Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
10354cc8
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3209
Star
106
Fork
815
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
10354cc8
编写于
9月 12, 2024
作者:
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update:tutorial/harmony/mp-sdk.md
上级
dafcdb7e
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
1 addition
and
100 deletion
+1
-100
docs/tutorial/harmony/mp-sdk.md
docs/tutorial/harmony/mp-sdk.md
+1
-100
未找到文件。
docs/tutorial/harmony/mp-sdk.md
浏览文件 @
10354cc8
# uni-app 鸿蒙使用uni小程序SDK(内部简易教程)
## 配置uni小程序SDK@mpsdk
1.
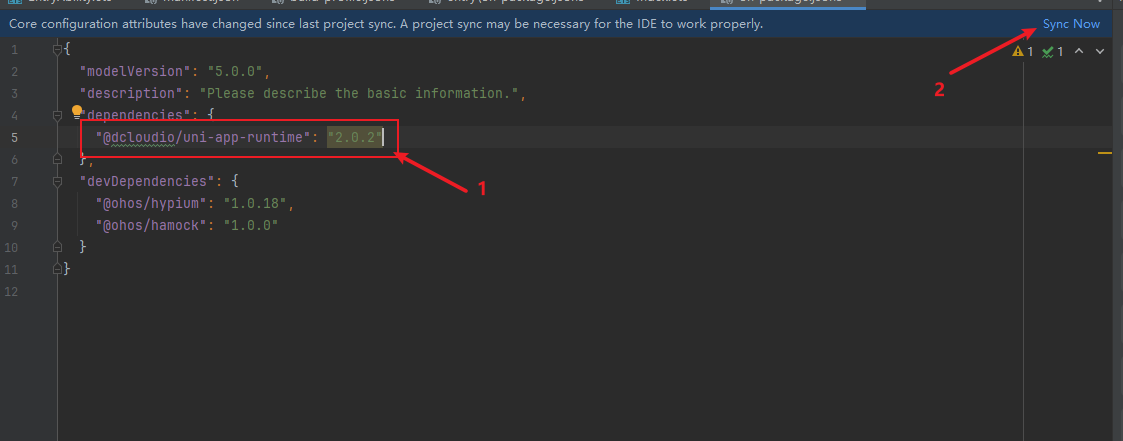
修改鸿蒙项目根目录文件
`oh-package.json5`
的依赖
`"@dcloudio/uni-app-runtime": "版本号"`
,如下图所示

2.
点击右上角 Sync Now,并等待 Sync 结束
3.
打开鸿蒙项目文件
`entry/src/main/ets/entryability`
,增加初始化uni小程序sdk的逻辑
```
ts
import
{
init
}
from
'
@dcloudio/uni-app-runtime
'
import
BuildProfile
from
'
BuildProfile
'
import
{
UIAbility
}
from
'
@kit.AbilityKit
'
;
import
{
hilog
}
from
'
@kit.PerformanceAnalysisKit
'
;
import
{
window
}
from
'
@kit.ArkUI
'
;
export
default
class
EntryAbility
extends
UIAbility
{
onWindowStageCreate
(
windowStage
:
window
.
WindowStage
):
void
{
init
(
this
,
windowStage
,
{
// 初始化uni小程序sdk
debug
:
BuildProfile
.
DEBUG
,
// 传入参数控制webview及jsvm的调试开关
})
// Main window is created, set main page for this ability
hilog
.
info
(
0x0000
,
'
testTag
'
,
'
%{public}s
'
,
'
Ability onWindowStageCreate
'
);
windowStage
.
loadContent
(
'
pages/Index
'
,
(
err
)
=>
{
if
(
err
.
code
)
{
hilog
.
error
(
0x0000
,
'
testTag
'
,
'
Failed to load the content. Cause: %{public}s
'
,
JSON
.
stringify
(
err
)
??
''
);
return
;
}
hilog
.
info
(
0x0000
,
'
testTag
'
,
'
Succeeded in loading the content.
'
);
});
}
}
```
## 集成小程序到项目内
1.
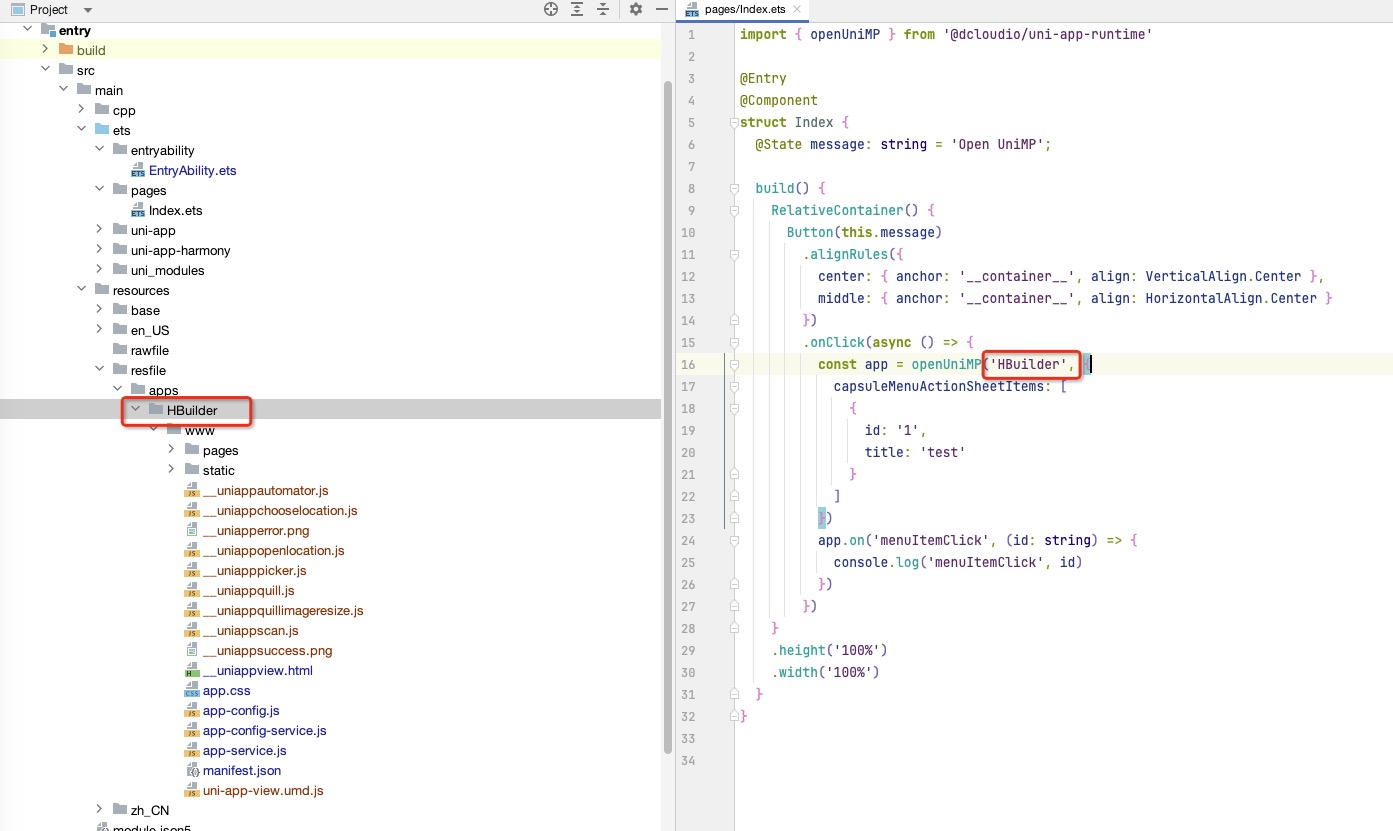
将小程序打包出的资源(cli项目使用npm run build:app-harmony生成)拷贝到
`entry/src/main/resources/resfile/apps/${小程序AppId}`
目录。

2.
在鸿蒙ets页面(例如: entry/src/main/ets/pages/Index.ets)引入uni小程序SDK,编写启动小程序的代码
```
js
// entry/src/main/ets/pages/Index.ets
import
{
openUniMP
}
from
'
@dcloudio/uni-app-runtime
'
;
@
Entry
@
Component
struct
Index
{
@
State
message
:
string
=
'
Open UniMP
'
;
build
()
{
RelativeContainer
()
{
Button
(
this
.
message
)
.
alignRules
({
center
:
{
anchor
:
'
__container__
'
,
align
:
VerticalAlign
.
Center
},
middle
:
{
anchor
:
'
__container__
'
,
align
:
HorizontalAlign
.
Center
}
})
.
onClick
(
async
()
=>
{
const
mp
=
openUniMP
(
`
${
小程序AppId
}
`
)
// 替换成真实的appId,和上一步的目录对应
})
}
.
height
(
'
100%
'
)
.
width
(
'
100%
'
)
}
}
```
3.
运行此项目,点击按钮即可打开小程序
## 小程序和宿主通讯
```
js
// 小程序监听宿主消息
uni
.
onNativeEventReceive
((
event
,
data
)
=>
{
console
.
log
(
`小程序收到宿主消息,事件:
${
event
}
,消息:
${
JSON
.
stringify
(
data
)}
`
);
})
// 小程序向宿主发送消息
uni
.
sendNativeEvent
(
event
,
data
,
(...
args
)
=>
{
console
.
log
(
`宿主处理完成并返回如下信息:
${
JSON
.
stringify
(
args
)}
`
)
}
)
```
```
typescript
// const mp = openUniMP(...)
// 宿主监听小程序消息
mp
.
on
(
'
uniMPEvent
'
,
(
event
,
data
,
notify
)
=>
{
console
.
log
(
`宿主收到小程序消息,事件:
${
event
}
,消息:
${
JSON
.
stringify
(
data
)}
`
);
notify
(
'
宿主成功接收小程序消息
'
)
})
// 宿主向小程序发送消息
mp
.
sendUniMPEvent
(
event
,
data
)
```
\ No newline at end of file
文档已迁移,
[
前往新地址
](
https://nativesupport.dcloud.net.cn/UniMPDocs/UseSdk/harmony.html
)
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录