Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
181d4d23
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3209
Star
106
Fork
815
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
181d4d23
编写于
7月 04, 2024
作者:
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update: 鸿蒙文档搬家, 并开放入口
上级
8cb3838a
变更
3
隐藏空白更改
内联
并排
Showing
3 changed file
with
118 addition
and
65 deletion
+118
-65
docs/harmony/dev.md
docs/harmony/dev.md
+1
-65
docs/tutorial/_sidebar.md
docs/tutorial/_sidebar.md
+2
-0
docs/tutorial/harmony/dev.md
docs/tutorial/harmony/dev.md
+115
-0
未找到文件。
docs/harmony/dev.md
浏览文件 @
181d4d23
# uni-app 开发鸿蒙应用
## 开发环境要求
*
DevEco-Studio 5.0.3.400 以上
[
下载地址
](
https://developer.huawei.com/consumer/cn/deveco-developer-suite/enabling/kit?currentPage=1&pageSize=100
)
*
鸿蒙系统版本 API 12 以上 (DevEco-Studio有内置鸿蒙模拟器)
*
HBuilderX-dev-4.22 以上
**Windows系统需要开启以下功能**
打开控制面板 - 程序与功能 - 开启以下功能
1.
Hyper-V
2.
Windows 虚拟机监控程序平台
3.
虚拟机平台
注意: 需要win10专业版或win11专业版才能开启以上功能,家庭版需先升级成专业版或企业版
## 配置鸿蒙离线SDK(鸿蒙项目模板)
1.
下载 uni-app 鸿蒙离线SDK template-1.3.0.tgz
[
下载地址
](
https://web-ext-storage.dcloud.net.cn/uni-app/harmony/template-1.3.0.tgz
)
2.
解压 template-1.3.0.tgz 压缩包,将解压后的模板工程在 DevEco-Studio 中打开
3.
等待 Sync 结束,点击运行按钮可以将工程运行在真机或者模拟器中(如未配置签名信息可能需要先行配置)
## 配置 HBuilderX settings.json
注意:值填你自己的 DevEco-Studio 启动路径
```
js
"
harmony.devTools.path
"
:
"
D:/Huawei/DevEco Studio
"
```

## 配置 uni-app 工程
1.
hbx新建一个空白的uniapp项目,选vue3
2.
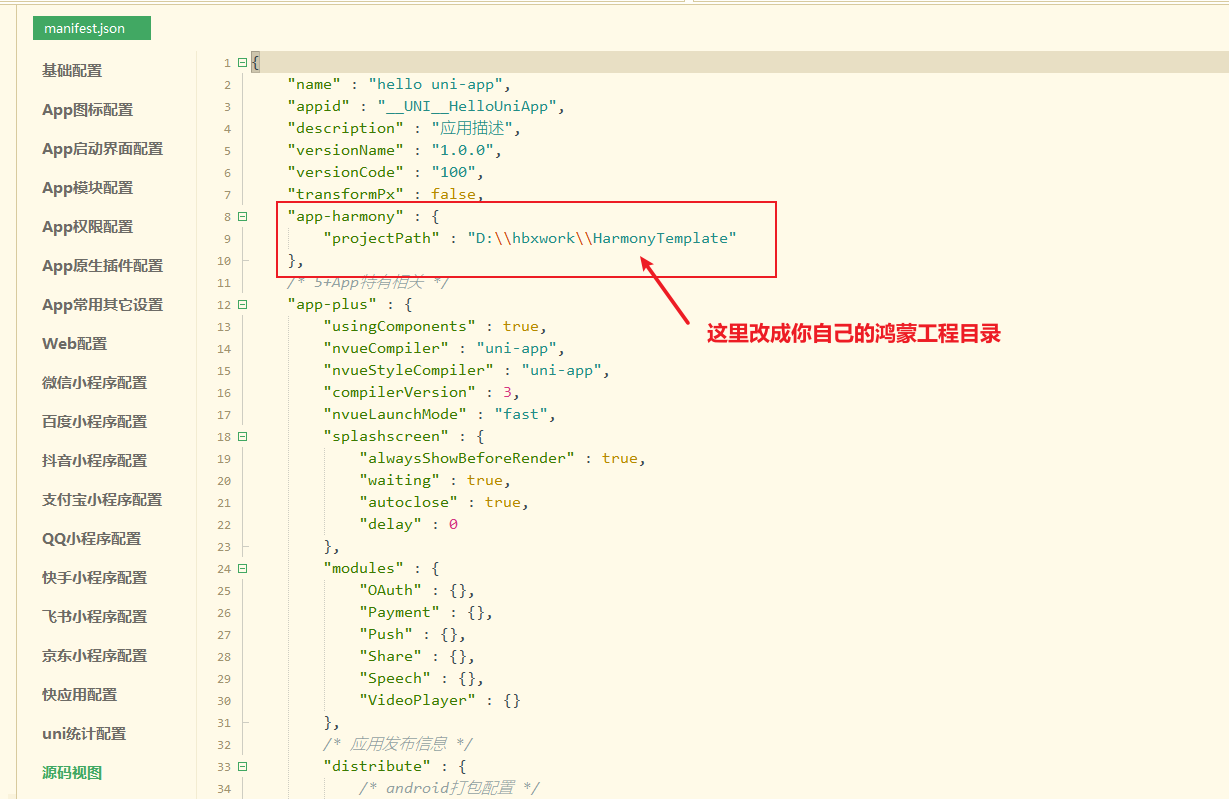
在manifest.json文件中配置鸿蒙离线SDK路径
编辑 manifest.json 文件,新增如下配置:
```
json
"app-harmony"
:
{
"projectPath"
:
"鸿蒙离线SDK路径"
}
```

3.
编译 uni-app 到鸿蒙
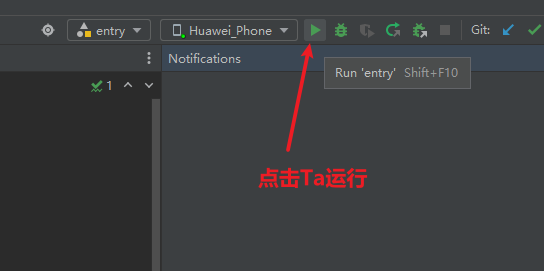
点击hbx上方【运行】菜单,运行到鸿蒙 DevEco Studio

4.
在 DevEco-Studio 重新编译或运行
## 注意事项
*
移植已有的 uni-app 项目源码时,如有其他 npm 依赖,请自行安装
*
现阶段条件编译仅 APP-HARMONY、APP 可以命中鸿蒙平台
*
每次hbx改动源码后,DevEco-Studio 内需要点重新运行才能生效
文件已搬家,
[
前往新文档
](
../tutorial/harmony/dev.md
)
\ No newline at end of file
docs/tutorial/_sidebar.md
浏览文件 @
181d4d23
...
...
@@ -115,6 +115,8 @@
*
[
App Store上架
](
ios-app-store.md
)
*
[
iOS平台隐私清单
](
app-ios-privacyinfo.md
)
*
[
App升级
](
https://doc.dcloud.net.cn/uniCloud/upgrade-center.html
)
*
鸿蒙专题
*
[
uni-app 开发鸿蒙应用
](
harmony/dev.md
)
*
小程序专题
*
[
组件与WXS
](
miniprogram-subject.md
)
*
[
使用小程序插件
](
mp-weixin-plugin.md
)
...
...
docs/tutorial/harmony/dev.md
0 → 100644
浏览文件 @
181d4d23
# uni-app 开发鸿蒙应用
## 开发环境要求@env
*
DevEco-Studio 5.0.3.400 以上
[
下载地址
](
https://developer.huawei.com/consumer/cn/deveco-developer-suite/enabling/kit?currentPage=1&pageSize=100
)
*
鸿蒙系统版本 API 12 以上 (DevEco-Studio有内置鸿蒙模拟器)
*
HBuilderX-alpha-4.22 以上
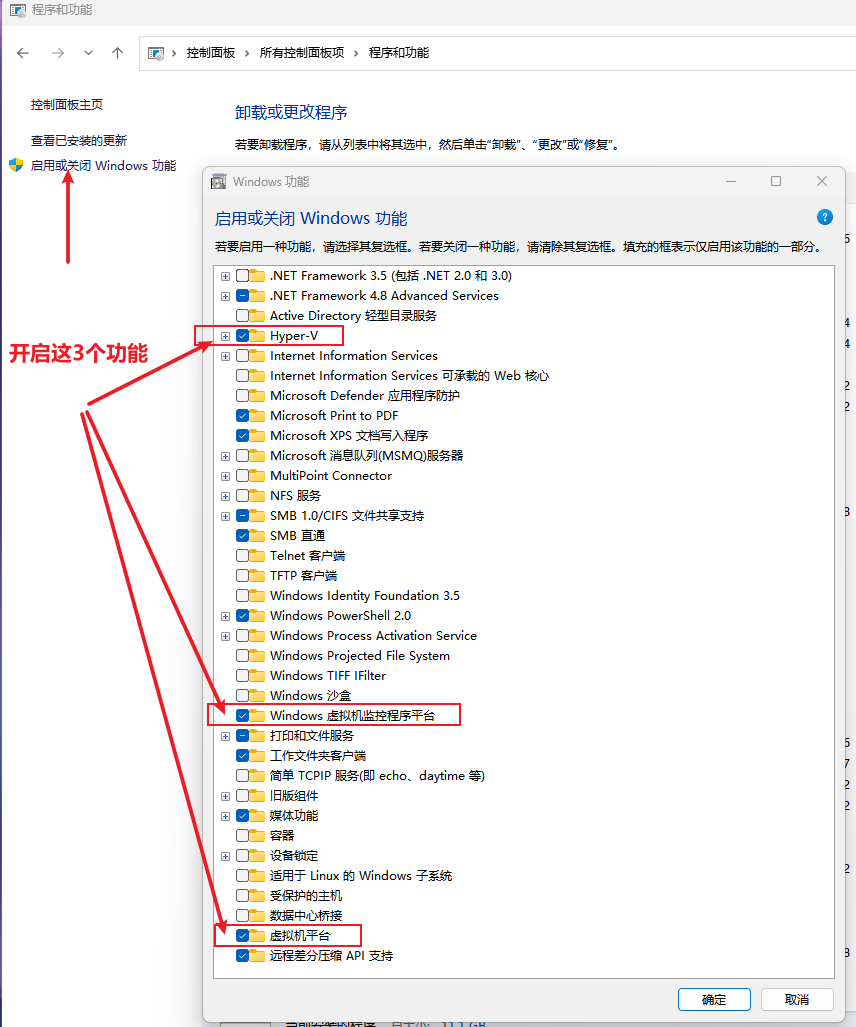
**Windows系统需要开启以下功能**
打开控制面板 - 程序与功能 - 开启以下功能
1.
Hyper-V
2.
Windows 虚拟机监控程序平台
3.
虚拟机平台
注意: 需要win10专业版或win11专业版才能开启以上功能,家庭版需先升级成专业版或企业版

## 配置鸿蒙离线SDK(鸿蒙项目模板)@harmonysdk
1.
下载 uni-app 鸿蒙离线SDK template-1.3.0.tgz
[
下载地址
](
https://web-ext-storage.dcloud.net.cn/uni-app/harmony/template-1.3.0.tgz
)
2.
解压 template-1.3.0.tgz 压缩包,将解压后的模板工程在 DevEco-Studio 中打开
3.
等待 Sync 结束,点击运行按钮可以将工程运行在真机或者模拟器中(如未配置签名信息可能需要先行配置)
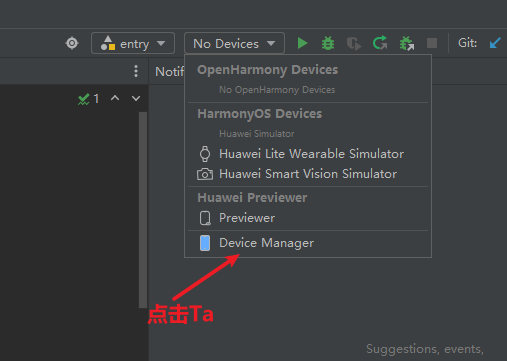
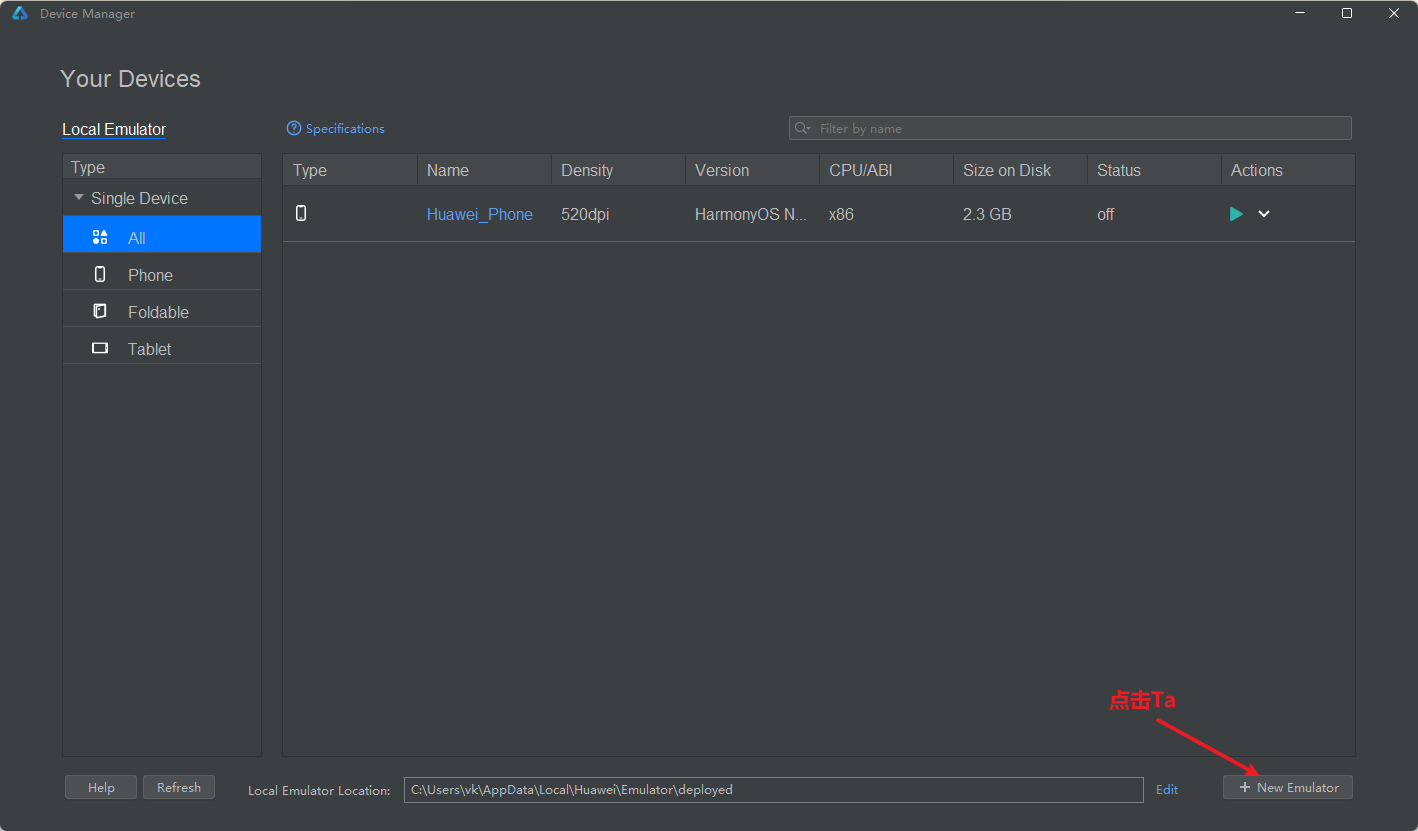
### 启动鸿蒙模拟器@connectvirtually

如果没有登录华为账号,此时需要先登录,登录成功后看到如下页面

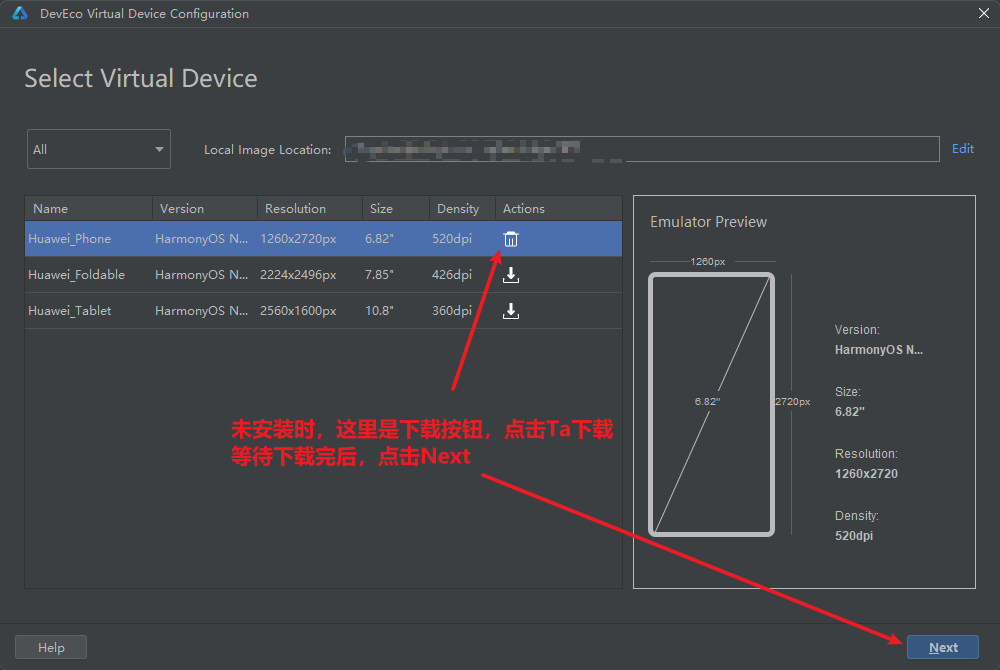
选择模拟器型号,选第一个即可

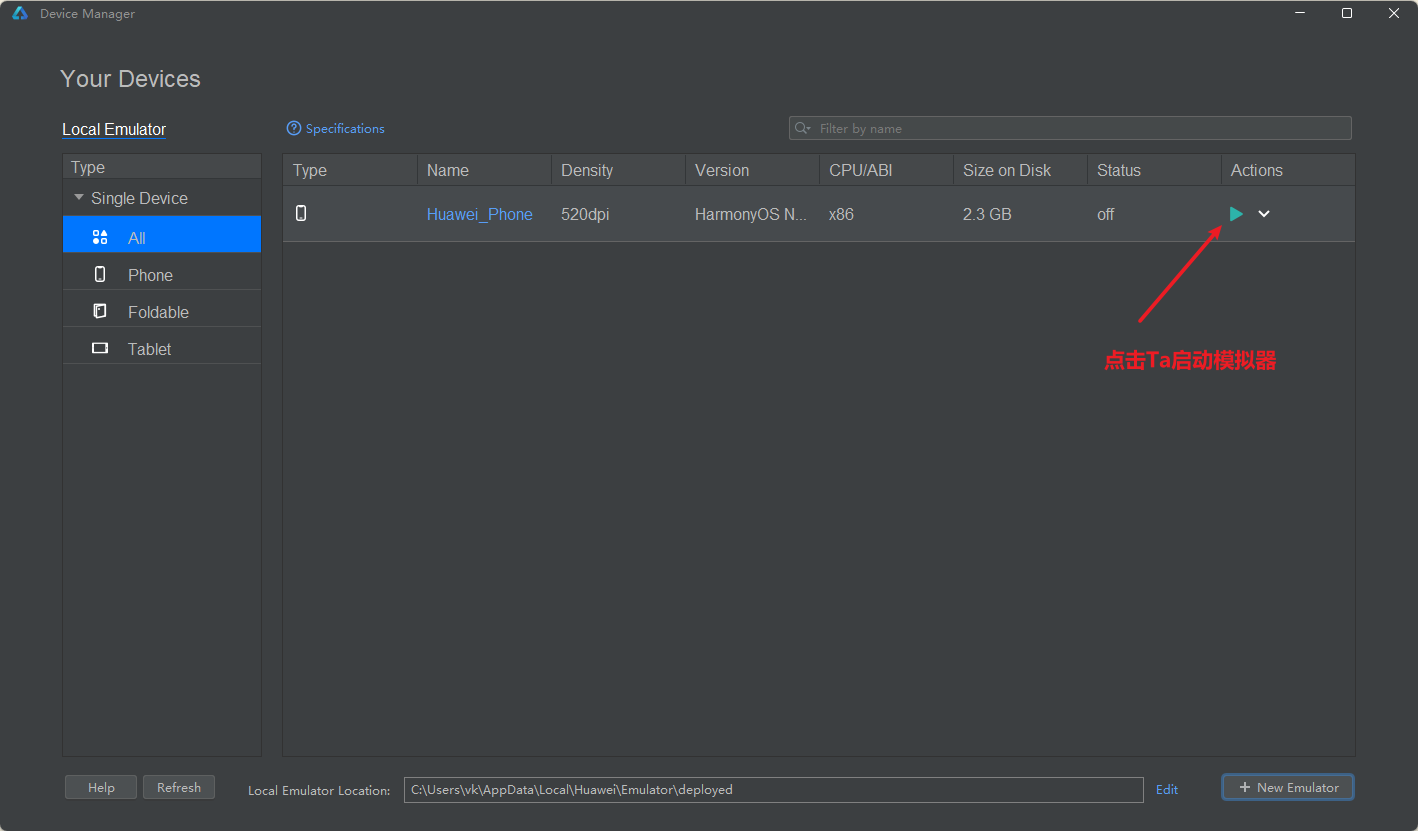
安装完模拟器后,点击启动按钮启动模拟器


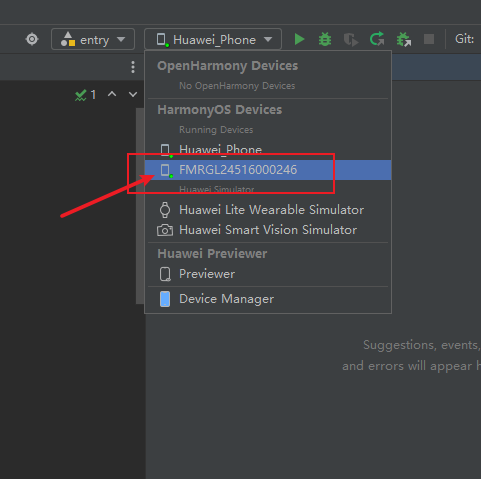
### 连接鸿蒙真机@connectmobile
**注意:真机需要鸿蒙系统版本 API 12 以上**
打开鸿蒙手机开发者模式,开启USB调试,通过USB线连接电脑,在此处选择你的手机名称,再启动项目即可,如果提示需要先签名,则进行
[
配置签名
](
#配置签名
)

### 配置签名@signature
**注意:配置签名需要先启动模拟器或连接真机后才能配置**
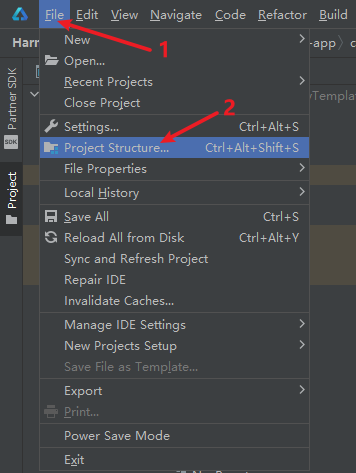
点击 DevEco-Studio 上方菜单 File - Project Structure...

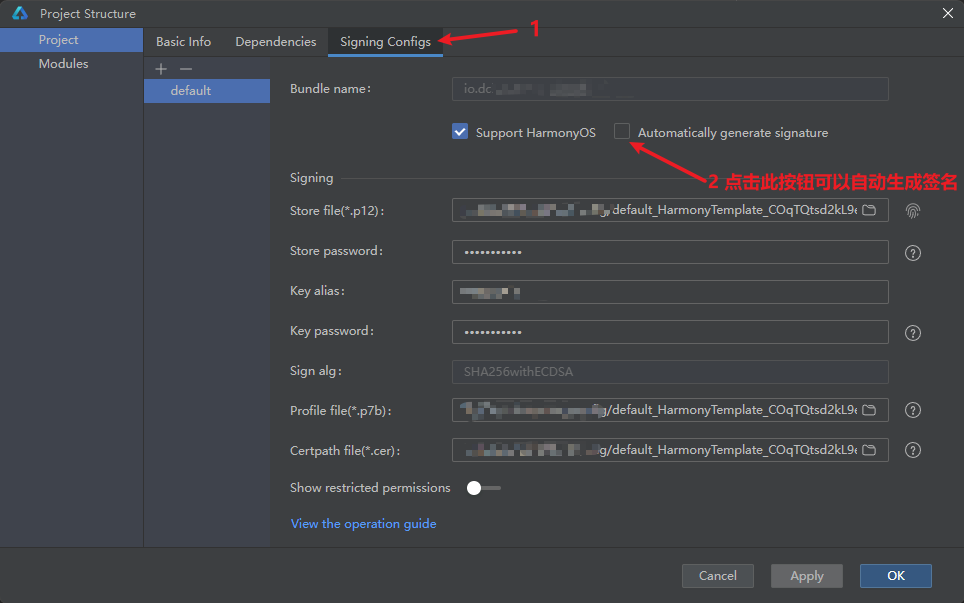
在弹出的窗体中选择 Project - Signing Configs 并打钩 Automatically generate signature,即可自动生成签名

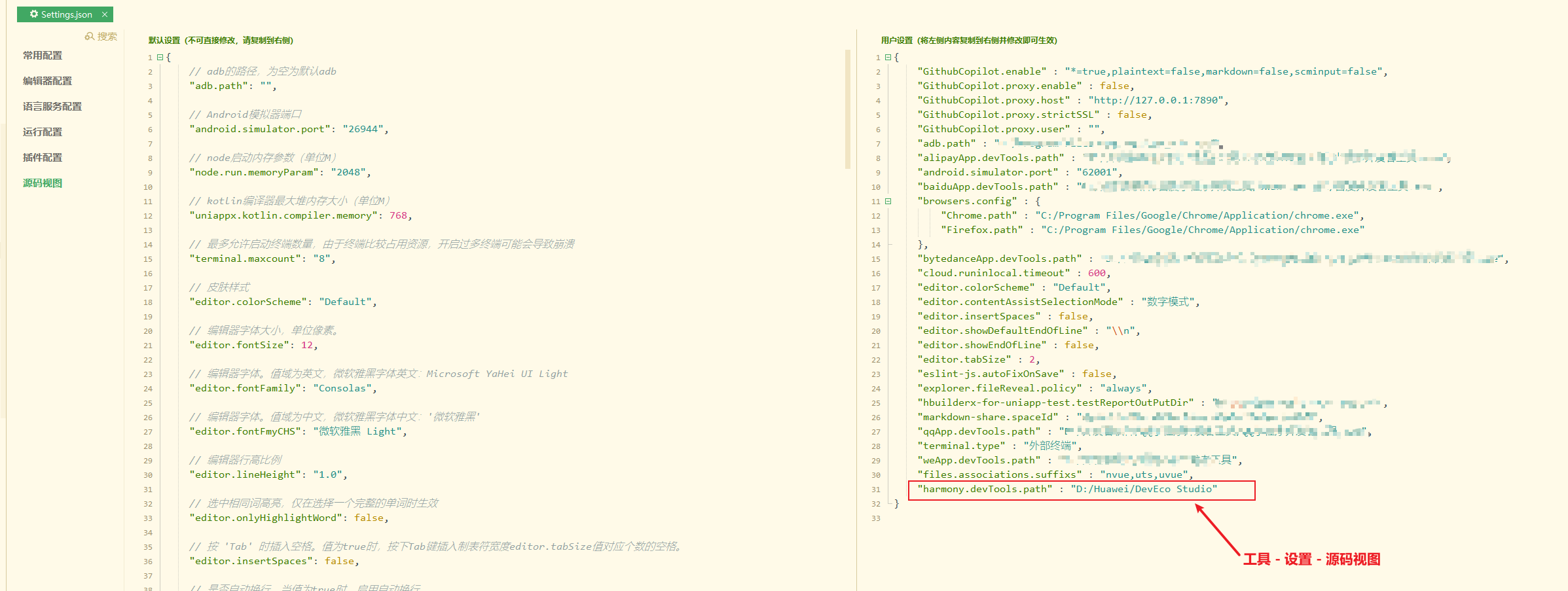
## 配置 HBuilderX settings.json@hbxsettings
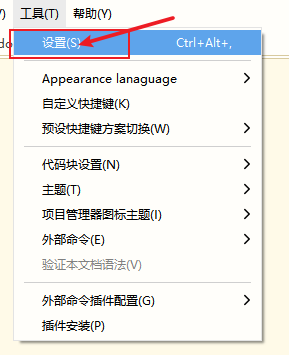
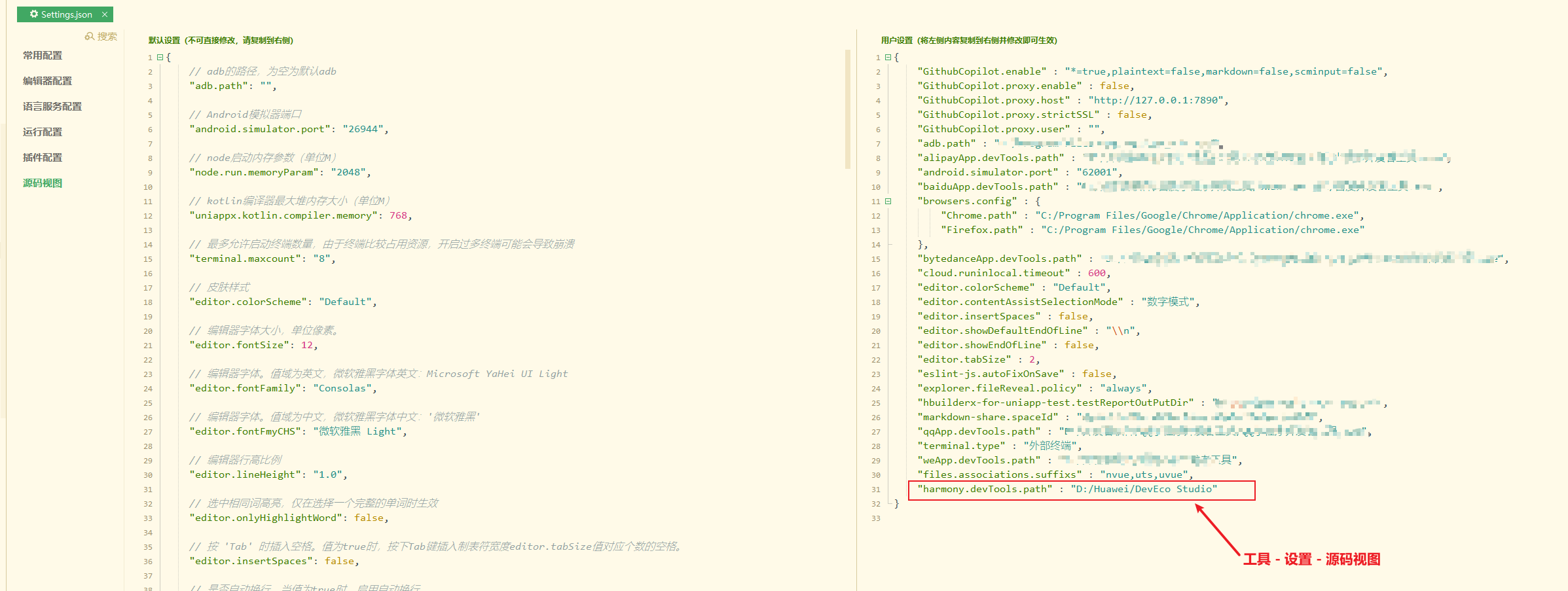
打开HBuilderX,点击上方菜单 - 工具 - 设置,在出现的弹窗右侧窗体新增如下配置

注意:值填你自己的 DevEco-Studio 启动路径
```
js
"
harmony.devTools.path
"
:
"
D:/Huawei/DevEco Studio
"
```

## 配置 uni-app 工程@uniappproject
1.
HBuilderX 新建一个空白的 uniapp 项目,选vue3
2.
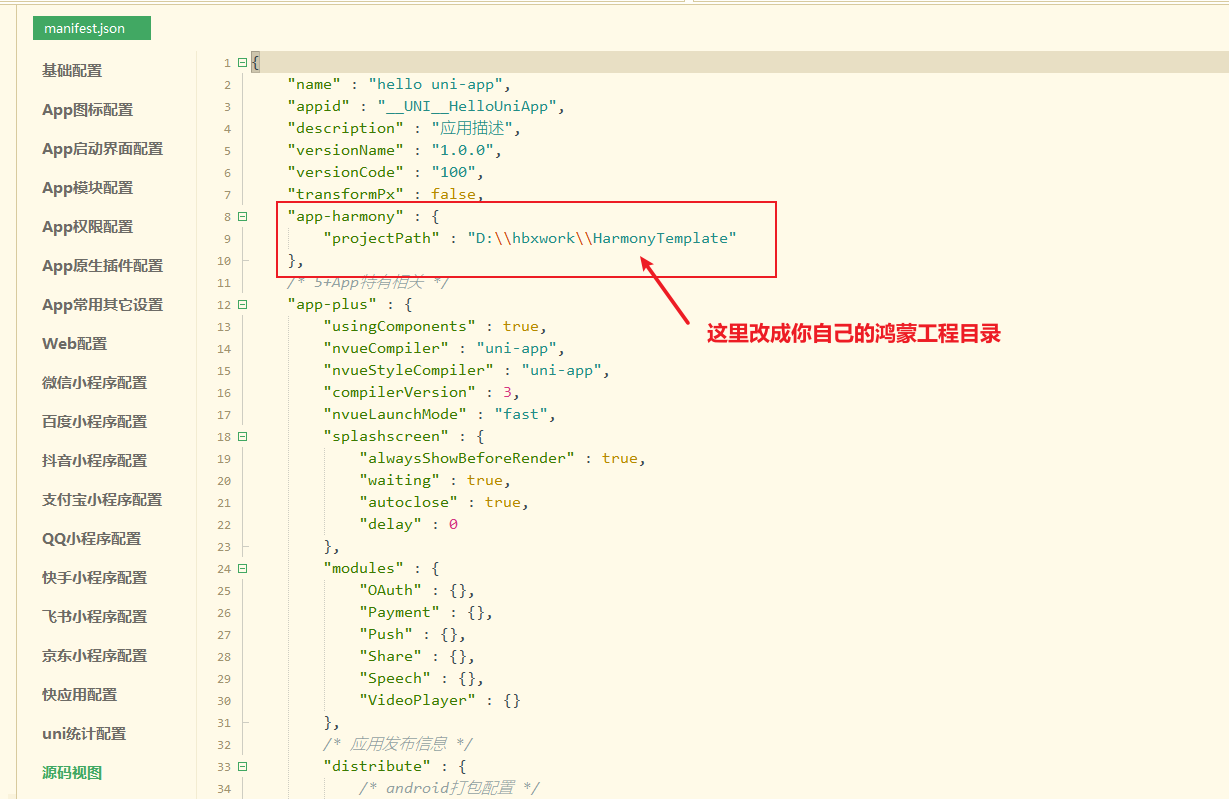
在 manifest.json 文件中配置鸿蒙离线SDK路径
编辑 manifest.json 文件,新增如下配置:
```
json
"app-harmony"
:
{
"projectPath"
:
"鸿蒙离线SDK路径"
}
```

3.
编译 uni-app 到鸿蒙
点击 HBuilderX 上方【运行】菜单,运行到鸿蒙 DevEco Studio

如果没有出现此菜单,请确认你的 HBuilderX 版本是否是 4.22 及以上
4.
在 DevEco-Studio 重新编译或运行
先等待 HBuilderX 编译完成,然后打开 DevEco-Studio,点击运行

## 注意事项@tips
*
移植已有的 uni-app 项目源码时,如有其他 npm 依赖,请自行安装
*
现阶段条件编译仅 APP-HARMONY、APP 可以命中鸿蒙平台
*
每次HBuilderX改动源码后,DevEco-Studio 内需要点重新运行才能生效
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录