Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
uni-app
提交
b23b0514
U
uni-app
项目概览
DCloud
/
uni-app
4 个月 前同步成功
通知
730
Star
38707
Fork
3642
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
7
列表
看板
标记
里程碑
合并请求
1
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
7
Issue
7
列表
看板
标记
里程碑
合并请求
1
合并请求
1
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
b23b0514
编写于
10月 22, 2020
作者:
inkwalk
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update
上级
c9d44de2
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
159 addition
and
140 deletion
+159
-140
docs/uniCloud/admin.md
docs/uniCloud/admin.md
+159
-140
未找到文件。
docs/uniCloud/admin.md
浏览文件 @
b23b0514
# uniCloud admin 基础框架
### 什么是uniCloud Admin
### 什么是
uniCloud Admin
uniCloud admin 基础框架,是基于
uni-app和uniCloud
的应用后台管理框架。HBuilder X 2.9.5+ 支持,请更新到最新版本使用。
uniCloud admin 基础框架,是基于
uni-app 和 uniCloud
的应用后台管理框架。HBuilder X 2.9.5+ 支持,请更新到最新版本使用。
-
它使用
uni-app的宽屏适配,可自动适配PC
宽屏和手机各端。了解
[
宽屏适配
](
https://uniapp.dcloud.io/adapt
)
-
它基于
uniCloud,是serverless
的云开发。了解
[
uniCloud
](
https://uniapp.dcloud.io/uniCloud/README
)
-
它基于uni-id,admin 框架使用的是 uni-id 的用户账户、权限系统。了解
[
uni-id
](
https://uniapp.dcloud.io/uniCloud/uni-id
)
-
它使用
uni-app 的宽屏适配,可自动适配 PC
宽屏和手机各端。了解
[
宽屏适配
](
https://uniapp.dcloud.io/adapt
)
-
它基于
uniCloud,是 serverless
的云开发。了解
[
uniCloud
](
https://uniapp.dcloud.io/uniCloud/README
)
-
它基于
uni-id,admin 框架使用的是 uni-id 的用户账户、权限系统。了解
[
uni-id
](
https://uniapp.dcloud.io/uniCloud/uni-id
)
> 它只是一个框架,具体业务需要开发者自己开发或从插件市场导入相关插件
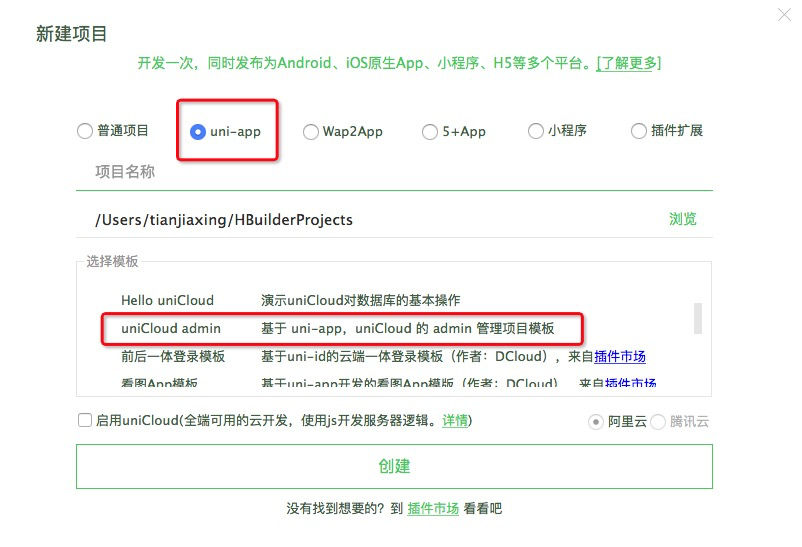
### uniCloud Admin内置的功能包括:
### uniCloud Admin
内置的功能包括:
-
管理员账户初始化、登录、修改密码
-
顶部
topWindow的设置:比如logo
更换、右上角部分链接更换。详见项目根目录的
`admin.config.js`
文件
-
左侧
leftWindow
的菜单设置:菜单包括两类,一类是动态菜单,具备业务和权限功能,在数据库的
`opendb-admin-menu`
表中增加删除菜单;另一类是静态菜单,不会根据登录用户角色变化,在项目根目录的
`admin.config.js`
文件中配置
-
顶部
topWindow 的设置:比如 logo
更换、右上角部分链接更换。详见项目根目录的
`admin.config.js`
文件
-
左侧
leftWindow
的菜单设置:菜单包括两类,一类是动态菜单,具备业务和权限功能,在数据库的
`opendb-admin-menu`
表中增加删除菜单;另一类是静态菜单,不会根据登录用户角色变化,在项目根目录的
`admin.config.js`
文件中配置
-
开发模式下的 debug 功能,帮助开发者及时发现报错和搜索错误信息,可在
`admin.config.js`
文件中配置
### PC 宽屏和移动端上的 UI 表现
...
...
@@ -42,7 +42,7 @@ uniCloud admin 基础框架,是基于uni-app和uniCloud的应用后台管理

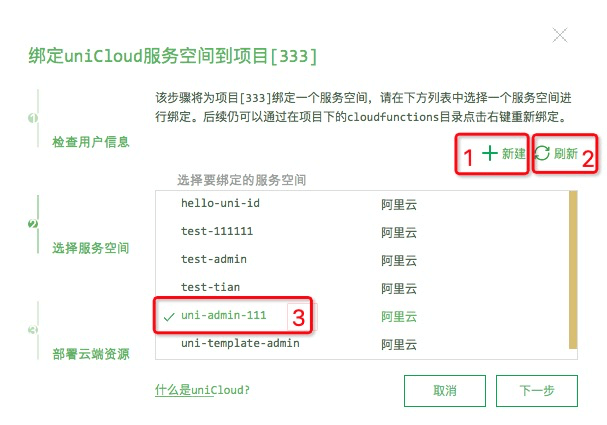
创建完成后,可以跟随
`
`云服务空间初始化向导`
`
初始化项目,创建并绑定云服务空间
创建完成后,可以跟随
`
云服务空间初始化向导
`
初始化项目,创建并绑定云服务空间

...
...
@@ -84,7 +84,7 @@ uniCloud admin 基础框架,是基于uni-app和uniCloud的应用后台管理
```
js
export
default
{
launch_path
:
'
/pages/index/index
'
,
// 登录后跳转至的页面地址(若配置为空,则自动跳转至左侧菜单第一个页面)
launch_path
:
"
/pages/index/index
"
// 登录后跳转至的页面地址(若配置为空,则自动跳转至左侧菜单第一个页面)
};
```
...
...
@@ -94,19 +94,19 @@ export default {
```
js
export
default
{
// 导航栏
navBar
:
{
// 左侧 Logo
logo
:
"
/static/logo.png
"
,
// 右侧链接
links
:
[
{
text
:
"
项目文档
"
,
url
:
"
https://github.com/dcloudio/uni-template-admin/blob/master/README.md
"
,
},
],
},
// 导航栏
navBar
:
{
// 左侧 Logo
logo
:
"
/static/logo.png
"
,
// 右侧链接
links
:
[
{
text
:
"
项目文档
"
,
url
:
"
https://github.com/dcloudio/uni-template-admin/blob/master/README.md
"
}
]
}
};
```
...
...
@@ -121,42 +121,48 @@ $top-window-text-color: #999; /* 文字颜色 */
#### 静态菜单和动态菜单
*菜单包括两类:*
_菜单包括两类:_
-
一类是动态菜单,具备业务和权限功能
> 动态菜单的逻辑: 用户登录时,会根据用户的 *角色* 去查找其拥有的 *权限* ,再根据 *权限* 去查找对应的 *菜单*
> 动态菜单的逻辑: 用户登录时,会根据用户的 _角色_ 去查找其拥有的 _权限_ ,再根据 _权限_ 去查找对应的 _菜单_
-
另一类是静态菜单,不会根据登录用户角色变化
#### 管理静态菜单
通过
[
admin.config.js
](
https://github.com/dcloudio/uni-template-admin/blob/master/admin.config.js
)
配置侧边栏内容,所有用户都能看到静态菜单。
```
js
export
default
{
// 侧边栏
sideBar
:
{
// 配置静态菜单列表(放置在用户被授权的菜单列表下边)
staticMenu
:
[{
_id
:
'
demo
'
,
name
:
'
系统设置
'
,
icon
:
'
el-icon-menu
'
,
children
:
[{
_id
:
'
table
'
,
name
:
'
用户
'
,
url
:
'
/pages/demo/table/table
'
}]
},
{
_id
:
'
app
'
,
name
:
'
应用管理
'
,
icon
:
'
el-icon-menu
'
,
children
:
[{
_id
:
'
table
'
,
name
:
'
表格
'
,
url
:
'
/pages/demo/table/table
'
}]
}],
},
// 侧边栏
sideBar
:
{
// 配置静态菜单列表(放置在用户被授权的菜单列表下边)
staticMenu
:
[
{
_id
:
"
demo
"
,
name
:
"
系统设置
"
,
icon
:
"
el-icon-menu
"
,
children
:
[
{
_id
:
"
table
"
,
name
:
"
用户
"
,
url
:
"
/pages/demo/table/table
"
}
]
},
{
_id
:
"
app
"
,
name
:
"
应用管理
"
,
icon
:
"
el-icon-menu
"
,
children
:
[
{
_id
:
"
table
"
,
name
:
"
表格
"
,
url
:
"
/pages/demo/table/table
"
}
]
}
]
}
};
```
...
...
@@ -179,17 +185,16 @@ export default {
> tips: 如无子菜单,或子菜单`url` 字段为空,则不能在页面显示
```
json
{
"_id"
:
"order"
,
"name"
:
"订单管理"
,
"icon"
:
""
,
"url"
:
""
,
"sort"
:
1000
,
"parent_id"
:
""
,
"permission"
:
[],
"status"
:
1
"_id"
:
"order"
,
"name"
:
"订单管理"
,
"icon"
:
""
,
"url"
:
""
,
"sort"
:
1000
,
"parent_id"
:
""
,
"permission"
:
[],
"status"
:
1
}
```
...
...
@@ -201,14 +206,14 @@ export default {
```
json
{
"_id"
:
"phone"
,
"name"
:
"手机"
,
"icon"
:
""
,
"url"
:
"/phone"
,
"sort"
:
1001
,
"parent_id"
:
"order"
,
"permission"
:
[],
"status"
:
1
"_id"
:
"phone"
,
"name"
:
"手机"
,
"icon"
:
""
,
"url"
:
"/phone"
,
"sort"
:
1001
,
"parent_id"
:
"order"
,
"permission"
:
[],
"status"
:
1
}
```
...
...
@@ -216,7 +221,7 @@ export default {
通过
[
uni.scss
](
https://github.com/dcloudio/uni-template-admin/blob/master/uni.scss
)
配置侧边栏样式
> 调整菜单颜色时,只需设置菜单背景色 `
`$menu-bg-color`
`,自行搭配文字前景色即可
> 调整菜单颜色时,只需设置菜单背景色 `
$menu-bg-color
`,自行搭配文字前景色即可
```
css
$
left-window-bg-color
:
#fff
;
/* 左侧窗口背景色 */
...
...
@@ -237,15 +242,16 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
### 权限系统
> 基于 [uni-id](https://uniapp.dcloud.io/uniCloud/uni-id?id=rbac-api) 角色权限, uni-id 是 uniCloud之上的用户账户、权限系统
> 基于 [uni-id](https://uniapp.dcloud.io/uniCloud/uni-id?id=rbac-api) 角色权限, uni-id 是 uniCloud
之上的用户账户、权限系统
1.
角色表
`uni-id-roles`
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e8%a7%92%e8%89%b2%e8%a1%a8)
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e8%a7%92%e8%89%b2%e8%a1%a8)
2.
权限表
`uni-id-permissions`
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e6%9d%83%e9%99%90%e8%a1%a8)
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e6%9d%83%e9%99%90%e8%a1%a8)
3.
菜单表
`opendb-admin-menu`
| 字段 | 类型 | 必填 | 描述 |
|
:-|:-|:-|:-
|
|
:----------- | :-------- | :--- | :---------------------------------------------------
|
|
\_
id | Object ID | 是 | 系统自动生成的 Id |
| name | String | 是 | 菜单文字 |
| icon | String | 否 | 菜单图标 |
...
...
@@ -255,32 +261,33 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
| permission | Array | 否 | 菜单权限(只有没有子菜单的菜单项可以配置) |
| status | Integer | 是 | 菜单状态:0 禁用 1 启用 |
| created_date | Timestamp | 是 | 创建时间 |
4.
用户表
`uni-id-users`
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e7%94%a8%e6%88%b7%e8%a1%a8)
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e7%94%a8%e6%88%b7%e8%a1%a8)
5.
验证码表
`uni-verify`
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e7%94%a8%e6%88%b7%e8%a1%a8)
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e7%94%a8%e6%88%b7%e8%a1%a8)
6.
权限验证
```html
<template>
<view>
<!-- 包含 user/add 权限的用户可以看到新增按钮 -->
<button v-if="$hasPermission('user/add')">新增</button>
<!-- 包含 admin 角色的用户可以看到删除按钮 -->
<button v-if="$hasRole('admin')">删除</button>
</view>
</template>
```
```
html
<template>
<view>
<!-- 包含 user/add 权限的用户可以看到新增按钮 -->
<button
v-if=
"$hasPermission('user/add')"
>
新增
</button>
<!-- 包含 admin 角色的用户可以看到删除按钮 -->
<button
v-if=
"$hasRole('admin')"
>
删除
</button>
</view>
</template>
```
### 新增页面
新增页面可以自己开发页面,也可以从插件市场下载插件。
-
可以新增普通的页面,在前端callfunction,后台搭配云函数操作
-
可以使用
uni-clientdb,在前端直接操作数据库,后台配置db schema
进行权限和格式校验
-
可以使用云函数单文件路由,在项目中默认包含了一个
uni-cloud-router
的单文件路由,也可以使用插件市场的其他单文件路由
-
可以新增普通的页面,在前端
callfunction,后台搭配云函数操作
-
可以使用
uni-clientdb,在前端直接操作数据库,后台配置 db schema
进行权限和格式校验
-
可以使用云函数单文件路由,在项目中默认包含了一个
uni-cloud-router
的单文件路由,也可以使用插件市场的其他单文件路由
建议页面统一放在
`
`pages``
目录,以便管理。由于是云端一体的开发模式,简单的理解为,在前端实现页面和
*api 接口*
,这里需要转换一下观念,api 也是在前端实现的。
建议页面统一放在
`
pages`
目录,以便管理。由于是云端一体的开发模式,简单的理解为,在前端实现页面和 _api 接口_
,这里需要转换一下观念,api 也是在前端实现的。
#### 自己开发页面
...
...
@@ -290,18 +297,41 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
```
html
<template>
<view
class=
"login-box"
>
<view
class=
"flex-cc m-b-30 login-title"
>
系统登录
</view>
<uni-forms
ref=
"form"
:form-rules=
"rules"
>
<uni-field
class=
"p-lr-0"
left-icon=
"person"
name=
"username"
v-model=
"formData.username"
labelWidth=
"35"
placeholder=
"账户"
:clearable=
"false"
/>
<uni-field
class=
"m-b-30 p-lr-0"
left-icon=
"locked"
v-model=
"formData.password"
name=
"password"
type=
"password"
labelWidth=
"35"
placeholder=
"密码"
:clearable=
"false"
/>
<button
class=
"login-button flex-cc m-b-30"
type=
"primary"
:loading=
"loading"
:disabled=
"loading"
@
click=
"submit"
>
登录
</button>
</uni-forms>
<view
class=
"login-box"
>
<view
class=
"flex-cc m-b-30 login-title"
>
系统登录
</view>
<uni-forms
ref=
"form"
:form-rules=
"rules"
>
<uni-field
class=
"p-lr-0"
left-icon=
"person"
name=
"username"
v-model=
"formData.username"
labelWidth=
"35"
placeholder=
"账户"
:clearable=
"false"
/>
<uni-field
class=
"m-b-30 p-lr-0"
left-icon=
"locked"
v-model=
"formData.password"
name=
"password"
type=
"password"
labelWidth=
"35"
placeholder=
"密码"
:clearable=
"false"
/>
<button
class=
"login-button flex-cc m-b-30"
type=
"primary"
:loading=
"loading"
:disabled=
"loading"
@
click=
"submit"
>
登录
</button>
</uni-forms>
</view>
</template>
```
...
...
@@ -326,57 +356,46 @@ submit(e) {
2.
新增后端 api 接口
uniCloud admin 在前端实现 api 类似于后端的实现方式,在
`
`uni-admin/service``
中写 api 的执行代码,比如对数据表的增删改查、处理数据等,在
``uni-admin/controller`
`
中写控制 service 的执行。
uniCloud admin 在前端实现 api 类似于后端的实现方式,在
`
uni-admin/service`
中写 api 的执行代码,比如对数据表的增删改查、处理数据等,在
`uni-admin/controller
`
中写控制 service 的执行。
```
javascript
//uni-admin/controller/user.js
const
{
Controller
}
=
require
(
'
uni-cloud-router
'
)
const
uniID
=
require
(
'
uni-id
'
)
const
{
Controller
}
=
require
(
"
uni-cloud-router
"
);
const
uniID
=
require
(
"
uni-id
"
);
module
.
exports
=
class
UserController
extends
Controller
{
async
login
()
{
const
{
username
,
password
}
=
this
.
ctx
.
data
// 调用下面的 service
return
this
.
service
.
user
.
login
({
username
,
password
})
}
}
async
login
()
{
const
{
username
,
password
}
=
this
.
ctx
.
data
;
// 调用下面的 service
return
this
.
service
.
user
.
login
({
username
,
password
});
}
};
```
```
javascript
//uni-admin/service/user.js
const
{
Service
}
=
require
(
'
uni-cloud-router
'
)
const
uniID
=
require
(
'
uni-id
'
)
const
{
Service
}
=
require
(
"
uni-cloud-router
"
);
const
uniID
=
require
(
"
uni-id
"
);
module
.
exports
=
class
UserService
extends
Service
{
async
login
({
username
,
password
})
{
return
await
uniID
.
login
({
username
,
password
,
needPermission
:
true
})
}
}
async
login
({
username
,
password
})
{
return
await
uniID
.
login
({
username
,
password
,
needPermission
:
true
});
}
};
```
#### 从插件市场下载插件,怎么注册菜单进去
以
[
uniCloud admin管理项目-权限管理插件
](
https://ext.dcloud.net.cn/plugin?id=3269
)
以
[
uniCloud admin
管理项目-权限管理插件
](
https://ext.dcloud.net.cn/plugin?id=3269
)
*使用步骤:*
_使用步骤:_
1.
从插件市场导入插件
2.
在 HBuilder X 2.9.5 中选择添加插件的项目
...
...
@@ -396,19 +415,19 @@ module.exports = class UserService extends Service {
### 使用三方组件库
uniCloud Admin
支持所有三方的Vue UI库,包括elementUI等非uni-app的UI库,但注意这些for h5的ui库只能在浏览器中使用,无法适配App
和小程序,按如下操作。
uniCloud Admin
支持所有三方的 Vue UI 库,包括 elementUI 等非 uni-app 的 UI 库,但注意这些 for h5 的 ui 库只能在浏览器中使用,无法适配 App
和小程序,按如下操作。
以使用 element-ui 框架为例:
1.
安装 UI 框架
> npm i element-ui -S
> npm i element-ui -S
2.
在 main.js 中引用
```javascript
import elementUI from 'element-ui'
;
import 'element-ui/lib/theme-chalk/index.css'
;
```
javascript
import
elementUI
from
"
element-ui
"
;
import
"
element-ui/lib/theme-chalk/index.css
"
;
Vue.use(elementUI);
```
Vue
.
use
(
elementUI
);
```
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录