Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
07c78d8c
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3596
Star
108
Fork
920
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
07c78d8c
编写于
8月 03, 2023
作者:
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
add unicloud-city-select
上级
2404e533
变更
2
隐藏空白更改
内联
并排
Showing
2 changed file
with
153 addition
and
2 deletion
+153
-2
docs/uniCloud/_sidebar.md
docs/uniCloud/_sidebar.md
+1
-1
docs/uniCloud/unicloud-city-select.md
docs/uniCloud/unicloud-city-select.md
+152
-1
未找到文件。
docs/uniCloud/_sidebar.md
浏览文件 @
07c78d8c
...
@@ -103,7 +103,7 @@
...
@@ -103,7 +103,7 @@
*
*
[
uni-map-common 公共模块
](
uni-map-common.md
)
*
*
[
uni-map-common 公共模块
](
uni-map-common.md
)
*
*
[
unicloud-map 云端一体组件
](
unicloud-map.md
)
*
*
[
unicloud-map 云端一体组件
](
unicloud-map.md
)
*
*
[
unicloud-map 管理端
](
unicloud-map-admin.md
)
*
*
[
unicloud-map 管理端
](
unicloud-map-admin.md
)
<!-- * * [unicloud-city-select 城市选择组件](unicloud-city-select.md) -->
*
*
[
unicloud-city-select 城市选择组件
](
unicloud-city-select.md
)
*
[
案例
](
resource.md
)
*
[
案例
](
resource.md
)
*
[
开发者使用反馈
](
feedback.md
)
*
[
开发者使用反馈
](
feedback.md
)
*
[
DCloud行业认证服务商
](
https://ask.dcloud.net.cn/article/39388
)
*
[
DCloud行业认证服务商
](
https://ask.dcloud.net.cn/article/39388
)
...
...
docs/uniCloud/unicloud-city-select.md
浏览文件 @
07c78d8c
...
@@ -6,7 +6,14 @@
...
@@ -6,7 +6,14 @@
### 介绍@introduce
### 介绍@introduce
待补充
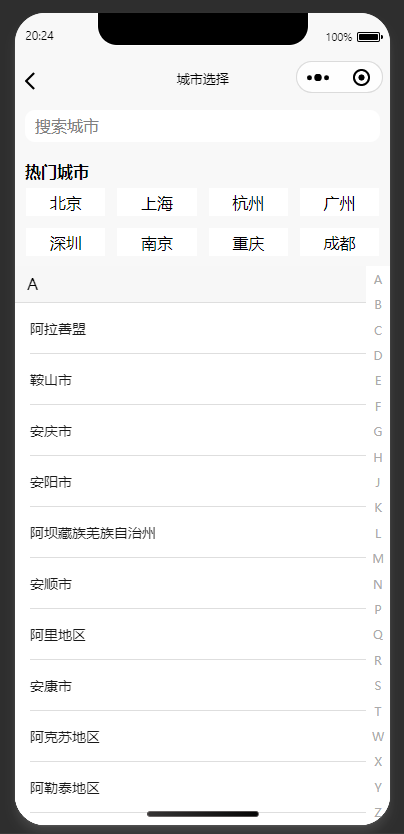
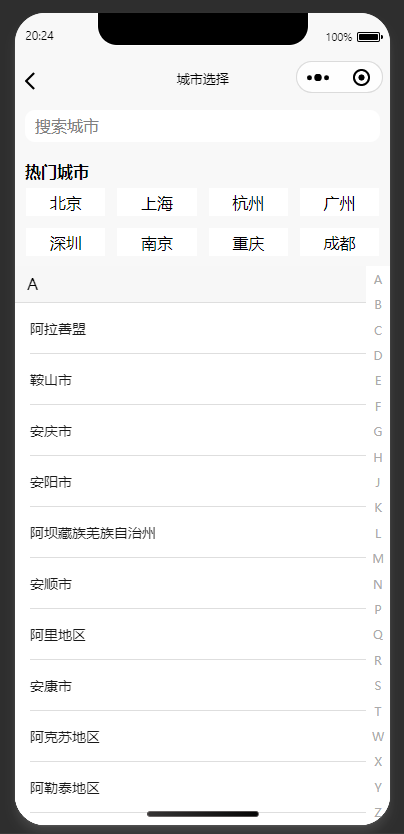
unicloud-city-select是一个方便用户在应用中快速选择目标城市的组件。
具有以下功能:
1.
默认自动定位当前城市
2.
支持城市快速搜索
3.
热门城市快捷选择
4.
按字母索引显示城市列表
> 插件市场地址:[https://ext.dcloud.net.cn/plugin?name=unicloud-city-select](https://ext.dcloud.net.cn/plugin?name=unicloud-city-select)
> 插件市场地址:[https://ext.dcloud.net.cn/plugin?name=unicloud-city-select](https://ext.dcloud.net.cn/plugin?name=unicloud-city-select)
...
@@ -14,3 +21,147 @@
...
@@ -14,3 +21,147 @@


### 用法示例@example
注意:由于组件是读取数据库表
[
opendb-city-china
](
https://gitee.com/dcloud/opendb/blob/master/collection/opendb-city-china/collection.json
)
进行查询,若表不存在或表内没有数据,则不会显示城市列表,可以右键插件database目录下的opendb-city-china.schema上传Schema(会自动添加城市数据)
```
vue
<
template
>
<view
class=
"page"
>
<button
type=
"primary"
@
click=
"open()"
>
选择城市
</button>
<view
style=
"margin-top: 20px;"
>
当前城市:
{{
city
.
name
}}
</view>
<view
style=
"margin-top: 20px;"
>
城市代码:
{{
city
.
code
}}
</view>
<unicloud-city-select
ref=
"citySelect"
:hot-city=
"hotCity"
:location=
"true"
@
select=
"select"
></unicloud-city-select>
</view>
</
template
>
<
script
>
export
default
{
data
()
{
return
{
// 当前选择的城市
city
:
{
code
:
""
,
name
:
"
定位中...
"
},
// 热门城市
hotCity
:
[
{
code
:
"
110100
"
,
name
:
"
北京
"
},
{
code
:
"
310100
"
,
name
:
"
上海
"
},
{
code
:
"
330100
"
,
name
:
"
杭州
"
},
{
code
:
"
440100
"
,
name
:
"
广州
"
},
{
code
:
"
440300
"
,
name
:
"
深圳
"
},
{
code
:
"
320100
"
,
name
:
"
南京
"
},
{
code
:
"
500100
"
,
name
:
"
重庆
"
},
{
code
:
"
510100
"
,
name
:
"
成都
"
}
]
}
},
onLoad
()
{},
methods
:
{
// 点击城市选项
select
(
city
)
{
this
.
city
=
city
;
},
// 打开城市选择页面
open
()
{
this
.
$refs
.
citySelect
.
open
();
}
}
}
</
script
>
<
style
lang=
"scss"
scoped
>
.page
{
padding
:
15px
;
}
</
style
>
```
### 组件属性@props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 |平台差异说明 |
|-----------------|------------------------------- |--------- |-------- |------- |------- |
| location | 是否自动获取定位所在城市 | boolean | true | false |- |
| hot-city | 热门城市列表 | array | - |
[
见下
](
#hotcity
)
|- |
| @mounted | 组件挂载完毕触发 | EventHandle | - | - |- |
| @select | 选择城市后触发(若设置location="true"则会在定位成功后触发一次select事件) | EventHandle | - | - |- |
### 热门城市@hotcity
hotCity的值是一个数组,数组内有2个属性,code和name,如下所示
```
js
[
{
code
:
"
110100
"
,
name
:
"
北京
"
},
{
code
:
"
310100
"
,
name
:
"
上海
"
},
{
code
:
"
330100
"
,
name
:
"
杭州
"
},
{
code
:
"
440100
"
,
name
:
"
广州
"
},
{
code
:
"
440300
"
,
name
:
"
深圳
"
},
{
code
:
"
320100
"
,
name
:
"
南京
"
},
{
code
:
"
500100
"
,
name
:
"
重庆
"
},
{
code
:
"
510100
"
,
name
:
"
成都
"
}
]
```
### 组件方法@function
| 方法名 | 说明 |
|-----------------|-------------------------------|
| open | 打开城市选择页面 |
**注意**
使用这些方法前,需要在组件先声明
`ref="citySelect"`
```
vue
<unicloud-city-select
ref=
"citySelect"
...
其他属性
</
unicloud-city-select
>
```
**open**
打开城市选择页面
示例
```
js
this
.
$refs
.
citySelect
.
open
();
```
### unicloud-city-select的opendb数据表@database
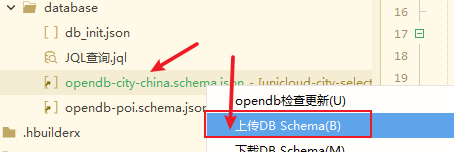
unicloud-city-select需要创建以下表后才能正常运行,可以右键插件database目录下的opendb-city-china.schema上传Schema(会自动添加城市数据)

-
中国城市表
[
opendb-city-china
](
https://gitee.com/dcloud/opendb/blob/master/collection/opendb-city-china/collection.json
)
### 常见问题
#### 城市列表没有数据?
右键插件database目录下的opendb-city-china.schema上传Schema(会自动添加城市数据)
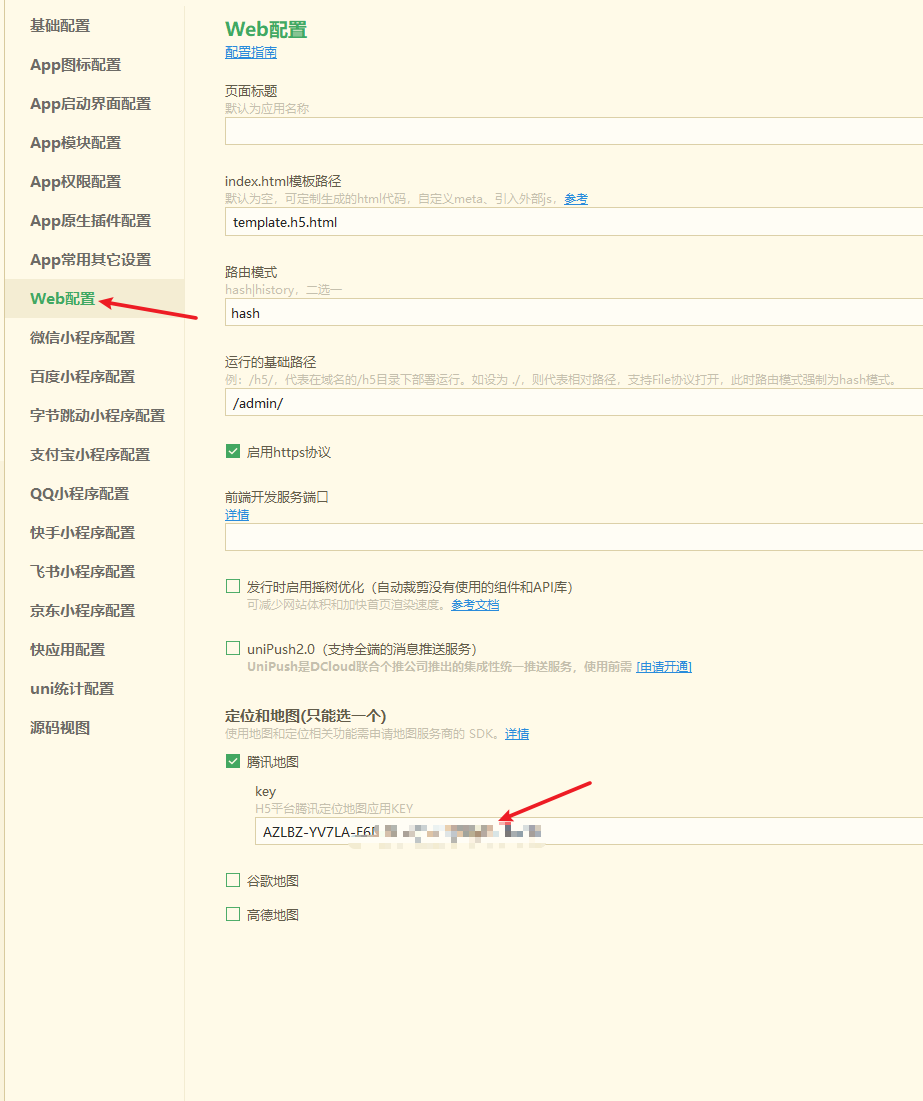
#### 无法获取我当前定位的城市?
为了正常使用该组件,请先配置地图Key。地图Key需要在两个地方进行配置:前端配置和云端配置(必须都配置)。
前端配置Key:
在 manifest.json 文件中点击 Web 配置,选择并配置腾讯地图或高德地图中的任意一个即可。

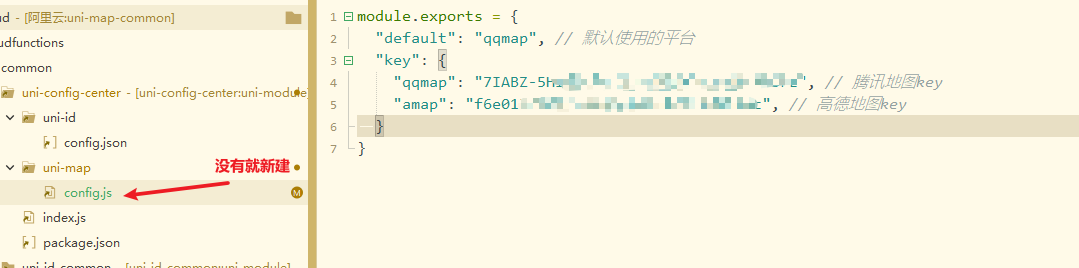
云端配置Key:
在 uni-config-center/uni-map/config.js 中进行配置。(没有配置文件就新建)

#### 只能选择地级市吗?
由于县级市数量比较多,因此在未搜索的情况下,只能选到地级市,当用户直接搜索时,可以搜索到县级市。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录