Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
06044928
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3614
Star
108
Fork
927
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
118
列表
看板
标记
里程碑
合并请求
110
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
118
Issue
118
列表
看板
标记
里程碑
合并请求
110
合并请求
110
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
未验证
提交
06044928
编写于
5月 09, 2022
作者:
DCloud-yyl
提交者:
Gitee
5月 09, 2022
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update docs/tutorial/app-splashscreen.md.
上级
3cb46bd6
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
25 addition
and
9 deletion
+25
-9
docs/tutorial/app-splashscreen.md
docs/tutorial/app-splashscreen.md
+25
-9
未找到文件。
docs/tutorial/app-splashscreen.md
浏览文件 @
06044928
...
...
@@ -2,6 +2,22 @@ App启动时,系统加载应用渲染首页需要一定的时间,为了避
这个界面,即被称为启动界面,也成称为 splash 或 lauch screen。
### 启动界面选项
#### 等待首页渲染完毕后再关闭Splash图
进入应用后启动界面在合适的时机会自动关闭并显示应用首页,可在manifest.json文件中进行配置。
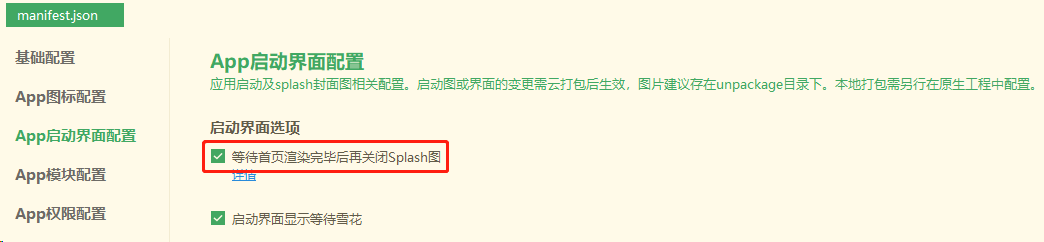
打开项目的manifest.json文件,在“App启动界面配置”中的“启动界面选项”配置是否“等待首页渲染完毕后再关闭Splash图”:

勾选“等待首页渲染完毕后再关闭Splash图”,表示需要等待首页渲染完成后再关闭启动界面
不勾选“等待首页渲染完毕后再关闭Splash图”,则表示首页加载完成后就会关闭启动界面,此时首页可能没有完成渲染,在部分设备可能会闪一下白屏,不推荐使用。
### 启动界面设置
`启动界面`
原本是一个静态png图片方式。随着移动设备屏幕的多样化,为了让每种屏幕启动时界面都不变形,开发者需要为越来越多的屏幕尺寸制作不同的图片。这带来很多问题,包括制作复杂、app包体积增大等。
HBuilderX中提供了以下
`启动界面`
方式:
...
...
@@ -17,7 +33,7 @@ HBuilderX中提供了以下`启动界面`方式:
<a
id=
"common"
/>
### 通用启动界面
###
#
通用启动界面
`通用启动界面`
是一种简单、可适配不同屏幕的
`启动界面`
。它以app的logo、name为元素,自动生成适配不同屏幕尺寸、适配不同OS要求的
`启动界面`
。
...
...
@@ -25,7 +41,7 @@ HBuilderX中提供了以下`启动界面`方式:
> 提示`通用启动界面`是为了方便开发者而设计的,它不具有很强的灵活性,如果开发者有较强的自定义需求,Android平台请使用[.9.png格式自定义启动图](https://ask.dcloud.net.cn/article/35527)、iOS平台请使用[自定义storyboard启动界面](#storyboard)
#### Android平台通用启动界面
####
#
Android平台通用启动界面
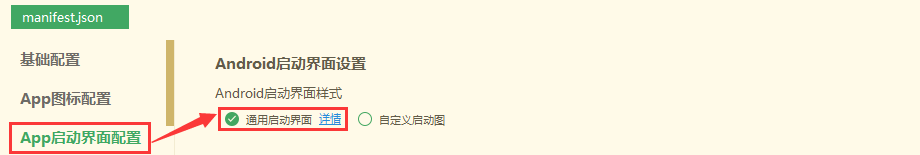
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“通用启动界面”:

...
...
@@ -34,7 +50,7 @@ HBuilderX中提供了以下`启动界面`方式:

#### iOS平台通用启动界面
####
#
iOS平台通用启动界面
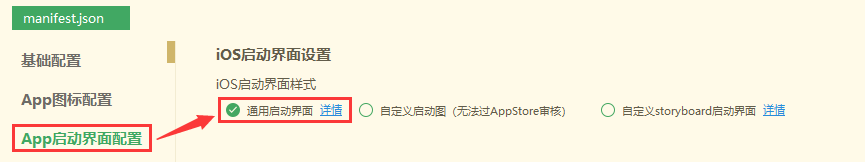
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“通用启动界面”:

...
...
@@ -47,14 +63,14 @@ HBuilderX中提供了以下`启动界面`方式:
<a
id=
"default"
/>
### 自定义启动图
###
#
自定义启动图
#### Android平台自定义启动图
####
#
Android平台自定义启动图
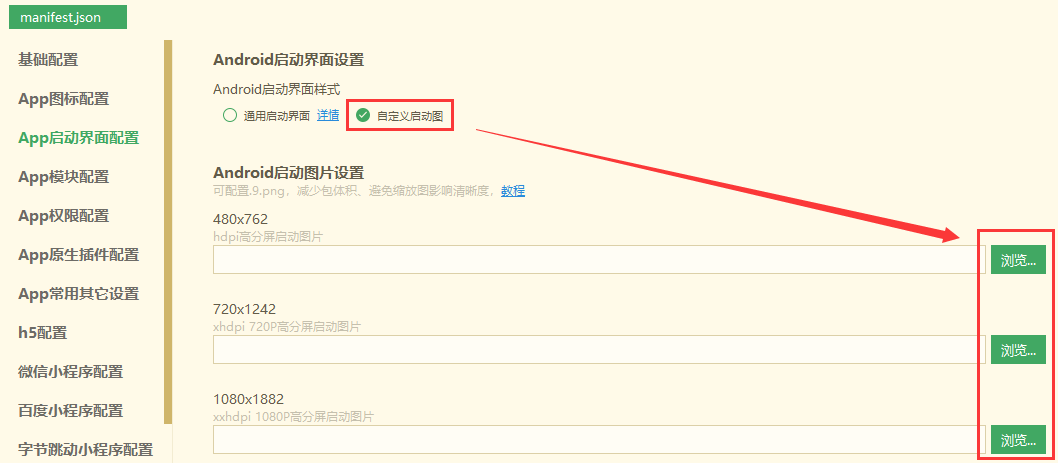
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”:

#### iOS平台自定义启动图
####
#
iOS平台自定义启动图
> 提示:2020年6月30日起,苹果AppStore审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面,如果需要提交AppStore请使用[通用启动界面](#common)或[自定义storyboard启动界面](#storyboard)。
...
...
@@ -65,13 +81,13 @@ HBuilderX中提供了以下`启动界面`方式:
<a
id=
"storyboard"
/>
### 自定义storyboard启动界面
###
#
自定义storyboard启动界面
Storyboard是Apple提供的一种简化的布局界面,通过xml描述界面,不能编程。
虽然无法制作非常灵活的界面,但满足启动界面是没问题的,比如设定背景色背景图、设定前景文字、图片的位置。
storyboard的优势是启动速度快。在App的真实首页被渲染完成前,可以快速给用户提供一个基于Storyboard的启动屏。
#### 制作storyboard文件
####
#
制作storyboard文件
storyboard有两种制作方式:
**1.**
**直接使用附件提供的相对常用的 storyboard 模板,可在这个文件的基础上进行自定义(不需要 Mac 及 XCode,详情请查看附件中的 readme 教程)**
...
...
@@ -97,7 +113,7 @@ HBuilderX需要的自定义storyboard文件格式为zip压缩包,里面要求
-
XCode中创建 storyboard 文件时,
**页面元素添加约束时一定要相对于**
`Superview`
,不然启动图到 loading页面过渡时页面会跳动或者变形

#### 使用storyboard文件
####
#
使用storyboard文件
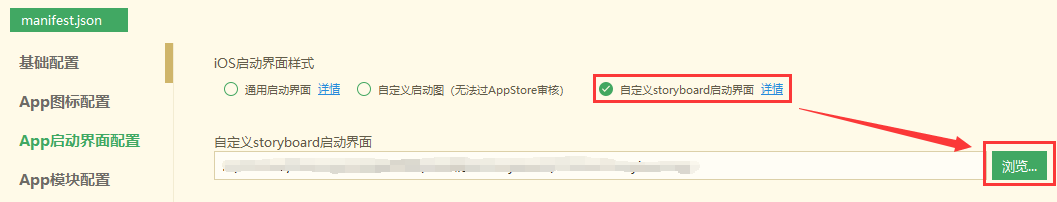
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义storyboard启动界面”,并选择自己制作的storyboard文件:

...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录