Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
16f58eb1
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3200
Star
106
Fork
813
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
16f58eb1
编写于
3月 11, 2022
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update: app docs
上级
e7933423
变更
6
隐藏空白更改
内联
并排
Showing
6 changed file
with
95 addition
and
144 deletion
+95
-144
docs/tutorial/app-oauth-apple.md
docs/tutorial/app-oauth-apple.md
+4
-4
docs/tutorial/app-oauth-facebook-open.md
docs/tutorial/app-oauth-facebook-open.md
+65
-73
docs/tutorial/app-oauth-google-open.md
docs/tutorial/app-oauth-google-open.md
+23
-64
docs/tutorial/app-oauth-qq.md
docs/tutorial/app-oauth-qq.md
+1
-1
docs/tutorial/app-oauth-weibo.md
docs/tutorial/app-oauth-weibo.md
+1
-1
docs/tutorial/app-oauth-weixin.md
docs/tutorial/app-oauth-weixin.md
+1
-1
未找到文件。
docs/tutorial/app-oauth-apple.md
浏览文件 @
16f58eb1
...
@@ -7,9 +7,9 @@
...
@@ -7,9 +7,9 @@
使用苹果登录首先需要在苹果开发者后台开启 App 的
`Sign In with Apple`
服务:
使用苹果登录首先需要在苹果开发者后台开启 App 的
`Sign In with Apple`
服务:
-
登录到
[
苹果开发者后台
](
https://developer.apple.com/
)
-
登录到
[
苹果开发者后台
](
https://developer.apple.com/
)
-
在
[
Identifiers
](
https://developer.apple.com/account/resources/identifiers/list
)
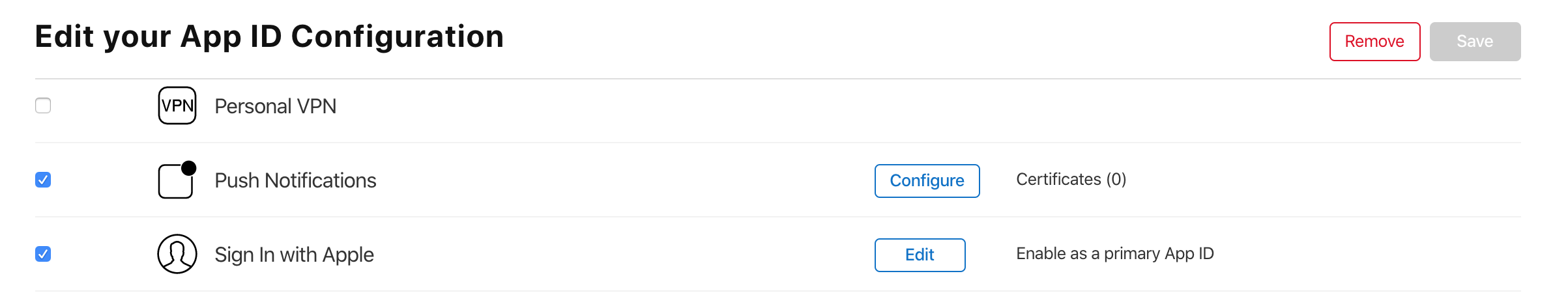
页面选择应用的 App ID(Bundle ID)进入编辑
`Capabilities`
界面,勾选
`Sign In with Apple`
服务并保存
-
在
[
Identifiers
](
https://developer.apple.com/account/resources/identifiers/list
)
页面选择应用的 App ID(Bundle ID)进入编辑
`Capabilities`
界面,勾选
`Sign In with Apple`
服务并保存


-
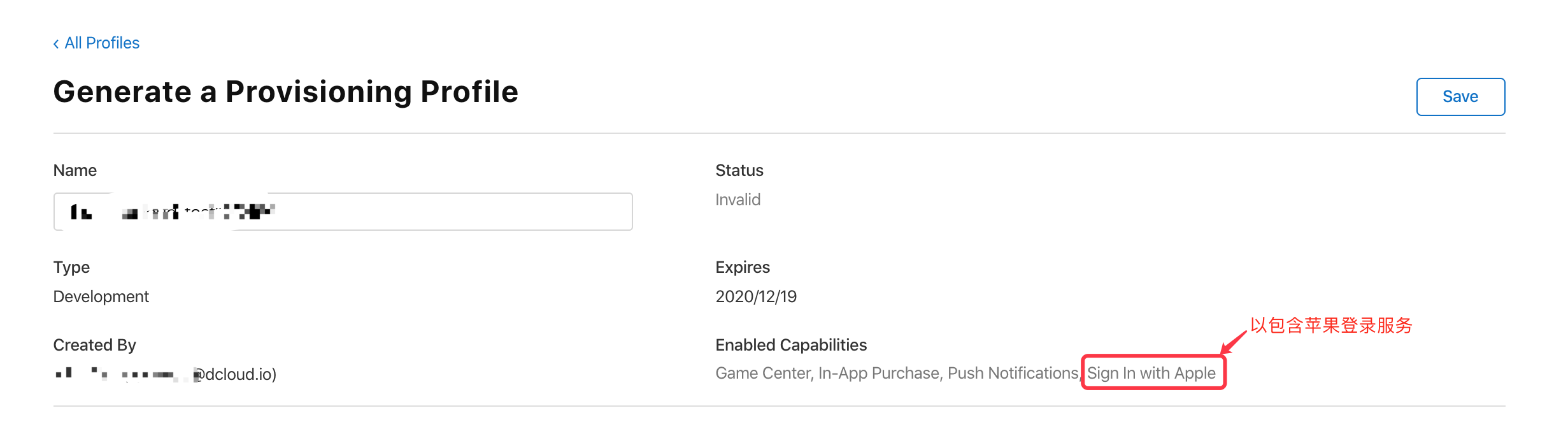
修改
`Sign In with Apple`
配置后需要到
[
Profiles
](
https://developer.apple.com/account/resources/profiles/list
)
更新 profile 描述文件(不需要新建),点击 Edit 重新编辑对应的 profile 文件,然后下载保存使用新的 profile 文件即可
-
修改
`Sign In with Apple`
配置后需要到
[
Profiles
](
https://developer.apple.com/account/resources/profiles/list
)
更新 profile 描述文件(不需要新建),点击 Edit 重新编辑对应的 profile 文件,然后下载保存使用新的 profile 文件即可


> 注:只有发布Appstore的应用才能使用苹果登录。企业版开发者账号不支持 `Sign In with Apple` (企业版开发者账号指的是用于企业内部分发App,不能用于发布 App Store 的账号,也就是价格为 299$ 的账号)
> 注:只有发布Appstore的应用才能使用苹果登录。企业版开发者账号不支持 `Sign In with Apple` (企业版开发者账号指的是用于企业内部分发App,不能用于发布 App Store 的账号,也就是价格为 299$ 的账号)
...
@@ -17,7 +17,7 @@
...
@@ -17,7 +17,7 @@
### 配置
### 配置
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“苹果登录(Sign in with Apple)”:
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“苹果登录(Sign in with Apple)”:


**注意**
**注意**
-
HBuilderX中标准真机运行基座使用的是企业证书签名,不支持
`Sign In with Apple`
-
HBuilderX中标准真机运行基座使用的是企业证书签名,不支持
`Sign In with Apple`
...
@@ -40,7 +40,7 @@
...
@@ -40,7 +40,7 @@
-
具体规则请参考苹果
[
官方文档
](
https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/
)
-
具体规则请参考苹果
[
官方文档
](
https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/
)
下面是原生端默认的几种按钮样式供大家参考(width:130pt, height:30pt, corner radius: 6pt)
下面是原生端默认的几种按钮样式供大家参考(width:130pt, height:30pt, corner radius: 6pt)


#### 示例代码
#### 示例代码
...
...
docs/tutorial/app-oauth-facebook-open.md
浏览文件 @
16f58eb1
### 开通
#### 准备条件
-
注册
[
Facebook
](
http://www.facebook.com
)
账号
-
可访问Facebook服务器
-
登录
[
Facebook开发者中心
](
http://developers.facebook.com/
)
,打开“我的应用”页面
注意:中国境内可能无法访问Fackbook服务器
-
点击“创建应用”,根据提示填写应用信息
-
注册Facebook账号,登录
[
Facebook
](
http://www.facebook.com
)
-
创建应用完成后即可获得应用编号(AppID)
-
进入应用详情页面,为应用添加登录功能,并配置Android/iOS平台信息
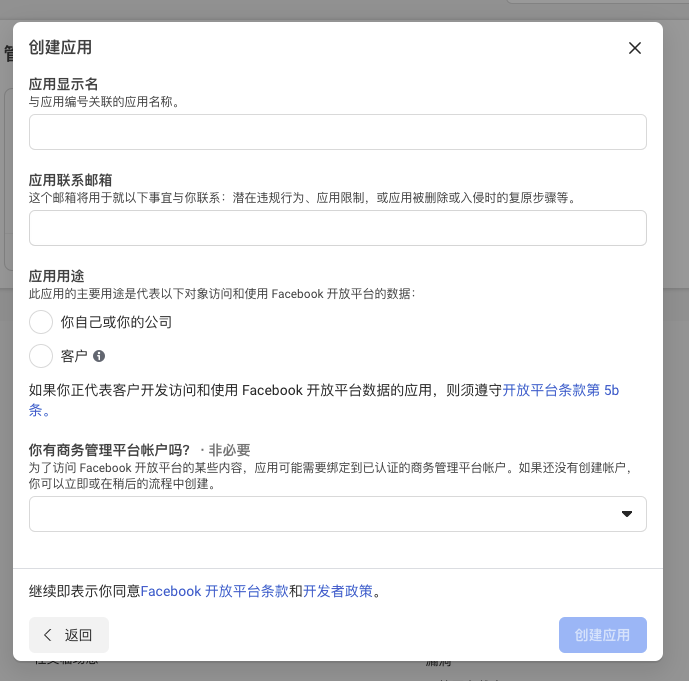
#### 创建应用
更多信息详见
[
申请开通Facebook登录操作指南
](
https://uniapp.dcloud.io/app-oauth-facebook-open
)
*
打开
[
Facebook开发者中心
](
http://developers.facebook.com/
)
*
点击右上角"我的应用"

### 配置
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“Facebook登录”:
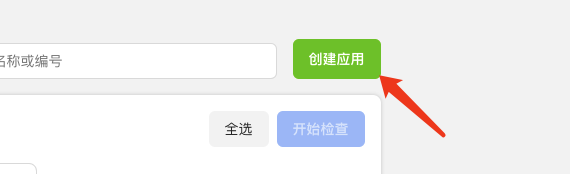
*
进入应用管理界面,点击"创建应用"


-
appid
Facebook开发者中心申请的应用编号(AppID)
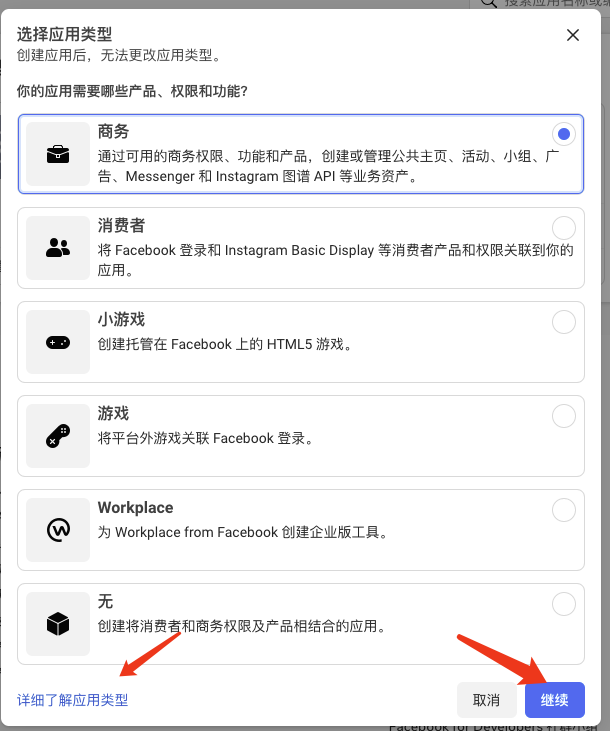
*
根据需要选择应用产品的类型(应用类型详见"详细了解应用类型"),然后点击继续

**注意**
-
HBuilderX中标准真机运行基座使用的是DCloud申请HBuilder应用的AppID等信息,仅用于体验Facebook登录功能
-
配置参数需提交云端打包后才能生效,真机运行时请使用
[
自定义调试基座
](
https://ask.dcloud.net.cn/article/35115
)
*
填写应用信息

### 使用Facebook登录
*
创建完成后即可获取应用的应用编号(即appID)
-
uni-app项目
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`facebook`
*
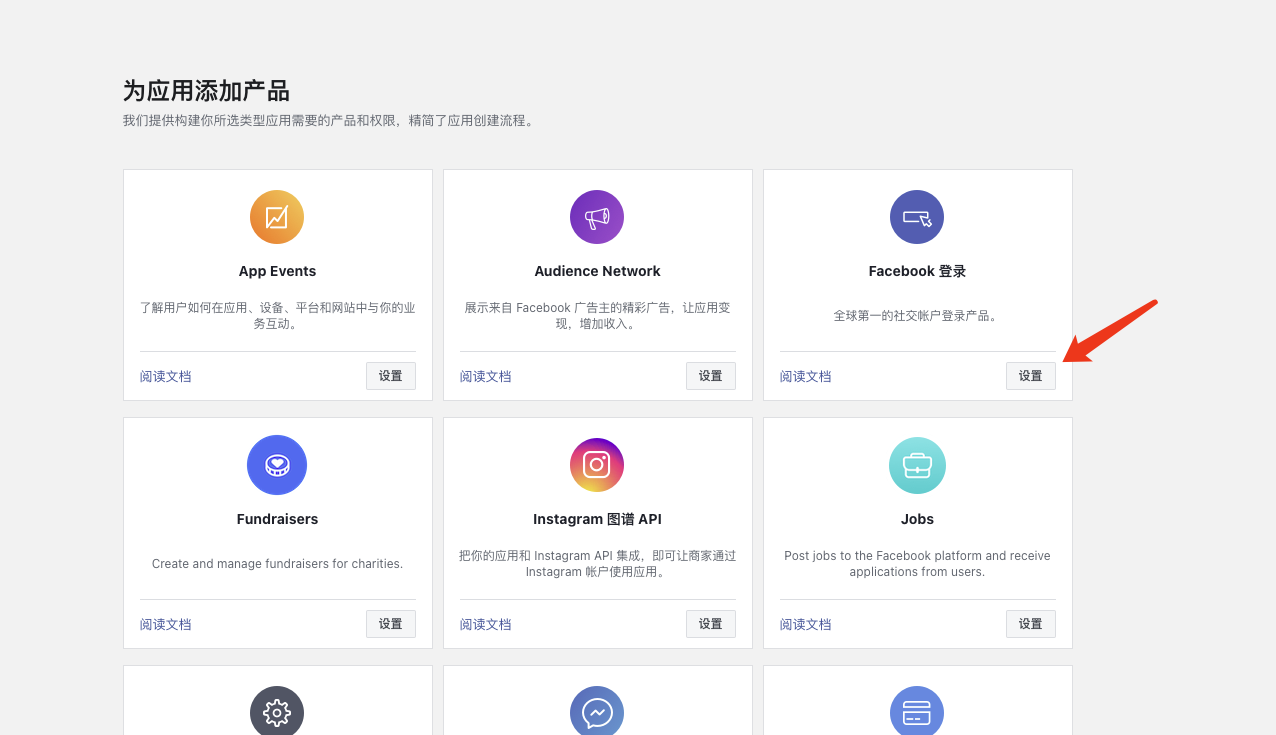
为应用添加登录功能
-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录认证、
[
getUserInfo
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.getUserInfo
)
方法获取用户信息

#### 示例代码
-
uni-app项目
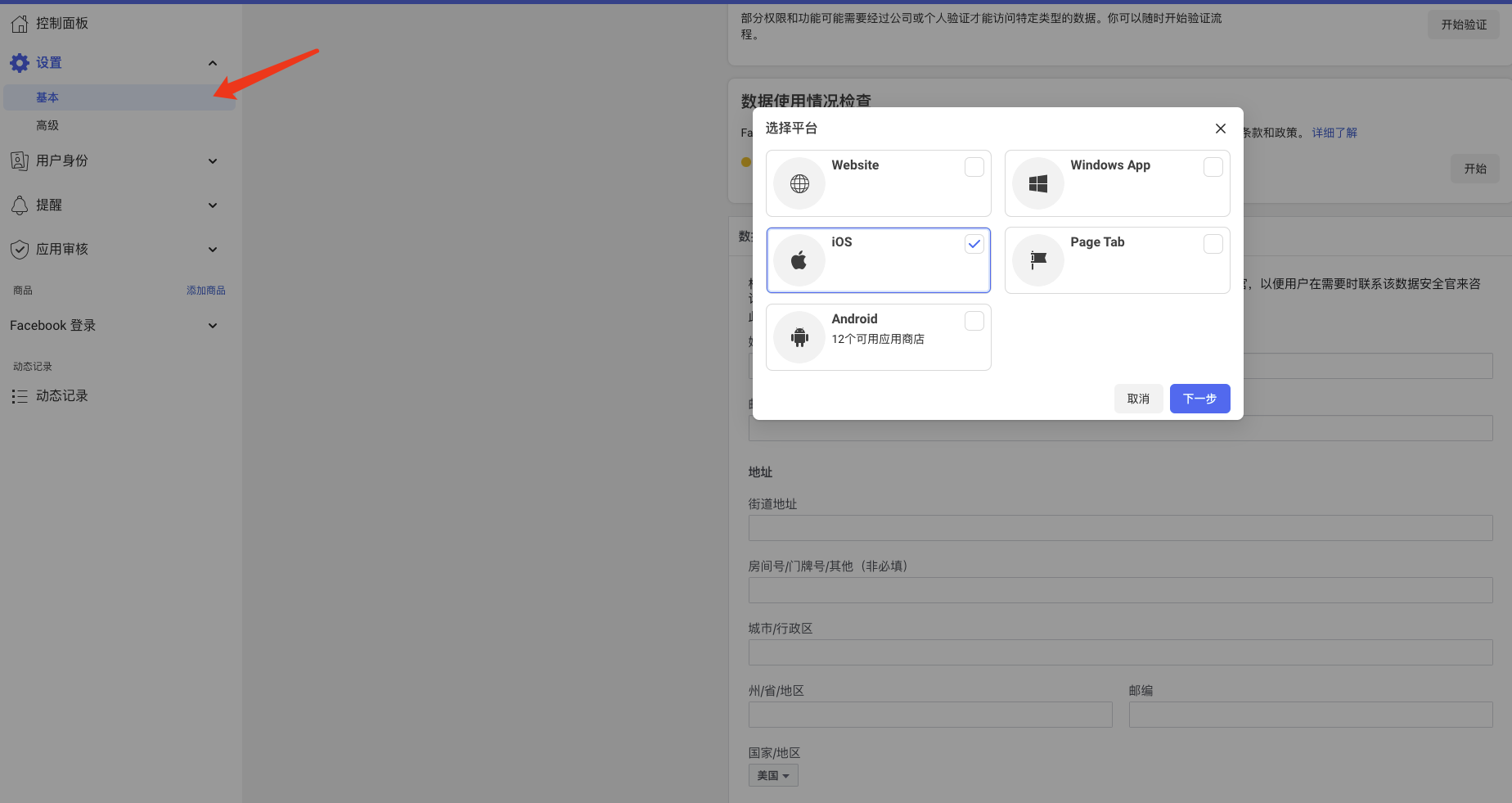
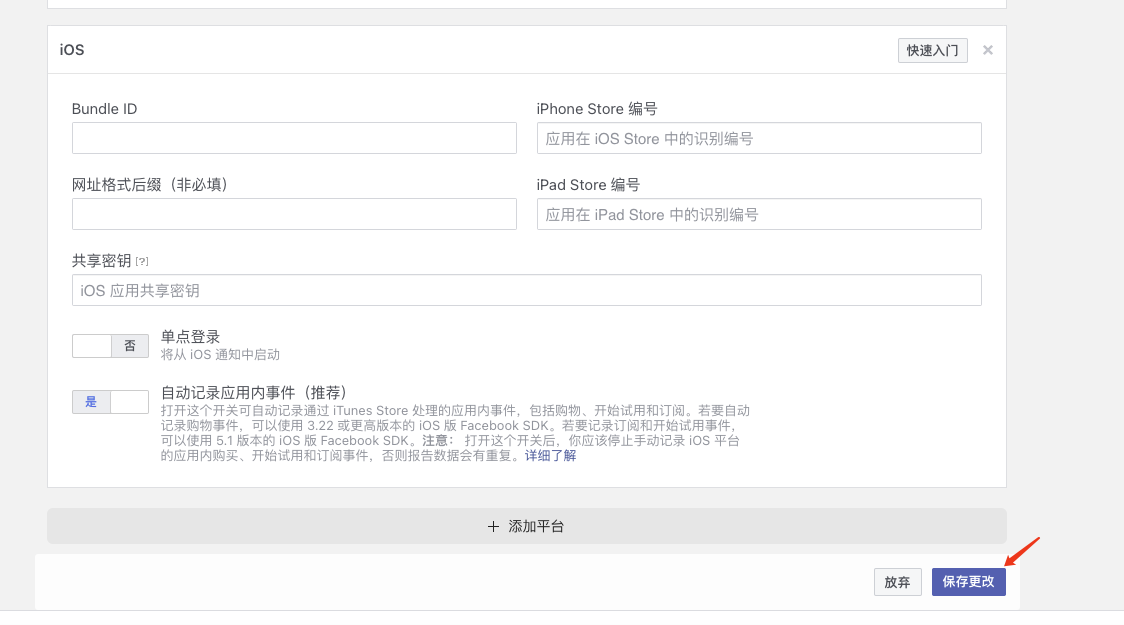
#### 设置登录-iOS
```
js
*
我的应用--设置--基本,选择添加平台,选择iOS
uni
.
login
({

provider
:
'
facebook
'
,
success
:
function
(
loginRes
)
{
// 登录成功
*
填写信息保存即可
uni
.
getUserInfo
({

provider
:
'
facebook
'
,
success
:
function
(
info
)
{
// 获取用户信息成功, info.authResult保存用户信息
}
#### 设置登录-Android
})
},
*
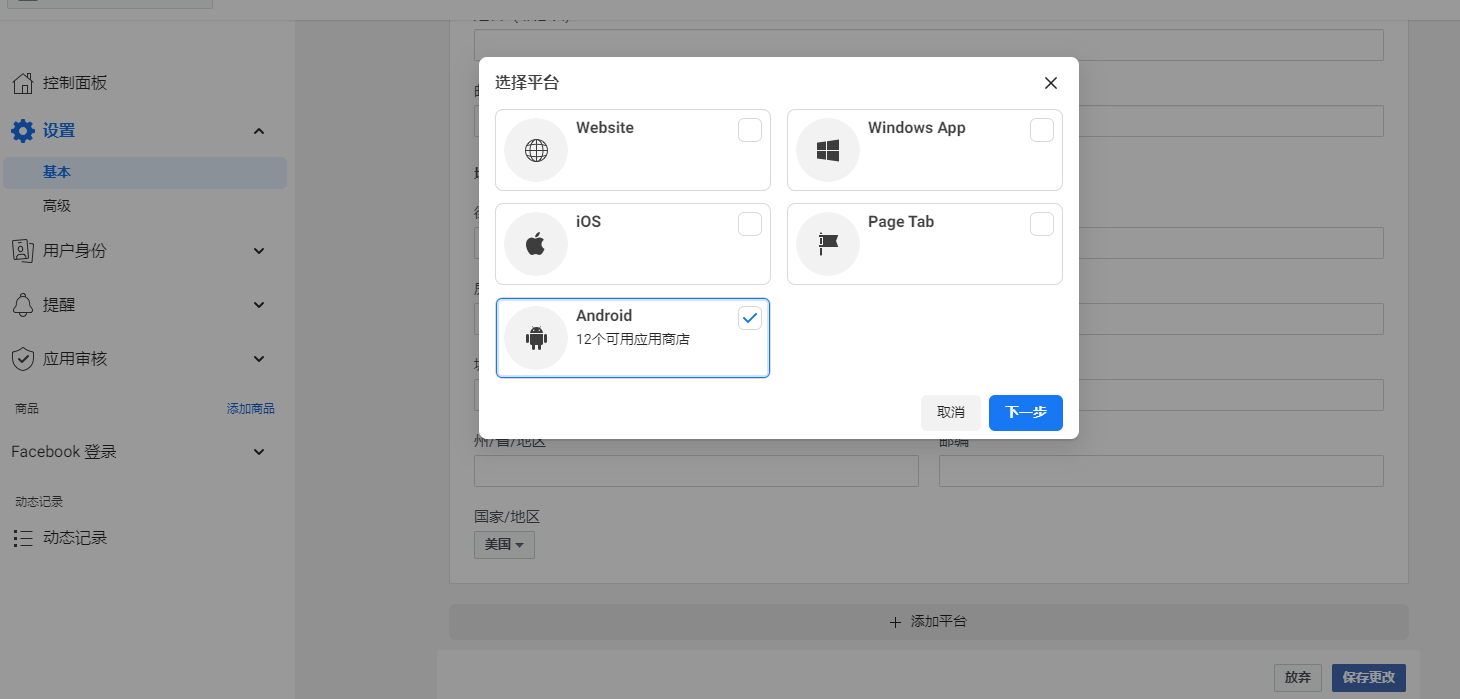
我的应用--设置--基本,选择添加平台
fail
:
function
(
err
)
{

// 登录授权失败
// err.code是错误码
}
*
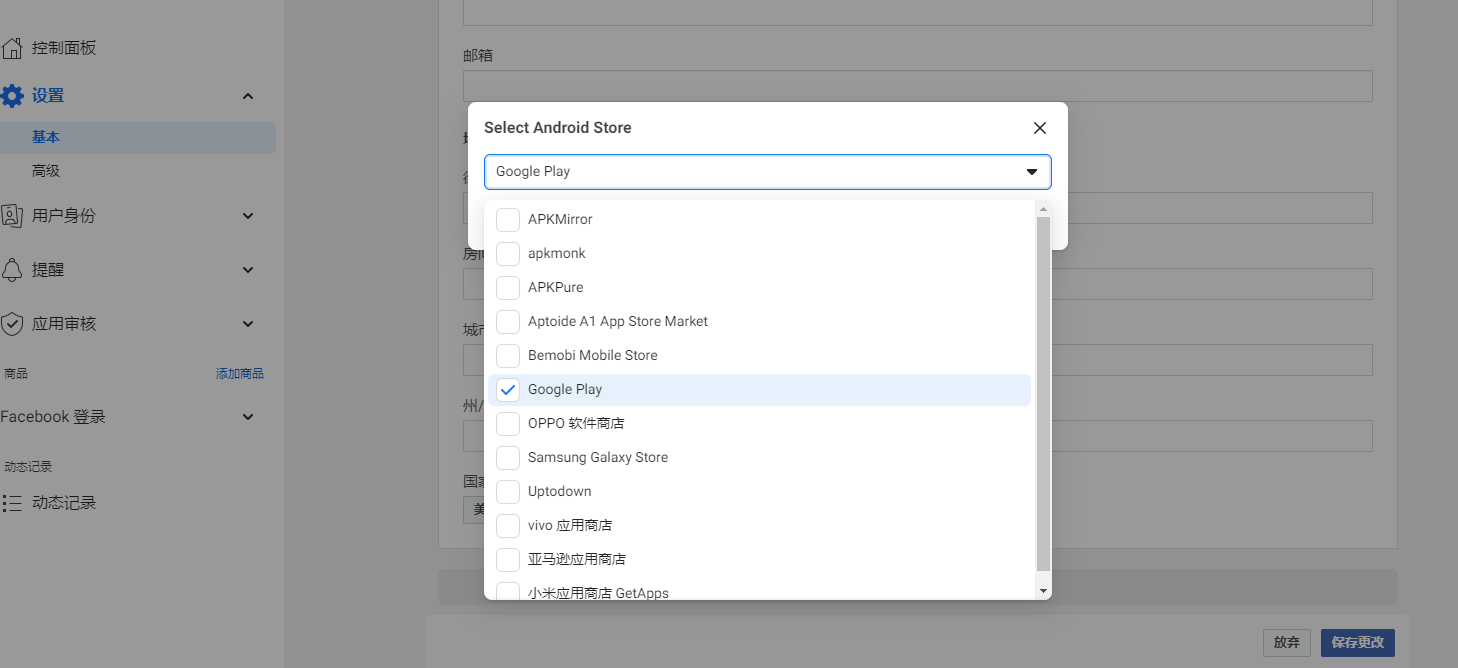
选择android平台,应用商店选择Google Play
});

```
-
5+ App项目
*
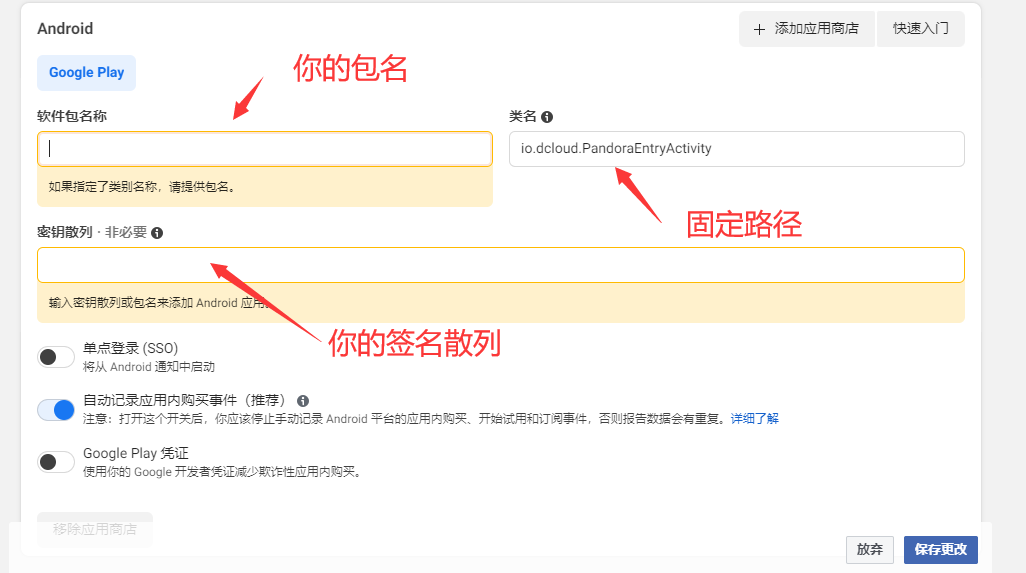
填写必要的包名和散列信息,类名是固定的。如图
```
js
散列的获取方法,参考文档:
var
facebookOauth
=
null
;
https://developers.facebook.com/docs/facebook-login/android 第六小节
plus
.
oauth
.
getServices
(
function
(
services
)
{
如果获取到的散列位数不对,需要找台linux/mac 计算机。
for
(
var
i
in
services
)
{
使用下面的命令获取
var
service
=
services
[
i
];
keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst -sha1 -binary | openssl base64
// 获取微信登录对象

if
(
service
.
id
==
'
facebook
'
)
{
facebookOauth
=
service
;
break
;
}
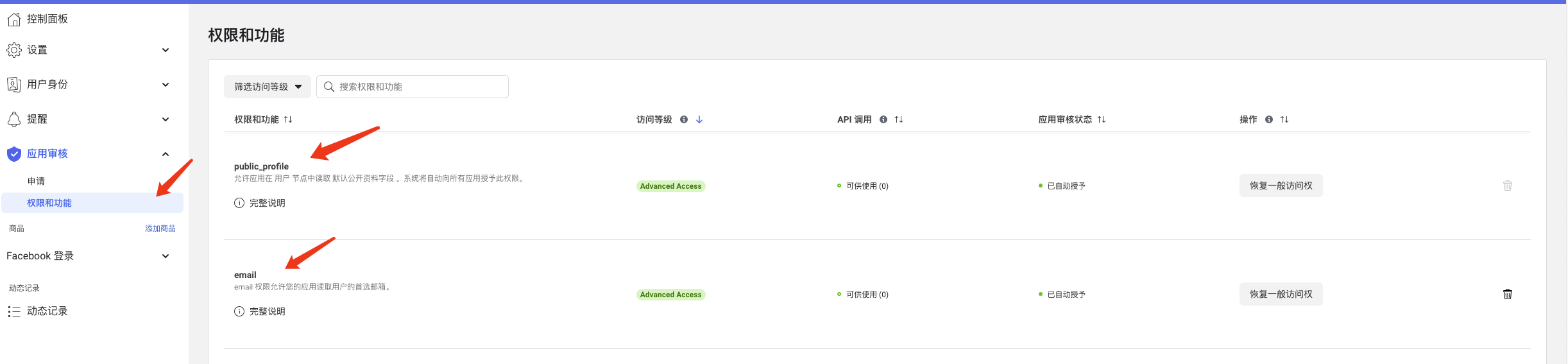
#### 应用权限
}
使用Facebook登录需开启"public_profile"以及"email"的访问权限
facebookOauth
.
login
(
function
(
oauth
){
点击"应用审核"-"权限和功能",开启"public_profile"以及"email"的高级访问权限
// 授权成功,facebookOauth.authResult 中保存授权信息

},
function
(
err
)
{
// 登录授权失败
// err.code是错误码
})
},
function
(
err
)
{
// 获取 services 失败
})
```
docs/tutorial/app-oauth-google-open.md
浏览文件 @
16f58eb1
### 开通
#### 准备条件
-
注册
[
Google
](
https://accounts.google.com/
)
账号
-
可访问Google服务器
-
登录
[
Google Cloud Platform
](
https://console.cloud.google.com/
)
,打开“选择项目”界面选择已经创建的项目,如果没有创建项目,点击“新建项目”根据页面提示创建项目
注意:中国境内无法访问Google服务器
-
在左侧导航栏中选择 “API和服务” -> “凭证” 打开管理页面
-
注册Google账号
-
点击 “创建凭证” -> “OAuth客户端ID”,根据提示选择“应用类型”,按需分别输入Android/iOS平台配置信息
-
创建凭证后iOS平台可以获取客户端ID(Android平台不需要客户端ID)
更多信息详见
[
申请开通Google登录操作指南
](
https://uniapp.dcloud.io/app-oauth-facebook-open
)
#### Android开通步骤
### 配置
*
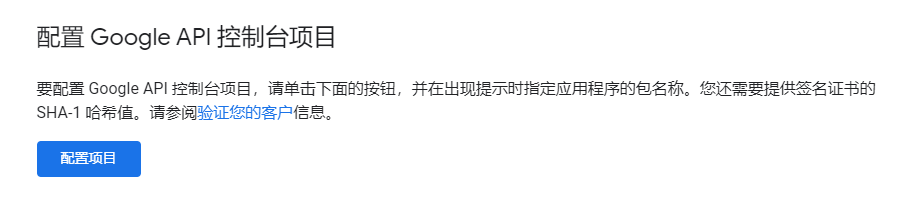
打开Google 登录引导页
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“Google登录”:
网址: https://developers.google.com/identity/sign-in/android/sign-in?hl=zh-cn

-
iOS平台客户端ID
*
选择项目配置
Google云平台创建的OAuth2.0凭证的iOS平台客户端ID

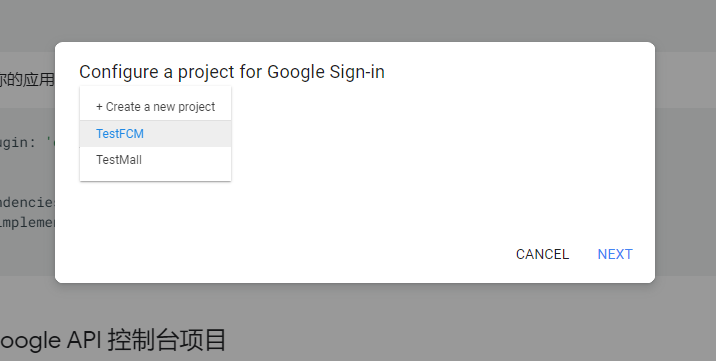
点击后出现项目与应用选择界面,如果你有已创建过的Firebase项目,可以直接选择。如果没有,可以选择新建一个Google Api 项目。

**注意**
*
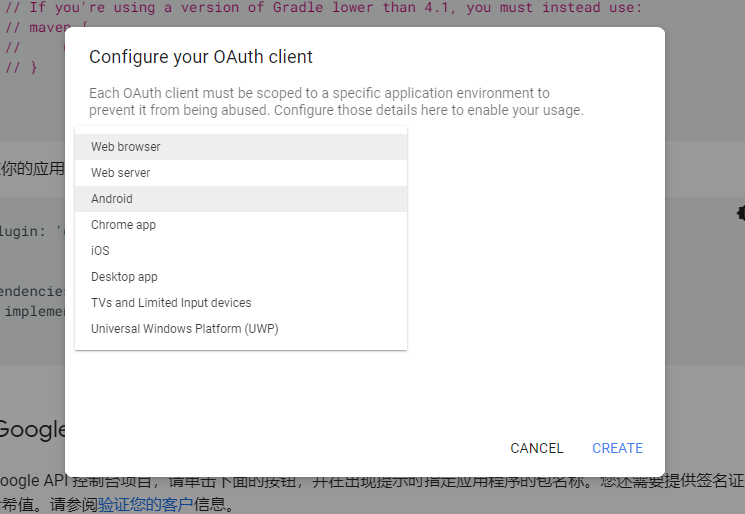
选择项目后,在该项目下新建一个应用
-
HBuilderX中标准真机运行基座使用的是DCloud申请HBuilder应用的AppID等信息,仅用于体验Google登录功能
选择应用平台 android
-
配置参数需提交云端打包后才能生效,真机运行时请使用
[
自定义调试基座
](
https://ask.dcloud.net.cn/article/35115
)

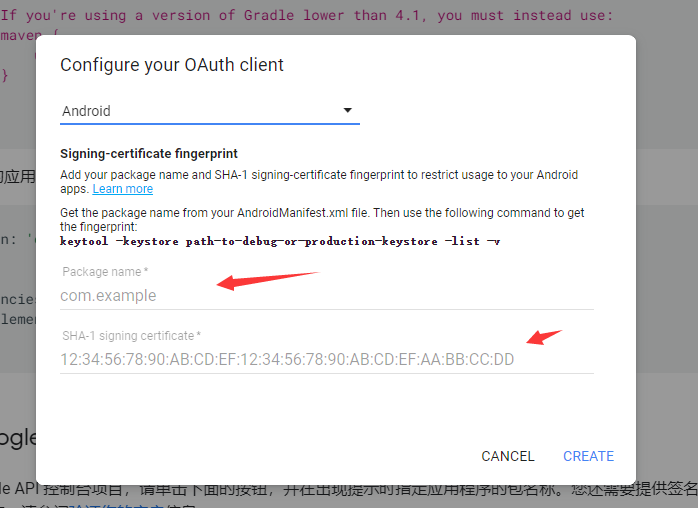
需要填写应用的包名和sha1指纹,指纹的获取方法在界面上有提示。按照提示操作即可。

点击创建,即可完成开通步骤。
#### iOS开通步骤
### 使用Google登录
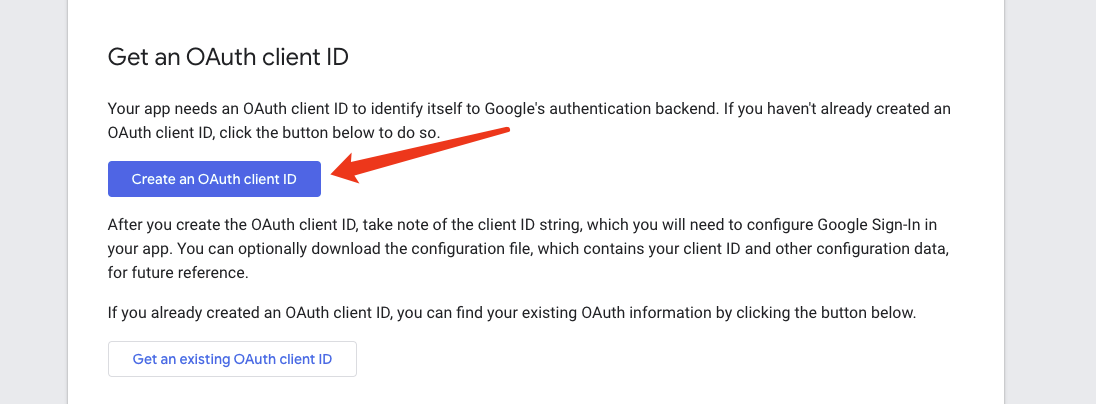
*
打开
[
Google登录iOS引导页
](
http://developers.google.com/identity/sign-in/ios/start-integrating?hl=zh-cn
)
-
uni-app项目
*
点击创建OAuth客户端ID,填写项目名称
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`google`

-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录认证、
[
getUserInfo
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.getUserInfo
)
方法获取用户信息
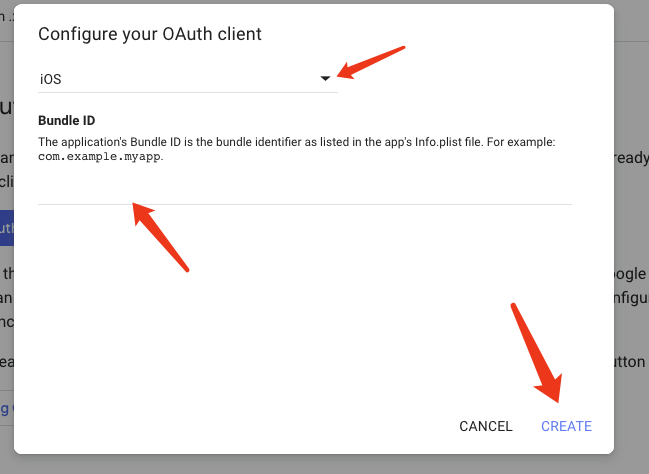
*
选择iOS平台、填写BundleID后,点击CREATE,即可获取Client ID
#### 示例代码

-
uni-app项目
```
js
uni
.
login
({
provider
:
'
google
'
,
success
:
function
(
loginRes
)
{
// 登录成功
uni
.
getUserInfo
({
provider
:
'
google
'
,
success
:
function
(
info
)
{
// 获取用户信息成功, info.authResult保存用户信息
}
})
},
fail
:
function
(
err
)
{
// 登录授权失败
// err.code是错误码
}
});
```
-
5+ App项目
```
js
var
googleOauth
=
null
;
plus
.
oauth
.
getServices
(
function
(
services
)
{
for
(
var
i
in
services
)
{
var
service
=
services
[
i
];
// 获取微信登录对象
if
(
service
.
id
==
'
google
'
)
{
googleOauth
=
service
;
break
;
}
}
googleOauth
.
login
(
function
(
oauth
){
// 授权成功,googleOauth.authResult 中保存授权信息
},
function
(
err
)
{
// 登录授权失败
// err.code是错误码
})
},
function
(
err
)
{
// 获取 services 失败
})
```
docs/tutorial/app-oauth-qq.md
浏览文件 @
16f58eb1
...
@@ -10,7 +10,7 @@
...
@@ -10,7 +10,7 @@
### 配置
### 配置
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“QQ登录”:
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“QQ登录”:


-
appid
-
appid
QQ开放平台申请应用的AppID值
QQ开放平台申请应用的AppID值
...
...
docs/tutorial/app-oauth-weibo.md
浏览文件 @
16f58eb1
...
@@ -11,7 +11,7 @@
...
@@ -11,7 +11,7 @@
### 配置
### 配置
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“新浪微博登录”:
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“新浪微博登录”:


-
appkey
-
appkey
新浪微博开放平台申请应用的AppKey值
新浪微博开放平台申请应用的AppKey值
...
...
docs/tutorial/app-oauth-weixin.md
浏览文件 @
16f58eb1
...
@@ -9,7 +9,7 @@
...
@@ -9,7 +9,7 @@
### 配置
### 配置
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“微信登录”:
打开项目的manifest.json文件,在“App模块配置”项的“OAuth(登录鉴权)”下,勾选“微信登录”:


-
appid
-
appid
微信开放平台申请应用的AppID值
微信开放平台申请应用的AppID值
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录