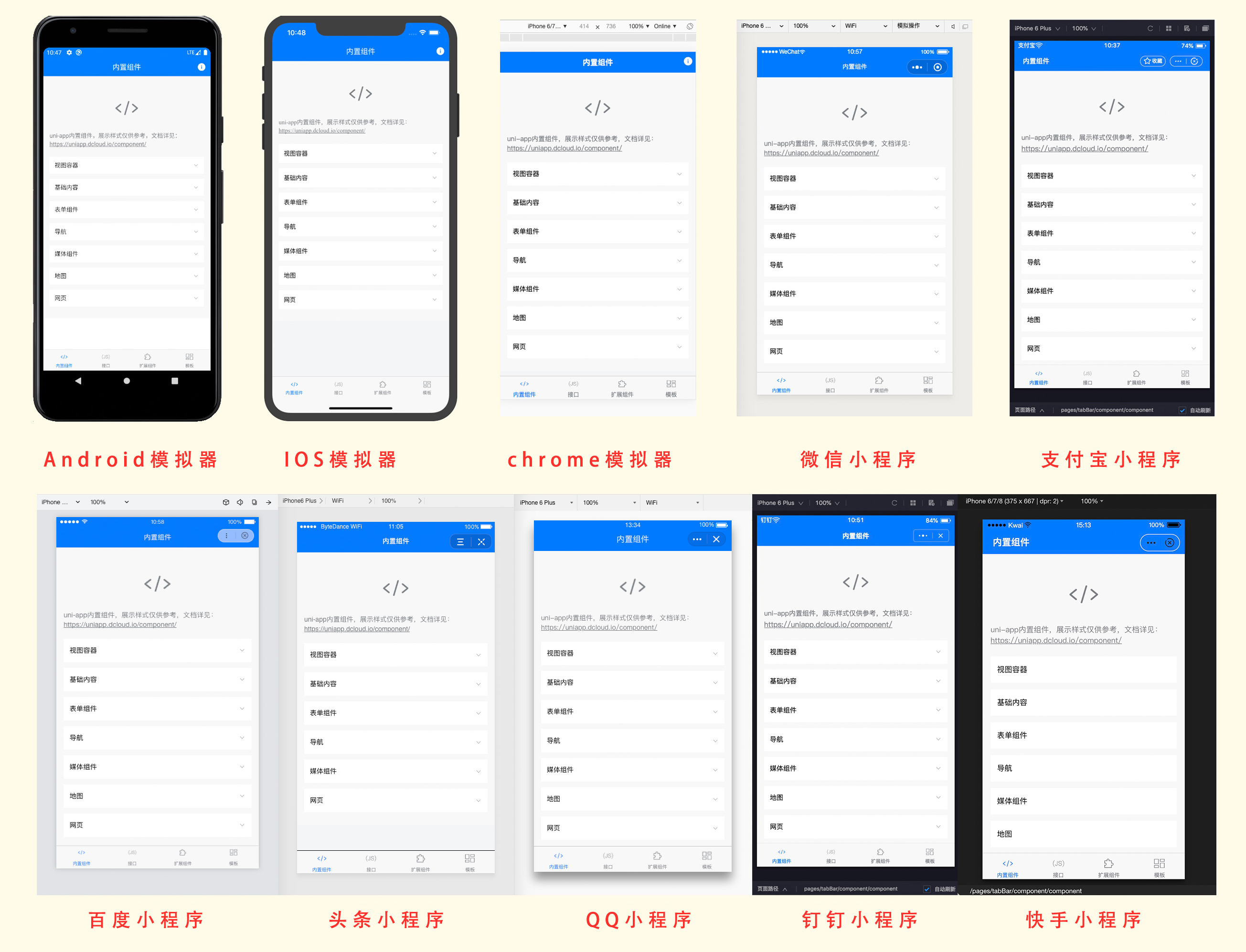
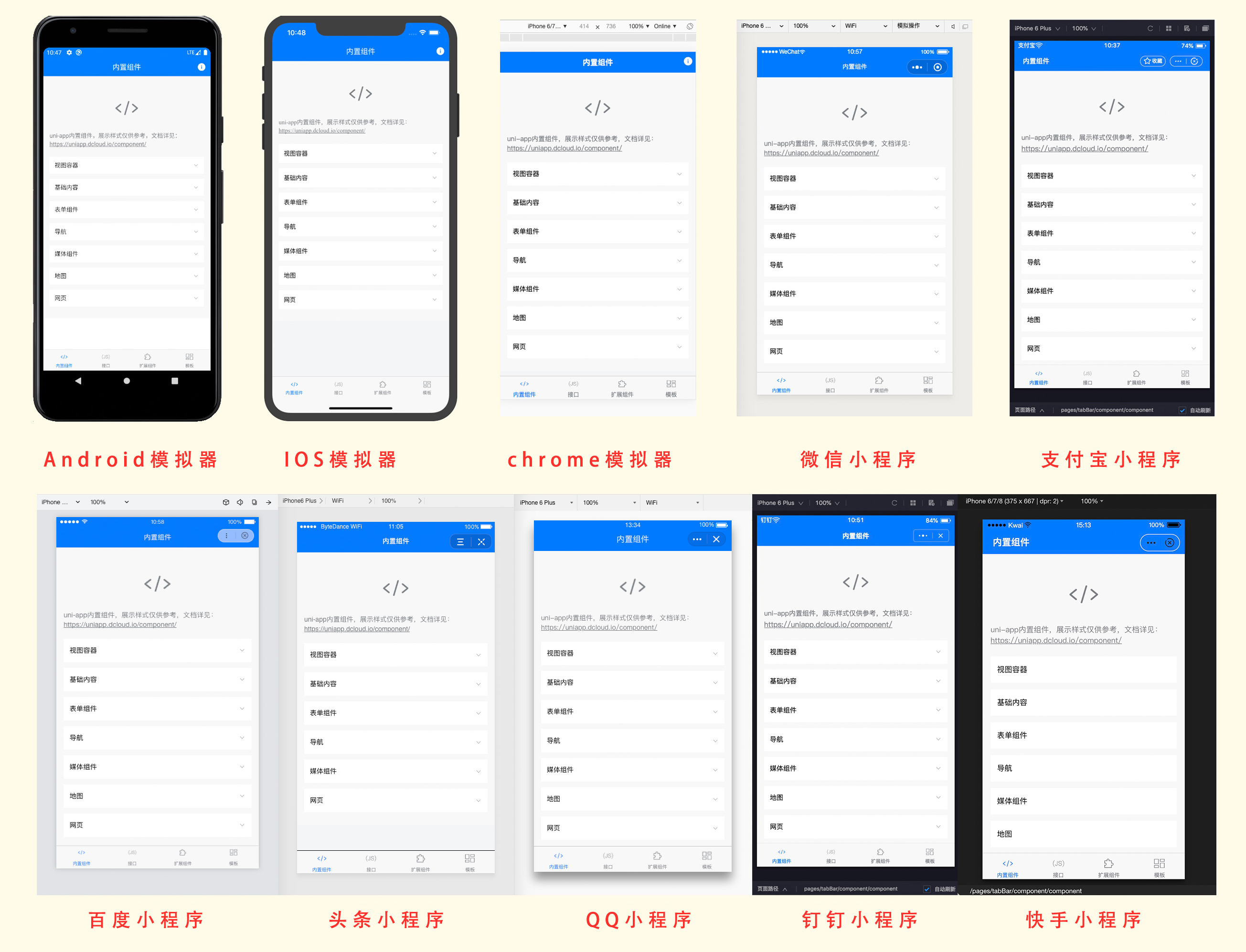
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-multiport.jpg
)
{.zooming data=abc width=100 height=100}
!
[](
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-multiport.jpg
)
#
{.zooming data=abc width=100 height=100}
```
渲染为:
...
...
docs/.vuepress/config.js
浏览文件 @
509a1fde
...
...
@@ -85,7 +85,10 @@ const config = {
.
use
(
require
(
'
./markdown/img-add-attrs
'
))
.
end
()
.
plugin
(
'
attrs
'
)
.
use
(
require
(
'
markdown-it-attrs
'
))
.
use
(
require
(
'
markdown-it-attrs
'
),[{
leftDelimiter
:
'
#{
'
,
rightDelimiter
:
'
}
'
}])
}
},
chainWebpack
(
config
,
isServer
)
{
...
...
docs/README.md
浏览文件 @
509a1fde
...
...
@@ -225,4 +225,4 @@ pageClass: custom-page-class
实际运行效果如下(点击图片可放大):

{.zooming}

#
{.zooming}
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录