Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
0350c395
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3600
Star
108
Fork
921
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
0350c395
编写于
12月 15, 2023
作者:
辛宝Otto
🥊
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
feat: 整理 toc 展示
上级
80681c71
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
15 addition
and
11 deletion
+15
-11
docs/collocation/package.md
docs/collocation/package.md
+15
-11
未找到文件。
docs/collocation/package.md
浏览文件 @
0350c395
### 概述
# package.json
## uni-app 属性
-
在开发web时,有时需要一套代码编译发布到不同的站点,比如主站和微信h5站。(注意不是一套代码内部自适应不同浏览器,是真的分离部署了不同的网站)
-
在开发小程序时,经常有扩展小程序平台,比如基于阿里小程序的钉钉小程序、淘宝小程序。
...
...
@@ -6,12 +8,14 @@
uni-app 通过在
`package.json`
文件中增加
`uni-app`
扩展节点,可实现自定义条件编译平台。
扩展新的平台后,有3点影响:
1.
可以在代码里编写自定义的条件编译,为这个新平台编写专用代码
2.
运行时可以执行面向新平台的编译运行
3.
发行时可以执行面向新平台的编译发行
注意只能扩展web和小程序平台,不能扩展app打包。并且扩展小程序平台时只能基于指定的基准平台扩展子平台,不能扩展基准平台。基准平台详见下文。
### 用法
package.json扩展配置用法:
...
...
@@ -37,8 +41,6 @@ package.json扩展配置用法:
}
}
}
```
Tips:
...
...
@@ -48,7 +50,7 @@ Tips:
-
`package.json`
文件中不允许出现注释,否则扩展配置无效
-
`vue-cli`
需更新到最新版,HBuilderX需升级到 2.1.6+ 版本
###
#
示例:钉钉小程序
### 示例:钉钉小程序
如下是一个自定义钉钉小程序(MP-DINGTALK)的package.json示例配置(拷贝代码记得去掉注释):
...
...
@@ -86,21 +88,22 @@ Tips:
**运行及发布项目**
`vue-cli`
开发者可通过如下命令,启动钉钉小程序平台的编译:
```
```
bash
npm run dev:custom mp-dingtalk
npm run build:custom mp-dingtalk
```
`HBuilderX`
会根据
`package.json`
的扩展配置,在
`运行`
、
`发行`
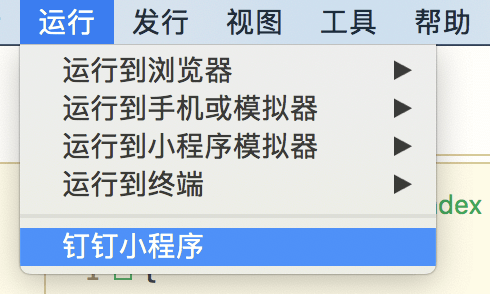
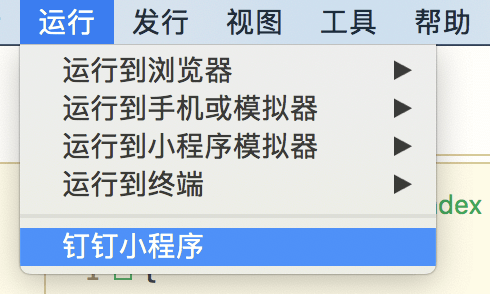
菜单下,生成自定义菜单(钉钉小程序),开发者点击对应菜单编译运行即可,如下图:


Tips:钉钉小程序编译目录依然是
`mp-alipay`
,需通过支付宝开发者工具,选择“钉钉小程序”,然后打开该目录进行预览及发布。
###
#
示例:微信服务号
### 示例:微信服务号
如下是一个自定义微信服务号平台(H5-WEIXIN)的示例配置:
```
json
"uni-app"
:
{
"scripts"
:
{
...
...
@@ -120,7 +123,7 @@ Tips:钉钉小程序编译目录依然是`mp-alipay`,需通过支付宝开
开发者可在代码块中使用
`H5-WEIXIN`
变量,如下:
```
```
js
// #ifdef H5
H5平台通用代码
(
含微信服务号
)
// #endif
...
...
@@ -130,11 +133,12 @@ H5平台通用代码(含微信服务号)
```
`vue-cli`
开发者可通过如下命令,启动微信服务号平台(H5-WEIXIN)平台的编译:
```
```
bash
npm run dev:custom h5-weixin
npm run build:custom h5-weixin
```
`HBuilderX`
会根据
`package.json`
的扩展配置,在
`运行`
、
`发行`
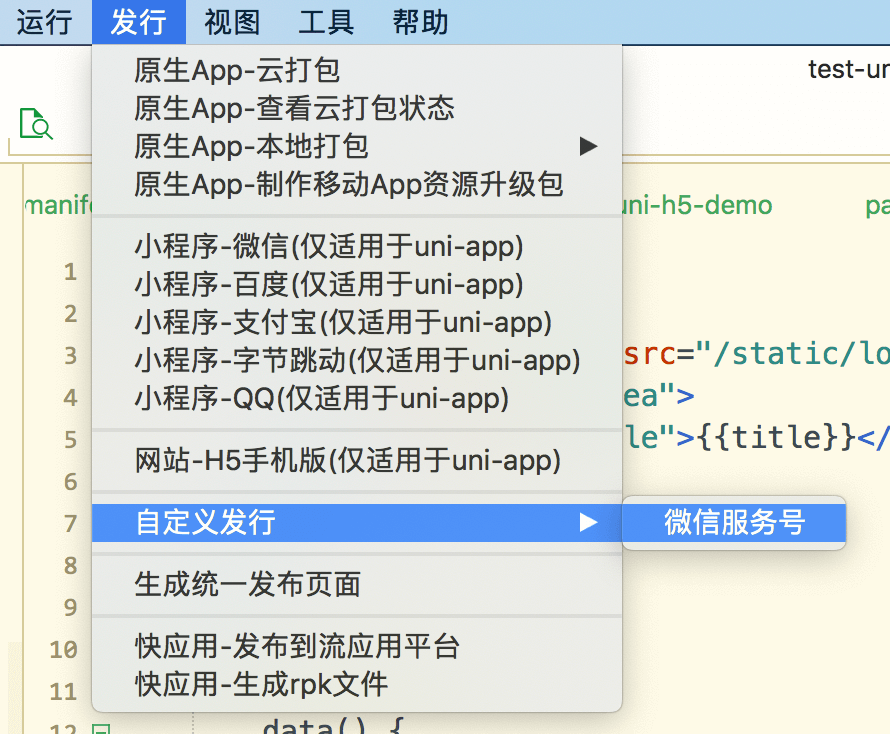
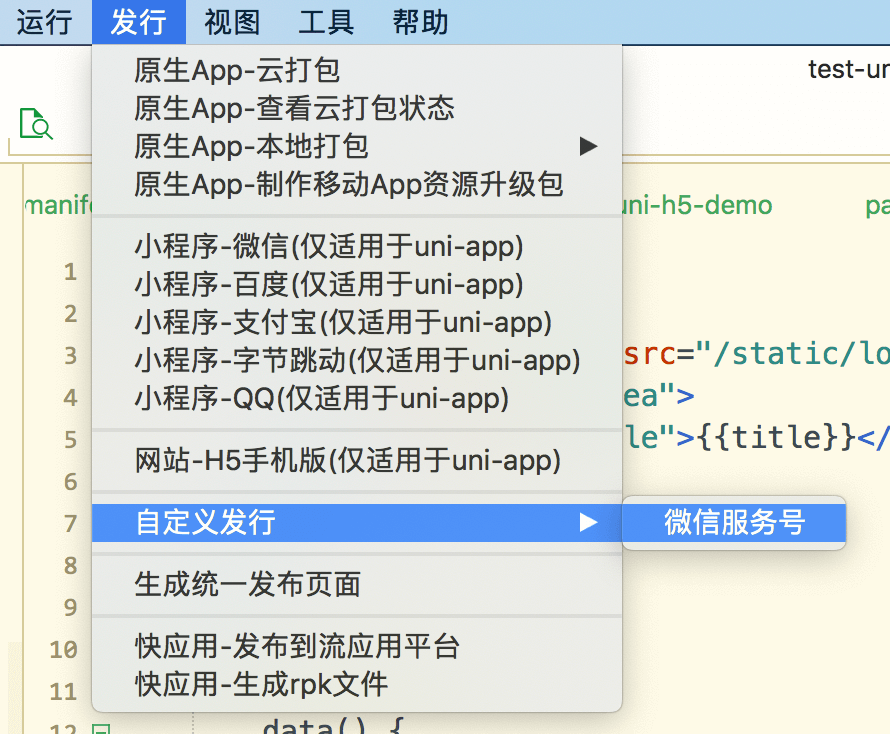
菜单下,生成自定义菜单(微信服务号),开发者点击对应菜单编译运行即可,如下图:


\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录