Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
0b6837d7
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3591
Star
108
Fork
919
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
119
列表
看板
标记
里程碑
合并请求
108
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
119
Issue
119
列表
看板
标记
里程碑
合并请求
108
合并请求
108
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
0b6837d7
编写于
8月 21, 2023
作者:
雪洛
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs: update uniCloud cf-common
上级
0e44b01f
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
1 addition
and
7 deletion
+1
-7
docs/uniCloud/cf-common.md
docs/uniCloud/cf-common.md
+1
-7
未找到文件。
docs/uniCloud/cf-common.md
浏览文件 @
0b6837d7
...
...
@@ -22,10 +22,7 @@ cloudfunctions
1.
在
`cloudfunctions`
目录下创建
`common`
目录
2.
在
`common`
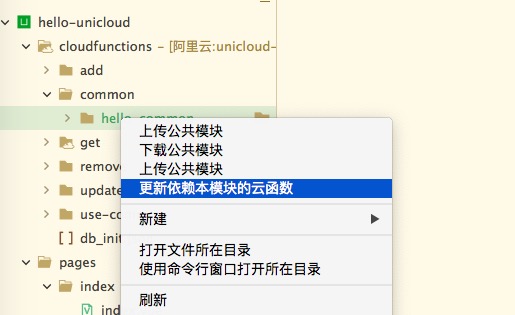
目录右键创建公用模块目录(本例中为
`hello-common`
,见下方示例图),会自动创建入口
`index.js`
文件和
`package.json`
,
**不要修改此package.json的name字段**
3.
在
`hello-common`
右键上传公用模块
4.
在要引入公用模块的云函数目录(本例中为
`use-common`
)执行
`npm init -y`
生成
`package.json`
文件
5.
在
`use-common`
目录执行
`npm install ../common/hello-common`
引入
`hello-common`
模块
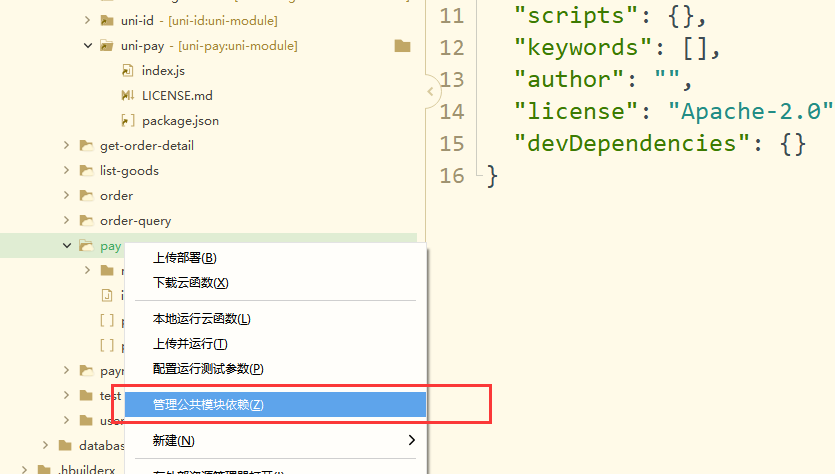
**在`HBuilderX 3.0.0`以上版本上述步骤4、5可以在云函数上右键选择`管理公共模块依赖`来实现,如下图**
4.
在云函数上右键选择
`管理公共模块依赖`
,添加依赖的公共模块

...
...
@@ -35,11 +32,8 @@ cloudfunctions
**注意事项**
-
使用npm之前要安装nodejs,
[
nodejs下载
](
http://nodejs.cn/download/
)
-
如需修改公用模块需要在
`common`
目录下修改,修改之后不需要重新执行
`npm install`
。
-
如果要更新所有依赖某公用模块的云函数,可以在
`common`
目录下的公用模块目录(本例中为
`hello-common`
)右键选择
`更新依赖本模块的云函数`
-
公用模块命名不可与nodejs内置模块重名
-
安装公用模块时不推荐使用yarn,与
`npm install`
表现不一样,yarn不会创建软链接而是直接拷贝文件到node_modules,这样会导致修改公用模块云函数内引用的公用模块不会同步修改
-
从插件市场导入或者其他地方复制项目可能会导致
`npm install`
创建的软链接失效,如果遇到这种情况请删除
`node_modules`
和
`package-lock.json`
重新
`npm install`

...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录