Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-unicloud-zh
提交
72842099
U
unidocs-unicloud-zh
项目概览
DCloud
/
unidocs-unicloud-zh
通知
125
Star
4
Fork
31
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
1
列表
看板
标记
里程碑
合并请求
2
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-unicloud-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
1
Issue
1
列表
看板
标记
里程碑
合并请求
2
合并请求
2
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
72842099
编写于
3月 29, 2024
作者:
hbcui1984
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
调整uniCloud私有云软件使用教程
上级
911cc79d
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
112 addition
and
109 deletion
+112
-109
docs/unicloud-private-env.md
docs/unicloud-private-env.md
+112
-109
未找到文件。
docs/unicloud-private-env.md
浏览文件 @
72842099
# uniCloud 软件版
> uniCloud软件版,即以前的uniCloud私有云软件。
# uniCloud 私有云
## 产品介绍
uniCloud提供了私有化部署策略,用户可购买私有云环境,并将uniCloud服务部署至自有服务器上。私有云环境可简单的理解为:nodejs环境 + 私有服务空间运行框架。需要注意的是,私有云环境目前只支持,部署在Linux系统的服务器上
。
[
uniCloud官网
](
https://doc.dcloud.net.cn/uniCloud/
)
介绍的uniCloud,默认都是
`uniCloud公有云`
。
`uniCloud公有云`
基于云计算的
`serverless`
技术实现,后端逻辑代码运行在云厂商的公有云服务器(容器)中,服务器(容器)不跟具体开发者关联绑定,会随着终端用户量的变化自动弹性增减或收缩,开发者对服务器的具体型号、配置等无感。
## 私有云环境部署说明
现实中,部分开发者因合规要求(如数据必须在公司内网),或需要对后端服务器有更强的可控性,希望uniCloud能部署在自己机房内或自己的云厂商账号下,因此,
`uniCloud私有云`
应运而生。
::: warning 注意
1.
为了与公有云保持一致,私有云环境目前仅支持
`mongo 4.0`
版本数据库。
2.
私有云环境内置
`node`
版本为
`16.20.2`
。
:::
### uniCloud私有云有哪些特点?
### 部署方式
从开发工具、API、生态各维度,私有云和公有云版没有差别。开发者基于公有云版编写的uniCloud项目源码,可以平滑部署到私有云,前端uni-app代码、后端云函数、云对象等代码,均无需修改。
uniCloud 私有化环境基于 Linux 物理机来构建的,在部署时需要将私有化环境下载至服务器上,生成 license,即可运行。
相比公有云版,
`uniCloud私有云`
最主要的差别如下:
-
开发者需要单独购买服务器,自己安装操作系统(目前仅支持
`linux`
操作系统);
-
开发者自己购买云存储、开通CDN加速产品;
-
开发者自己安装数据库,或者购买mongodb实例;
-
开发者自己处理负载均衡,自己负责日常运维。
### 下载环境包
而如上工作,
`uniCloud公有云版`
均无需进行,公有云版通过
`服务空间`
的概念,将云函数、云存储、云数据库统一封装,开发者可一键开通所有业务,不需要额外去开通云存储及CDN,也无需去安装或购买云数据库实例。
请先联系
`DCloud`
工作人员申请私有云环境,待工作人员创建完私有云环境后
。
进一步解释,uniCloud私有云实际上是一个
`支持uniCloud语法的Node开发框架`
。
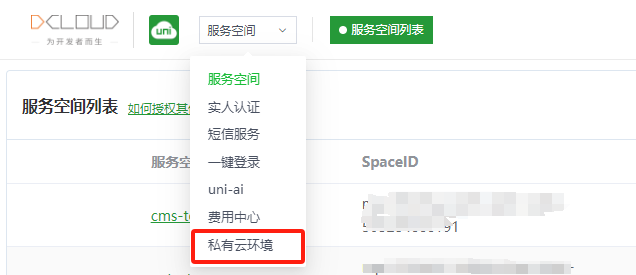
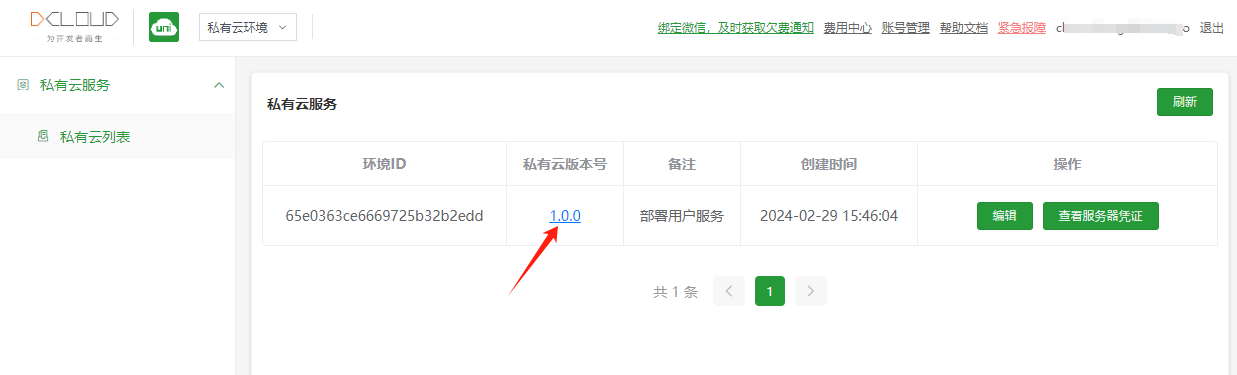
您可在 uniCloud 控制台切换到“私有云环境”页面,查看您的私有云环境
。
你可以更具象化理解:uniCloud私有云就是
`支持uniCloud语法的类Egg.js框架`
。

> 和Egg.js框架差异:uniCloud私有云内置有定制版本的Node.js运行时,并且仅可在内置的定制Node.js上运行,不支持使用开发者安装的Node.js环境。
按图示下载私有云环境包(.tar.gz文件)
。
uniCloud私有云,作为一个开发框架,仅负责云函数、云对象的执行,支持在云函数中连接开发者自己的对象存储和数据库。而这些对象存储和数据库,需要开发者自己去购买开通,uniCloud私有云本身没有内置
。

存储方面,uniCloud私有云目前支持如下3种存储方案:
-
本地存储:文件存储和uniCloud私有云在同一台服务器上;
-
阿里云OSS
-
腾讯云COS
下载完毕后,将安装包上传至你自己的服务器,建议安装目录为
`/uniCloud/`
,并解压:
数据库方面,uniCloud私有云仅支持
`mongodb`
,支持uniCloud本地服务器上安装的mongodb,也支持在云厂商购买单独的mongodb实例。
```
# 创建uniCloud目录
mkdir /uniCloud
# 解压安装包
tar -zxvf [version].tar.gz -C /uniCloud
```
## 安装指南
### 获取 license
> license 授权将与服务器进行绑定,一台服务器仅可以绑定一个 license 授权
>
> 如您有分布式部署需求请联系`DCloud`工作人员
::: warning 注意
1.
为了与公有云保持一致,私有云目前仅支持
`mongo 4.0`
版本
2.
uniCloud私有云内置的定制
`node.js`
版本为
`16.20.2`
:::
1.
下载获取硬件ID工具到服务器
### 获取安装软件
`wget https://web-ext-storage.dcloud.net.cn/unicloud/private/tools/get-hardware-id`
uniCloud私有云是付费软件,你需要先发邮件到
`bd@dcloud.io`
,通过商务采购后才能获得。
执行
`./get-hardware-id`
, 获取到硬件ID
获得安装软件后,你需要将安装包上传到自己的服务器,然后登录服务器,进行文件解压;
将获取到的硬件ID发送给
`DCloud`
生成 license 文件
```
# 创建uniCloud目录,需要root用户权限
mkdir /uniCloud
# 解压安装包
tar -zxvf [version].tar.gz -C /uniCloud
```
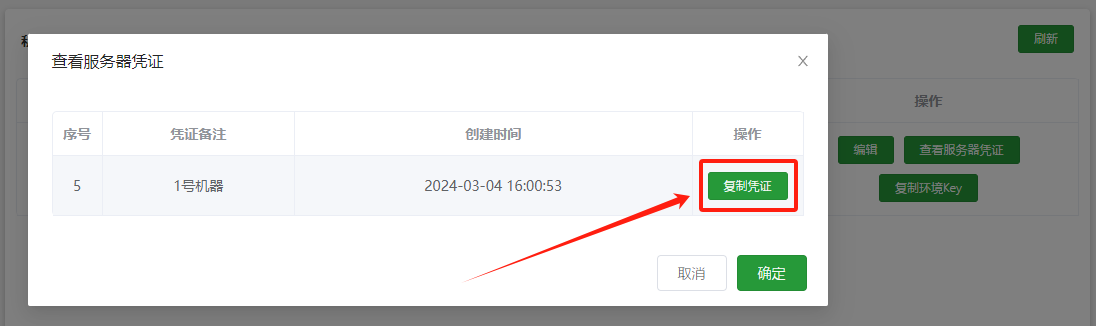
待 license 生成后,可在 uniCloud 控制台,点击“查看服务器凭证”查看。

### 获取激活license
复制凭证后,在私有化服务根目录下新建文件,将复制的凭证保存为 license.txt”。
uniCloud私有云的license是和服务器硬件绑定的,激活软件之前需要先执行扫描操作:
-
下载
[
uniCloud-scan
](
https://web-ext-storage.dcloud.net.cn/unicloud/private/tools/get-hardware-id
)
-
上传 uniCloud-scan到服务器
-
在服务器上执行
`./uniCloud-scan`
-
将扫描结果发给DCoud商务经理,由DCloud侧生成
`LICENSE`
文件
-
将
`LICENSE`
文件上传至
`/uniCloud/`
目录下
###
私有化环境启动/停止
###
启动/关闭软件
> 所有命令请在私有云环境根目录运行
...
...
@@ -71,19 +77,22 @@ tar -zxvf [version].tar.gz -C /uniCloud
`./unicloud stop -s [服务空间ID]`
### 创建及配置服务空间
#### 创建服务空间目录
在
[
uniCloud控制台
](
https://unicloud.dcloud.net.cn/
)
创建私有云服务空间,然后在
`私有云环境根目录/spaces`
目录下创建目录,并将目录命名为SpaceId。
## 开发指南
###
# 上传云函数及数据库schema文件
###
创建服务空间
将项目中的
`uniCloud`
目录下的
`cloudfunctions`
和
`database`
文件夹上传至服务空间目录下。
为了和公有云版保持一致的开发体验,你需要创建服务空间:
-
登录
[
uniCloud控制台
](
https://unicloud.dcloud.net.cn/
)
创建私有云服务空间,复制新建空间的SpaceId
-
登录uniCloud私有云服务器,创建空间目录:
```
cd /uniCloud/spaces/
mkdir [SpaceId]
```
###
# 服务空间配置
###
配置服务空间
在
服务空间目录下新增
`config.json`
配置文件。配置
文件内容如下:
在
你的服务空间目录下创建
`config.json`
配置文件,
文件内容如下:
```
js
//下方为配置示例,如拷贝此内容切记去除注释
...
...
@@ -137,67 +146,42 @@ tar -zxvf [version].tar.gz -C /uniCloud
}
```
### 域名解析及代理配置
项目测试期或上线后,通常需要以域名代替ip来访问服务空间中的云函数/云对象。下面我们提供了一个简单的域名解析和代理配置示例。配置生效后,可用
`test.pvtcloud.com`
代替原本的
`127.0.0.1:7001`
来访问服务空间中的云函数/云对象。
以
`nginx`
为例,配置如下:
```
conf
server
{
listen
80
;
server_name
test
.
pvtcloud
.
com
;
root
D
:/
www
/
test
.
pvtcloud
.
com
;
location
/ {
try_files
$
uri
$
uri
/ /
index
.
html
;
}
location
~ (/
client
|/
http
/) {
proxy_http_version
1
.
1
;
proxy_set_header
Connection
"keep-alive"
;
proxy_set_header
X
-
Real
-
IP
$
clientRealIp
;
proxy_set_header
X
-
Real
-
PORT
$
remote_port
;
proxy_set_header
X
-
Forwarded
-
For
$
proxy_add_x_forwarded_for
;
proxy_set_header
Host
$
http_host
;
proxy_set_header
Scheme
$
scheme
;
proxy_set_header
Server
-
Protocol
$
server_protocol
;
proxy_set_header
Server
-
Name
$
server_name
;
proxy_set_header
Server
-
Addr
$
server_addr
;
proxy_set_header
Server
-
Port
$
server_port
;
proxy_pass
http
://
127
.
0
.
0
.
1
:
7001
;
}
}
### 使用HBuilerX开发调试
//注意,上述配置中用到的$
clientRealIp
变量并非是内置变量,需在
nginx
.
conf
文件的
http
模块定义后才可使用,以下为配置示例:
http
{
## Get Client Real IP
map
$
http_x_forwarded_for
$
clientRealIp
{
""
$
remote_addr
;
~^(?
P
<
firstAddr
>[
0
-
9
\.]+),?.*$ $
firstAddr
;
}
}
> 私有云暂不支持`oss`、`cos`等存储服务的本地调试。
```
#### 安装override插件包
私有云环境的
`mongo`
、
`redis`
等数据库是由开发者自行购买或安装的,因此要想在
`HBuilderX`
中连接这些服务,需安装相关的插件包和npm依赖,并为项目添加数据库等服务的配置文件。
## 私有云项目在HBuilerX中开发、调试、发行方法说明
1.
下载并解压
`override插件包`
,插件包可联系
`DCloud`
工作人员获取。
### 服务端配置方法说明
2.
将
`override插件包`
目录内的文件,移至
`HBuilderX安装目录/plugins/unicloud/override`
目录下。
私有云环境的
`mongo`
、
`redis`
等数据库是由开发者自行购买或安装的,因此要想在
`HBuilderX`
中连接这些服务,须安装相关的插件包和npm依赖,并为项目添加数据库等服务的配置文件
。
3.
安装
`mongo`
、
`redis`
数据库依赖:在
`HBuilderX安装目录/plugins/unicloud`
目录下,分别执行
`npm install mongodb@3.6.3`
和
`npm install redis@3.1.2`
。
::: warning 注意
1.
由于现阶段
`HBuilderX`
还不支持私有云服务空间,而在
`HBuilderX`
中运行
`uniCloud项目`
必须关联服务空间,因此可以临时创建一个免费的公有云服务空间,仅做为关联使用。
2.
目前私有云还不支持
`oss`
、
`cos`
等存储服务的本地调试。
:::
####
安装override插件包
####
关联服务空间
1.
下载并解压
`override插件包`
,插件包可联系
`DCloud`
工作人员获取。
`HBuilderX`
中运行
`uniCloud项目`
,必须关联服务空间,但HBuilderX暂不支持关联私有服务空间,此时你需要按照如下操作进行:
-
创建一个免费的公有云服务空间,仅做为关联使用,无需担心费用;
-
修改配置文件:
`vue2项目`
的配置文件为:
`vue.config.js`
,
`vue3项目`
的配置文件为:
`vite.config.js`
,内容如下:
2.
将
`override插件包`
目录内的文件,移至
`HBuilderX安装目录/plugins/unicloud/override`
目录下。
```
js
//客户端私有云服务空间连接配置示例
process
.
env
.
UNI_CLOUD_PROVIDER
=
JSON
.
stringify
([{
provider
:
'
private
'
,
//声明为私有云服务
spaceName
:
'
private-space
'
,
//服务空间名称
spaceId
:
'
pvt-xxx
'
,
//服务空间编号
clientSecret
:
'
ba461799-fde8-429f-8cc4-4b6d306e2339
'
,
//客户端通讯密钥
endpoint
:
'
http://127.0.0.1:7001
'
//私有云服务器的访问地址
}])
```
3.
安装
`mongo`
、
`redis`
数据库依赖。既在
`HBuilderX安装目录/plugins/unicloud`
目录下,分别执行
`npm install mongodb@3.6.3`
和
`npm install redis@3.1.2`
。
关于spaceId、clientSecret等私有云服务空间相关信息,可在
[
uniCloud控制台
](
https://unicloud.dcloud.net.cn/
)
查看
。
HBuilderX会尽快发版,支持关联私有云的服务空间。
#### 配置数据库链接
...
...
@@ -222,26 +206,45 @@ http {
以上步骤完成后,需重启
`HBuilderX`
后方可生效。
## 运维指南
### 域名解析及代理配置
### 客户端配置方法说明
#### 客户端连接指定的私有云服务空间调试
项目测试期或上线后,通常需要以域名代替ip来访问服务空间中的云函数/云对象。下面我们提供了一个简单的域名解析和代理配置示例。配置生效后,可用
`test.pvtcloud.com`
代替原本的
`127.0.0.1:7001`
来访问服务空间中的云函数/云对象。
客户端要想连接指定的私有云服务空间,需要在项目配置文件中声明
`uniCloud`
服务的环境变量,配置后客户端调用
`uniCloud`
服务将连接配置中声明的服务空间,可用于测试环境、线上环境的本地运行调试和发行,仅在HBuilderX中本地调试无需配置此项。
以
`nginx`
为例,配置如下:
私有云服务空间相关的配置信息,可在
[
uniCloud控制台
](
https://unicloud.dcloud.net.cn/
)
查看。
```
conf
server
{
listen
80
;
server_name
test
.
pvtcloud
.
com
;
root
D
:/
www
/
test
.
pvtcloud
.
com
;
location
/ {
try_files
$
uri
$
uri
/ /
index
.
html
;
}
location
~ (/
client
|/
http
/) {
proxy_http_version
1
.
1
;
proxy_set_header
Connection
"keep-alive"
;
proxy_set_header
X
-
Real
-
IP
$
clientRealIp
;
proxy_set_header
X
-
Real
-
PORT
$
remote_port
;
proxy_set_header
X
-
Forwarded
-
For
$
proxy_add_x_forwarded_for
;
proxy_set_header
Host
$
http_host
;
proxy_set_header
Scheme
$
scheme
;
proxy_set_header
Server
-
Protocol
$
server_protocol
;
proxy_set_header
Server
-
Name
$
server_name
;
proxy_set_header
Server
-
Addr
$
server_addr
;
proxy_set_header
Server
-
Port
$
server_port
;
proxy_pass
http
://
127
.
0
.
0
.
1
:
7001
;
}
}
-
`vue2项目`
的配置文件为:
`项目根目录/vue.config.js`
-
`vue3项目`
的配置文件为:
`项目根目录/vite.config.js`
//注意,上述配置中用到的$
clientRealIp
变量并非是内置变量,需在
nginx
.
conf
文件的
http
模块定义后才可使用,以下为配置示例:
http
{
## Get Client Real IP
map
$
http_x_forwarded_for
$
clientRealIp
{
""
$
remote_addr
;
~^(?
P
<
firstAddr
>[
0
-
9
\.]+),?.*$ $
firstAddr
;
}
}
```
js
//客户端私有云服务空间连接配置示例
process
.
env
.
UNI_CLOUD_PROVIDER
=
JSON
.
stringify
([{
provider
:
'
private
'
,
//声明为私有云服务
spaceName
:
'
private-space
'
,
//服务空间名称
spaceId
:
'
pvt-xxx
'
,
//服务空间编号
clientSecret
:
'
ba461799-fde8-429f-8cc4-4b6d306e2339
'
,
//客户端通讯密钥
endpoint
:
'
http://127.0.0.1:7001
'
//服务空间连接地址
}])
```
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录