Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
2a1f4fdd
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3200
Star
106
Fork
813
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
2a1f4fdd
编写于
9月 12, 2024
作者:
雪洛
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs: 调整鸿蒙本地module输出路径
上级
10354cc8
变更
1
显示空白变更内容
内联
并排
Showing
1 changed file
with
5 addition
and
5 deletion
+5
-5
docs/tutorial/harmony/dev-v2.md
docs/tutorial/harmony/dev-v2.md
+5
-5
未找到文件。
docs/tutorial/harmony/dev-v2.md
浏览文件 @
2a1f4fdd
...
...
@@ -10,7 +10,7 @@
3.
点击右上角 Sync Now,并等待 Sync 结束
4.
打开鸿蒙项目文件
`entry/src/main/ets/entryability`
,增加uni-app sdk初始化逻辑
4.
打开鸿蒙项目文件
`
/
entry/src/main/ets/entryability`
,增加uni-app sdk初始化逻辑
```
ts
import
{
UniEntryAbility
,
uni
}
from
'
@dcloudio/uni-app-runtime
'
...
...
@@ -31,15 +31,15 @@ export default class EntryAbility extends UniEntryAbility {
## 集成小程序到项目内
1.
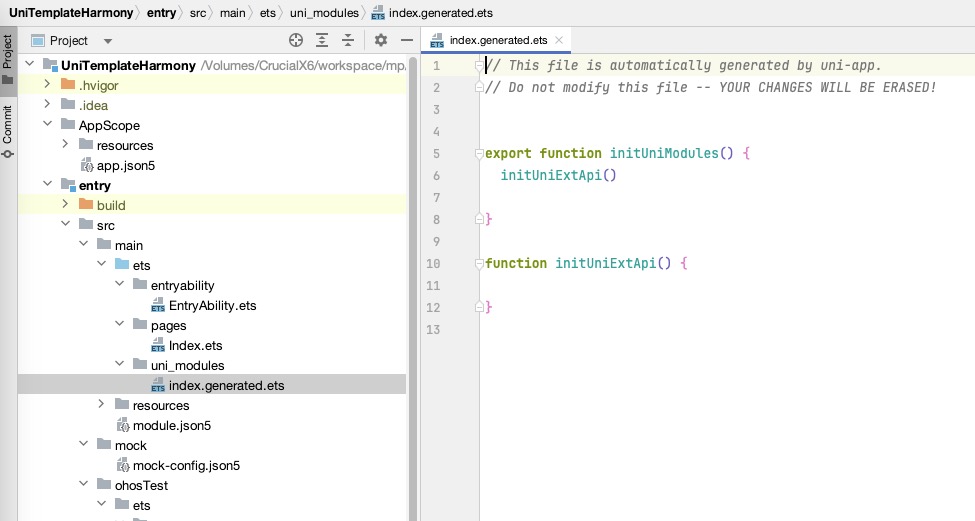
将uni_modules入口文件移动到
`entry/src/main/ets/uni_modules/index.generated.ets`
, 如果目录不存在则需要手动创建
1.
将uni_modules入口文件移动到
`
/
entry/src/main/ets/uni_modules/index.generated.ets`
, 如果目录不存在则需要手动创建
移动
`dist/dev/app-harmony/uni_modules
/index.generated.ets`
文件到鸿蒙项目
`
src/main/ets/uni_modules/index.generated.ets`
移动
`dist/dev/app-harmony/uni_modules
_packages/index.generated.ets`
文件到鸿蒙项目
`/entry/
src/main/ets/uni_modules/index.generated.ets`

2.
将uni_modules文件部署到鸿蒙工程内
移动
`dist/dev/app-harmony/uni_modules
`
目录到鸿蒙项目
`uni_modules`
移动
`dist/dev/app-harmony/uni_modules
_packages`
目录到鸿蒙项目
`/uni_modules`
目录
编译到鸿蒙时每个uni_module都会创建一个鸿蒙的静态库。对于静态库有两个概念需要区分一下。
...
...
@@ -52,7 +52,7 @@ packageName规则较为简单,给uni_module名称前加上`@uni_modules`前缀
moduleName是在packageName的基础上生成的,移除@符号,将/替换为两个下划线,将-替换为一个下划线
3.
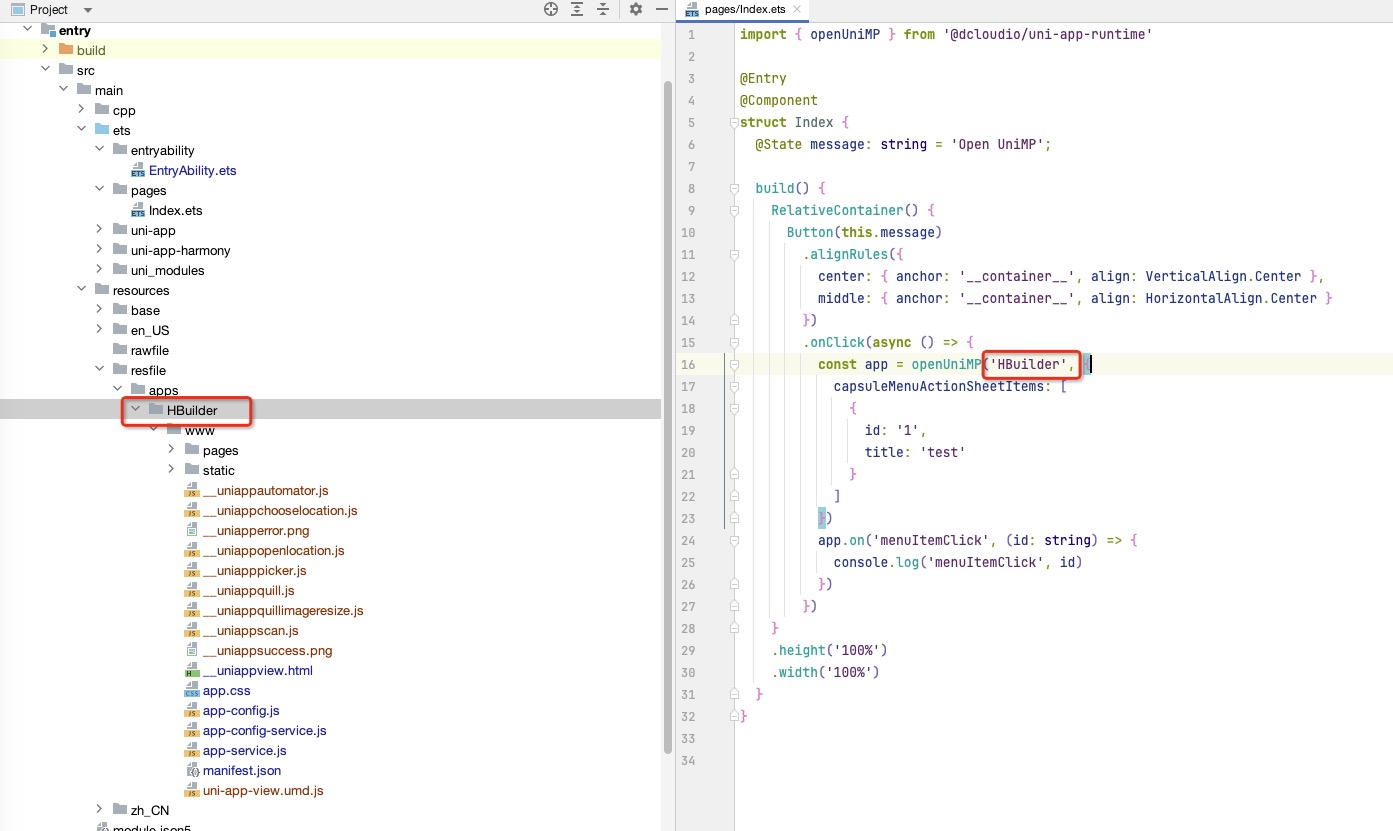
将小程序打包出的资源(cli项目使用npm run build:app-harmony生成)拷贝到
`entry/src/main/resources/resfile/apps/HBuilder`
目录。
3.
将小程序打包出的资源(cli项目使用npm run build:app-harmony生成)拷贝到
`
/
entry/src/main/resources/resfile/apps/HBuilder`
目录。

...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录