Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
2afdfdce
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3277
Star
107
Fork
831
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
99
列表
看板
标记
里程碑
合并请求
76
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
99
Issue
99
列表
看板
标记
里程碑
合并请求
76
合并请求
76
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
2afdfdce
编写于
1年前
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
chore: uni-app-x static
上级
56e89094
master
auto-translate
dev
docs/merge-docs
feat-renderjs
fix-title_By_HRK
变更
3
隐藏空白更改
内联
并排
Showing
3 changed file
with
7 addition
and
4 deletion
+7
-4
README.md
README.md
+5
-2
docs/uni-app-x/performance.md
docs/uni-app-x/performance.md
+2
-2
docs/uni-app-x/static/hxconsolepageperformance.png
docs/uni-app-x/static/hxconsolepageperformance.png
+0
-0
未找到文件。
README.md
浏览文件 @
2afdfdce
...
...
@@ -39,16 +39,19 @@
```

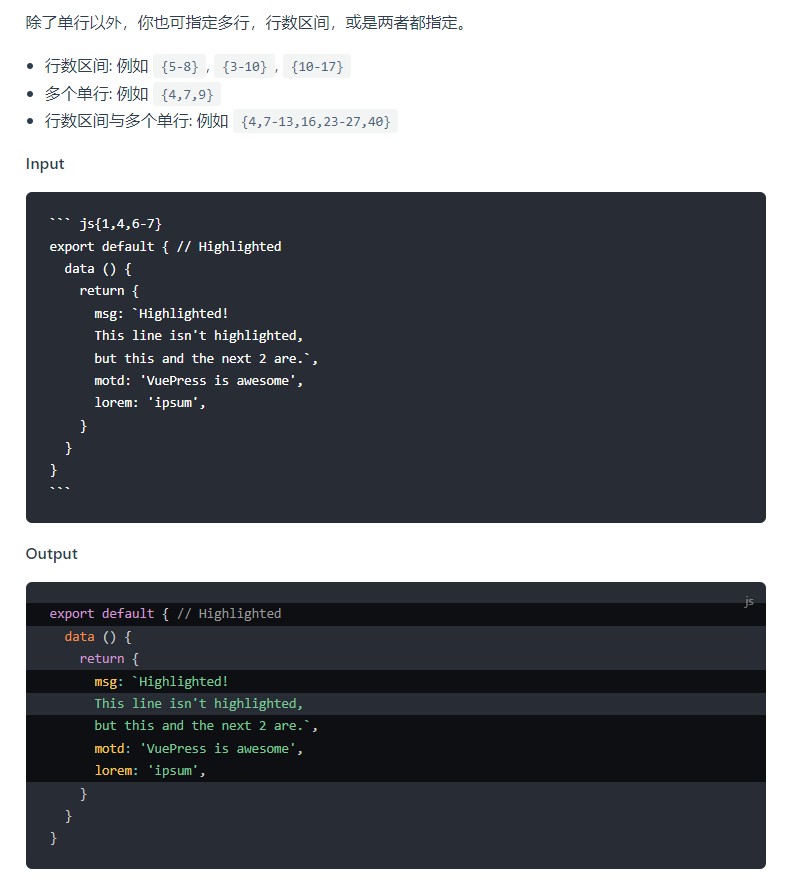
7.
代码支持行高亮
[
详情
](
https://vuepress.vuejs.org/zh/guide/markdown.html#%E4%BB%A3%E7%A0%81%E5%9D%97%E4%B8%AD%E7%9A%84%E8%A1%8C%E9%AB%98%E4%BA%AE
)

8.
标题(Badge)组件
[
详情
](
https://vuepress.vuejs.org/zh/guide/using-vue.html#badge
)

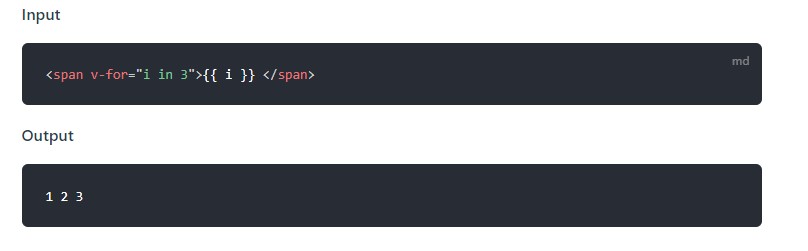
9.
可使用模板语法
[
详情
](
https://vuepress.vuejs.org/zh/guide/using-vue.html#%E6%A8%A1%E6%9D%BF%E8%AF%AD%E6%B3%95
)
9.
可使用模板语法
[
详情
](
https://vuepress.vuejs.org/zh/guide/using-vue.html#%E6%A8%A1%E6%9D%BF%E8%AF%AD%E6%B3%95
)

10.
图片点击放大
`img.class="zooming"`
```
html
<img
class=
"zooming"
src=
"xxx"
>
```
11.
md 支持书写属性
(
`#{`
与 markdown 语法之间不能有空格)
11.
md 支持书写属性
。
`#{`
:左定界符,与 markdown 语法之间不能有空格;
`}`
右定界符
```
md
!
[](
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-multiport.jpg
)
#{.zooming data=abc width=100 height=100}
```
...
...
This diff is collapsed.
Click to expand it.
docs/uni-app-x/performance.md
浏览文件 @
2afdfdce
...
...
@@ -32,7 +32,7 @@ uni-app x还提供了工具帮助开发者监控页面的dom数量。
HBuilderX真机运行到Android时,每个页面进入时会都打印页面初始化的数据:dom数量、排版次数、渲染耗时等。


当然耗时数据不能以真机运行为准,调试基座因为热更新和sourcemap追踪等很多调试功能,导致性能比真实打包差。正式打包后性能更优。
...
...
@@ -83,7 +83,7 @@ uvue页面模板里,list-view组件使用v-for来循环添加list-item,自
HBuilderX真机运行到Android时,每个页面进入时会都打印页面初始化的数据:dom数量、排版次数、渲染耗时等。


dom数量优化前文已经讲了,那么如何优化排版效率?
...
...
This diff is collapsed.
Click to expand it.
docs/
.vuepress/public/static/uni-app-x
/hxconsolepageperformance.png
→
docs/
uni-app-x/static
/hxconsolepageperformance.png
浏览文件 @
2afdfdce
文件已移动
This diff is collapsed.
Click to expand it.
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录
反馈
建议
客服
返回
顶部