Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-unicloud-zh
提交
300eaf20
U
unidocs-unicloud-zh
项目概览
DCloud
/
unidocs-unicloud-zh
通知
123
Star
4
Fork
30
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
1
列表
看板
标记
里程碑
合并请求
2
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-unicloud-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
1
Issue
1
列表
看板
标记
里程碑
合并请求
2
合并请求
2
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
300eaf20
编写于
10月 12, 2024
作者:
DCloud_JSON
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
add docs/uni-cloud-push/harmony.md
上级
83a4c5be
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
53 addition
and
0 deletion
+53
-0
docs/uni-cloud-push/harmony.md
docs/uni-cloud-push/harmony.md
+53
-0
未找到文件。
docs/uni-cloud-push/harmony.md
0 → 100644
浏览文件 @
300eaf20
## uni-push 鸿蒙厂商推送专题
### 创建应用@create_app
> 参见华为官方文档[配置AppGallery Connect](https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/android-config-agc-0000001050170137),完成文档中的内容配置。
1.
登录
[
AppGallery Connect
](
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html
)
网站,选择
`我的项目`
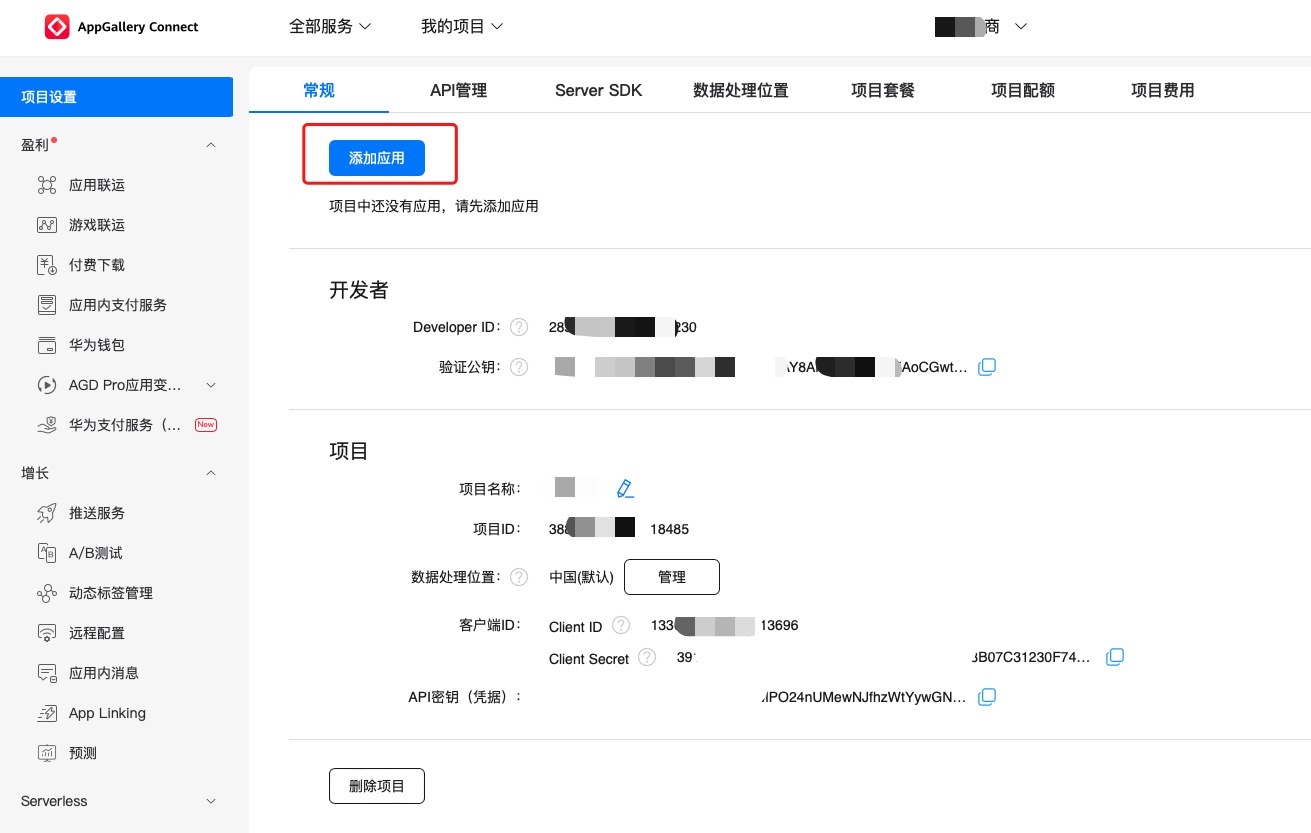
。点击你应用所在的项目(如无则需先创建项目),点击创建应用,如下图:

2.
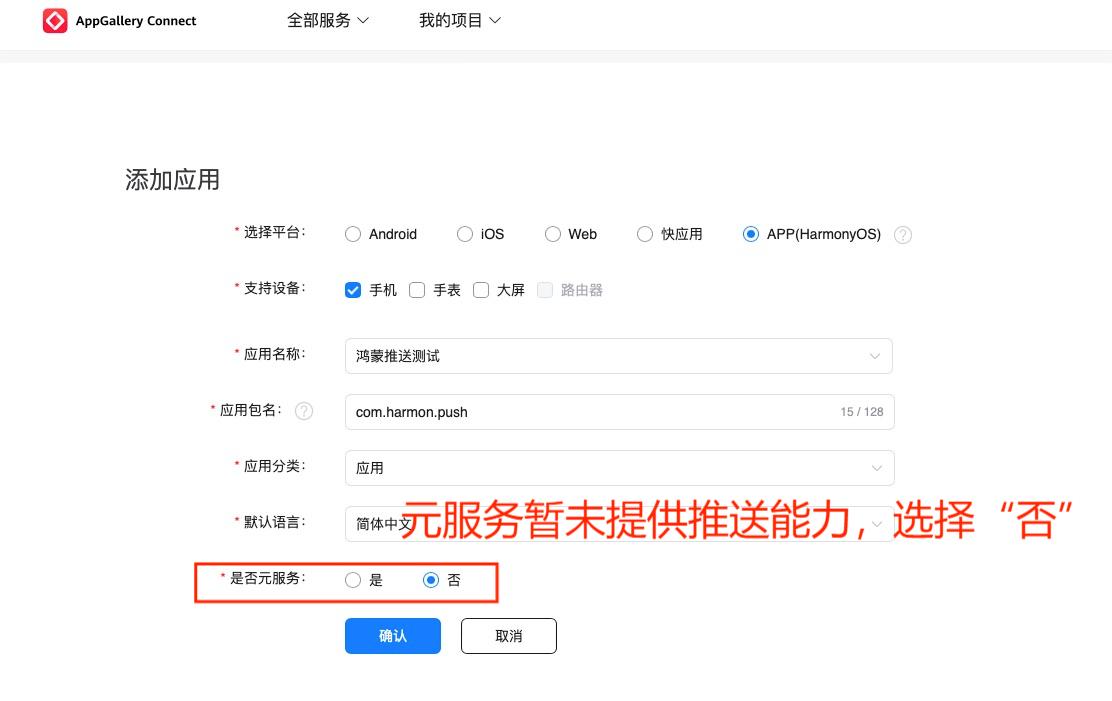
填写应用参数,如图

### 开通推送服务@activate
1.
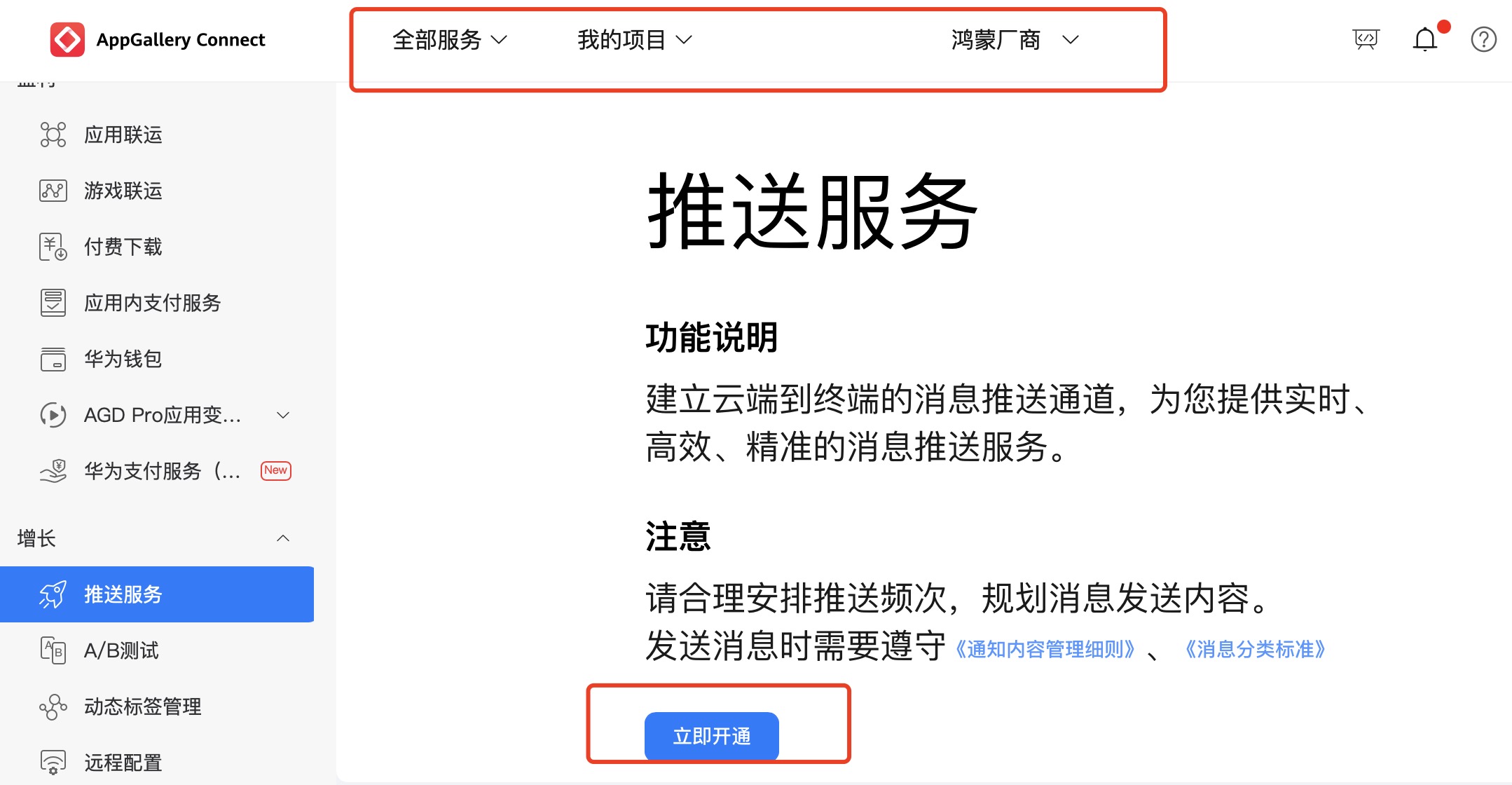
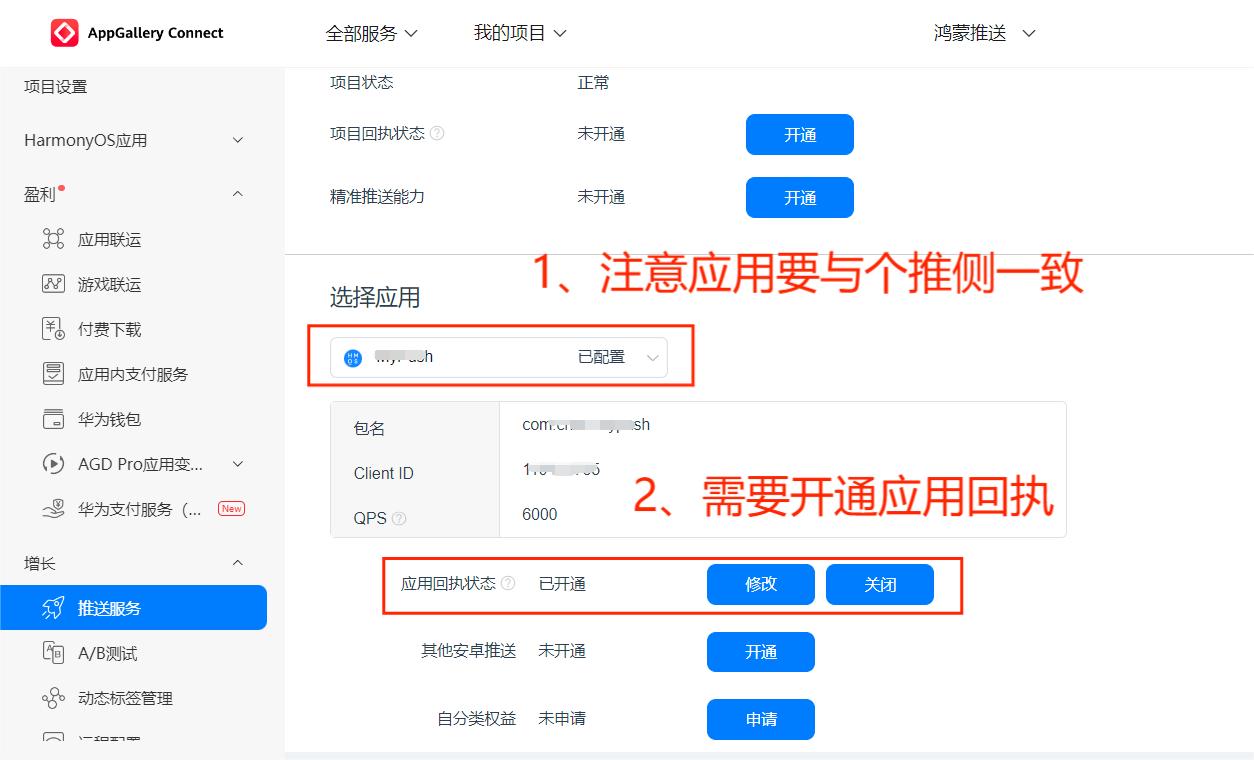
点击左侧“推送服务”选择相应的项目和应用,点击“立即开通“。

2.
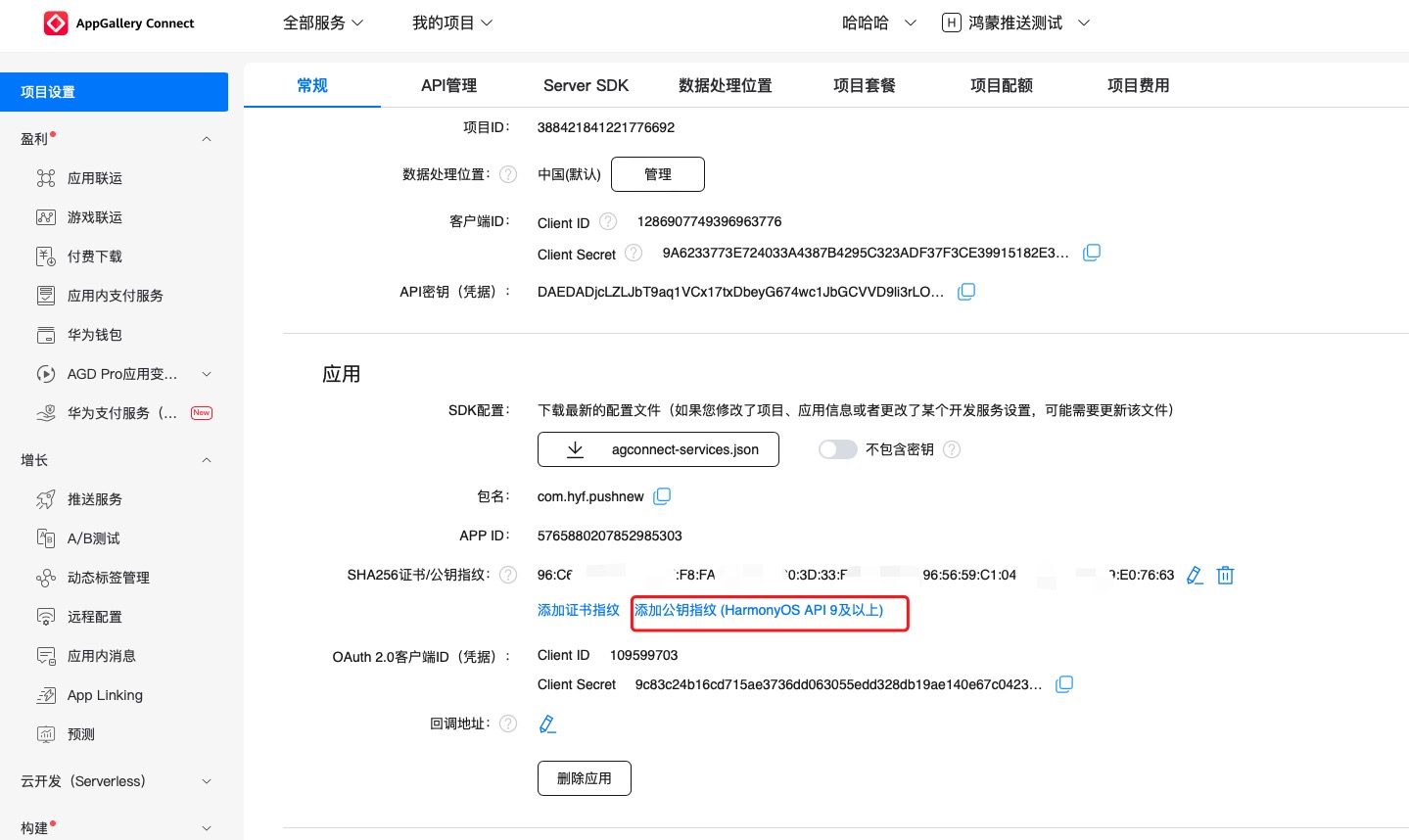
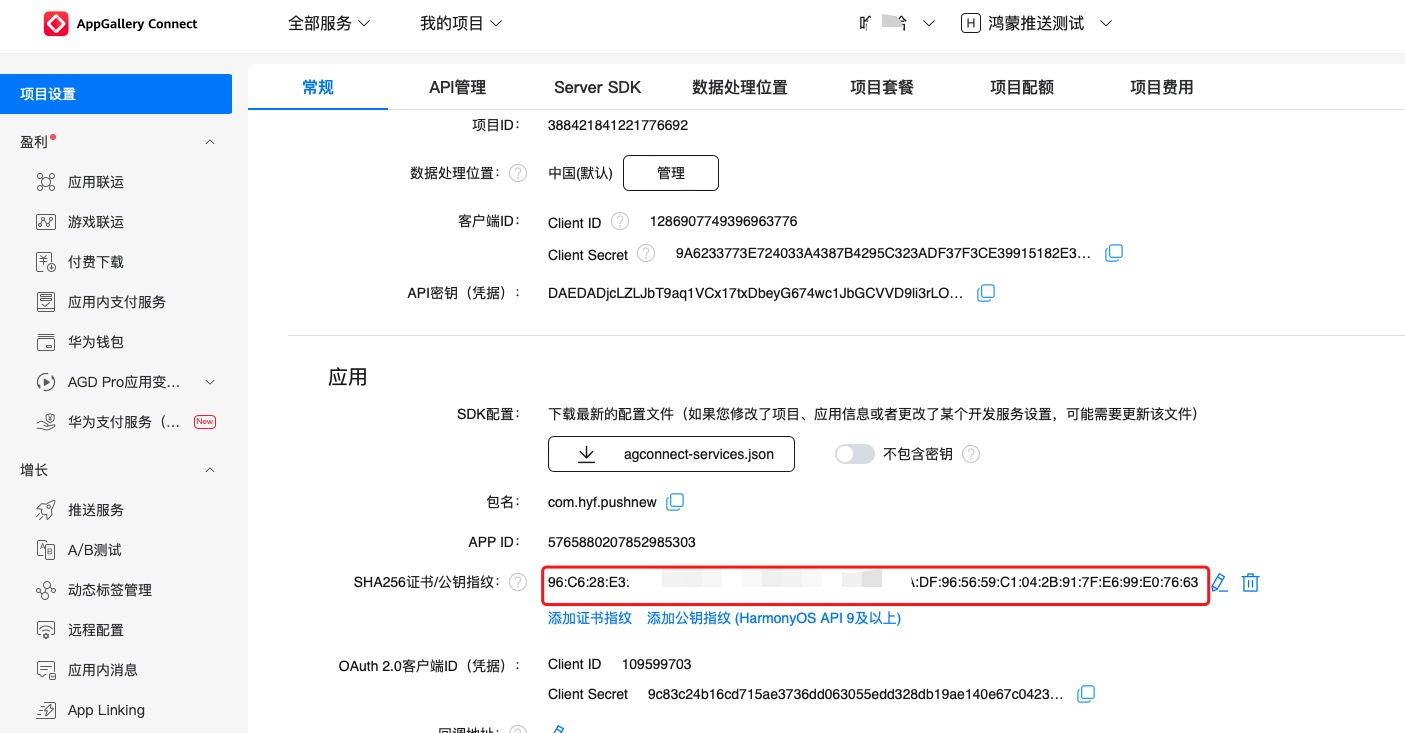
点击“项目设置”,可以看到刚创建的鸿蒙应用,点击
`添加公钥指纹 (HarmonyOS API 9及以上)`
并选择你项目的证书


4.
在这里可以看到您刚才选择的证书文件的指纹信息

5.
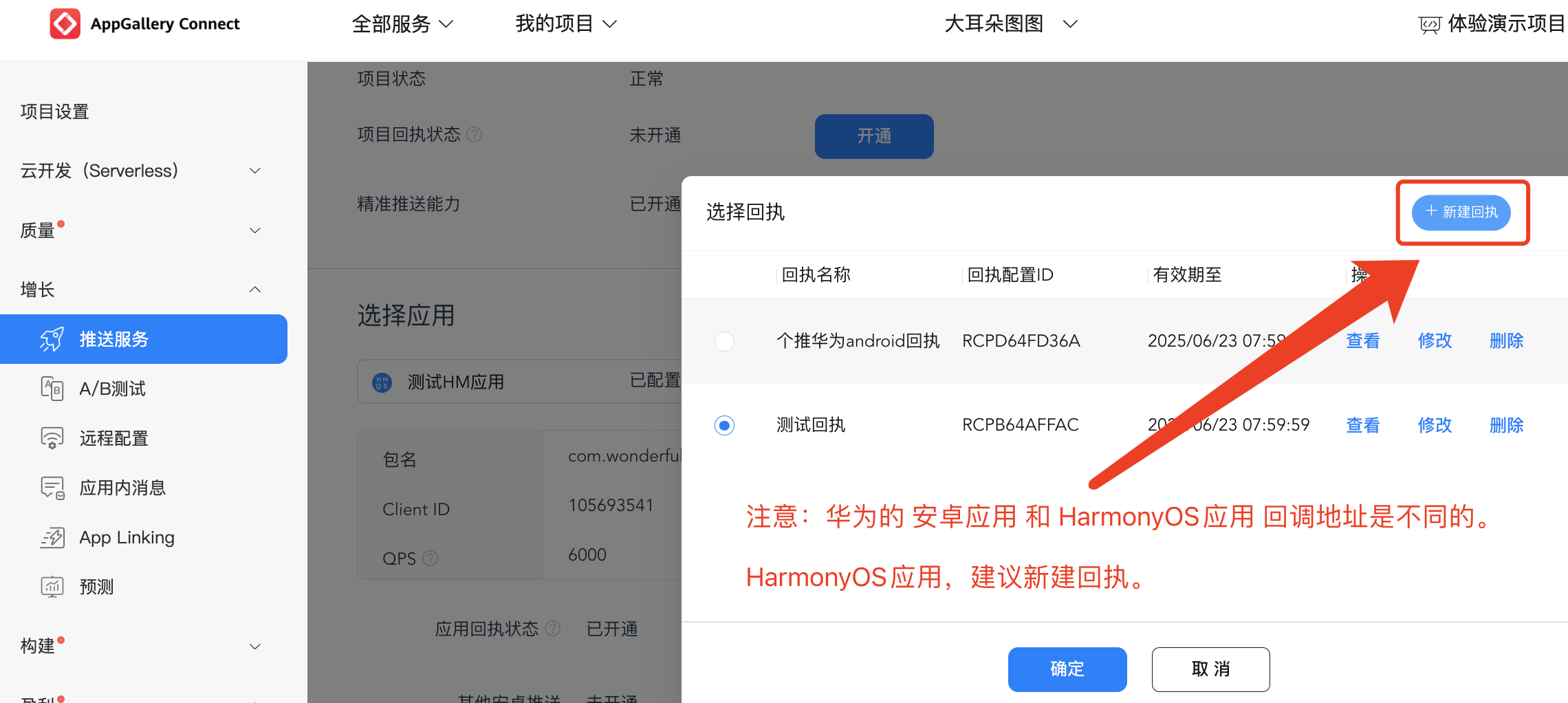
在 “项目设置 > 推送服务> 配置 > 选择应用” 中开通 “应用回执状态”,配置个推侧的回调地址。如下


回执名称可自定义,回调地址(杭州机房,若应用非杭州机房或不清楚应用对应机房请及时与个推技术支持联系。)
```
https://thirdrcp-hz.getui.com/harmony/hw
```
6.
点击“提交”,提示“成功”则表示配置成功
!
[](
https://web-ext-storage.dcloud.net.cn/doc/push/harmony/img-17.png
)
7.
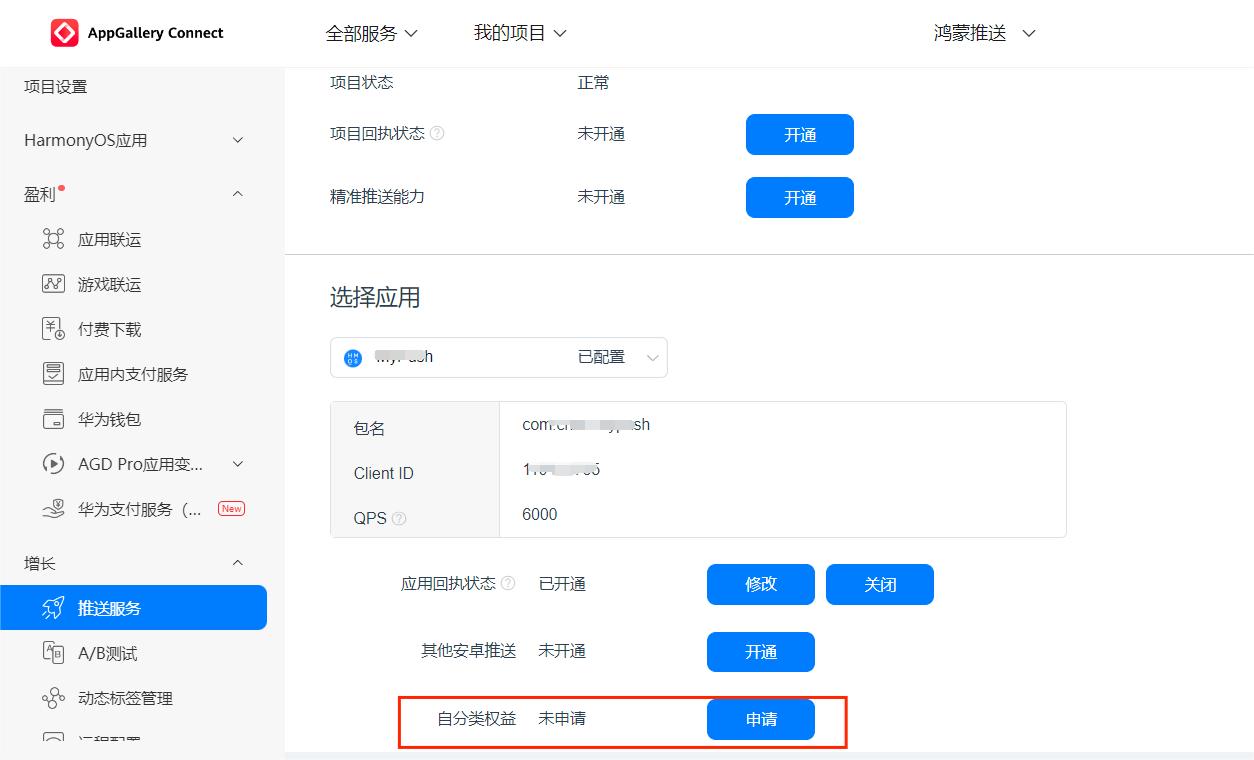
在 “项目设置 > 推送服务> 配置 > 选择应用” 中申请开通 “自分类权益”,并在服务端设置对应的消息分类参数,消息分类标准以及申请流程,详见
[
鸿蒙消息分类标准
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/push-apply-right-V5
)
。如下

### 创建服务帐号密钥文件@credentials
创建服务帐号密钥文件 ,您在华为开发者联盟的
[
API Console
](
https://developer.huawei.com/consumer/cn/console/api/credentials/dev388421841221918485
)
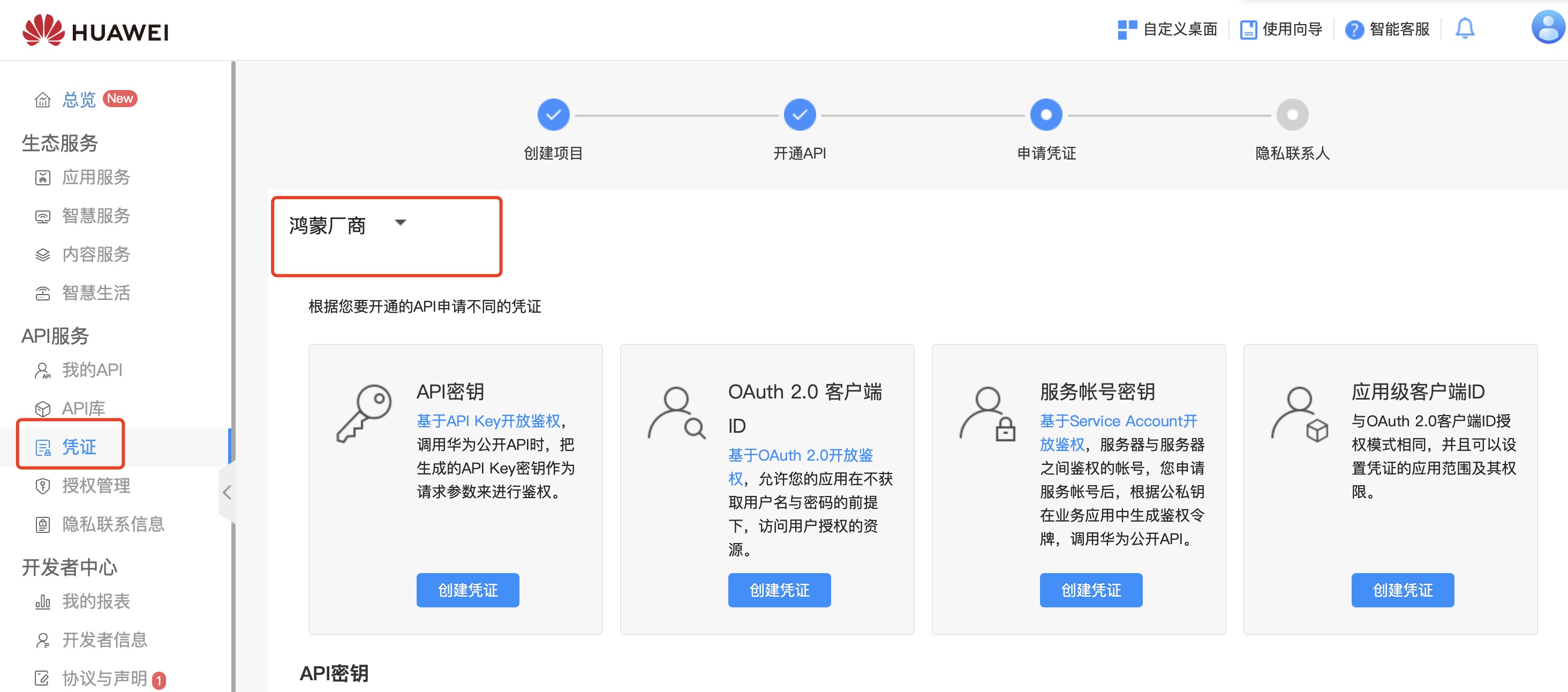
API服务 > 配置,选择你的项目(选择你的鸿蒙应用的所属项目),如下

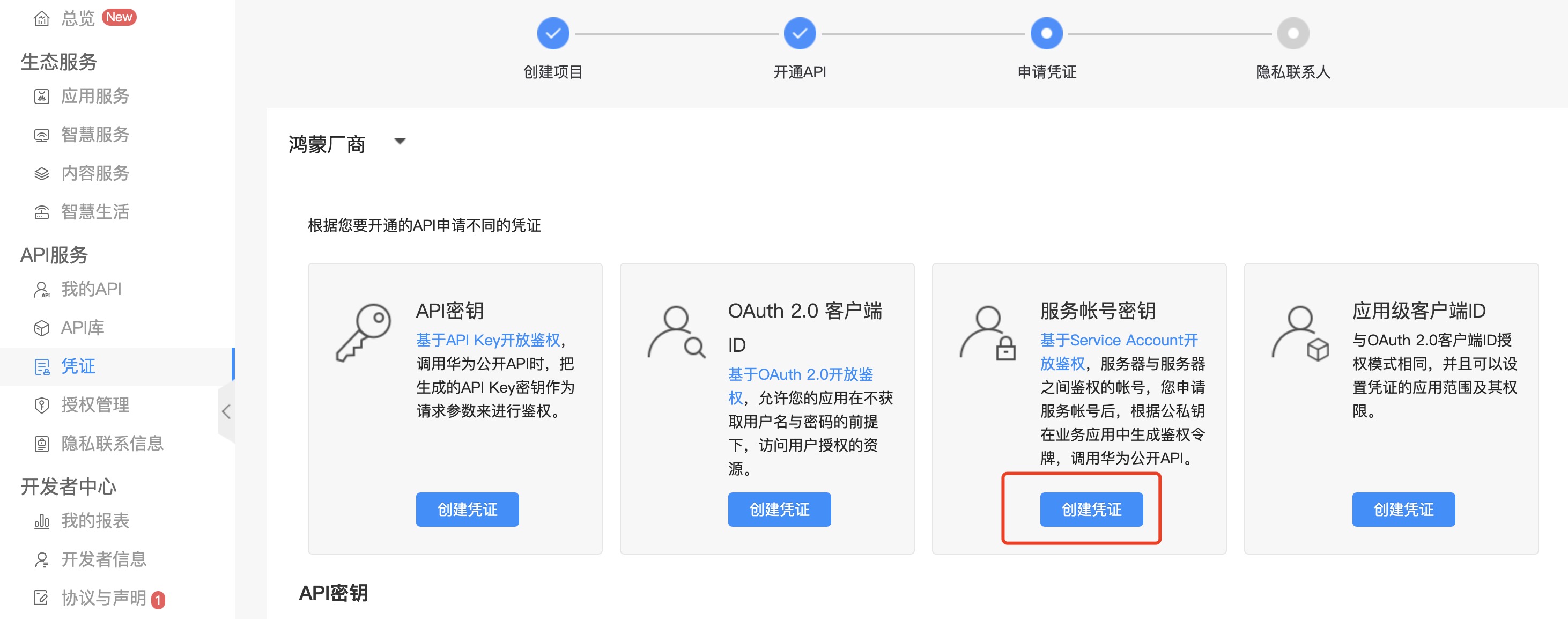
点击创建服务帐号密钥文件

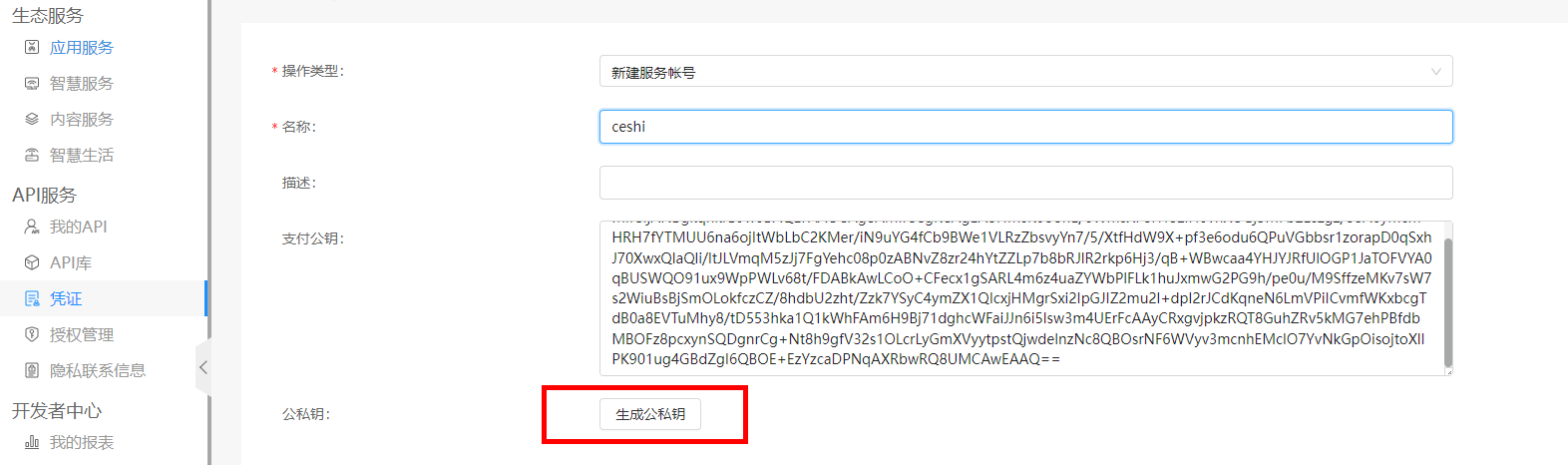
点击“生成公私钥”,公钥上传,私钥自己保存

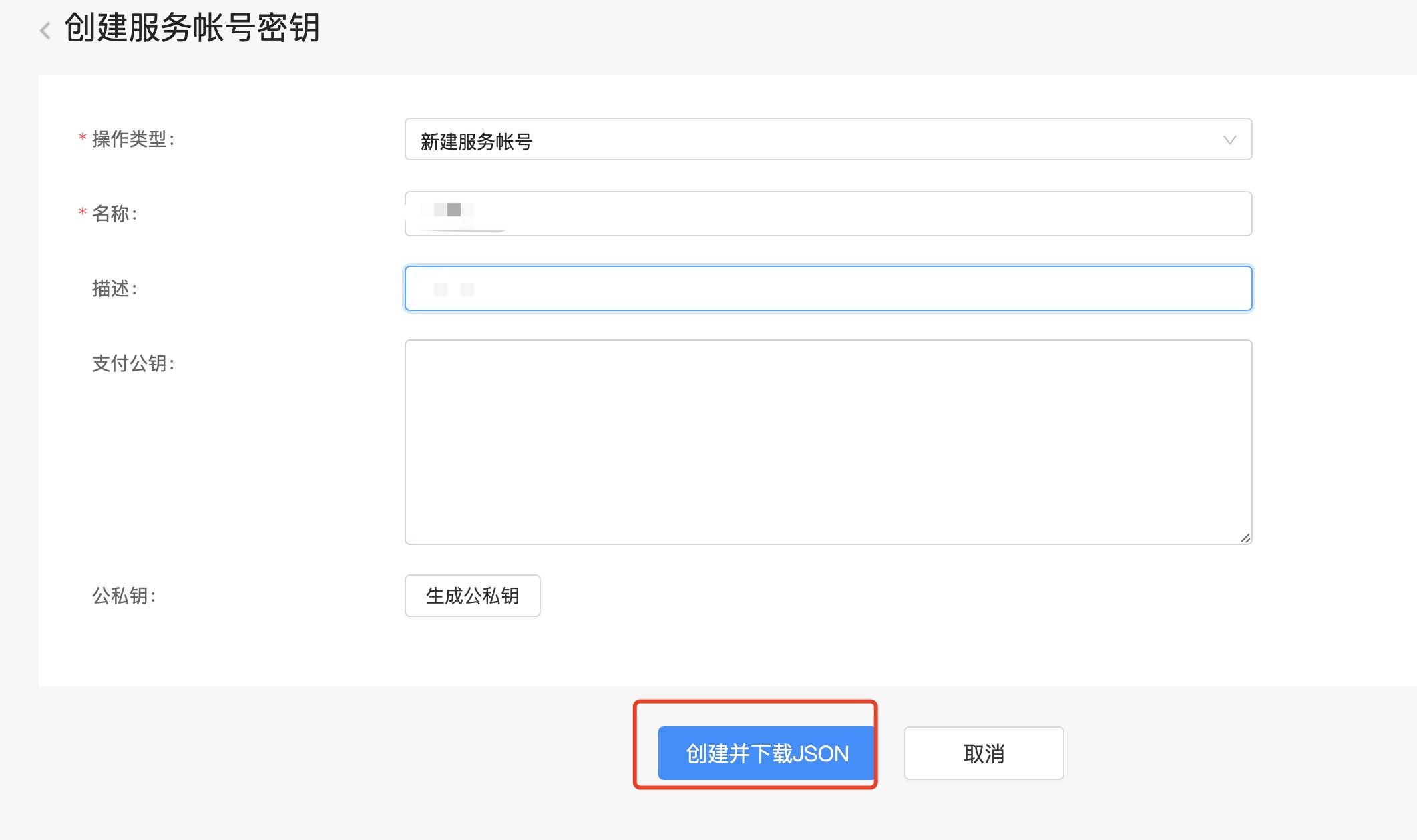
输入名称和相关描述,点击创建并下载JSON,文件会下载到本地

下载文件如下

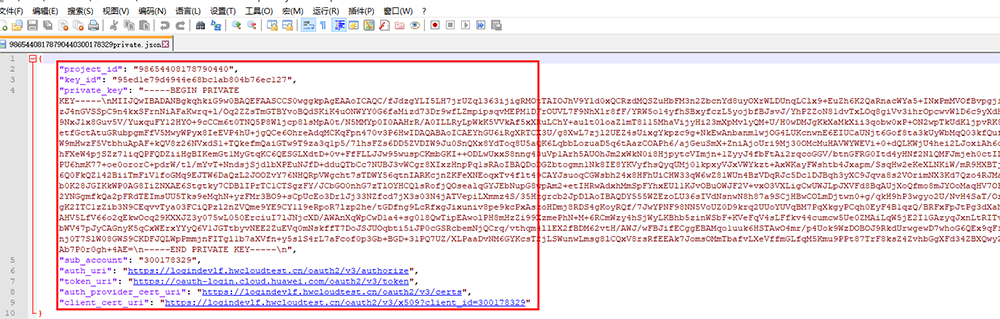
下载文件内容如下:(如有错误请检查生成服务账号秘钥生成流程,)

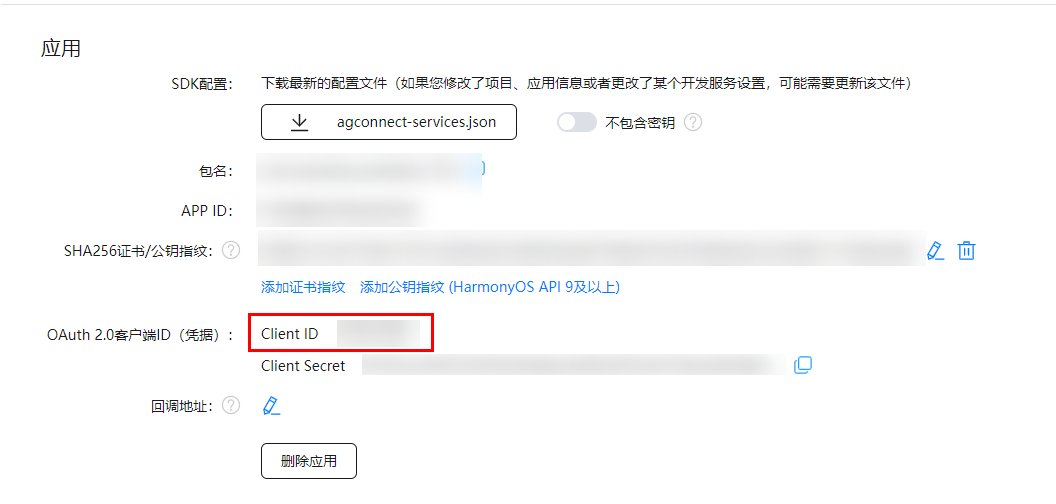
### 获取Client ID@client_id
登录
[
AppGallery Connect
](
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html
)
网站,
选择
`我的项目`
(点击你应用所在的项目);在项目设置页面,下拉页面至应用,获取应用的Client ID。

\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录