Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
0c4c52db
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3200
Star
106
Fork
813
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
0c4c52db
编写于
2月 11, 2022
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
差异文件
Merge branch 'vuepress' of
https://github.com/dcloudio/unidocs-zh
into vuepress
上级
3de4c824
ee3d65fc
变更
9
隐藏空白更改
内联
并排
Showing
9 changed file
with
134 addition
and
187 deletion
+134
-187
docs/plugin/oath.md
docs/plugin/oath.md
+2
-174
docs/plugin/sell.md
docs/plugin/sell.md
+48
-0
docs/tutorial/README.md
docs/tutorial/README.md
+2
-2
docs/tutorial/_sidebar.md
docs/tutorial/_sidebar.md
+2
-4
docs/tutorial/page-component.md
docs/tutorial/page-component.md
+24
-1
docs/tutorial/page-style.md
docs/tutorial/page-style.md
+14
-1
docs/tutorial/page.md
docs/tutorial/page.md
+33
-3
docs/tutorial/performance.md
docs/tutorial/performance.md
+3
-1
docs/tutorial/project.md
docs/tutorial/project.md
+6
-1
未找到文件。
docs/plugin/oath.md
浏览文件 @
0c4c52db
### 简介
DCloud用户开放平台,
[
https://open.dcloud.net.cn
](
https://open.dcloud.net.cn/
)
,是DCloud为三方开发者服务商提供的开放平台。
DCloud用户开放平台,
[
https://open.dcloud.net.cn
](
https://open.dcloud.net.cn/
)
,是DCloud为三方开发者服务商提供的开放平台。
DCloud将数百万开发者的流量通过开放平台提供给三方开发者服务商。
DCloud将数百万开发者的流量通过开放平台提供给三方开发者服务商。
#### 使用场景:
让每个为开发者服务的公司,快速分享DCloud的开发者流量。
1.
三方的开发者服务商,比如Git服务商,可以制作HBuilderX插件,并且将账户打通。比如在HBuilderX插件中注册项目的右键菜单,在HBuilderX中对项目点右键,一键上传源码到某Git服务商,且无需再重复注册三方Git服务账户。
2.
第三方网站,可以申请web授权给自己网站,用户无需在网站注册,直接可以跳转到DCloud登录授权页面进行登录后回跳到网站进行登录。
当然不止是Git服务商、网站,所有其他开发者服务商,如测试、加固、多渠道发布、招聘...,均可通过
[
DCloud用户开放平台
](
https://open.dcloud.net.cn/
)
共享DCloud的开发者资源。
插件授权使用步骤:
1.
三方开发商需要在
[
DCloud用户开放平台
](
https://open.dcloud.net.cn/
)
注册插件应用
2.
开发HBuilderX插件,调用
`hx.authorize.login`
API,拿到code码。文档详见:
[
https://hx.dcloud.net.cn/ExtensionDocs/Api/README?id=authorize
](
https://hx.dcloud.net.cn/ExtensionDocs/Api/README?id=authorize
)
3.
插件将code码传到三方开发商服务器,从服务器端向 DCloud用户开放平台 的服务器请求,获取用户信息。文档具体见下。
WEB授权使用步骤:
1.
第三方网站需要在
[
DCloud用户开放平台
](
https://open.dcloud.net.cn/
)
注册授权WEB
2.
在自己网站拼接url登录链接
3.
用户登录完成后DCloud会携带code回跳到对应的第三方网址
4.
第三方网站根据code在服务器端 DCloud用户开放平台 的服务器请求,获取用户信息 文档具体见下。
这套授权体系是国际标准的 OAuth2.0 授权机制。
[
什么是OAuth2.0?
](
http://www.ruanyifeng.com/blog/2019/04/oauth-grant-types.html
)
在用户授权的情况下,得到用于换取用户信息的令牌(code码)。拿到用户的授权令牌后,开发者在服务端通过接口换取accessToken,通过accessToken换取用户授权的基本信息。
### OAuth2.0 授权登录流程
### 接入准备
在
[
DCloud用户开放平台
](
https://open.dcloud.net.cn/
)
创建授权,拿到client_id、client_secret
### 插件授权接入步骤
在
[
DCloud用户开放平台
](
https://open.dcloud.net.cn/
)
创建插件授权时,需要填写插件id。重点解释下这个概念。
HBuilderX的所有插件,发布时均需发布到DCloud插件市场,地址:
[
https://ext.dcloud.net.cn/
](
https://ext.dcloud.net.cn/
)
。HBuilderX用户从插件市场获取插件来使用。
插件市场的每个插件都有一个唯一的插件id,该id由插件作者上传插件时自行输入,提交插件时会进行验重,与其他插件的id不冲突即可使用。
目前创建授权是免审的,可以直接获取到client_id和client_secret。
### 插件接入流程图
[attach]64115[/attach]
### 接入流程
#### 1. 通过HX提供的hx.authorize.login()方法获取code [HX登录授权api接口](https://hx.dcloud.net.cn/ExtensionDocs/Api/README?id=authorize)
#### 2. 开发者服务商获取到code后在自己服务器端去获取accessToken
#### 3. 通过接口获取accessToken
#### 请求过程建议将 参数 放在 Body 中传值,以保证数据安全。
开发者服务商从自己的服务器端发送请求到DCloud的服务器,地址如下:
https://account.dcloud.net.cn/dcloudOauthv2/accessToken?code={code}&client_id={client_id}&app_secret={app_secret}
请求方式
POST
返回json数据格式
```
{
"ret": 0, // 状态码 非0为错误码
"desc": "success", // 描述
"data": {
"access_token": "f06e27a0-1e85-11eb-bc60-8fdcccfc955b", // access_token
"access_token_ttl": "2020-12-04 18:10:17", // access_token过期时间
"refresh_token": "30895c20-1e80-11eb-9c0e-ef6813716901", // refresh_token
"refresh_token_ttl": "2021-11-04 17:29:08" // refresh_token过期时间
}
}
```
#### 4. 通过accessToken获取用户信息
地址
https://account.dcloud.net.cn/dcloudOauthv2/userInfo?access_token={access_token}
请求方式
POST
返回json数据格式
```
{
"ret": 0, // 状态码 非0为错误码
"desc": "success", // 描述
"data": {
"nickname": "phil123", // 用户昵称
"avatar": "", // 用户头像地址
"uid": "e4541ee0-dada-11ea-a0b7-3f6acaa2391b", // 用户uid
"email": "", // 用户邮箱 如果用户授权了
"phone": "", // 用户手机号码 如果用户授权了
}
}
```
#### accessToken过期后可以通过refreshToken进行获取新的access_token
地址
https://account.dcloud.net.cn/dcloudOauthv2/accessTokenByRefreshToken?refresh_token={refresh_token}
请求方式
POST
返回json数据格式
```
{
"ret": 0, // 状态码 非0为错误码
"desc": "success", // 描述
"data": {
"access_token": "88e3b460-1e95-11eb-b2c2-b30587156981", // access_token
"access_token_ttl": "2020-12-04 20:01:56", // access_token过期时间
"refresh_token": "28c86600-1e87-11eb-b70f-ef63535e6ee0", // refresh_token
"refresh_token_ttl": "2021-11-04 18:19:01" // refresh_token过期时间
}
}
```
### WEB授权接入步骤
在DCloud用户开放平台创建WEB授权时,需要填写域名。拿到client_id、client_secret
### WEB授权接入流程图
[attach]66566[/attach]
点击体验
[
WEB授权示例
](
https://hello-open.dcloud.net.cn/pages/login/login
)
### 接入流程
#### 1. 拼接DCloud登录授权url链接地址
https://account.dcloud.net.cn/oauth2/webAuthorize?client_id={client_id}&redirect_uri={redirect}&response_type=code
用户登录授权完成后会回跳到redirect并在url参数内携带
`code`
参数
注意:
redirect需要进行
`encodeURIComponent`
转码
redirect的主域名需要和在开放平台式申请时填写的域名保持一致
#### 2. 开发者服务商获取到`code`后在自己服务器端去获取accessToken
#### 3. 通过接口获取accessToken
#### 请求过程建议将 参数 放在 Body 中传值,以保证数据安全。
开发者服务商从自己的服务器端发送请求到DCloud的服务器,地址如下:
https://account.dcloud.net.cn/dcloudOauthv2/accessToken?code={code}&client_id={client_id}&client_secret={client_secret}
请求方式
POST
返回json数据格式
```
{
"ret": 0, // 状态码 非0为错误码
"desc": "success", // 描述
"data": {
"access_token": "f06e27a0-1e85-11eb-bc60-8fdcccfc955b", // access_token
"access_token_ttl": "2020-12-04 18:10:17", // access_token过期时间
"refresh_token": "30895c20-1e80-11eb-9c0e-ef6813716901", // refresh_token
"refresh_token_ttl": "2021-11-04 17:29:08" // refresh_token过期时间
}
}
```
#### 4. 通过accessToken获取用户信息
地址
https://account.dcloud.net.cn/dcloudOauthv2/userInfo?access_token={access_token}
请求方式
POST
返回json数据格式
```
{
"ret": 0, // 状态码 非0为错误码
"desc": "success", // 描述
"data": {
"nickname": "phil123", // 用户昵称
"avatar": "", // 用户头像地址
"uid": "e4541ee0-dada-11ea-a0b7-3f6acaa2391b", // 用户uid
"email": "", // 用户邮箱 如果用户授权了
"phone": "", // 用户手机号码 如果用户授权了
}
}
```
#### accessToken过期后可以通过refreshToken进行获取新的access_token
地址
https://account.dcloud.net.cn/dcloudOauthv2/accessTokenByRefreshToken?refresh_token={refresh_token}
请求方式
POST
返回json数据格式
```
{
"ret": 0, // 状态码 非0为错误码
"desc": "success", // 描述
"data": {
"access_token": "88e3b460-1e95-11eb-b2c2-b30587156981", // access_token
"access_token_ttl": "2020-12-04 20:01:56", // access_token过期时间
"refresh_token": "28c86600-1e87-11eb-b70f-ef63535e6ee0", // refresh_token
"refresh_token_ttl": "2021-11-04 18:19:01" // refresh_token过期时间
}
}
```
### 案例
使用文档参考:
[
https://ask.dcloud.net.cn/article/38005
](
https://ask.dcloud.net.cn/article/38005
)
coding开发了HBuilderX插件,无需额外注册coding账户,即可在HBuilderX中一键上传项目到coding。
\ No newline at end of file
详见:
[
https://ext.dcloud.net.cn/plugin?id=3675
](
https://ext.dcloud.net.cn/plugin?id=3675
)
\ No newline at end of file
docs/plugin/sell.md
浏览文件 @
0c4c52db
## 发布付费插件
DCloud插件市场支持对uniCloud插件、原生插件设置付费销售,帮助插件作者进行技术变现;其中:
-
uniCloud插件支持普通授权版、源码授权版两种形式进行售卖;
[
uniCloud付费插件的“源码授权版”和“普通授权版”的区别
](
https://ask.dcloud.net.cn/article/38040
)
;
-
App原生插件仅支持普通授权版;
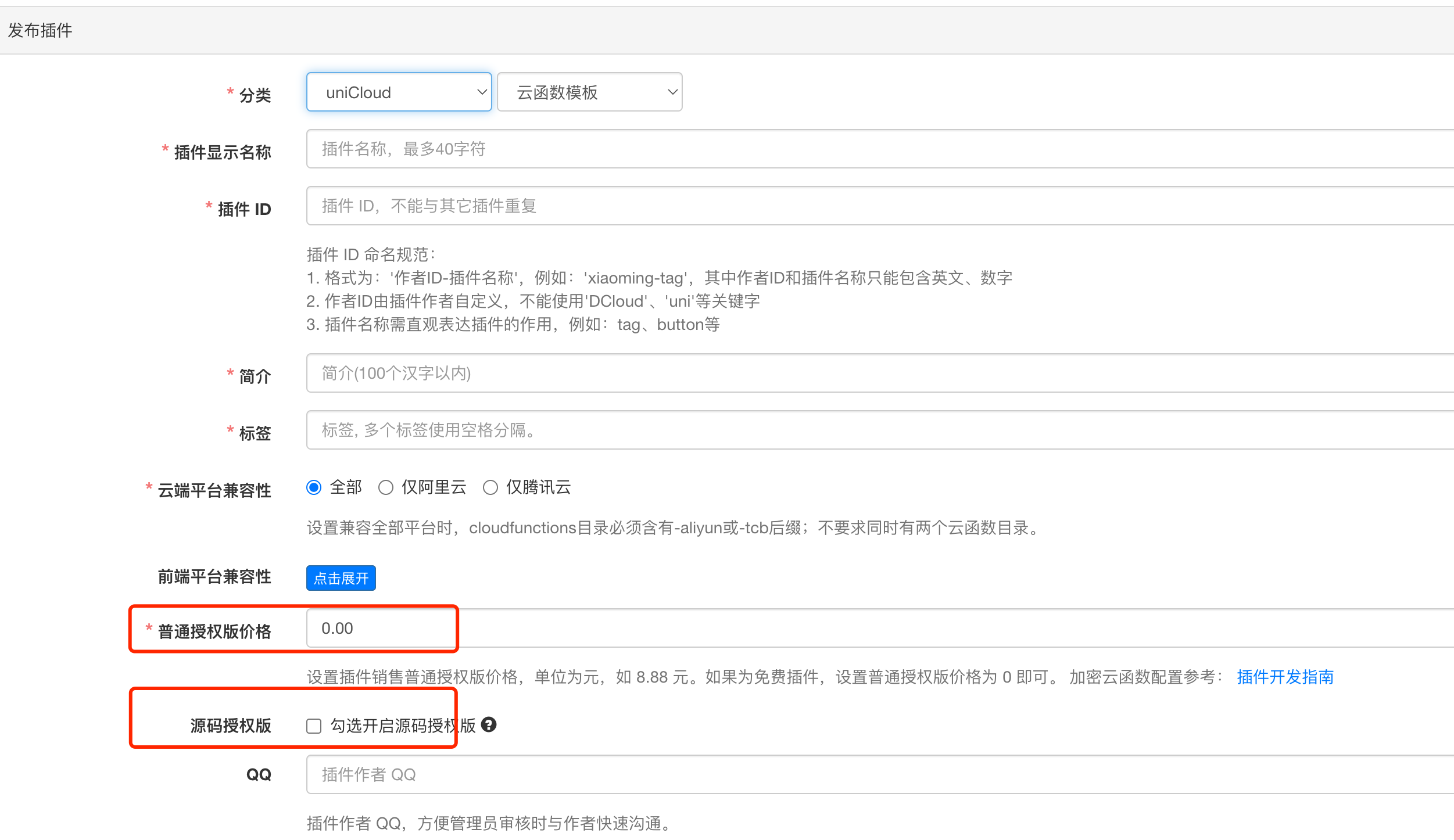
插件作者在发布uniCloud插件、原生插件时,可自定义售卖价格及形式(uniCloud分类),见下图:

如未设置价格,则默认为免费插件,所有用户均可下载使用;
如果设置了价格,则用户需付费后才能使用;为保护插件作者的权益最大化,DCloud对购买插件的使用场景做了限制,具体如下:
-
uniCloud插件:购买时需绑定服务空间,该付费插件仅支持部署到绑定的服务空间。
-
App原生插件:购买时需绑定appid,该付费插件仅可用于该appid对应的云打包,不支持其他appid云打包,不支持离线打包。
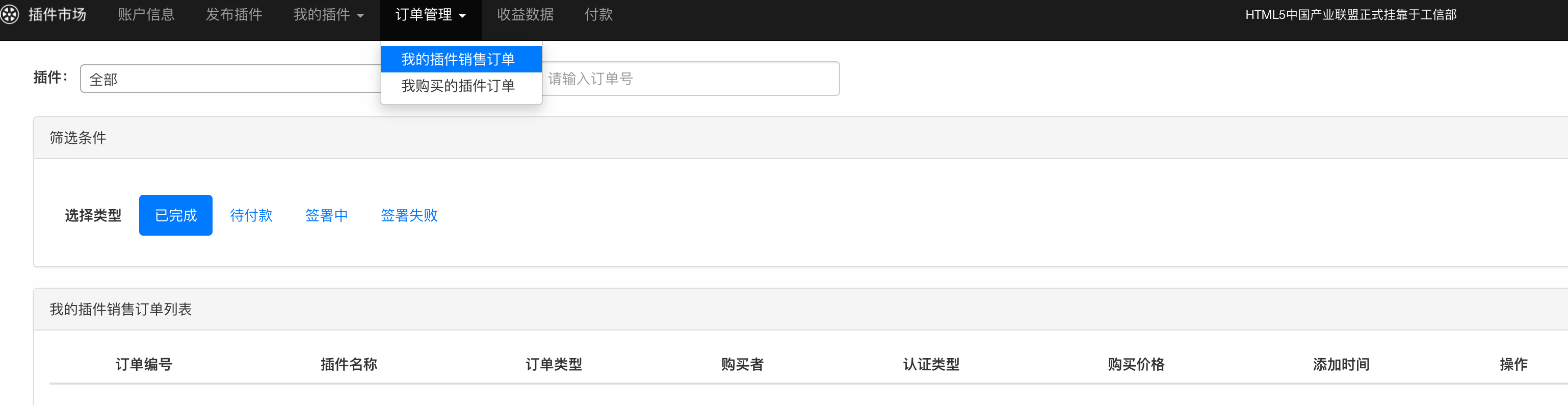
## 查看收益
用户购买插件后,插件作者可以在
[
销售订单列表
](
https://ext.dcloud.net.cn/order?pluginId=0&status=10
)
中查看订单流水:

uniCloud源码授权版需在用户及插件作者双方签署合同后方可购买,合同签署采用
`e签宝`
线上进行签署,具体流程参见
[
e签宝介绍
](
https://ask.dcloud.net.cn/article/37878
)
。
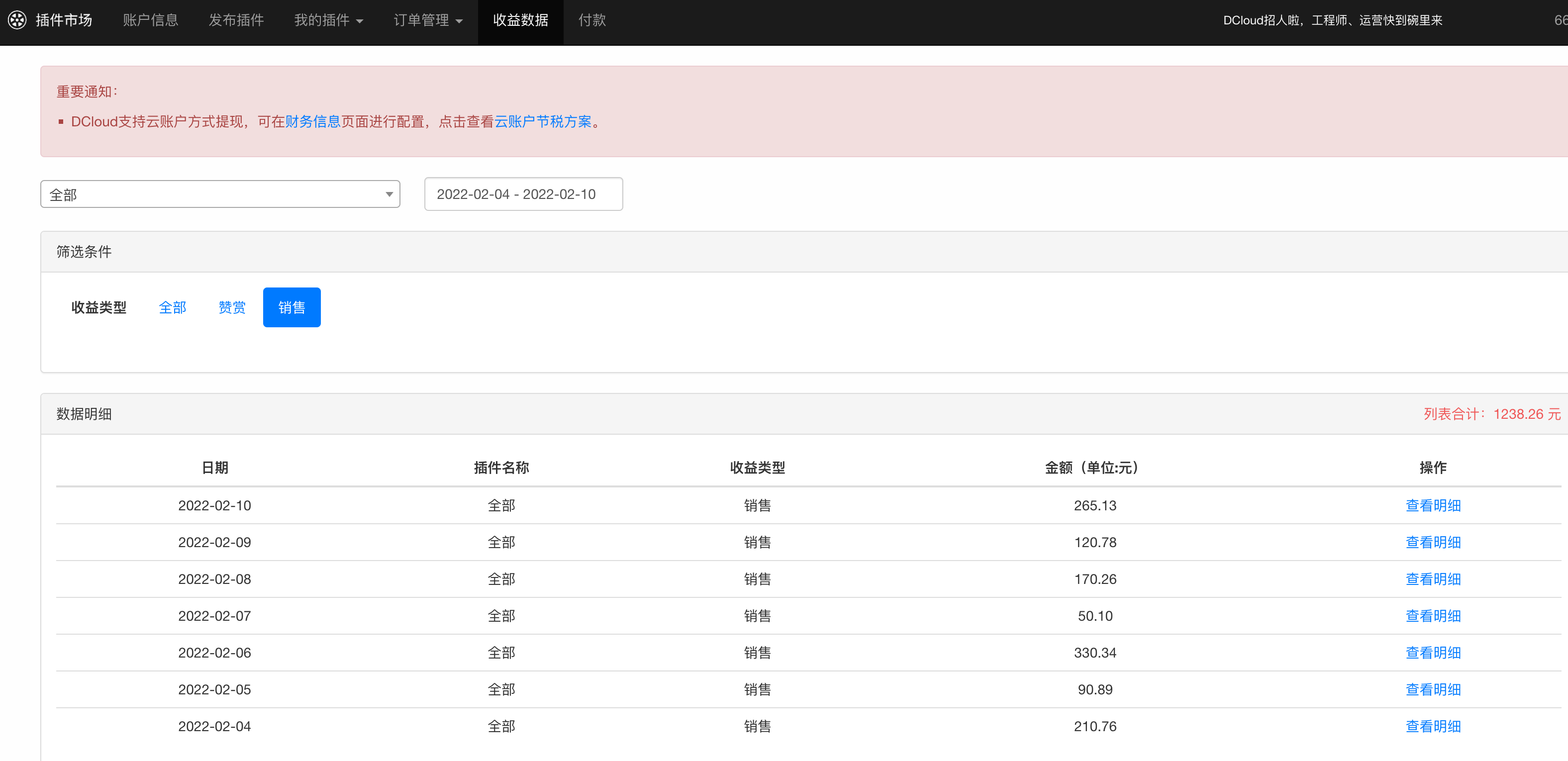
每天凌晨,系统会自动统计前一天产生的收益,插件作者可登录插件市场后台,查看每天的收益明细。注意:收益分为插件销售收益、插件赞赏收益;

`Tips:`
好的插件及更好的售后会增加用户打赏的积极性!
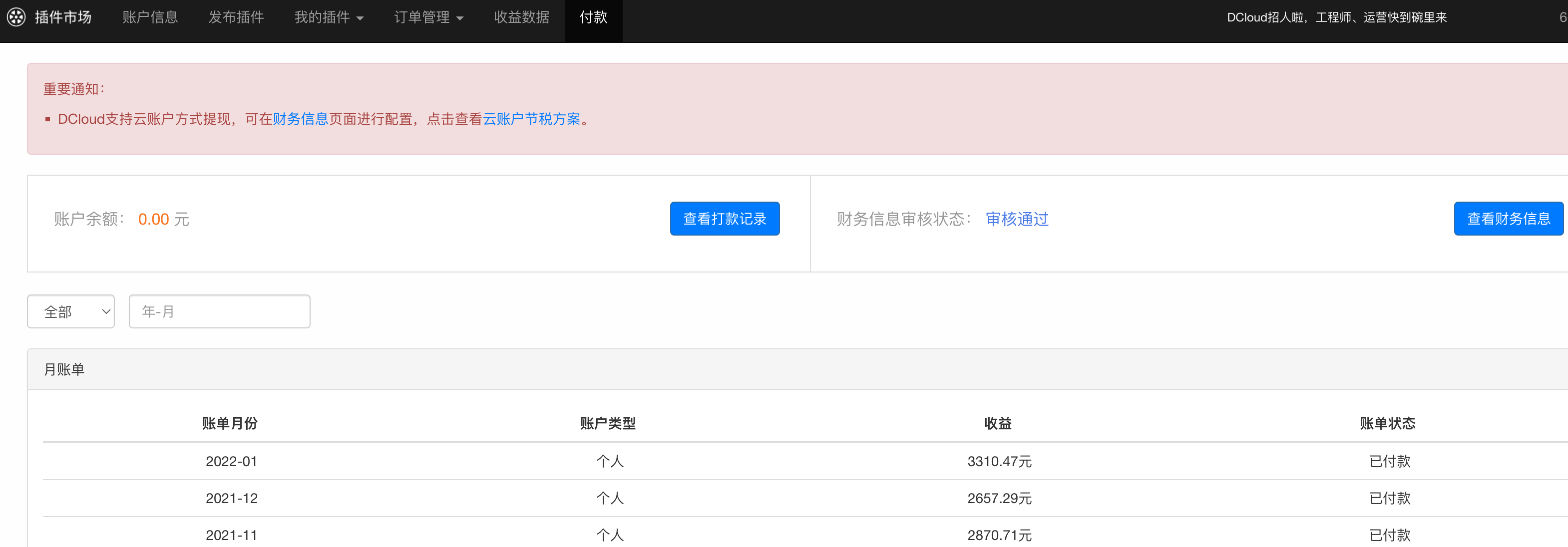
## 账单结算
DCloud插件市场每月自动给插件作者进行结算,无需插件作者手动申请。插件作者可登录插件市场后台,查看
[
月度账单
](
https://ext.dcloud.net.cn/manage/payment
)
:

DCloud会收取账单金额的15%做为服务费,然后将剩余款项支付给插件作者,具体参见
[
插件作者协议
](
https://ext.dcloud.net.cn/manage/profile
)
。
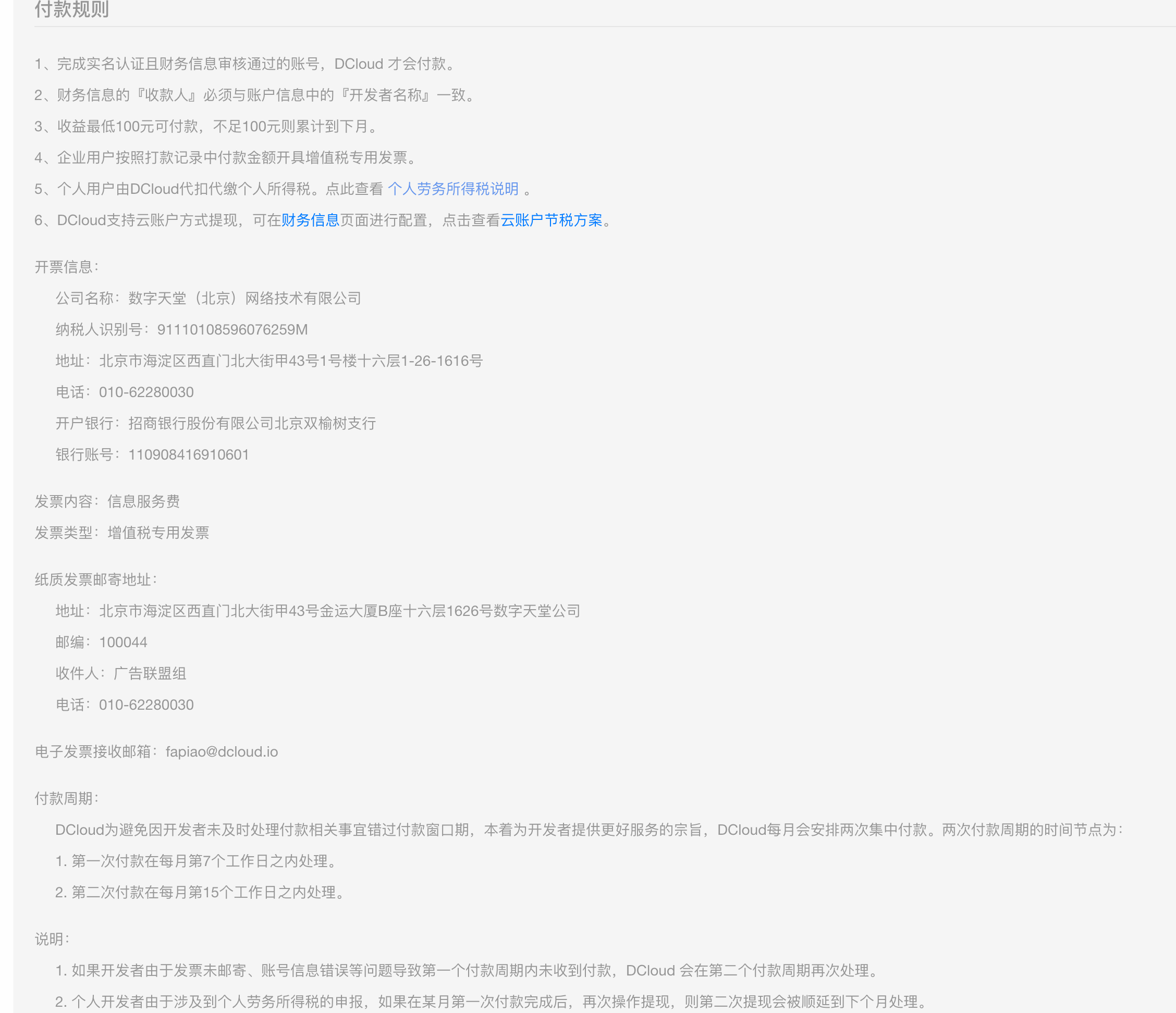
由于DCloud要向插件作者支付款项,故需插件作者提供对应金额的发票给DCloud公司,开票信息及付款规则如下:

为了更好的服务插件作者,帮助插件作者节税,插件市场引入了
`云账户`
,参考
[
云账户介绍
](
https://ask.dcloud.net.cn/article/37525
)
。
`Tips:`
为了不影响收益打款,请插件作者在月初尽快提供发票,并完善
[
财务信息
](
https://dev.dcloud.net.cn/finance/detail
)
\ No newline at end of file
docs/tutorial/README.md
浏览文件 @
0c4c52db
...
@@ -3,7 +3,7 @@
...
@@ -3,7 +3,7 @@
为了实现多端兼容,综合考虑编译速度、运行性能等因素,
```uni-app```
约定了如下开发规范:
为了实现多端兼容,综合考虑编译速度、运行性能等因素,
```uni-app```
约定了如下开发规范:
-
页面文件遵循
[
Vue 单文件组件 (SFC) 规范
](
https://vue-loader.vuejs.org/zh/spec.html
)
-
页面文件遵循
[
Vue 单文件组件 (SFC) 规范
](
https://vue-loader.vuejs.org/zh/spec.html
)
-
组件标签靠近小程序规范,详见
[
uni-app 组件规范
](
component/README.md
)
-
组件标签靠近小程序规范,详见
[
uni-app 组件规范
](
/component/
)
-
接口能力(JS API)靠近微信小程序规范,但需将前缀
```wx```
替换为
```uni```
,详见
[
uni-app接口规范
](
api/README.md
)
-
接口能力(JS API)靠近微信小程序规范,但需将前缀
```wx```
替换为
```uni```
,详见
[
uni-app接口规范
](
/api/
)
-
数据绑定及事件处理同
```Vue.js```
规范,同时补充了App及页面的生命周期
-
数据绑定及事件处理同
```Vue.js```
规范,同时补充了App及页面的生命周期
-
为兼容多端运行,建议使用flex布局进行开发
-
为兼容多端运行,建议使用flex布局进行开发
\ No newline at end of file
docs/tutorial/_sidebar.md
浏览文件 @
0c4c52db
*
[
概念简介
](
/tutorial/
)
*
[
概念简介
](
/tutorial/
)
*
工程结构
*
[
工程
](
/tutorial/project.md
)
*
[
工程的概念
](
/tutorial/project-concept.md
)
*
[
工程目录结构
](
/tutorial/project-directory-structure.md
)
*
[
页面
](
/tutorial/page.md
)
*
[
页面
](
/tutorial/page.md
)
*
互相引用
*
互相引用
*
[
页面
引用组件
](
/tutorial/page-component.md
)
*
[
引用组件
](
/tutorial/page-component.md
)
*
[
引用 js
](
/tutorial/page-script.md
)
*
[
引用 js
](
/tutorial/page-script.md
)
*
[
引用 css
](
/tutorial/page-style.md
)
*
[
引用 css
](
/tutorial/page-style.md
)
*
[
引用静态资源
](
/tutorial/page-static-assets.md
)
*
[
引用静态资源
](
/tutorial/page-static-assets.md
)
...
...
docs/tutorial/page-component.md
浏览文件 @
0c4c52db
#### 页面引用组件
传统vue项目开发,引用组件需要
`导入 - 注册 - 使用`
三个步骤,如下:
\ No newline at end of file
<div>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/918f236f-a751-4395-95d0-ae316794a7d7.png"
style=
"max-width:500px"
></img>
</div>
Vue 3.x增加了
`script setup`
特性,将三步优化为两步,无需注册步骤,更为简洁:
<div>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/4db27622-95cb-4cb2-b772-6e28c29f8e2d.png"
style=
"max-width:500px"
></img>
</div>
`uni-app`
的
`easycom`
机制,将组件引用进一步优化,开发者只管引用,无需考虑导入和注册,更为高效:
<div>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/939e84ca-dc40-43a1-a302-4ed7062eebbe.png"
style=
"max-width:500px"
></img>
</div>
在 uni-app 项目中,页面引用组件和组件引用组件的方式都是一样的(可以理解为:页面是一种特殊的组件),均支持通过
`easycom`
方式直接引用。
easycom 规范详细介绍,参考:
[
easycom
](
/collocation/pages.html#easycom
)
\ No newline at end of file
docs/tutorial/page-style.md
浏览文件 @
0c4c52db
#### 引用 css
\ No newline at end of file
使用
`@import`
语句可以导入外联样式表,
`@import`
后跟需要导入的外联样式表的相对路径,用
`;`
表示语句结束。
**示例代码:**
```
html
<style>
@import
"../../common/uni.css"
;
.uni-card
{
box-shadow
:
none
;
}
</style>
```
docs/tutorial/page.md
浏览文件 @
0c4c52db
## 页面生命周期 @lifecycle
## 页面简介
uni-app项目中,一个页面就是一个符合
`Vue SFC规范`
的
`.vue`
文件或
`.nvue`
文件。
`.vue`
页面和
`.nvue`
页面,均全平台支持,差异在于当uni-app发行到App平台时,
`.vue`
文件会使用webview进行渲染,
`.nvue`
会使用原生进行渲染,详见:
[
nvue原生渲染
](
/tutorial/nvue-outline
)
。
## 新建页面
`uni-app`
中的页面,通常会保存在工程根目录下的
`pages`
目录下。
每次新建页面,均需在
`pages.json`
中配置
`pages`
列表;未在
`pages.json -> pages`
中配置的页面,
`uni-app`
会在编译阶段进行忽略。pages.json的完整配置参考:
[
全局文件
](
/collocation/pages
)
。
通过HBuilderX开发
`uni-app`
项目时,在
`uni-app`
项目上右键“新建页面”,HBuilderX会自动在
`pages.json`
中完成页面注册,开发更方便。
同时,HBuilderX 还内置了常用的页面模板(如图文列表、商品列表等),选择这些模板,可以大幅提升你的开发效率。
<div>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/068c32c9-874d-48f4-b49a-b6a6c634beda.png"
style=
"max-width:450px"
></img>
</div>
## 删除页面
删除页面时,需做两件工作:
-
删除
`.vue`
文件或
`.nvue`
文件
-
删除
`pages.json -> pages`
列表项中的配置
## 应用首页
`uni-app`
会将
`pages.json -> pages`
配置项中的第一个页面,作为当前工程的首页(启动页)。
## 生命周期 @lifecycle
``uni-app``
支持如下页面生命周期函数:
``uni-app``
支持如下页面生命周期函数:
...
@@ -406,7 +436,7 @@ uni-app自带的web-view组件,是页面中新插入的一个子webview。获
...
@@ -406,7 +436,7 @@ uni-app自带的web-view组件,是页面中新插入的一个子webview。获
20. 目前不支持在 nvue 页面使用 `typescript/ts`。
20. 目前不支持在 nvue 页面使用 `typescript/ts`。
21. nvue 页面关闭原生导航栏时,想要模拟状态栏,可以[参考文章](https://ask.dcloud.net.cn/article/35111)。但是,仍然强烈建议在 nvue 页面使用原生导航栏。nvue 的渲染速度再快,也没有原生导航栏快。原生排版引擎解析`json`绘制原生导航栏耗时很少,而解析 nvue 的 js 绘制整个页面的耗时要大的多,尤其在新页面进入动画期间,对于复杂页面,没有原生导航栏会在动画期间产生整个屏幕的白屏或闪屏。
21. nvue 页面关闭原生导航栏时,想要模拟状态栏,可以[参考文章](https://ask.dcloud.net.cn/article/35111)。但是,仍然强烈建议在 nvue 页面使用原生导航栏。nvue 的渲染速度再快,也没有原生导航栏快。原生排版引擎解析`json`绘制原生导航栏耗时很少,而解析 nvue 的 js 绘制整个页面的耗时要大的多,尤其在新页面进入动画期间,对于复杂页面,没有原生导航栏会在动画期间产生整个屏幕的白屏或闪屏。
## 组件生命周期
<!--
## 组件生命周期
``uni-app`` 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期:
``uni-app`` 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期:
...
@@ -419,4 +449,4 @@ uni-app自带的web-view组件,是页面中新插入的一个子webview。获
...
@@ -419,4 +449,4 @@ uni-app自带的web-view组件,是页面中新插入的一个子webview。获
|beforeUpdate|数据更新时调用,发生在虚拟 DOM 打补丁之前。[详见](https://cn.vuejs.org/v2/api/#beforeUpdate)|仅H5平台支持||
|beforeUpdate|数据更新时调用,发生在虚拟 DOM 打补丁之前。[详见](https://cn.vuejs.org/v2/api/#beforeUpdate)|仅H5平台支持||
|updated|由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。[详见](https://cn.vuejs.org/v2/api/#updated)|仅H5平台支持||
|updated|由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。[详见](https://cn.vuejs.org/v2/api/#updated)|仅H5平台支持||
|beforeDestroy|实例销毁之前调用。在这一步,实例仍然完全可用。[详见](https://cn.vuejs.org/v2/api/#beforeDestroy)|||
|beforeDestroy|实例销毁之前调用。在这一步,实例仍然完全可用。[详见](https://cn.vuejs.org/v2/api/#beforeDestroy)|||
|destroyed|Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。[详见](https://cn.vuejs.org/v2/api/#destroyed)|||
|destroyed|Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。[详见](https://cn.vuejs.org/v2/api/#destroyed)||| -->
\ No newline at end of file
\ No newline at end of file
docs/tutorial/performance.md
浏览文件 @
0c4c52db
...
@@ -15,7 +15,9 @@
...
@@ -15,7 +15,9 @@
-
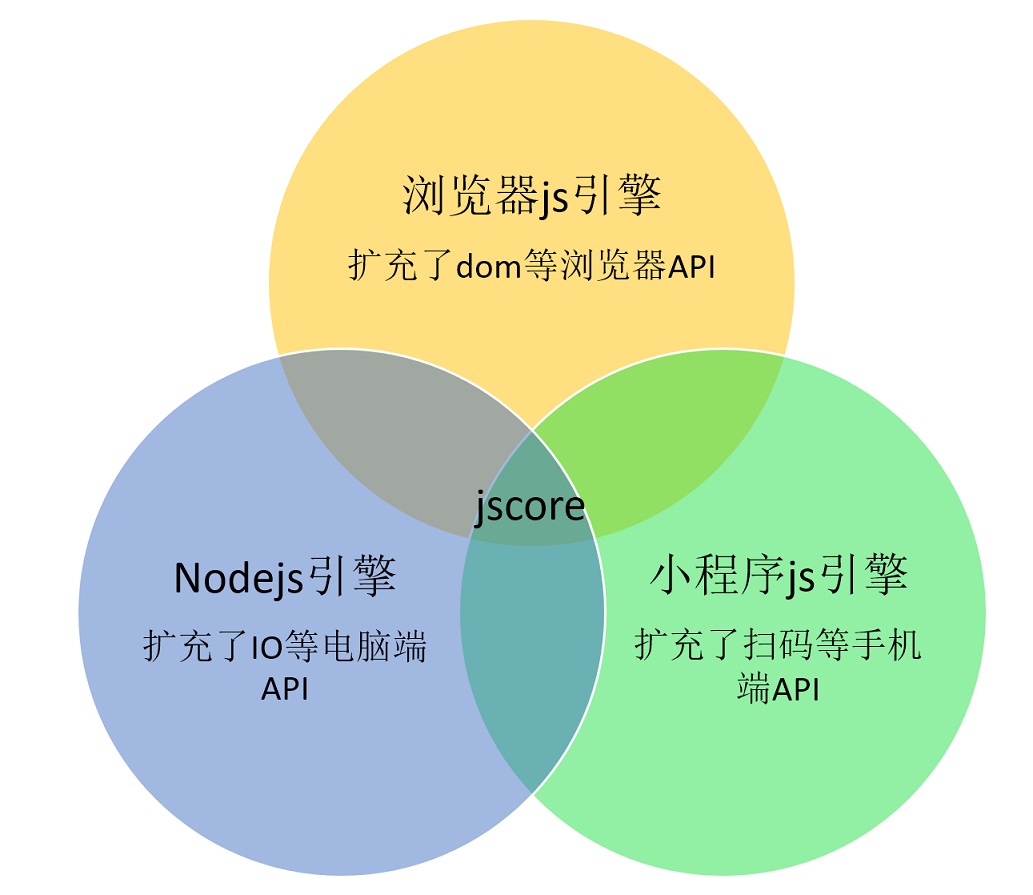
node.js引擎,则是v8基础上补充一些电脑专用API,比如本地io;
-
node.js引擎,则是v8基础上补充一些电脑专用API,比如本地io;
-
那么uni-app的App端和小程序端的js引擎,其实是在jscore上补充了一批手机端常用的JS API,比如扫码。
-
那么uni-app的App端和小程序端的js引擎,其实是在jscore上补充了一批手机端常用的JS API,比如扫码。

<div>
<img
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/jscore.jpg"
style=
"max-width:500px"
></img>
</div>
###### 视图层详解
###### 视图层详解
...
...
docs/tutorial/project
-directory-structure
.md
→
docs/tutorial/project.md
浏览文件 @
0c4c52db
### 目录结构
## 工程简介
一个 uni-app 工程,就是一个 Vue 项目,你可以通过 HBuilderX 或 cli 方式快速创建 uni-app 工程,详见:
[
快速上手
](
/quickstart-hx.html
)
。
## 目录结构
一个uni-app工程,默认包含如下目录及文件:
一个uni-app工程,默认包含如下目录及文件:
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录