Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
4cd00fa6
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
4cd00fa6
编写于
6月 21, 2022
作者:
DCloud-yyl
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update docs/tutorial/app-splashsecreen.md
上级
8c46217d
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
24 addition
and
0 deletion
+24
-0
docs/tutorial/app-splashscreen.md
docs/tutorial/app-splashscreen.md
+24
-0
未找到文件。
docs/tutorial/app-splashscreen.md
浏览文件 @
4cd00fa6
...
...
@@ -106,6 +106,30 @@ HBuilderX中提供了以下`启动界面`方式:
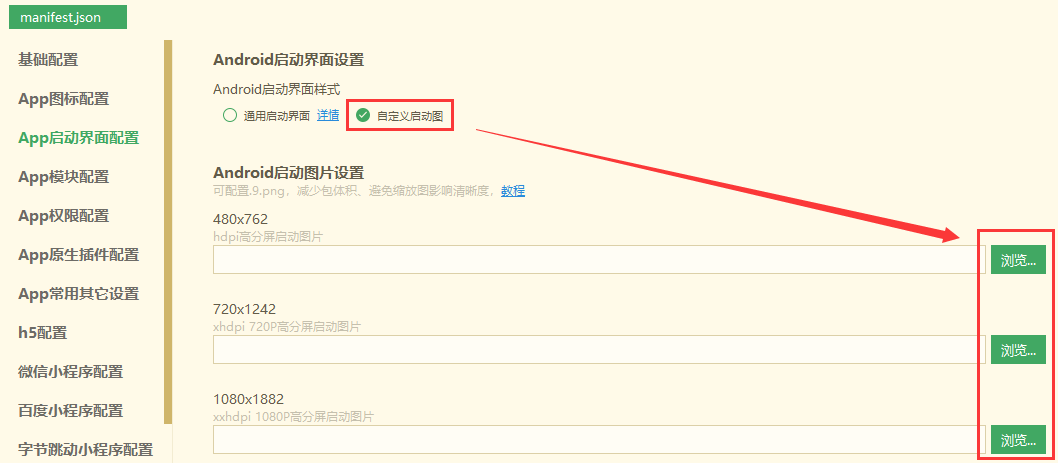
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”:

##### Android平台使用.9.png启动图@9png
目前HBuilderX中仅定义几种标准分辨率的启动图配置,而实际上存在很多不同分辨率的手机,导致启动图在一些不常见的设备会进行拉伸或压缩引起变形,Android平台为了解决此问题就出现了可以适配各种尺寸的一种图片格式“.9.png”。这是一种特殊的图片格式,它可以指定特定的区域进行拉伸而不失真。
**使用.9.png的优点**
1.
避免在非标准分辨率手机上缩放变形
2.
可以只配置1张或多张图片适配更多分辨率,减少apk的体积(推荐至少配置1080P高分屏启动图片)
**.9.png图片和普通png图片的差异**
1.
.9.png图片和一般图片的区别在于.9.png图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的
2.
使用.9.png图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个图片将会被拉伸
**制作.9.png图片**
1.
在Android sdk目录下的tools目录下,有一个叫做draw9patch.bat的文件,双击打开就可以使用(最新android SDK该文件已经不存在,若电脑不没有安装android studio,可下载附件工具编辑.9.png图片)
2.
使用android studio,因为android studio已经集成.9.png制作工具,只需选中需要生成的png文件,然后右键,点击create 9-patch file 选项
详细制作步骤可参考链接:
[
Android中.9图片的含义及制作教程
](
https://www.jianshu.com/p/3fd048644e3f?tdsourcetag=s_pctim_aiomsg
)
可以使用在线.9.png生成工具:
[
http://inloop.github.io/shadow4android/
](
http://inloop.github.io/shadow4android/
)
**.9.png配置使用**
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”,在各分辨率启动图设置框选择需要使用的.9.png图片(图片尺寸请按照提示尺寸对应上传),保存后提交云端打包即可。
> 不同尺寸的启动图是为了适配不同分辨率的手机,所以提交打包时请务必上传不同尺寸的启动图,切忌上传多张同尺寸启动图
可以参考开发者在
[
插件市场
](
https://ext.dcloud.net.cn/search?q=.9
)
做好的.9样例工程
##### iOS平台自定义启动图
> 提示:2020年6月30日起,苹果AppStore审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面,如果需要提交AppStore请使用[通用启动界面](#common)或[自定义storyboard启动界面](#storyboard)。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录