Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
1734c8d7
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3598
Star
108
Fork
921
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
未验证
提交
1734c8d7
编写于
7月 12, 2022
作者:
DCloud_Heavensoft
提交者:
Gitee
7月 12, 2022
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update docs/tutorial/run-and-debug.md.
上级
5b56b275
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
46 addition
and
11 deletion
+46
-11
docs/tutorial/run-and-debug.md
docs/tutorial/run-and-debug.md
+46
-11
未找到文件。
docs/tutorial/run-and-debug.md
浏览文件 @
1734c8d7
## 运行
运行,指将项目运行起来,可以一边修改代码、一边立即看到修改结果,同时可以打log日志(console.log)。
-
[
通过 HBuilder X 运行
](
/quickstart-hx.html#运行uni-app
)
而调试,也称之为
`debug`
,在运行的基础之上,进一步可以打断点、单步跟踪、看堆栈信息。
-
[
通过 vue-cli 命令行运行
](
/quickstart-cli.html#运行、发布uni-app
)
## 调试
uni-app可以用cli项目的npm命令运行,但更重要的是,DCloud提供了uni-app的专用开发工具HBuilder,可以更好的开发uni-app。
`uni-app`
提供了多种高效调试方案,具体包括:
如果使用cli项目,在非HBuilder环境下运行uni-app,那就执行普通的
`npm run dev:%platform%`
命令即可,使用外部工具运行。
[
详见
](
../quickstart-cli.md#运行、发布uni-app
)
-
App平台使用 HBuilderX 内置调试器,
[
详情
](
debug/debug-app.md
)
-
web平台:使用 HBuilderX 内置浏览器调试,
[
详情
](
tutorial/debug/debug-web-via-hx.md
)
-
web平台:使用 chrome 调试,
[
详情
](
tutorial/debug/debug/debug-web-via-chrome.md
)
-
小程序平台:使用小程序开发者工具调试,
[
详情
](
tutorial/debug/debug/debug-mp.md
)
在日常开发中,推荐使用HBuilderX 内置浏览器,左侧写代码,右侧显示预览效果;左侧代码改动后,右侧实时刷新,开发效率更高
。
本文重点讲述HBuilder中的运行和调试方法
。
因
`uni-app`
有较高的平台一致性,使用HBuilderX 内置浏览器在web平台测试没问题后,在其它平台进行简单测试即可,基本无需改动代码,项目整体的调试、测试成本更低。
简要来讲,HBuilder为uni-app提供了内置的web浏览器、web端调试环境、App的真机运行环境、App调试环境、uniCloud运行环境、uniCloud调试环境。
\ No newline at end of file
-
运行容器方面
| |web |app |小程序 |uniCloud|
|-- |-- |-- |-- |-- |
|uni-app+其他ide |运行在普通浏览器 |无法运行 |三方小程序开发工具 |不支持 |
|uni-app+HBuilder |HBuilder额外内置了浏览器 |内置 |三方小程序开发工具 |内置 |
-
debug方面
| |web |app |小程序 |uniCloud|
|-- |-- |-- |-- |-- |
|uni-app+其他ide |视ide功能 |无 |依靠三方小程序开发工具 |不支持 |
|uni-app+HBuilder |支持 |内置 |依靠三方小程序开发工具 |内置 |
## 运行调试入口
### 运行入口
在HBuilder中,有顶部菜单、toolbar运行按钮、快捷键三种运行入口。
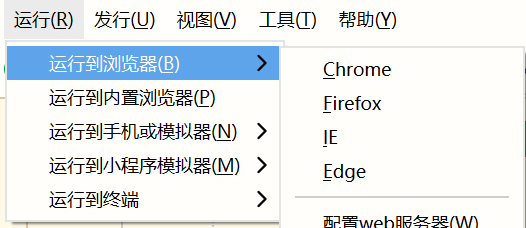
1.
顶部运行菜单

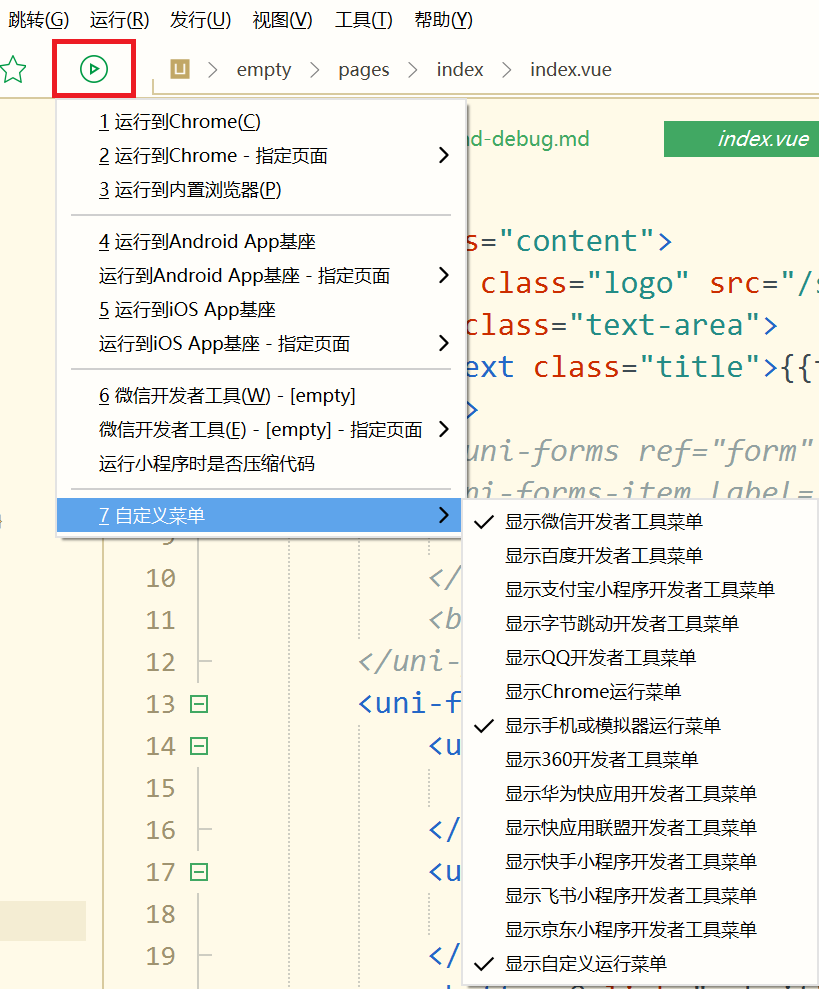
2.
toolbar工具栏上的运行按钮

toolbar的运行按钮点击后会展开一个菜单。
这个菜单可配置,通过
`自定义菜单`
将不常用的运行项目折叠起来。
3.
快捷键
运行快捷键是【Ctrl+r】
弹出的菜单还支持键盘快捷选择:按回车可以选中菜单的第一项;按数字可以快捷选中菜单项开头数字对应的菜单项。
如果你不能看到相关菜单,那么HBuilder当前打开的文件可能不是uni-app项目下的文件。
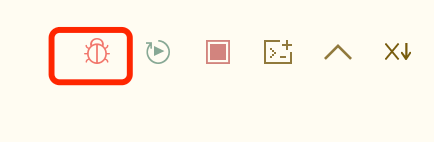
### 调试入口
uni-app一般是先运行后调试。debug的入口在运行之后的控制台上。
运行后的控制台,右上角会有一个红色虫子图标或调试的checkbox。

编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录