Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-unicloud-zh
提交
91ef2a5e
U
unidocs-unicloud-zh
项目概览
DCloud
/
unidocs-unicloud-zh
通知
98
Star
2
Fork
22
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
3
列表
看板
标记
里程碑
合并请求
10
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-unicloud-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
3
Issue
3
列表
看板
标记
里程碑
合并请求
10
合并请求
10
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
91ef2a5e
编写于
4月 10, 2024
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
feat: uni-portal 添加 iOS ABM 描述
上级
9e1a4412
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
30 addition
and
3 deletion
+30
-3
docs/uni-portal.md
docs/uni-portal.md
+30
-3
未找到文件。
docs/uni-portal.md
浏览文件 @
91ef2a5e
## uni-portal 统一发布页@uni-portal
App/小程序/网站做好后,如何告知你的用户?
你需要为自己的业务制作一个名片,名片上统一展现:App 的下载地址、小程序二维码、H5访问链接等,也就是“统一发布页”。
...
...
@@ -21,14 +23,39 @@ App/小程序/网站做好后,如何告知你的用户?
-
**PC宽屏**
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-portal-pc.png"
style=
"max-width:800px !important"
></img>
!
[
alt text
](
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-portal-pc.png
)
#{width=800}
-
**手机窄屏**
手机浏览器上,默认展示效果如下:
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mobile.png"
style=
"max-width:400px !important"
></img>
!
[
alt text
](
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mobile.png
)
#{width=200}
`uni-portal`
统一发布页同时会识别当前浏览器环境,在微信等特殊浏览器上,自动提示“点击右上角菜单,在浏览器中打开”,效果如下:
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mp.jpg"
style=
"max-width:400px !important"
></img>
\ No newline at end of file
!
[
alt text
](
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mp.jpg
)
#{width=200}
### 获取 iOS ABM 包 @ios-abm <Badge text="uni-admin 2.4.4+" />
> 以下图片都以 hello-uniapp x 发布页为例
1.
在 uni-admin 后台的
`应用管理 -> App 信息 -> iOS`
中填写
`获取 ABM 应用登录链接`
后,重新生成发布页
-
`获取 ABM 应用登录链接`
格式:
!
[
alt text
](
https://web-ext-storage.dcloud.net.cn/uni-app-x/ios_abm/admin_ios_abm.png
)
#{.zooming width=600}
2.
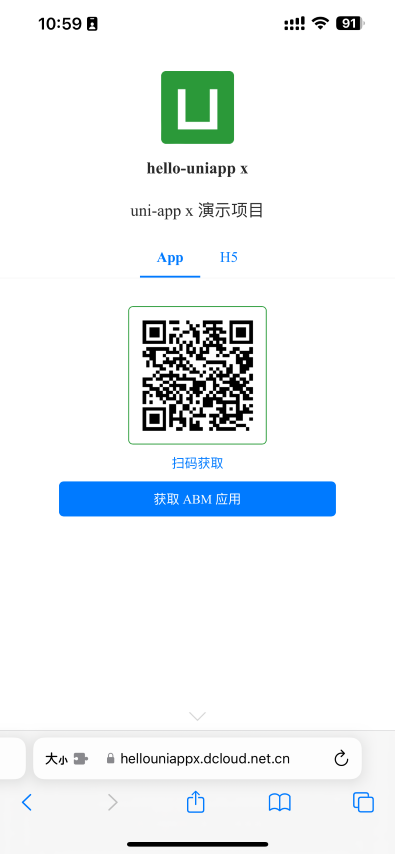
重新生成的发布页在使用 iPhone 访问的时候,会出现
`获取 ABM 应用`
按钮:
#{.zooming width=200}
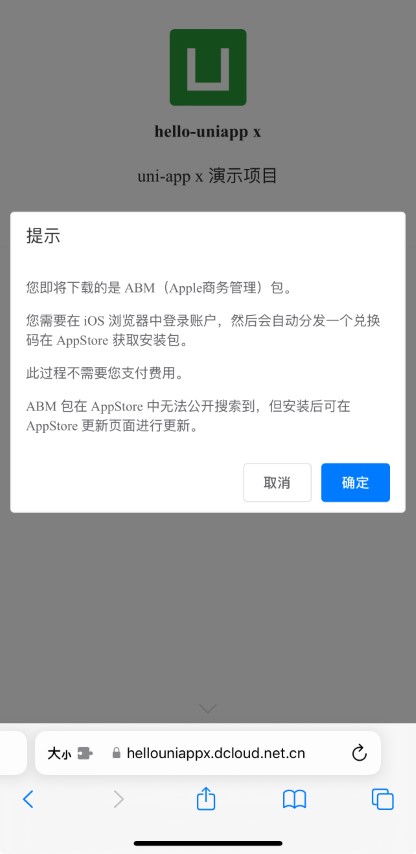
3.
点击该按钮后会有一个提示:
#{.zooming width=200}
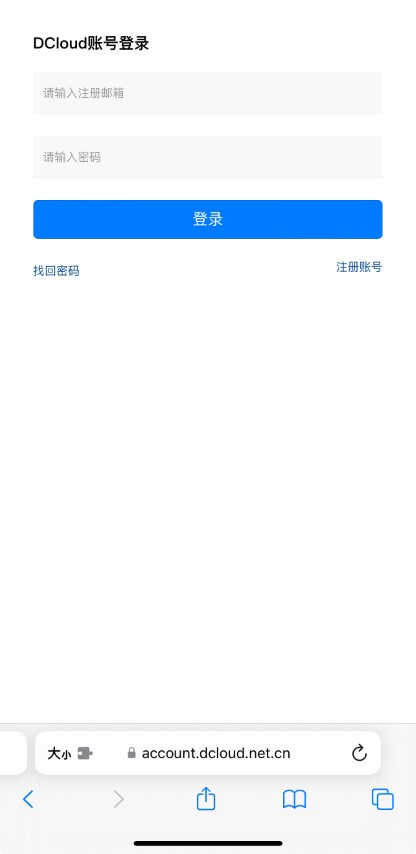
4.
如果点击确定,则会跳转至在
`应用管理`
中配置的
`获取 ABM 应用登录链接`
进行登录,如在 hello-uniapp x 中:
#{.zooming width=200}
5.
登录完成后需要携带参数重定向到处理页面(
[
示例
](
https://gitee.com/dcloud/ios-abm-page-example
)
)
如 hello-uniapp x 发布页:登录后会携带 oauthToken 重定向到处理页面,校验 oauthToken 后使用云对象去
`opendb-ios-redeem-code`
表(在示例中有 schema)中换取 ABM 兑换码,跳转至 AppStore 消费兑换码,自动下载安装 App
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录