Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
110a9b81
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3599
Star
108
Fork
921
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
110a9b81
编写于
12月 15, 2023
作者:
辛宝Otto
🥊
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
feat: 补充 VUE2 作为 platform 属性值
上级
ee984f47
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
22 addition
and
14 deletion
+22
-14
docs/tutorial/platform.md
docs/tutorial/platform.md
+22
-14
未找到文件。
docs/tutorial/platform.md
浏览文件 @
110a9b81
## 跨端兼容
# 条件编译处理多端差异
## 为什么选择条件编译处理跨端兼容
uni-app 已将常用的组件、API封装到框架中,开发者按照 uni-app 规范开发即可保证多平台兼容,大部分业务均可直接满足。
...
...
@@ -8,27 +10,30 @@ uni-app 已将常用的组件、API封装到框架中,开发者按照 uni-app
-
编译到不同的工程后二次修改,会让后续升级变的很麻烦。
-
为每个平台重写,明明主业务逻辑又一样
在 C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码。
``uni-app``
参考这个思路,为
``uni-app``
提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
在 C 语言中,通过
`#ifdef`
、
`#ifndef`
的方式,为 Windows、Mac 等不同 OS 编译不同的代码。
`uni-app`
团队参考这个思路,为
`uni-app`
提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
## 条件编译@preprocessor
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
**写法:**
### 使用方法
以
`#ifdef`
或
`#ifndef`
加
`%PLATFORM%`
开头,以
`#endif`
结尾。
*
`#ifdef`
:if defined 仅在某平台存在
*
`#ifndef`
:if not defined 除了某平台均存在
*
`%PLATFORM%`
:平台名称
<table><thead><tr><th>
条件编译写法
</th><th>
说明
</th></tr></thead><tbody><tr><td><div
class=
"code"
><span
class=
"token comment"
><span
style=
"color:#859900;"
>
#ifdef
</span><b
style=
"color:#268BD2"
>
APP-PLUS
</b></span><br>
需条件编译的代码
<br><span
class=
"token comment"
>
<span
style=
"color:#859900;"
>
#endif
</span></span></div></td><td>
仅出现在 App 平台下的代码
</td></tr><tr><td><div
class=
"code"
><span
class=
"token comment"
>
<span
style=
"color:#859900;"
>
#ifndef
</span><b
style=
"color:#268BD2"
>
H5
</b></span><br>
需条件编译的代码
<br><span
class=
"token comment"
>
<span
style=
"color:#859900;"
>
#endif
</span></span></div></td><td>
除了 H5 平台,其它平台均存在的代码(注意if后面有个n)
</td></tr><tr><td><div
class=
"code"
><span
class=
"token comment"
>
<span
style=
"color:#859900;"
>
#ifdef
</span><b
style=
"color:#268BD2"
>
H5
</b></span><span
style=
"color:#859900;"
>
||
</span><b
style=
"color:#268BD2"
>
MP-WEIXIN
</b><br>
需条件编译的代码
<br><span
class=
"token comment"
>
<span
style=
"color:#859900;"
>
#endif
</span></span></div></td><td>
在 H5 平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集)
</td></tr></tbody></table>
<b
style=
"color:#268BD2"
>
%PLATFORM%
</b>
**可取值如下:**
**`%PLATFORM%`**
可取值:
|值|生效条件|版本支持|
|:-|:-|:-|
|VUE3|uni-app js引擎版用于区分vue2和3,
[
详情
](
https://ask.dcloud.net.cn/article/37834
)
|HBuilderX 3.2.0+|
|VUE2|uni-app js引擎版用于区分vue2和3,
[
详情
](
https://ask.dcloud.net.cn/article/37834
)
||
|UNI-APP-X|用于区分是否是uni-app x项目
[
详情
](
#UNI-APP-X
)
|HBuilderX 3.9.0+|
|uniVersion|用于区分编译器的版本
[
详情
](
#uniVersion
)
|HBuilderX 3.9.0+|
|APP|App||
...
...
@@ -52,7 +57,7 @@ uni-app 已将常用的组件、API封装到框架中,开发者按照 uni-app
|QUICKAPP-WEBVIEW-UNION|快应用联盟||
|QUICKAPP-WEBVIEW-HUAWEI|快应用华为||
**支持的文件**
支持的文件:
*
.vue/.nvue/.uvue
*
.js/.uts
...
...
@@ -150,6 +155,7 @@ uni-app 已将常用的组件、API封装到框架中,开发者按照 uni-app

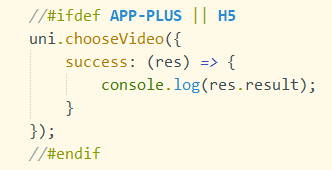
### 组件的条件编译
<pre
v-pre=
""
data-lang=
"html"
><code
class=
"lang-html code"
><span
class=
"token comment"
>
<
!--
<span
style=
"color:#859900;"
>
#ifdef
</span><b
style=
"color:#268BD2"
>
%PLATFORM%
</b>
--
>
</span>
平台特有的组件
<span
class=
"token comment"
>
<
!--
<span
style=
"color:#859900;"
>
#endif
</span>
--
>
</span></code></pre>
...
...
@@ -169,6 +175,7 @@ uni-app 已将常用的组件、API封装到框架中,开发者按照 uni-app
````
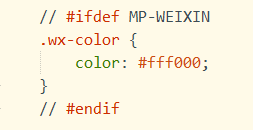
### 样式的条件编译
<pre
v-pre=
""
data-lang=
"css"
><code
class=
"lang-css code"
><span
class=
"token comment"
>
/
* <span style="color:#859900;"> #ifdef</span><b style="color:#268BD2"> %PLATFORM% </b> *
/
</span>
平台特有样式
<span
class=
"token comment"
>
/
* <span style="color:#859900;"> #endif </span> *
/
</span></code></pre>
...
...
@@ -184,6 +191,7 @@ uni-app 已将常用的组件、API封装到框架中,开发者按照 uni-app

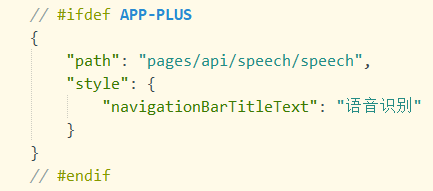
### pages.json 的条件编译
下面的页面,只有运行至 App 时才会编译进去。

...
...
@@ -194,7 +202,9 @@ json的条件编译,如不同平台的key名称相同,cli项目下开发者
### static 目录的条件编译@static
在不同平台,引用的静态资源可能也存在差异,通过 static 的条件编译可以解决此问题,static 目录下新建不同平台的专有目录,目录名称均为小写,
这里也解释了
`static`
内的哪些目录是特殊的。
在不同平台,引用的静态资源可能也存在差异,通过 static 的条件编译可以解决此问题,
`static`
目录下新建不同平台的专有目录,目录名称均为
**小写**
|目录名称 |说明 |版本支持 |
|:-: |:-: |:-: |
...
...
@@ -215,8 +225,7 @@ json的条件编译,如不同平台的key名称相同,cli项目下开发者
如以下目录结构,
``a.png``
只有在微信小程序平台才会编译进去,
``b.png``
在所有平台都会被编译。
<pre
v-pre=
""
data-lang=
""
>
<code
class=
"lang-"
style=
"padding:0"
>
```
text
┌─static
│ ├─mp-weixin
│ │ └─a.png
...
...
@@ -225,8 +234,7 @@ json的条件编译,如不同平台的key名称相同,cli项目下开发者
├─App.vue
├─manifest.json
└─pages.json
</code>
</pre>
```
**注意**
...
...
@@ -282,6 +290,7 @@ json的条件编译,如不同平台的key名称相同,cli项目下开发者
:::
### 版本的条件编译@uniVersion
> HBuilderX 3.9+
插件作者的插件,需要适配各种插件使用者,使用者的uni-app版本,可能有很多。
...
...
@@ -329,9 +338,8 @@ HBuilderX 为 ``uni-app`` 的条件编译提供了丰富的支持:

### 注意
*
Android 和 iOS 平台不支持通过条件编译来区分,如果需要区分 Android、iOS 平台,请通过调用 uni.getSystemInfo 来获取平台信息。支持
`ifios`
、
`ifAndroid`
代码块,可方便编写判断。
*
有些跨端工具可以提供js的条件编译或多态,但这对于实际开发远远不够。uni-app不止是处理js,任何代码都可以多端条件编译,才能真正解决实际项目的跨端问题。另外所谓多态在实际开发中会造成大量冗余代码,很不利于复用和维护。举例,微信小程序主题色是绿色,而百度支付宝小程序是蓝色,你的应用想分平台适配颜色,只有条件编译是代码量最低、最容易维护的。
*
有些公司的产品运营总是给不同平台提不同需求,但这不是拒绝uni-app的理由。关键在于项目里,复用的代码多还是个性的代码多,正常都是复用的代码多,所以仍然应该多端。而个性的代码放到不同平台的目录下,差异化维护。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录