Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-unicloud-zh
提交
1257d58e
U
unidocs-unicloud-zh
项目概览
DCloud
/
unidocs-unicloud-zh
通知
90
Star
2
Fork
21
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
2
列表
看板
标记
里程碑
合并请求
9
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-unicloud-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
2
Issue
2
列表
看板
标记
里程碑
合并请求
9
合并请求
9
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
1257d58e
编写于
6月 24, 2024
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
feat: uni-AD、uniAD 改为 uni-ad
上级
1322ff28
变更
4
隐藏空白更改
内联
并排
Showing
4 changed file
with
9 addition
and
10 deletion
+9
-10
docs/.vuepress/config/footer.js
docs/.vuepress/config/footer.js
+1
-1
docs/.vuepress/config/siderbar/uniCloud.js
docs/.vuepress/config/siderbar/uniCloud.js
+1
-1
docs/uni-cms.md
docs/uni-cms.md
+1
-2
docs/uni-pay/uni-app.md
docs/uni-pay/uni-app.md
+6
-6
未找到文件。
docs/.vuepress/config/footer.js
浏览文件 @
1257d58e
...
...
@@ -103,7 +103,7 @@ export default {
title
:
'
运营产品
'
,
content
:
[
{
subTitle
:
'
uni-
AD
'
,
subTitle
:
'
uni-
ad
'
,
url
:
'
https://uniad.dcloud.net.cn/login
'
,
},
{
...
...
docs/.vuepress/config/siderbar/uniCloud.js
浏览文件 @
1257d58e
...
...
@@ -19,7 +19,7 @@ export default {
imageUrl
:
'
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/d@2x.png
'
,
},
{
name
:
'
uni
AD
'
,
name
:
'
uni
-ad
'
,
url
:
'
https://uniad.dcloud.net.cn
'
,
imageUrl
:
'
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uniad-520.png
'
,
...
...
docs/uni-cms.md
浏览文件 @
1257d58e
...
...
@@ -590,7 +590,7 @@ export default {

3.
在 uni-
AD
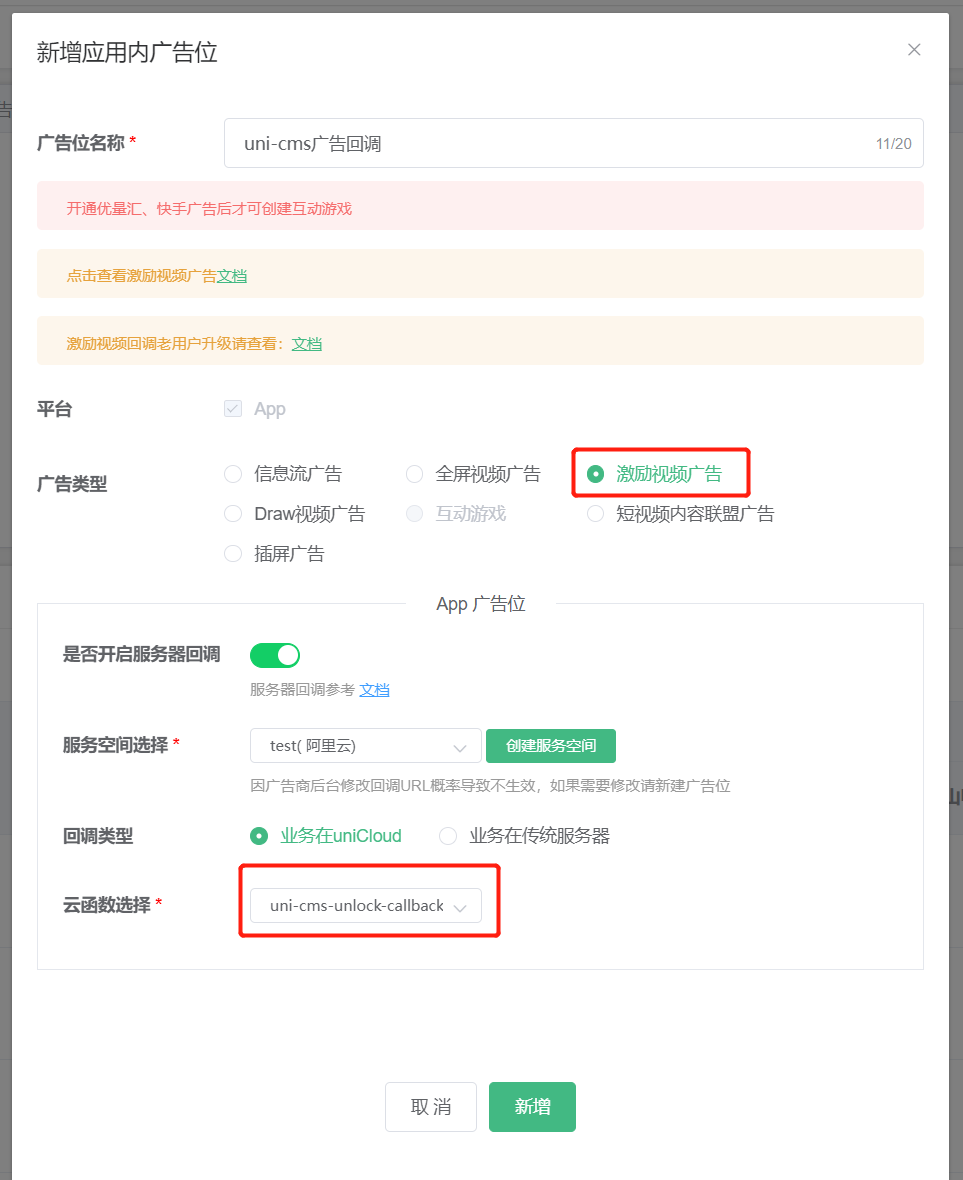
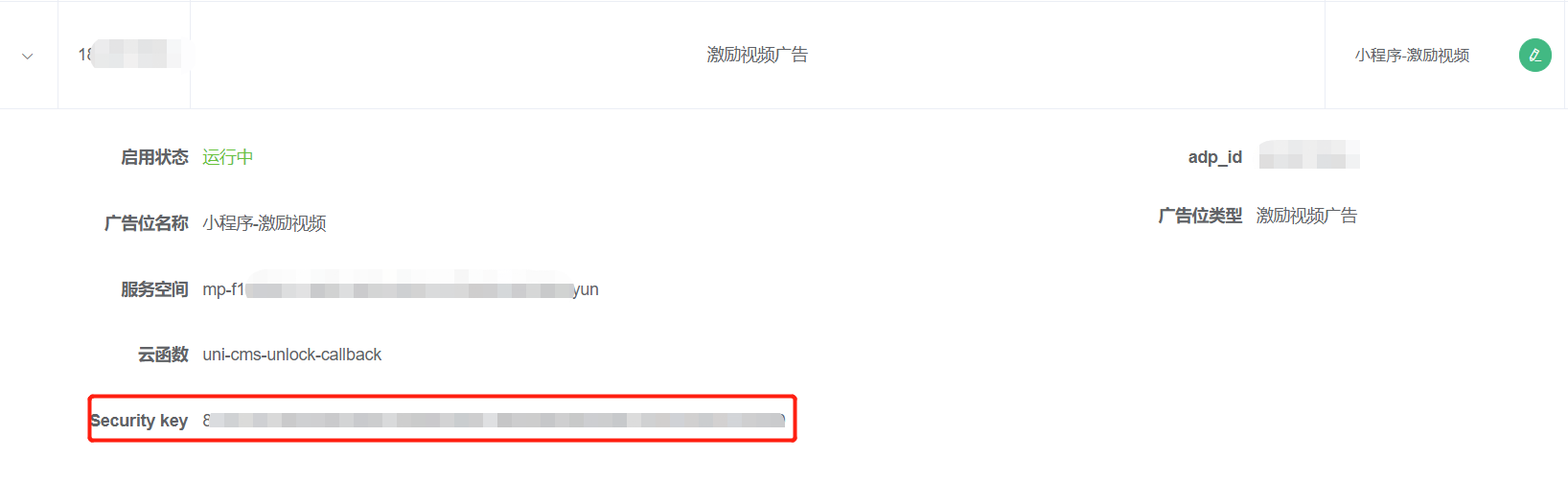
Web 控制台,找到广告位,点击配置激励视频,展开当前广告位项,可看到生成的
`Security key`
与
`adp id`
,复制
`Security key`
与
`adp id`
3.
在 uni-
ad
Web 控制台,找到广告位,点击配置激励视频,展开当前广告位项,可看到生成的
`Security key`
与
`adp id`
,复制
`Security key`
与
`adp id`

...
...
@@ -695,4 +695,3 @@ export default {
<input
type=
"checkbox"
disabled
/>
支持评论
<input
type=
"checkbox"
disabled
/>
支持收藏
docs/uni-pay/uni-app.md
浏览文件 @
1257d58e
...
...
@@ -2,7 +2,7 @@
> 本文档适用于客户端为 `uni-app` 且 `uni-pay 2.0.0` 及以上版本,需 HBuilderX 3.6.5 及以上版本。旧版本文档请访问:[uni-pay 1.x 文档](./uni-pay-common.md)
> 若客户端为 `uni-app-x` 则请访问:[uni-pay-x 文档](./uni-app-x.md)
> 若客户端为 `uni-app-x` 则请访问:[uni-pay-x 文档](./uni-app-x.md)
## 简介@introduction
...
...
@@ -38,7 +38,7 @@
-
页面
+
支付收银台组件(让用户选择付款渠道)
[
组件详情
](
#uni-pay-component
)
+
支付成功结果页(可配置uni-ad广告,增加开发者收益)
[
uni-
AD
广告联盟
](
https://uniad.dcloud.net.cn/login
)
+
支付成功结果页(可配置uni-ad广告,增加开发者收益)
[
uni-
ad
广告联盟
](
https://uniad.dcloud.net.cn/login
)
-
云对象(
[
uni-pay-co
](
#uni-pay-co
)
)
+
微信支付
...
...
@@ -2426,7 +2426,7 @@ this.$refs.pay.createOrder({
<view><input
v-model.number=
"wxpay_virtual.buy_quantity"
/></view>
</view>
</
template
>
<button
@
click=
"createOrder('wxpay-virtual')"
>
发起微信虚拟支付
</button>
<button
@
click=
"getOrderPopup(true)"
>
查询支付状态
</button>
...
...
@@ -2510,7 +2510,7 @@ this.$refs.pay.createOrder({
}
},
onLoad
(
options
=
{})
{
},
methods
:
{
/**
...
...
@@ -2623,7 +2623,7 @@ this.$refs.pay.createOrder({
// 监听事件 - 支付订单创建成功(此时用户还未支付)
onCreate
(
res
)
{
console
.
log
(
'
create:
'
,
res
);
},
// 监听事件 - 支付成功
onSuccess
(
res
)
{
...
...
@@ -2794,7 +2794,7 @@ this.$refs.pay.createOrder({
},
},
computed
:
{
},
}
</
script
>
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录