Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-uni-app-x-zh
提交
58b5c55e
U
unidocs-uni-app-x-zh
项目概览
DCloud
/
unidocs-uni-app-x-zh
通知
208
Star
4
Fork
46
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
15
列表
看板
标记
里程碑
合并请求
16
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-uni-app-x-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
15
Issue
15
列表
看板
标记
里程碑
合并请求
16
合并请求
16
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
58b5c55e
编写于
10月 12, 2024
作者:
shutao-dc
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update uts-vue-component.md
上级
d773e158
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
6 addition
and
2 deletion
+6
-2
docs/plugin/uts-vue-component.md
docs/plugin/uts-vue-component.md
+6
-2
未找到文件。
docs/plugin/uts-vue-component.md
浏览文件 @
58b5c55e
...
...
@@ -50,7 +50,7 @@
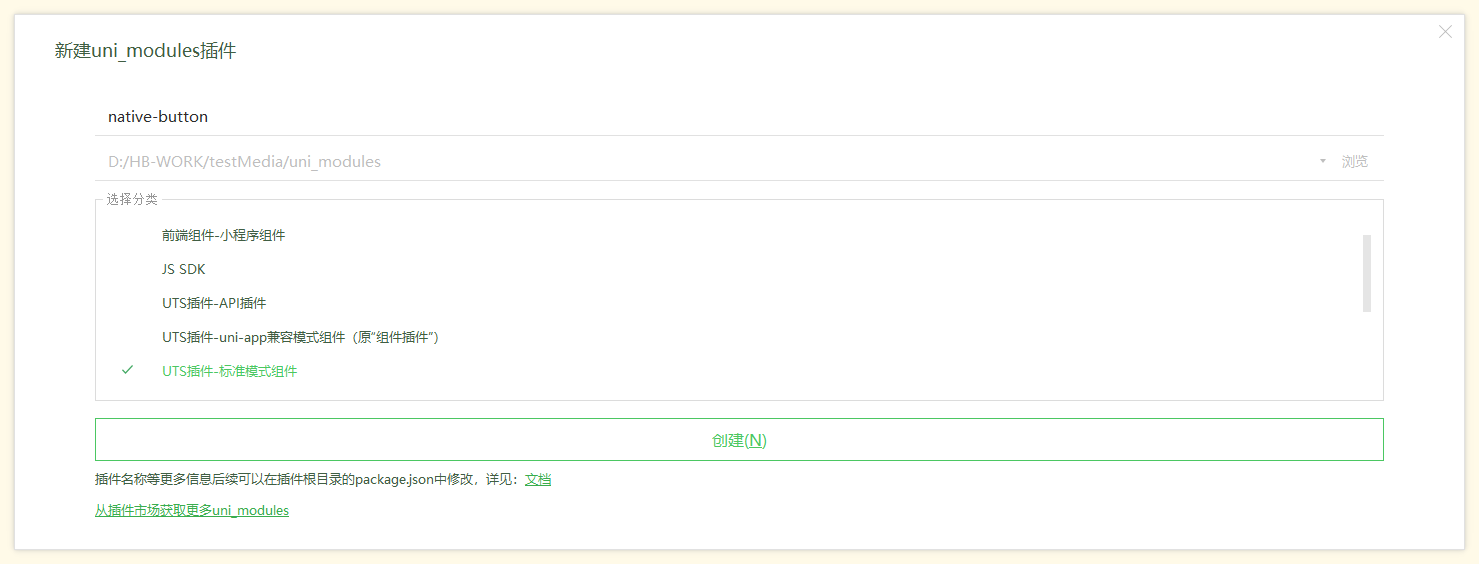
HBuilder X 选中你的项目,项目根目录选中uni_modules目录,右键选择新建uni_modules插件,弹窗后分类选择 “UTS插件-标准模式组件”,填写组件名称,以下均已 native-button 为例
//截图

创建完毕 HBuilder X 会自动构建模版文件,参考:
`UTS插件-标准模式组件目录结构`
...
...
@@ -70,7 +70,7 @@ HBuilder X 选中你的项目,项目根目录选中uni_modules目录,右键
native-view 初始化会触发 @init 事件,此时创建NativeButton对象,native-button.uvue代码中用NativeButton对象调用插件相关的API。将 UniNativeViewElement 传递给NativeButton对象对象,进行关联绑定
[
NativeButton
](
#
NativeB
utton对象
)
是在utssdk目录构建的原生对象。NativeButton对象内部处理原生view与native-view绑定关联业务
[
NativeButton
](
#
实现nativeb
utton对象
)
是在utssdk目录构建的原生对象。NativeButton对象内部处理原生view与native-view绑定关联业务
```
ts
<
template
>
...
...
@@ -153,6 +153,10 @@ native-button 声明事件,例如原生组件触发点击事件@buttonTap, Nat
</script>
```
**注意:**
目前自定义事件参数仅支持
[
UniNativeViewEvent
](
)
native-button/components/native-button/native-button.uvue 最终代码如下:
```
html
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录