Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
uni-app
提交
30ae5d51
U
uni-app
项目概览
DCloud
/
uni-app
4 个月 前同步成功
通知
731
Star
38707
Fork
3642
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
7
列表
看板
标记
里程碑
合并请求
1
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
7
Issue
7
列表
看板
标记
里程碑
合并请求
1
合并请求
1
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
30ae5d51
编写于
9月 11, 2020
作者:
fxy060608
浏览文件
操作
浏览文件
下载
差异文件
Merge branch 'dev' of
https://github.com/dcloudio/uni-app
into dev
上级
463bd064
12664b25
变更
70
隐藏空白更改
内联
并排
Showing
70 changed file
with
881 addition
and
316 deletion
+881
-316
docs/_sidebar.md
docs/_sidebar.md
+3
-3
docs/api/_sidebar.md
docs/api/_sidebar.md
+3
-3
docs/api/canvas/CanvasContext.md
docs/api/canvas/CanvasContext.md
+1
-1
docs/api/location/open-location.md
docs/api/location/open-location.md
+2
-2
docs/api/media/record-manager.md
docs/api/media/record-manager.md
+1
-1
docs/api/other/authorize.md
docs/api/other/authorize.md
+1
-0
docs/api/plugins/provider.md
docs/api/plugins/provider.md
+3
-3
docs/api/system/barcode.md
docs/api/system/barcode.md
+1
-0
docs/case.md
docs/case.md
+3
-1
docs/casecode.md
docs/casecode.md
+2
-0
docs/collocation/_sidebar.md
docs/collocation/_sidebar.md
+3
-3
docs/collocation/manifest.md
docs/collocation/manifest.md
+4
-6
docs/component/_sidebar.md
docs/component/_sidebar.md
+83
-84
docs/component/editor.md
docs/component/editor.md
+1
-1
docs/component/form.md
docs/component/form.md
+19
-2
docs/component/input.md
docs/component/input.md
+1
-1
docs/component/page-meta.md
docs/component/page-meta.md
+2
-2
docs/component/picker.md
docs/component/picker.md
+1
-1
docs/component/web-view.md
docs/component/web-view.md
+1
-1
docs/matter.md
docs/matter.md
+4
-0
docs/release-note-alpha.md
docs/release-note-alpha.md
+49
-1
docs/release.md
docs/release.md
+37
-0
docs/uniCloud/_sidebar.md
docs/uniCloud/_sidebar.md
+1
-0
docs/uniCloud/cf-database.md
docs/uniCloud/cf-database.md
+1
-1
docs/uniCloud/faq.md
docs/uniCloud/faq.md
+7
-11
docs/uniCloud/hosting.md
docs/uniCloud/hosting.md
+2
-1
docs/uniCloud/http.md
docs/uniCloud/http.md
+4
-0
docs/uniCloud/price.md
docs/uniCloud/price.md
+70
-0
docs/uniCloud/resource.md
docs/uniCloud/resource.md
+1
-0
docs/uniCloud/send-sms.md
docs/uniCloud/send-sms.md
+60
-5
docs/uniCloud/storage.md
docs/uniCloud/storage.md
+1
-1
docs/uniCloud/trigger.md
docs/uniCloud/trigger.md
+2
-1
docs/uniCloud/uni-id.md
docs/uniCloud/uni-id.md
+207
-79
docs/uniCloud/unipay.md
docs/uniCloud/unipay.md
+6
-4
docs/use-html5plus.md
docs/use-html5plus.md
+3
-3
docs/use-weex.md
docs/use-weex.md
+8
-4
lerna.json
lerna.json
+1
-1
packages/uni-app-plus-nvue/package.json
packages/uni-app-plus-nvue/package.json
+2
-2
packages/uni-app-plus/dist/index.js
packages/uni-app-plus/dist/index.js
+4
-1
packages/uni-app-plus/package.json
packages/uni-app-plus/package.json
+2
-2
packages/uni-automator/package.json
packages/uni-automator/package.json
+3
-2
packages/uni-cli-shared/package.json
packages/uni-cli-shared/package.json
+2
-2
packages/uni-h5-ui/package.json
packages/uni-h5-ui/package.json
+2
-2
packages/uni-h5/package.json
packages/uni-h5/package.json
+2
-2
packages/uni-migration/package.json
packages/uni-migration/package.json
+2
-2
packages/uni-mp-alipay/dist/index.js
packages/uni-mp-alipay/dist/index.js
+9
-4
packages/uni-mp-alipay/package.json
packages/uni-mp-alipay/package.json
+2
-2
packages/uni-mp-baidu/dist/index.js
packages/uni-mp-baidu/dist/index.js
+9
-4
packages/uni-mp-baidu/package.json
packages/uni-mp-baidu/package.json
+2
-2
packages/uni-mp-kuaishou/dist/index.js
packages/uni-mp-kuaishou/dist/index.js
+166
-8
packages/uni-mp-kuaishou/package.json
packages/uni-mp-kuaishou/package.json
+1
-1
packages/uni-mp-qq/dist/index.js
packages/uni-mp-qq/dist/index.js
+9
-4
packages/uni-mp-qq/package.json
packages/uni-mp-qq/package.json
+2
-2
packages/uni-mp-toutiao/dist/index.js
packages/uni-mp-toutiao/dist/index.js
+9
-4
packages/uni-mp-toutiao/package.json
packages/uni-mp-toutiao/package.json
+2
-2
packages/uni-mp-vue/package.json
packages/uni-mp-vue/package.json
+3
-2
packages/uni-mp-weixin/dist/index.js
packages/uni-mp-weixin/dist/index.js
+9
-4
packages/uni-mp-weixin/package.json
packages/uni-mp-weixin/package.json
+2
-2
packages/uni-quickapp-native/package.json
packages/uni-quickapp-native/package.json
+2
-2
packages/uni-quickapp-webview/dist/index.js
packages/uni-quickapp-webview/dist/index.js
+9
-4
packages/uni-quickapp-webview/package.json
packages/uni-quickapp-webview/package.json
+2
-2
packages/uni-stat/dist/index.js
packages/uni-stat/dist/index.js
+5
-7
packages/uni-stat/package.json
packages/uni-stat/package.json
+2
-2
packages/uni-template-compiler/package.json
packages/uni-template-compiler/package.json
+2
-2
packages/vue-cli-plugin-hbuilderx/package.json
packages/vue-cli-plugin-hbuilderx/package.json
+2
-2
packages/vue-cli-plugin-uni-optimize/package.json
packages/vue-cli-plugin-uni-optimize/package.json
+2
-2
packages/vue-cli-plugin-uni/package.json
packages/vue-cli-plugin-uni/package.json
+3
-3
packages/webpack-uni-mp-loader/package.json
packages/webpack-uni-mp-loader/package.json
+2
-2
packages/webpack-uni-pages-loader/package.json
packages/webpack-uni-pages-loader/package.json
+3
-3
src/platforms/mp-baidu/runtime/wrapper/util.js
src/platforms/mp-baidu/runtime/wrapper/util.js
+4
-2
未找到文件。
docs/_sidebar.md
浏览文件 @
30ae5d51
...
...
@@ -64,7 +64,7 @@
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/qq@2x.png" width="20" height="20"/>
<div class="contact-smg">
<div>
官方QQ交流群
</div>
<div>
群
16:719211033
<a target="_blank" href="https://qm.qq.com/cgi-bin/qm/qr?k=0SG97jRMTnKLEqkK2qIO7mfxia2zwJoA
&jump_from=webapi">
点此加入
</a></div>
<div>
群
22:687186952
<a target="_blank" href="https://qm.qq.com/cgi-bin/qm/qr?k=mR8txG1Zyfnith44njIt2VezcLYU7xTF
&jump_from=webapi">
点此加入
</a></div>
<div>
群35:713420817(2000人已满)
</div>
<div>
群34:530305531(2000人已满)
</div>
<div>
群33:498071674(2000人已满)
</div>
...
...
@@ -78,13 +78,13 @@
<div>
群25:165297000(2000人已满)
</div>
<div>
群24:672494800(2000人已满)
</div>
<div>
群23:599958679(2000人已满)
</div>
<
div>
群22:687186952(2000人已满)
</div
>
<
!-- <div>
群22:687186952(2000人已满)
</div>
--
>
<div>
群21:717019120(2000人已满)
</div>
<div>
群20:165796402(2000人已满)
</div>
<div>
群19:165657124(2000人已满)
</div>
<div>
群18:698592271(2000人已满)
</div>
<div>
群17:951348804(2000人已满)
</div>
<
!-- <div>
群16:719211033(2000人已满)
</div>
--
>
<
div>
群16:719211033(2000人已满)
</div
>
<div>
群15:516984120(2000人已满)
</div>
<div>
群14:465953250(2000人已满)
</div>
<div>
群13:699478442(2000人已满)
</div>
...
...
docs/api/_sidebar.md
浏览文件 @
30ae5d51
...
...
@@ -172,7 +172,7 @@
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/qq@2x.png" width="20" height="20"/>
<div
class=
"contact-smg"
>
<div>
官方QQ交流群
</div>
<div>
群
16:719211033
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=0SG97jRMTnKLEqkK2qIO7mfxia2zwJoA
&jump_from=webapi"
>
点此加入
</a></div>
<div>
群
22:687186952
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=mR8txG1Zyfnith44njIt2VezcLYU7xTF
&jump_from=webapi"
>
点此加入
</a></div>
<div>
群35:713420817(2000人已满)
</div>
<div>
群34:530305531(2000人已满)
</div>
<div>
群33:498071674(2000人已满)
</div>
...
...
@@ -186,13 +186,13 @@
<div>
群25:165297000(2000人已满)
</div>
<div>
群24:672494800(2000人已满)
</div>
<div>
群23:599958679(2000人已满)
</div>
<
div>
群22:687186952(2000人已满)
</div
>
<
!-- <div>
群22:687186952(2000人已满)
</div>
--
>
<div>
群21:717019120(2000人已满)
</div>
<div>
群20:165796402(2000人已满)
</div>
<div>
群19:165657124(2000人已满)
</div>
<div>
群18:698592271(2000人已满)
</div>
<div>
群17:951348804(2000人已满)
</div>
<
!-- <div>
群16:719211033(2000人已满)
</div>
--
>
<
div>
群16:719211033(2000人已满)
</div
>
<div>
群15:516984120(2000人已满)
</div>
<div>
群14:465953250(2000人已满)
</div>
<div>
群13:699478442(2000人已满)
</div>
...
...
docs/api/canvas/CanvasContext.md
浏览文件 @
30ae5d51
...
...
@@ -79,7 +79,7 @@ App-nvue下如需使用canvas,暂未封装为uni API,可参考[文档](https
### CanvasContext.arc
画一条弧线。创建一个圆可以用
```arc()```
方法指定
其实
弧度为0,终止弧度为
```2 * Math.PI```
。用
```stroke()```
或者
```fill()```
方法来在
```canvas```
中画弧线。
画一条弧线。创建一个圆可以用
```arc()```
方法指定
起始
弧度为0,终止弧度为
```2 * Math.PI```
。用
```stroke()```
或者
```fill()```
方法来在
```canvas```
中画弧线。
**参数**
...
...
docs/api/location/open-location.md
浏览文件 @
30ae5d51
...
...
@@ -14,8 +14,8 @@
|latitude|Float|是|纬度,范围为-90~90,负数表示南纬,使用 gcj02 国测局坐标系||
|longitude|Float|是|经度,范围为-180~180,负数表示西经,使用 gcj02 国测局坐标系||
|scale|Int|否|缩放比例,范围5~18,默认为18|微信小程序|
|name|String|否|位置名||
|address|String|否|地址的详细说明||
|name|String|否|位置名||
支付宝必填
|address|String|否|地址的详细说明||
支付宝必填
|success|Function|否|接口调用成功的回调函数||
|fail|Function|否|接口调用失败的回调函数||
|complete|Function|否|接口调用结束的回调函数(调用成功、失败都会执行)|
|
...
...
docs/api/media/record-manager.md
浏览文件 @
30ae5d51
...
...
@@ -29,7 +29,7 @@
|sampleRate|Number|否|采样率,有效值 8000/16000/44100|
|numberOfChannels|Number|否|录音通道数,有效值 1/2|
|encodeBitRate|Number|否|编码码率,有效值见下表格|
|format|String|否|音频格式,有效值 aac/mp3|
|format|String|否|音频格式,有效值 aac/mp3
/wav/PCM
|
|frameSize|String|否|指定帧大小,单位 KB。传入 frameSize 后,每录制指定帧大小的内容后,会回调录制的文件内容,不指定则不会回调。暂仅支持 mp3 格式。|
其中,采样率和码率有一定要求,具体有效值如下:
...
...
docs/api/other/authorize.md
浏览文件 @
30ae5d51
...
...
@@ -34,6 +34,7 @@
|scope.invoiceTitle|
[
uni.chooseInvoiceTitle
](
/api/other/invoice-title
)
|发票抬头|微信小程序、百度小程序、QQ小程序|
|scope.werun |
[
wx.getWeRunData
](
https://developers.weixin.qq.com/miniprogram/dev/api/wx.getWeRunData.html
)
|微信运动步数 |微信小程序|
注意:scope.userLocation 权限需要在 manifest.json 配置 permission, 详见:
[
https://uniapp.dcloud.io/collocation/manifest
](
https://uniapp.dcloud.io/collocation/manifest
)
**代码示例**
...
...
docs/api/plugins/provider.md
浏览文件 @
30ae5d51
...
...
@@ -7,9 +7,9 @@
**平台差异说明**
|App|H5|微信小程序|支付宝小程序|百度小程序|字节跳动小程序|QQ小程序|
|:-|:-|:-|:-|:-|:-|:-|
|√|x|√|√|√|√|√|
|App|H5|微信小程序|
企业微信小程序|
支付宝小程序|百度小程序|字节跳动小程序|QQ小程序|
|:-|:-|:-|:-|:-|:-|:-|
:-|
|√|x|√|
x|
√|√|√|√|
**OBJECT 参数说明**
...
...
docs/api/system/barcode.md
浏览文件 @
30ae5d51
...
...
@@ -60,6 +60,7 @@ uni.scanCode({
-
App-vue如果想自定义扫码,可参考
[
uni-app中如何使用5+的原生界面控件
](
http://ask.dcloud.net.cn/article/35036
)
和
[
plus.barcode API
](
https://www.html5plus.org/doc/zh_cn/barcode.html
)
-
App-nvue,支持barcode组件,可自定义扫码界面。
[
详见
](
https://uniapp.dcloud.io/component/barcode
)
。App端自定义扫码界面,建议使用nvue方式。
-
App的扫码引擎,使用业内开源的通用扫码库,扫码效率比不过微信、支付宝等商业扫码库。如需更强的扫码效果,请使用支付宝提供的扫码插件:
[
https://ext.dcloud.net.cn/plugin?id=2636
](
https://ext.dcloud.net.cn/plugin?id=2636
)
-
微信小程序自定义扫码界面,可使用camera组件。
[
详见
](
https://uniapp.dcloud.io/component/camera
)
-
微信内嵌浏览器运行H5版时,可通过js sdk实现扫码,需要引入一个单独的js,
[
详见
](
https://ask.dcloud.net.cn/article/35380
)
-
在扫码界面点击返回也会进入
`fail`
回调中
...
...
docs/case.md
浏览文件 @
30ae5d51
...
...
@@ -255,6 +255,8 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
**香橙:**
餐馆SaaS服务,为餐馆提供多端的手机点餐、下单、排队叫号、营销推广解决方案。
[
官网
](
http://ivcvc.com
)
**大商创:**
全渠道多用户商城解决方案。
[
https://www.dscmall.cn
](
https://www.dscmall.cn
)
#### 国企
**中国移动咪咕商城:**
[
H5
](
https://mgmall.migudm.cn/
)
...
...
@@ -734,7 +736,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
**大丰收农资优选:**
优质农资商品购物。
[
安卓
](
https://www.dfs168.com/market/viewapp.html?id=503
)
、
[
iOS
](
https://apps.apple.com/cn/app/id1489907205
)
、
[
H5
](
http://wechat.dfs168.com
)
、微信小程序搜索:大丰收农资优选
**迷上我**
恋爱学习App,
[
Android及iOS
](
https://a.app.qq.com/o/simple.jsp?pkgname=com.mishangwo
)
#### 更多小程序案例(可在微信小程序中搜索)@wx-more
...
...
docs/casecode.md
浏览文件 @
30ae5d51
...
...
@@ -22,6 +22,8 @@
-
[
直播模板
](
https://ext.dcloud.net.cn/plugin?id=226
)
:直播推流、拉流、镜头切换、美颜等常用功能 -- by 1262880469
-
[
仿豆瓣影视项目示例
](
https://ext.dcloud.net.cn/plugin?id=1839
)
:基于uni-app的风格简约的影视项目,功能齐全完善 -- by Tz张无忌
-
[
得推B2C商城
](
https://ext.dcloud.net.cn/plugin?id=187
)
:一套简洁的B2C商城,全部功能完善,用户、下单、注册 -- by 得推网络科技
-
[
商城类项目模版
](
https://ext.dcloud.net.cn/plugin?id=200
)
:漂亮的商城前端模板,可变背景导航栏、购物车、详情模板 -- by MixR
...
...
docs/collocation/_sidebar.md
浏览文件 @
30ae5d51
...
...
@@ -53,7 +53,7 @@
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/qq@2x.png" width="20" height="20"/>
<div
class=
"contact-smg"
>
<div>
官方QQ交流群
</div>
<div>
群
16:719211033
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=0SG97jRMTnKLEqkK2qIO7mfxia2zwJoA
&jump_from=webapi"
>
点此加入
</a></div>
<div>
群
22:687186952
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=mR8txG1Zyfnith44njIt2VezcLYU7xTF
&jump_from=webapi"
>
点此加入
</a></div>
<div>
群35:713420817(2000人已满)
</div>
<div>
群34:530305531(2000人已满)
</div>
<div>
群33:498071674(2000人已满)
</div>
...
...
@@ -67,13 +67,13 @@
<div>
群25:165297000(2000人已满)
</div>
<div>
群24:672494800(2000人已满)
</div>
<div>
群23:599958679(2000人已满)
</div>
<
div>
群22:687186952(2000人已满)
</div
>
<
!-- <div>
群22:687186952(2000人已满)
</div>
--
>
<div>
群21:717019120(2000人已满)
</div>
<div>
群20:165796402(2000人已满)
</div>
<div>
群19:165657124(2000人已满)
</div>
<div>
群18:698592271(2000人已满)
</div>
<div>
群17:951348804(2000人已满)
</div>
<
!-- <div>
群16:719211033(2000人已满)
</div>
--
>
<
div>
群16:719211033(2000人已满)
</div
>
<div>
群15:516984120(2000人已满)
</div>
<div>
群14:465953250(2000人已满)
</div>
<div>
群13:699478442(2000人已满)
</div>
...
...
docs/collocation/manifest.md
浏览文件 @
30ae5d51
...
...
@@ -207,14 +207,12 @@ splash(启动封面)是App必然存在的、不可取消的。
<head>
<meta
charset=
"utf-8"
>
<meta
http-equiv=
"X-UA-Compatible"
content=
"IE=edge"
>
<meta
name=
"viewport"
content=
"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
>
<title>
<
%=
htmlWebpackPlugin.options.title
%
>
</title>
<script>
document
.
addEventListener
(
'
DOMContentLoaded
'
,
function
()
{
document
.
documentElement
.
style
.
fontSize
=
document
.
documentElement
.
clientWidth
/
20
+
'
px
'
})
var
coverSupport
=
'
CSS
'
in
window
&&
typeof
CSS
.
supports
===
'
function
'
&&
(
CSS
.
supports
(
'
top: env(a)
'
)
||
CSS
.
supports
(
'
top: constant(a)
'
))
document
.
write
(
'
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0
'
+
(
coverSupport
?
'
, viewport-fit=cover
'
:
''
)
+
'
" />
'
)
</script>
<link
rel=
"stylesheet"
href=
"<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css"
/>
</head>
...
...
@@ -265,8 +263,8 @@ Tips:`uni-app` 中 `manifest.json->h5->devServer` 实际上对应 `webpack`
#### publicPath
配置 publicPath 为 cdn 资源地址前缀,这样编译出来的 html 文件,引用的 js,css 路径会自动变成 cdn 上的地址。
注意:如果想对图片生效,image组件的图片地址需要使用相对路径
注意:如果想对图片生效,image组件的图片地址需要使用相对路径
**示例**
...
...
docs/component/_sidebar.md
浏览文件 @
30ae5d51
...
...
@@ -6,7 +6,6 @@
*
[
movable-view
](
component/movable-view.md?id=movable-view
)
*
[
cover-view
](
/component/cover-view?id=cover-view
)
*
[
cover-image
](
/component/cover-view?id=cover-image
)
*
[
match-media
](
/component/match-media.md
)
*
基础内容
*
[
icon
](
component/icon.md
)
*
[
text
](
component/text.md
)
...
...
@@ -89,86 +88,86 @@
*
[
配置小程序插件
](
component/mp-weixin-plugin.md
)
*
[
原生组件说明
](
component/native-component.md
)
<li></li>
<div
class=
"contact-box"
>
<a
href=
"//unicloud.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"//img.cdn.aliyun.dcloud.net.cn/uni-app/cloud%402x.jpg"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniCloud Web控制台
</div>
</div>
</a>
<a
href=
"//ask.dcloud.net.cn/explore/"
target=
"_blank"
class=
"contact-item"
>
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/d@2x.png" width="20" height="20"/>
<div
class=
"contact-smg"
>
<div>
论坛
</div>
</div>
</a>
<a
href=
"https://uniad.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"//img.cdn.aliyun.dcloud.net.cn/uni-app/uniad-520.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniAD
</div>
</div>
</a>
<a
href=
"https://tongji.dcloud.net.cn/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/uni-tongji-icon.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uni统计
</div>
</div>
</a>
<div
class=
"contact-item"
>
<img
src=
"//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/git-1.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
代码仓库:
<a
href=
"https://gitee.com/dcloud/uni-app"
target=
"_blank"
>
码云
</a>
、
<a
href=
"http://github.com/dcloudio/uni-app"
target=
"_blank"
>
GitHub
</a>
</div>
</div>
</div>
<div
class=
"contact-item"
>
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/qq@2x.png" width="20" height="20"/>
<div
class=
"contact-smg"
>
<div>
官方QQ交流群
</div>
<div>
群
16:719211033
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=0SG97jRMTnKLEqkK2qIO7mfxia2zwJoA&jump_from=webapi"
>
点此加入
</a></div>
<div>
群35:713420817(2000人已满)
</div>
<div>
群34:530305531(2000人已满)
</div>
<div>
群33:498071674(2000人已满)
</div>
<div>
群32:166188631(2000人已满)
</div>
<div>
群31:567471669(2000人已满)
</div>
<div>
群30:371046920(2000人已满)
</div>
<div>
群29:202965481(2000人已满)
</div>
<div>
群28:166188776(2000人已满)
</div>
<div>
群27:811363410(2000人已满)
</div>
<div>
群26:147867597(2000人已满)
</div>
<div>
群25:165297000(2000人已满)
</div>
<div>
群24:672494800(2000人已满)
</div>
<div>
群23:599958679(2000人已满)
</div>
<
div>
群22:687186952(2000人已满)
</div>
<div>
群21:717019120(2000人已满)
</div>
<div>
群20:165796402(2000人已满)
</div>
<div>
群19:165657124(2000人已满)
</div>
<div>
群18:698592271(2000人已满)
</div>
<div>
群17:951348804(2000人已满)
</div>
<
!-- <div>
群16:719211033(2000人已满)
</div>
-->
<div>
群15:516984120(2000人已满)
</div>
<div>
群14:465953250(2000人已满)
</div>
<div>
群13:699478442(2000人已满)
</div>
<div>
群12:884860657(2000人已满)
</div>
<div>
群11:296811328(2000人已满)
</div>
<div>
群10:959059626(2000人已满)
</div>
<div>
群9:775128777(2000人已满)
</div>
<div>
群8:695442854(2000人已满)
</div>
<div>
群7:942061423(2000人已满)
</div>
<div>
群6:697264024(2000人已满)
</div>
<div>
群5:731951419(2000人已满)
</div>
<div>
群4:942702595(2000人已满)
</div>
<div>
群3:773794803(2000人已满)
</div>
<div>
群2:901474938(2000人已满)
</div>
<div>
群1:531031261(2000人已满)
</div>
</div>
</div>
<div class="contact-item">
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/weixin@2x.png" width="20" height="20"/>
<div class="contact-smg">
<div>
关注微信公众号
</div>
<img src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/weixin.jpg" width="90" height="90"/>
</div>
</div>
</div>
<div
class=
"contact-box"
>
<a
href=
"//unicloud.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"//img.cdn.aliyun.dcloud.net.cn/uni-app/cloud%402x.jpg"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniCloud Web控制台
</div>
</div>
</a>
<a
href=
"//ask.dcloud.net.cn/explore/"
target=
"_blank"
class=
"contact-item"
>
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/d@2x.png" width="20" height="20"/>
<div
class=
"contact-smg"
>
<div>
论坛
</div>
</div>
</a>
<a
href=
"https://uniad.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"//img.cdn.aliyun.dcloud.net.cn/uni-app/uniad-520.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniAD
</div>
</div>
</a>
<a
href=
"https://tongji.dcloud.net.cn/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/uni-tongji-icon.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uni统计
</div>
</div>
</a>
<div
class=
"contact-item"
>
<img
src=
"//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/git-1.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
代码仓库:
<a
href=
"https://gitee.com/dcloud/uni-app"
target=
"_blank"
>
码云
</a>
、
<a
href=
"http://github.com/dcloudio/uni-app"
target=
"_blank"
>
GitHub
</a>
</div>
</div>
</div>
<div
class=
"contact-item"
>
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/qq@2x.png" width="20" height="20"/>
<div
class=
"contact-smg"
>
<div>
官方QQ交流群
</div>
<div>
群
22:687186952
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=mR8txG1Zyfnith44njIt2VezcLYU7xTF&jump_from=webapi"
>
点此加入
</a></div>
<div>
群35:713420817(2000人已满)
</div>
<div>
群34:530305531(2000人已满)
</div>
<div>
群33:498071674(2000人已满)
</div>
<div>
群32:166188631(2000人已满)
</div>
<div>
群31:567471669(2000人已满)
</div>
<div>
群30:371046920(2000人已满)
</div>
<div>
群29:202965481(2000人已满)
</div>
<div>
群28:166188776(2000人已满)
</div>
<div>
群27:811363410(2000人已满)
</div>
<div>
群26:147867597(2000人已满)
</div>
<div>
群25:165297000(2000人已满)
</div>
<div>
群24:672494800(2000人已满)
</div>
<div>
群23:599958679(2000人已满)
</div>
<
!-- <div>
群22:687186952(2000人已满)
</div>
-->
<div>
群21:717019120(2000人已满)
</div>
<div>
群20:165796402(2000人已满)
</div>
<div>
群19:165657124(2000人已满)
</div>
<div>
群18:698592271(2000人已满)
</div>
<div>
群17:951348804(2000人已满)
</div>
<
div>
群16:719211033(2000人已满)
</div>
<div>
群15:516984120(2000人已满)
</div>
<div>
群14:465953250(2000人已满)
</div>
<div>
群13:699478442(2000人已满)
</div>
<div>
群12:884860657(2000人已满)
</div>
<div>
群11:296811328(2000人已满)
</div>
<div>
群10:959059626(2000人已满)
</div>
<div>
群9:775128777(2000人已满)
</div>
<div>
群8:695442854(2000人已满)
</div>
<div>
群7:942061423(2000人已满)
</div>
<div>
群6:697264024(2000人已满)
</div>
<div>
群5:731951419(2000人已满)
</div>
<div>
群4:942702595(2000人已满)
</div>
<div>
群3:773794803(2000人已满)
</div>
<div>
群2:901474938(2000人已满)
</div>
<div>
群1:531031261(2000人已满)
</div>
</div>
</div>
<div class="contact-item">
<img src="//img-cdn-qiniu.dcloud.net.cn/uniapp/doc/weixin@2x.png" width="20" height="20"/>
<div class="contact-smg">
<div>
关注微信公众号
</div>
<img src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/weixin.jpg" width="90" height="90"/>
</div>
</div>
</div>
docs/component/editor.md
浏览文件 @
30ae5d51
...
...
@@ -20,7 +20,7 @@
|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|
|2.0+,app-vue|2.4.5+|基础库 2.7.0+|x|x|x|x|
editor组件目前只有H5、App的vue页面和微信支持,其他端平台自身
为
提供editor组件,只能使用web-view加载web页面,也可搜索
[
插件市场
](
https://ext.dcloud.net.cn/search?q=%E5%AF%8C%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91
)
获取简单的markdown富文本编辑器
editor组件目前只有H5、App的vue页面和微信支持,其他端平台自身
未
提供editor组件,只能使用web-view加载web页面,也可搜索
[
插件市场
](
https://ext.dcloud.net.cn/search?q=%E5%AF%8C%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91
)
获取简单的markdown富文本编辑器
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| --- | --- | --- | --- | --- |
...
...
docs/component/form.md
浏览文件 @
30ae5d51
...
...
@@ -97,9 +97,26 @@

**
小程序端注意事项
**
**
使用内置 behaviors
**
小程序端在
`form`
内的自定义组件内有
`input`
等表单控件时,无法在
`form`
的
`submit`
事件内获取组件内表单控件值,此时可以使用
`behaviors`
,示例如下:
小程序端在
`form`
内的自定义组件内有
`input`
表单控件时,或者用普通标签实现表单控件,例如
``评分``
等,无法在
`form`
的
`submit`
事件内获取组件内表单控件值,此时可以使用
`behaviors`
。
对于 form 组件,目前可以自动识别下列内置 behaviors:
uni://form-field
> 目前仅支持 微信小程序、QQ小程序、百度小程序、h5。
**uni://form-field**
使自定义组件有类似于表单控件的行为。 form 组件可以识别这些自定义组件,并在 submit 事件中返回组件的字段名及其对应字段值。这将为它添加以下两个属性。
|属性名|类型|描述|
|:-|:-|:-|
|name|String|在表单中的字段名|
|value|任意|在表单中的字段值|
示例如下:
```
html
<!-- /pages/index/index.vue -->
...
...
docs/component/input.md
浏览文件 @
30ae5d51
...
...
@@ -7,7 +7,7 @@
|属性名|类型|默认值|说明|平台差异说明|
|:-|:-|:-|:-|:-|
|value|String||输入框的初始内容||
|type|String|text|input 的类型||
|type|String|text|input 的类型|
H5 暂未支持动态切换请使用 v-if 进行整体切换
|
|password|Boolean|false|是否是密码类型||
|placeholder|String||输入框为空时占位符||
|placeholder-style|String||指定 placeholder 的样式||
...
...
docs/component/page-meta.md
浏览文件 @
30ae5d51
...
...
@@ -26,8 +26,8 @@
|background-color-bottom|string||否|底部窗口的背景色,必须为十六进制颜色值,仅 iOS 支持|微信基础库 2.9.0|
|scroll-top|string|""|否|滚动位置,可以使用 px 或者 rpx 为单位,在被设置时,页面会滚动到对应位置|微信基础库 2.9.0|
|scroll-duration|number|300|否|滚动动画时长|微信基础库 2.9.0|
|page-style|string|""|否|页面根节点样式,页面根节点是所有页面节点的祖先节点,相当于 HTML 中的 body 节点|微信基础库 2.9.0|
|root-font-size|string|""|否|页面的根字体大小,页面中的所有 rem 单位,将使用这个字体大小作为参考值,即 1rem 等于这个字体大小|微信基础库 2.9.0|
|page-style|string|""|否|页面根节点样式,页面根节点是所有页面节点的祖先节点,相当于 HTML 中的 body 节点|微信基础库 2.9.0
、H5 2.6.7、App 2.6.7
|
|root-font-size|string|""|否|页面的根字体大小,页面中的所有 rem 单位,将使用这个字体大小作为参考值,即 1rem 等于这个字体大小|微信基础库 2.9.0
、H5 2.6.7、App 2.6.7
|
|enable-pull-down-refresh|Boolean|""|否|是否开启下拉刷新|App 2.6.7|
|@resize|eventhandle||否|页面尺寸变化时会触发 resize 事件, event.detail = { size: { windowWidth, windowHeight } }|微信基础库 2.9.0|
|@scroll|eventhandle||否|页面滚动时会触发 scroll 事件, event.detail = { scrollTop }|微信基础库 2.9.0|
...
...
docs/component/picker.md
浏览文件 @
30ae5d51
...
...
@@ -89,7 +89,7 @@
|value|String|0|表示选中的日期,格式为"YYYY-MM-DD"||
|start|String||表示有效日期范围的开始,字符串格式为"YYYY-MM-DD"||
|end|String||表示有效日期范围的结束,字符串格式为"YYYY-MM-DD"||
|fields|String|day|有效值 year
,month,day,表示选择器的粒度
|H5、App 2.6.3+、微信小程序、百度小程序、字节跳动小程序|
|fields|String|day|有效值 year
、month、day,表示选择器的粒度,默认为 day,App 端未配置此项时使用系统 UI
|H5、App 2.6.3+、微信小程序、百度小程序、字节跳动小程序|
|@change|EventHandle||value 改变时触发 change 事件,event.detail = {value: value}||
|@cancel|EventHandle||取消选择时触发||
|disabled|Boolean|false|是否禁用|
|
...
...
docs/component/web-view.md
浏览文件 @
30ae5d51
...
...
@@ -11,7 +11,7 @@
|src|String|webview 指向网页的链接|
|
|allow|String|用于为
[
iframe
](
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/iframe
)
指定其
[
特征策略
](
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/策略特征
)
|H5|
|sandbox|String|该属性对呈现在
[
iframe
](
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/iframe
)
框架中的内容启用一些额外的限制条件。|H5|
|webview-styles|Object|webview 的样式|App|
|webview-styles|Object|webview 的样式|App
-vue
|
|@message|EventHandler|网页向应用
`postMessage`
时,会在特定时机(后退、组件销毁、分享)触发并收到消息。|H5 暂不支持|
|@onPostMessage|EventHandler|网页向应用实时
`postMessage`
|App-nvue|
...
...
docs/matter.md
浏览文件 @
30ae5d51
...
...
@@ -282,3 +282,7 @@ pages 配置
-
暂不支持 支付,支付依赖
`uni.login(OBJECT)`
-
页面有滚动条时 canvas 组件不会跟随页面滚动
-
rich-text 组件某些情况下显示异常
##### sign 证书配置
sign放到项目根目录,编译后自动拷贝到 .quickapp/sign,每次编译完成时会删除.quickapp,避免证书丢失
docs/release-note-alpha.md
浏览文件 @
30ae5d51
#### 2.8.11.20200904-alpha
*
【uni-app插件】
+
App-Android 修复 2.8.9版引出的 uni-AD 小概率出现获取广告配置数据失败导致无法显示开屏广告的Bug
*
【App插件(含5+App和uni-app的App端)】
+
iOS平台 修复 2.8.9版升级 QQ SDK引出的 在部分手机上无法正常分享到 QQ 的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103383
)
#### 2.8.10.20200903-alpha
*
【uni-app插件】
+
App-Android平台 修复 2.8.4版引出的 uni.request 请求默认超时时间过长的Bug
*
【uniCloud】
+
修复 某些情况下,上传公共模块,UI卡顿的Bug
+
调整 阿里云放开文件上传类型限制
#### 2.8.9.20200829-alpha
*
【uni-app插件】
+
新增 uni.navigateTo 增加参数 events 支持页面间通信
[
详情
](
https://uniapp.dcloud.net.cn/api/router?id=navigateto
)
+
App平台、H5平台 优化 image 组件支持 mode="heightFix"
+
App平台 优化 uni.canvasToTempFilePath 提高执行速度
+
App平台 修复 app.vue 生命周期 onshow 某些情况下无参数的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103903
)
+
App平台 修复 input 组件修改 password 属性后 adjust-position 配置失效的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103435
)
+
App平台 修复 临时文件未清理的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103456
)
+
App平台 修复 nvue refresh 组件偶现下拉刷新结束后不复位的Bug
[
详情
](
https://github.com/dcloudio/uni-app/issues/1107
)
+
App-Android平台 修复 Android11 设备运行白屏的Bug
[
详情
](
https://ask.dcloud.net.cn/question/105319
)
+
App-Android平台 修复 2.8.4版引出的 uni.request 请求 cookie 与 webview 页面没有同步共享的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103956
)
+
App-Android平台 修复 2.8.4版引出的 nvue 无法加载网络字体图标文件 iconfont 的Bug
[
详情
](
https://ask.dcloud.net.cn/question/104655
)
+
App-Android平台 修复 调用监听加速度、陀螺仪等 API 可能报
`e.setInterval is not a function`
错误的Bug
[
详情
](
https://ask.dcloud.net.cn/question/105584
)
+
App-Android平台 修复 没有获取到位置权限时,调用 uni.chooseLocation 可能导致应用闪退的Bug
[
详情
](
https://ask.dcloud.net.cn/question/105312
)
+
App-iOS平台 修复 scroll-view 组件在 iOS13 触摸交互卡顿的Bug
[
详情
](
https://ask.dcloud.net.cn/question/98881
)
+
App-iOS平台 修复 nvue map 组件 controltap 事件返回数据参数名不正确的Bug
[
详情
](
https://ask.dcloud.net.cn/question/99769
)
+
H5平台 优化 uni.previewImage 支持手势缩放
+
H5平台 修复 多个 editor 组件会重复加载依赖的Bug
+
H5平台 修复 从首页调用 uni.redirectTo 切换其他页面后首页未销毁的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103503
)
+
H5平台 修复 切换页面导致 textarea 组件 auto-height 属性失效的Bug
+
小程序平台 修复 v-for 遍历复杂表达式不显示的Bug
[
#2012
](
https://github.com/dcloudio/uni-app/issues/2012
)
*
【uniCloud】
+
新增 本地运行 加入显示调试行号等信息
+
修复 当npm镜像源为淘宝源时,某些云函数或公共模块上传失败的Bug
*
【App插件(含5+App和uni-app的App端)】
+
新增 uni-AD 支持快手联盟的开屏和激励视频广告
+
修复 下载文件设置的临时存储文件名过长时无法正常下载的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103336
)
+
Android平台 修复 UniPush 在部分魅族手机可能无法获取cid的Bug
[
详情
](
https://ask.dcloud.net.cn/question/102774
)
+
Android平台 修复 设置targetversion为29时,从相册选择图片返回路径不正确的Bug
[
详情
](
https://ask.dcloud.net.cn/question/105269
)
+
Android平台 修复 设置targetversion为29时,在部分 Android10 设备无法正常定位的Bug
+
iOS平台 更新 QQ 分享、登录SDK版本为3.3.9-Lite,解决分享到 QQ 显示未授权应用的问题
+
iOS平台 修复 设置页面横屏 landscape 显示时,在 iPad 设备上不显示状态栏的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103386
)
+
iOS平台 修复 视频播放控件 VideoPlayer 动态修改 objectFit 属性不生效的Bug
#### 2.8.7.20200820-alpha
*
【uni-app插件】
+
App-Android平台 修复 调用 plus.io.requestFileSystem 概率性出现
`Failed to find taskCenter`
错误信息的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103902
)
...
...
@@ -13,7 +60,8 @@
+
web控制台 腾讯云 新增 资源概况页面
+
短信发送 新增 3个通知类短信模板
[
详情
](
https://uniapp.dcloud.net.cn/uniCloud/send-sms
)
*
【App插件(含5+App和uni-app的App端)】
+
uni-AD 新增 设置开屏全屏显示、广告源权重功能
+
uni-AD 新增 信息流和激励视频的多广告源在App同次启动时随机穿插,可提升广告收益
+
uni-AD 新增 设置开屏全屏显示
+
Android平台 修复 uni-AD 开屏显示穿山甲广告点击跳过按钮后,再点击splash页面可能导致应用闪退的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103601
)
+
iOS平台 更新 UniPush 使用的个推SDK版本为2.4.5.1,解决在部分设备上获取唯一标识可能重复的问题
+
iOS平台 更新 uni-AD 腾讯广点通SDK版本为4.11.10,今日头条穿山甲SDK版本为3.1.0.5
...
...
docs/release.md
浏览文件 @
30ae5d51
#### 2.8.11.20200907
*
【uni-app插件】
+
新增 uni.navigateTo 增加参数 events 支持页面间通信
[
详情
](
https://uniapp.dcloud.net.cn/api/router?id=navigateto
)
+
修复 编译时提示 caniuse-lite 过期的Bug
+
App平台、H5平台 优化 image 组件支持 mode="heightFix"
+
App平台 优化 uni.canvasToTempFilePath 提高执行速度
+
App平台 修复 app.vue 生命周期 onshow 某些情况下无参数的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103903
)
+
App平台 修复 input 组件修改 password 属性后 adjust-position 配置失效的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103435
)
+
App平台 修复 临时文件未清理的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103456
)
+
App平台 修复 nvue refresh 组件偶现下拉刷新结束后不复位的Bug
[
详情
](
https://github.com/dcloudio/uni-app/issues/1107
)
+
App-Android平台 修复 Android11 设备运行白屏的Bug
[
详情
](
https://ask.dcloud.net.cn/question/105319
)
+
App-Android平台 修复 2.8.4版引出的 uni.request 请求 cookie 与 webview 页面没有同步共享的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103956
)
+
App-Android平台 修复 2.8.4版引出的 uni.request 请求默认超时时间过长的Bug
+
App-Android平台 修复 2.8.4版引出的 nvue 无法加载网络字体图标文件 iconfont 的Bug
[
详情
](
https://ask.dcloud.net.cn/question/104655
)
+
App-Android平台 修复 调用监听加速度、陀螺仪等 API 可能报
`e.setInterval is not a function`
错误的Bug
[
详情
](
https://ask.dcloud.net.cn/question/105584
)
+
App-Android平台 修复 没有获取到位置权限时,调用 uni.chooseLocation 可能导致应用闪退的Bug
[
详情
](
https://ask.dcloud.net.cn/question/105312
)
+
App-iOS平台 修复 scroll-view 组件在 iOS13 触摸交互卡顿的Bug
[
详情
](
https://ask.dcloud.net.cn/question/98881
)
+
App-iOS平台 修复 nvue map 组件 controltap 事件返回数据参数名不正确的Bug
[
详情
](
https://ask.dcloud.net.cn/question/99769
)
+
H5平台 优化 uni.previewImage 支持手势缩放
+
H5平台 修复 多个 editor 组件会重复加载依赖的Bug
+
H5平台 修复 从首页调用 uni.redirectTo 切换其他页面后首页未销毁的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103503
)
+
H5平台 修复 切换页面导致 textarea 组件 auto-height 属性失效的Bug
+
小程序平台 修复 v-for 遍历复杂表达式不显示的Bug
[
#2012
](
https://github.com/dcloudio/uni-app/issues/2012
)
*
【uniCloud】
+
新增 本地运行 加入显示调试行号等信息
+
修复 当npm镜像源为淘宝源时,某些云函数或公共模块上传失败的Bug
+
修复 某些情况下,上传公共模块,UI卡顿的Bug
*
【App插件(含5+App和uni-app的App端)】
+
新增 uni-AD 支持快手联盟的开屏和激励视频广告
+
修复 下载文件设置的临时存储文件名过长时无法正常下载的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103336
)
+
Android平台 修复 UniPush 在部分魅族手机可能无法获取cid的Bug
[
详情
](
https://ask.dcloud.net.cn/question/102774
)
+
Android平台 修复 设置targetversion为29时,从相册选择图片返回路径不正确的Bug
[
详情
](
https://ask.dcloud.net.cn/question/105269
)
+
Android平台 修复 设置targetversion为29时,在部分 Android10 设备无法正常定位的Bug
+
iOS平台 更新 QQ 分享、登录SDK版本为3.3.9-Lite,解决分享到 QQ 显示未授权应用的问题
+
iOS平台 修复 设置页面横屏 landscape 显示时,在 iPad 设备上不显示状态栏的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103386
)
+
iOS平台 修复 视频播放控件 VideoPlayer 动态修改 objectFit 属性不生效的Bug
#### 2.8.8.20200820
*
【uni-app插件】
+
App-Android平台 修复 调用 plus.io.requestFileSystem 概率性出现
`Failed to find taskCenter`
错误信息的Bug
[
详情
](
https://ask.dcloud.net.cn/question/103902
)
...
...
docs/uniCloud/_sidebar.md
浏览文件 @
30ae5d51
*
[
什么是uniCloud
](
uniCloud/README.md
)
*
[
快速上手
](
uniCloud/quickstart.md
)
*
[
购买指南
](
uniCloud/price.md
)
*
基本概念
*
[
服务空间
](
uniCloud/concepts/space.md
)
*
[
数据库
](
uniCloud/concepts/database.md
)
...
...
docs/uniCloud/cf-database.md
浏览文件 @
30ae5d51
...
...
@@ -4133,7 +4133,7 @@ let res = await db.collection('todos').where({
age
:
dbCmd
.
lt
(
2
),
}),
dbCmd
.
elemMatch
({
nam
e
:
'
mall
'
,
typ
e
:
'
mall
'
,
age
:
dbCmd
.
gt
(
5
),
}),
]),
...
...
docs/uniCloud/faq.md
浏览文件 @
30ae5d51
...
...
@@ -70,6 +70,8 @@ websocket的实时特性导致serverless化比较复杂。还需要继续寻找
同时一些三方专业的websocket服务也可以使用,比如:
[
https://ext.dcloud.net.cn/plugin?id=1334
](
https://ext.dcloud.net.cn/plugin?id=1334
)
如果是im方面的需求,那么基于uniPush的im服务是非常推荐的选择:
[
https://ext.dcloud.net.cn/plugin?id=2670
](
https://ext.dcloud.net.cn/plugin?id=2670
)
### 如何导入老数据库的数据?
-
方式1:可以在HBuilderX里用db_init.json来批量创建云数据库和插入表内容,
[
详见
](
https://uniapp.dcloud.io/uniCloud/cf-database?id=%e4%bd%bf%e7%94%a8db_initjson%e5%88%9d%e5%a7%8b%e5%8c%96%e9%a1%b9%e7%9b%ae%e6%95%b0%e6%8d%ae%e5%ba%93
)
-
方式2:阿里云支持在uniCloud web控制台界面直接导入导出数据
...
...
@@ -132,15 +134,10 @@ uniCloud.httpclient.request('https://example.com',{
### uniCloud费用贵不贵?
目前uniCloud计费系统还未开发完毕,开发者目前可以免费使用uniCloud。未来uniCloud的商用定价,也会低于租用传统云主机的费用。
开发者无需顾忌DCloud会先免费后收割:
1.
DCloud提供uniCloud的目标,就是给开发者更低门槛、更便宜的云开发能力,未来商用时的定价一定比传统云主机便宜,否则就失去做这个产品的意义;
2.
serverLess的成本天然低于传统云主机;
3.
DCloud是有信誉的大厂,拥有500万开发者和十亿手机活跃用户,多年来一直给开发者提供良心产品,从不失信。
4.
即便uniCloud计费后,也会长期给开发者提供2个免费的服务空间。
uniCloud的阿里云目前是完全免费的。
uniCloud的腾讯云免费提供一个服务空间,更多服务空间或更多资源消耗需要付费。付费价格同微信云开发定价。整体成本远低于传统服务器租用成本。详见:
[
https://uniapp.dcloud.io/uniCloud/price
](
https://uniapp.dcloud.io/uniCloud/price
)
uniCloud
免费期
间,为避免资源滥用,有使用限制,见下。
uniCloud
的免费服务空
间,为避免资源滥用,有使用限制,见下。
**阿里云免费版限制如下**
...
...
@@ -168,11 +165,10 @@ uniCloud免费期间,为避免资源滥用,有使用限制,见下。
**关于数据库读写次数:**
修改或读取条数为0时也计算一次读写,即只要调用接口就计算一次。
无论阿里云或腾讯云,如有需求突破资源限制,请发邮件到service@dcloud.io请求协助。如果属于标杆案例,可以申请特批免费;其他情况,可以手工付费
。
阿里云如有需求突破资源限制,请发邮件到service@dcloud.io请求协助。如果属于标杆案例,可以特批扩大免费资源
。
腾讯云目前已经可以在uniCloud web控制台查看资源用量,需要注意的是资源用量并非是从当月月初到月末进行统计的,而是由服务空间创建日期往后推算的
### 如何控制云函数数量?云函数是否可以按多级目录整理
### 如何控制云函数数量?云函数是否可以按多级目录整理
@merge-functions
每个云函数是一个独立进程,不存在云函数级别的多级目录概念。
...
...
docs/uniCloud/hosting.md
浏览文件 @
30ae5d51
...
...
@@ -229,7 +229,8 @@ uni-app项目根据路由模式不同需要做不同的配置
## 阿里云使用限制
目前阿里云目前端网页部署限制为最大存储空间用量2GB
-
前端网页部署限制为最大存储空间用量2GB
-
单文件最大限制为50MB
### 名词解释
...
...
docs/uniCloud/http.md
浏览文件 @
30ae5d51
...
...
@@ -11,6 +11,10 @@
本文档主要指导您如何在uniCloud web控制台管理和使用云函数URL化。
**使用限制**
-
腾讯云免费服务空间最多只支持配置10个云函数URL化地址
## 操作步骤
### 设置云函数 HTTP 访问地址
...
...
docs/uniCloud/price.md
0 → 100644
浏览文件 @
30ae5d51
## 概述
使用阿里云作为服务商时,服务空间资源完全免费
使用腾讯云作为服务商时可以购买两种类型的服务空间,后付费和预付费,具体说明如下:
**腾讯云购买付费服务空间的功能正在灰度发布中,如因资源消耗过大,希望付费购买更多CDN、数据库资源的,可以发邮件到service@dcloud.io,邮件请说明希望开通付费功能的uniCloud web控制台登录账号。目前企业认证用户支持后付费模式,个人用户暂时仅支持预付费的套餐模式。**
|计费方式 |付费方式 |计费单位 |资源配置调整 |
|:-: |:-: |:-: |:-: |
|预付费 |预付费 |元/月 |暂时只能使用免费服务空间 |
|后付费 |结算时冻结费用,每日结算 |具体请参见
[
产品定价
](
uniCloud/price?id=price-info
)
|按量使用,无需手动调整配置 |
**腾讯云注意事项**
-
腾讯云云开发为用户提供一定的免费额度,如果有多个腾讯云服务空间仅有一个可以享受免费额度,具体规则如下:
预付费:如果已经开通了预付费的免费版服务空间,则表示免费额度已被占用。已升级配置的用户会自动设置为到期自动降配,这时候也是占用免费资源名额的(并不是在所开通的套餐上添加免费额度)
后付费:后付费服务空间在开通时可以手动指定是否占用免费额度(如果还有免费额度的话)。如果后付费服务空间已经占用免费额度,则不可开通预付费免费版。
**免费额度**
|资源类别 |子类目 |免费额度 |说明 |
|:-: |:-: |:-: |:-: |
|云函数 |硬件资源用量 |4万GBs/月 |腾讯云最小计费粒度为256MB
*
100ms,即使用内存固定为256MB,运行时间以100ms为阶梯计算|
| |外网出流量 |1GB/月 |- |
| |云函数并发限制 |1000个/云函数|超出此连接数的请求会直接失败。如有需求突破此限制,请发邮件到service@dcloud.io申请|
| |云函数数目 |50个 |如何合并云函数见:
[
控制云函数数量
](
uniCloud/faq?id=merge-functions
)
|
|云存储 |容量 |3GB |- |
| |下载操作次数 |150万/月 |- |
| |上传操作次数 |60万/月 |- |
| |CDN回源流量 |5GB/月 |- |
|CDN |CDN流量 |4GB/月 |- |
|云数据库 |容量 |2GB |- |
| |读操作数 |5万次/天 |- |
| |写操作数 |3万次/天 |- |
-
后付费服务空间开通时会自动开通前端网页托管
-
后付费服务空间删除有次数限制,每个月最多删除一次,每个账号一共可以删除4次,删除之前需要关闭前端网页托管服务并删除所有云端资源(包括云函数、数据库、云存储)
## 定价说明@price-info
目前仅支持腾讯云后付费服务空间(暂定为仅企业认证用户可以开通),其他类型的服务空间暂不收费。腾讯云后付费服务空间定价如下:
|资源分类 |资源细项 |售价(元) |
|:-: |:-: |:-: |
|云存储 |容量(GB/天) |0.0043 |
| |下载操作次数(万次) |0.01 |
| |上传操作次数(万次) |0.01 |
| |CDN 回源流量(GB) |0.15 |
|CDN |CDN 流量(GB) |0.18 |
|云函数 |资源使用量(GBs) |0.00011108 |
| |外网出流量(GB) |0.8 |
| |函数数量限制150个 | |
|数据库 |容量(GB/天) |0.07 |
| |读操作数(万次) |0.015 |
| |写操作数(万次) |0.05 |
| |同时连接数1000个 | |
| |集合限制800个 | |
| |备份保留天数14天 | |
| |支持指定回档时间 | |
|前端网站托管 |容量(GB/天) |0.0043 |
| |流量(GB) |0.21 |
**注意**
-
如果之前没有开通免费版腾讯云服务空间,则新开通的一个后付费服务空间可以选择是否占用免费资源。如果选择了占用免费资源将无法创建预付费免费版。
-
如果后付费服务空间拥有免费额度,会默认赠送一个月前端网站托管(容量1GB、流量5GB),一个月之后会正常按量收费。
-
由于存在余额超支的情况,使用后付费需要支付1000元保证金
docs/uniCloud/resource.md
浏览文件 @
30ae5d51
...
...
@@ -5,6 +5,7 @@
-
[
Hello uniCloud]:在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/
](
https://hellounicloud.m3w.cn/
)
-
[
uni抗疫开源项目汇总
](
https://gitee.com/dcloud/xinguan2020
)
:这是一个项目集合汇总,里面有大量与抗疫项目的开源项目,均基于uniCloud。包括外来人员登记系统、学生健康报备系统、员工疫情筛查工具、消毒检查登记系统、物资管理系统等。这些项目具备一定通用性,可以稍加改造用于其他行业应用。
-
[
uniPush之unicloud版
](
https://ext.dcloud.net.cn/plugin?id=1680
)
: 封装好的云函数,直接在服务器端发送push消息。
-
[
uniLogin
](
https://ext.dcloud.net.cn/plugin?id=1918
)
: 跨h5、app、小程序统一登录,统一返回一样格式的userInfo,统一安全验证。
更多项目源码,见
**插件市场**
:
[
https://ext.dcloud.net.cn/?cat1=7
](
https://ext.dcloud.net.cn/?cat1=7
)
...
...
docs/uniCloud/send-sms.md
浏览文件 @
30ae5d51
...
...
@@ -2,9 +2,9 @@
从HBuilderX 2.8.1起,uniCloud内置了短信发送API。给开发者提供更方便、更便宜的短信发送能力。
目前仅提供短信发送验证码能力,提供了2个模板可选,
类似小程序的模板消息,在一个固定模板格式的文字里自定义某些字段,而不是所有文字都可以随便写。
该服务
类似小程序的模板消息,在一个固定模板格式的文字里自定义某些字段,而不是所有文字都可以随便写。
后续视需求提供自
助申请更多短信模板
。
后续视需求提供自
定义短信模板功能
。
使用本功能需要在
[
DCloud开发者中心
](
https://dev.dcloud.net.cn/uniSms
)
开通并充值,教程参考
[
短信服务开通指南
](
https://ask.dcloud.net.cn/article/37534
)
...
...
@@ -22,10 +22,52 @@
|smsSecret |String |是 |调用短信接口的密钥secret,从 dev.dcloud.net.cn/uniSms 后台获取 |
|phone |String |是 |发送目标手机号,暂仅支持中国大陆手机号,不能填写多个手机号|
|templateId |String |是 |模版Id,短信内容为固定模板,详见下方说明 |
|data |Object |是 |模版里的各个字段,json格式 |
|name |String |- |使用自行申请的模板是必填此字段,值为报备时填写的
`应用名称`
|
|data |Object |是 |模版里的各个变量字段,json格式 |
**参数templateId说明**
#### 参数templateId说明@smstemplate
按照国家法律和运营商要求,每个要发送短信的应用,需要备案其短信模板,并且经过运营商的审核。通过审核的模板,会得到一个templateId。
短信内容规范:
1.
不能包含涉政、黄赌毒、暴力、房产、移民、贷款、代开发票等违法内容
2.
不能包含运营商禁止发送的内容
3.
不能包含侵犯第三方权益的内容(如侵犯他人商标或冒名行为)
4.
营销类短信不能违法广告法
5.
不能利用短信骚扰或诈骗用户
报备模板的方式:使用开发者账号邮箱发送标题为“短信服务模板报备”的邮件至 service@dcloud.io,邮件中注明应用的 appid、应用名称、短信签名、模板内容、短信类别。
另:近期会开通线上自助报备功能。
-
短信签名:
即短信内容开头的【xxx】,可选内容为App或小程序名称、网站名称、企业名称(可使用简称,但需具备辨识度)、商标名称。如
`【DCloud】`
,即是DCloud官方发送短信的签名。签名的作用是明确告知用户该短信由什么样的主体发送。签名内容只允许包含中文、英文、数字,签名的长度限制为2-8位。
-
模板内容:
短信模板必然以短信签名作为开头,其内容中允许有一定的变量,以满足灵活性需求。变量用${}包裹。
例如:【hello uni-app】验证码:${code},用于${action},${expMinute}分钟内有效,请勿泄露并尽快验证。
在实际发送短信时,在短信API中传入该模板ID,然后传入合适的变量,最终发送的短信将变为:
`【hello uni-app】验证码:123465,用于注册,15分钟内有效,请勿泄露并尽快验证。`
-
短信类别:
分为3类,即验证码类短信、通知类短信、营销类短信。验证码类短信,其模板审核简单快速,只能单次发送。
**示例报备邮件**
```
DCloud公司:
我的应用appid为xxx、应用名称为xxx。
下载地址/官网地址:xxx
短信使用场景:xxx
我已开通uniCloud短信服务,现申请为此应用报备短信模板,该模板为验证类短信模板,其内容如下:
【这里填短信签名】验证码:${code},用于${action},${expMinute}分钟内有效,请勿泄露并尽快验证。
```
短信模板一般在0-2个工作日内完成审核。在工作日工作时间提交模板的,审核速度会更快些。
审核通过后,DCloud将会回邮件告知该模板对应的templateId。后续会上线自助短信模板报备系统。
<!--
目前短信功能包括如下模版,暂不可扩展新模版,模版形式如下。参数data内的字段会填充到模版内容里。
|模版Id |模板内容 |
...
...
@@ -36,10 +78,15 @@
|
`uni_booking`
|【uni预约通知】您已成功预订“${name}”提供的${service}。预约时间${dateTime}。注意事项:${notice}|
|
`uni_order_shipped`
|【uni订单通知】您在“${name}”的订单${orderNo}已发货,${expressCompany}单号${expressNo},请注意签收|
`uniID_code`
模板为uni-ID业务专用。
`uni_verify_code`
模板为开发者自定义使用,比如在支付等高安全要求场景中使用。
`uniID_code`
模板为uni-ID业务专用。如使用uniCloud的uni-id账户服务,无需自行开发代码调用本API,直接用uni-id即可,内置了注册和忘记密码的短信验证码服务。
[
详见
](
https://uniapp.dcloud.io/uniCloud/uni-id
)
`uni_verify_code`
模板为开发者自定义使用,如未使用uni-id,则可以使用本模板发送短信验证码,也可以在支付等需要再次验证身份的场景中使用。
本地运行云函数时,需要
`2.8.5+`
版本的HBuilderX才可以使用
`uni_order_unpaid`
、
`uni_booking`
、
`uni_order_shipped`
三个模板,上传并运行不受HBuilderX版本影响。
每个短信模板的商用均必须在运营商备案。上述模板之所以带有uni前缀,是因为它们是DCloud已经在运营商备案过的模板,这些模板开发者可以直接使用。
开发者若需自定义短信模板(包括去掉前面的uni前缀),则需要人工处理,再次向运营商备案。如有相关需求的开发者,可以发送申请邮件到service@dcloud.io,说明账户、预计发送量和新模板格式。
模板中
`${}`
中的内容为自定义字段,在data中填写每个自定义字段后拼接成完整的短信内容。
**上述模版对应的data内参数限制如下**
...
...
@@ -60,6 +107,8 @@
|expressCompany |String |长度最大12 |- |
|expressNo |String |长度最大20 |- |
-->
**返回值**
接口调用失败时会直接抛出错误,调用成功时才会有返回值。
...
...
@@ -85,6 +134,7 @@
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
try
{
// 请注意使用自行申请的模板时必须传name字段,值为报备时填写的应用名称
const
res
=
await
uniCloud
.
sendSms
({
smsKey
:
'
****************
'
,
smsSecret
:
'
****************
'
,
...
...
@@ -112,6 +162,11 @@ exports.main = async (event, context) => {
```
本示例使用的模板为:
```
【uniID】“${name}”验证码:${code},用于${action},${expMinute}分钟内有效,请勿泄露并尽快验证。
```
本示例发送的短信,在手机上将显示为:
```
【uniID】“DCloud”验证码:123456,用于注册,3分钟内有效,请勿泄露并尽快验证。
...
...
docs/uniCloud/storage.md
浏览文件 @
30ae5d51
...
...
@@ -31,7 +31,7 @@
**各个小程序平台运行时,网络相关的 API 在使用前需要配置域名白名单。[参考](https://uniapp.dcloud.io/uniCloud/quickstart?id=%e5%b0%8f%e7%a8%8b%e5%ba%8f%e4%b8%ad%e4%bd%bf%e7%94%a8unicloud%e7%9a%84%e7%99%bd%e5%90%8d%e5%8d%95%e9%85%8d%e7%bd%ae)**
阿里云uploadFile API方式只允许上传以下文件类型(后续可能会调整),如果要上传其他类型可以通过web控制台上传。腾讯云没有文件类型限制。
阿里云uploadFile API方式只允许上传以下文件类型(后续可能会调整),如果要上传其他类型可以通过web控制台上传
(HBuilderX 2.8.10-alpha及以后版本已去除此限制)
。腾讯云没有文件类型限制。
```
js
{
...
...
docs/uniCloud/trigger.md
浏览文件 @
30ae5d51
...
...
@@ -48,7 +48,7 @@ Cron 表达式有七个字段,按空格分隔。其中,每个字段都有相
|第四位| 日 | 1 - 31的整数(需要考虑月的天数) | , -
*
/ |
|第五位| 月 | 1 - 12的整数或 JAN、FEB、MAR、APR、MAY、JUN、JUL、AUG、SEP、OCT、NOV和DEC | , -
*
/ |
|第六位| 星期 | 0 - 6的整数或 MON、TUE、WED、THU、FRI、SAT和SUN,其中0指星期一,1指星期二,以此类推 | , -
*
/ |
|第七位| 年 | 1970 - 2099的整数 | , -
*
/ |
|第七位| 年 | 1970 - 2099的整数
(阿里云不支持第七位)
| , -
*
/ |
### 通配符
...
...
@@ -67,6 +67,7 @@ Cron 表达式有七个字段,按空格分隔。其中,每个字段都有相
下面列举一些 Cron 表达式和相关含义:
```
// 需要注意的是阿里云不支持第七位,请自行去除代表年的位置
*/5 * * * * * * 表示每5秒触发一次
0 0 2 1 * * * 表示在每月的1日的凌晨2点触发
0 15 10 * * MON-FRI * 表示在周一到周五每天上午10:15触发
...
...
docs/uniCloud/uni-id.md
浏览文件 @
30ae5d51
# 简介
99%的应用,都要开发用户注册、登录、密码加密保存、修改密码、token管理等功能,从前端到后端都需要。
为什么不能有一个开源的通用项目,避免大家的重复开发呢?
`uni-id`
应需而生。
`uni-id`
为
`uniCloud`
开发者提供了统一、简单、可扩展的用户管理能力封装。推荐每个
`uniCloud`
开发者使用。
`uni-id`
可成为开发者应用的用户中心,在插件市场获取更多基于
`uni-id`
的业务模板,集成到你的应用中。
# uni-id组成部分
`uni-id`
包括如下组成部分:
1.
云数据库
主表为
`uni-id-users`
表,保存用户的基本信息。
扩展字段有很多,如实名认证数据、工作履历数据,开发者可以自由扩展。
2.
云函数
提供一个名为
`uni-id`
的公共模块,该模块封装了一系列API,包括注册、登录、修改密码、设置头像等。
[
插件市场
](
https://ext.dcloud.net.cn/plugin?id=2116
)
的示例工程中还提供了一个
`user-center`
的云函数,演示在云函数中如何调用
`uni-id`
公共模块。
3.
前端调用
前端示例通过callfunction调用云函数
`user-center`
,在注册和登录时保存token。
uniCloud框架底层,会自动在callfunction时传递
`uni-id`
的token(uni-app 2.7.13+版本)。在云函数的event中可直接拿到
`uni-id`
的token。也就是说开发者无需自己管理token了。
对于
`uni-id`
还未封装的能力,欢迎大家在开源项目上提交 pr,共同完善这个开源项目,
[
uni-id git仓库
](
https://gitee.com/dcloud/uni-id.git
)
。
# 快速上手
使用uni-id需要按照以下步骤操作
1.
准备2.7.14或以上版本的HBuilderX
2.
插件市场导入
`uni-id`
公用模块,
[
插件市场 uni-id
](
https://ext.dcloud.net.cn/plugin?id=2116
)
3.
修改公用模块
`uni-id`
下的
`config.json`
内所需参数(请参考下面config.json的说明)
4.
上传
`cloudfunctions/common`
下的
`uni-id`
模块
# 需求背景
99%的应用,都要开发用户注册、登录、发送短信验证码、密码加密保存、修改密码、token管理等功能,从前端到后端都需要。
为什么不能有一个开源的通用项目,避免大家的重复开发呢?
`uni-id`
应需而生。
`uni-id`
为
`uniCloud`
开发者提供了简单、统一、可扩展的用户管理能力封装。
# 组成部分
`uni-id`
包括如下组成部分:
1.
云数据库
主表为
`uni-id-users`
表,保存用户的基本信息。
扩展字段有很多,如实名认证数据、工作履历数据,开发者可以自由扩展。
2.
云函数
提供一个名为
`uni-id`
的公共模块,该模块封装了一系列API,包括注册、登录、修改密码、设置头像等。
示例工程中还提供了一个
`user-center`
的云函数,演示在云函数中如何调用
`uni-id`
公共模块。
3.
前端调用
前端示例通过callfunction调用云函数
`user-center`
,在注册和登录时保存token。
uniCloud框架底层,会自动在callfunction时传递
`uni-id`
的token(uni-app 2.7.13+版本)。在云函数的event中可直接拿到
`uni-id`
的token。也就是说开发者无需自己管理token了。
# uni-id 对开发者的价值
1.
节省了大量重复劳动
2.
降低门槛,前端开发者无需纠结怎样设计数据库设计才更合理
3.
多系统打通用户和上下游协同
关于第三点,着重强调下。
一个应用,往往需要集成多个功能模块。比如一个电商应用,需要一个基本电商模板,还需要客服聊天模板,甚至还需要用户交流社区。
在插件市场,每类模板插件都能找到,但他们如果不是基于同一套用户体系设计,就很难整合。
DCloud推荐所有uniCloud的应用,都基于
`uni-id`
来做。
有了统一的账户规范,并且围绕这套账户规范,有各种各样插件,那么开发者可以随意整合这些插件,让数据连同。
规范,还可以让上下游充分协同。插件市场会出现各种数据迁移插件,比如把从discuz里把用户迁移到
`uni-id`
中的插件,相信围绕这套规范的产业链会非常活跃。
# 现状和未来
`uni-id`
已完整的内容:
-
注册、登录、发送短信验证码、密码加密保存、修改密码、token管理(短信验证码功能需要HBuilderX 2.8.3+)
-
三方登录:App中的微信登录、微信小程序中的微信登录、支付宝小程序中的支付宝账户登录
关于还缺少的部分,哪些DCloud在完善,哪些希望开发者给共同完善开源项目,计划与边界公布如下:
1.
部分社交账户登录
DCloud暂无计划开发百度、头条、QQ等小程序的登录,以及Apple ID、微博、QQ等App端的登录。欢迎其他开发者在开源项目上提交pr,共同完善
`uni-id`
。
2.
邮箱验证和手机号一键认证sdk集成
手机号一键认证sdk,目前插件市场里已经有不少相关插件,未来DCloud会整合到
`uni-id`
中。邮箱验证,DCloud暂无计划开发,有需求的开发者欢迎提供pr。
3.
实名认证、活体检测
目前插件市场里已经有不少相关插件,未来DCloud会整合到
`uni-id`
中。
4.
权限管理ACL
这部分欢迎开发者参与完善。
其他方面,各种常见开源项目如discuz、wordPress、ecshop的用户导入插件,不属于
`uni-id`
主工程,欢迎开发者单独提交插件到插件市场。
`uni-id`
的git仓库:
[
https://gitee.com/dcloud/uni-id.git
](
https://gitee.com/dcloud/uni-id.git
)
# 快速上手
使用uni-id需要按照以下步骤操作
1.
准备2.7.14或以上版本的HBuilderX
2.
插件市场导入
`uni-id`
公用模块,
[
插件市场 uni-id
](
https://ext.dcloud.net.cn/plugin?id=2116
)
3.
修改公用模块
`uni-id`
下的
`config.json`
内所需参数(请参考下面config.json的说明)
4.
上传
`cloudfunctions/common`
下的
`uni-id`
模块
5.
按照
[
公用模块使用说明
](
https://uniapp.dcloud.io/uniCloud/cf-common
)
在云函数下安装
`uni-id`
模块
6.
创建
`uni-id-users`
、
`uni-verify`
集合(可以直接使用示例项目里面的db_init.json进行初始化)
或者直接导入
[
uni-id在插件市场的示例工程
](
https://ext.dcloud.net.cn/plugin?id=2116
)
6.
创建
`uni-id-users`
、
`uni-verify`
集合(可以直接使用示例项目里面的db_init.json进行初始化)
或者直接导入
[
uni-id在插件市场的示例工程
](
https://ext.dcloud.net.cn/plugin?id=2116
)
导入示例项目时,如果选择腾讯云,在HBuilderX2.7及以下版本中,需要进入项目目录,手动将目录
`cloudfunctions-aliyun`
改名为
`cloudfunctions-tcb`
,然后在HBuilderX中右键cloudfunctions绑定服务空间。
**config.json的说明**
...
...
@@ -68,8 +111,8 @@
```
json
//
如果拷贝此内容切记去除注释
{
"passwordSecret"
:
"passwordSecret-demo"
,
//
加密密码所用的密钥,注意修改为自己的
"tokenSecret"
:
"tokenSecret-demo"
,
//
生成token所用的密钥,注意修改为自己的
"passwordSecret"
:
"passwordSecret-demo"
,
//
加密密码所用的密钥,注意修改为自己的
,使用一个较长的字符串即可
"tokenSecret"
:
"tokenSecret-demo"
,
//
生成token所用的密钥,注意修改为自己的
,使用一个较长的字符串即可
"tokenExpiresIn"
:
7200
,
//
全平台token过期时间,未指定过期时间的平台会使用此值
"bindTokenToDevice"
:
true
,
//
是否将token和设备绑定,设置为
true
会进行ua校验,默认为
true
"passwordErrorLimit"
:
6
,
//
密码错误最大重试次数
...
...
@@ -219,12 +262,14 @@ uniCloud.callFunction({
**响应参数**
| 字段 | 类型 | 必填 | 说明 |
| --- | --- | --- | --- |
| code | Number| 是 |错误码,0表示成功 |
| msg | String| 是 |详细信息 |
| token | String| - |登录成功之后返回的token信息|
| tokenExpired | String| - |token过期时间|
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| uid | String| 是 |用户Id |
| userInfo | Object| 是 |用户全部信息 |
| code | Number| 是 |错误码,0表示成功 |
| msg | String| 是 |详细信息 |
| token | String| - |登录成功之后返回的token信息|
| tokenExpired| String| - |token过期时间 |
**示例代码**
...
...
@@ -586,6 +631,7 @@ exports.main = async function(event,context) {
| msg | String| 是 |详细信息 |
| uid | String| 是 |用户uid |
| type | String| 是 |操作类型,
`login`
为登录、
`register`
为注册|
| userInfo | Object| 是 |用户全部信息 |
| token | String| - |登录成功之后返回的token信息 |
| tokenExpired| String| - |token过期时间 |
...
...
@@ -715,6 +761,7 @@ exports.main = async function(event,context) {
| code | Number| 是 |错误码,0表示成功 |
| msg | String| 是 |详细信息 |
| uid | String| 是 |用户uid |
| userInfo | Object| 是 |用户全部信息 |
| type | String| 是 |操作类型,
`login`
为登录、
`register`
为注册|
| token | String| - |登录成功之后返回的token信息|
| tokenExpired| String| - |token过期时间 |
...
...
@@ -865,7 +912,7 @@ exports.main = async function(event,context) {
-
需要在config.json内使用微信登录的平台下配置appid和appsecret
-
uniId会自动判断客户端平台
-
登录成功之后应持久化存储token,键值为:uniIdToken,
`uni.
removeStorageSync('uniIdToken'
)`
-
登录成功之后应持久化存储token,键值为:uniIdToken,
`uni.
setStorageSync('uniIdToken', res.result.token
)`
-
App端获取code不可直接调用
`uni.login`
,详细用法可以看下面示例
**参数说明**
...
...
@@ -878,16 +925,19 @@ exports.main = async function(event,context) {
**响应参数**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| code | Number| 是 |错误码,0表示成功 |
| msg | String| 是 |详细信息 |
| uid | String| 是 |用户uid |
| type | String| 是 |操作类型,
`login`
为登录、
`register`
为注册|
| openid | String| 是 |用户openid |
| unionid | String| 否 |用户unionid,能取到此参数时会返回 |
| token | String| - |登录成功之后返回的token信息 |
| tokenExpired| String| - |token过期时间 |
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| code | Number | 是 |错误码,0表示成功 |
| msg | String | 是 |详细信息 |
| uid | String | 是 |用户uid |
| type | String | 是 |操作类型,
`login`
为登录、
`register`
为注册|
| openid | String | 是 |用户openid |
| unionid | String | 否 |用户unionid,能取到此参数时会返回 |
| token | String | 是 |登录成功之后返回的token信息 |
| userInfo | Object| 是 |用户全部信息 |
| tokenExpired | String | 是 |token过期时间 |
| mobileConfirmed | Boolean | 是 |是否已验证手机号 |
| emailConfirmed | Boolean | 是 |是否已验证邮箱 |
**示例代码**
...
...
@@ -976,6 +1026,41 @@ export default {
```
## 获取微信openid
用法:
`uniID.code2SessionWeixin(Object Code2SessionWeixinParams);`
**参数说明**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| code | String| 是 |微信登录返回的code |
|platform |String |否 |客户端类型:
`mp-weixin`
、
`app-plus`
,默认uni-id会自动取客户端类型,但是在云函数url化等场景无法取到客户端类型,可以使用此参数指定 |
**响应参数**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| code | Number| 是 |错误码,0表示成功 |
| msg | String| 是 |详细信息 |
| openid | String| - |用户openid |
| unionid | String| - |用户unionid,可以取到此值时返回 |
| sessionKey | String| - |客户端为微信小程序时返回 |
| accessToken | String| - |客户端为APP时返回 |
| expiresIn | String| - |客户端为APP时返回,accessToken 接口调用凭证超时时间,单位(秒)|
| refreshToken| String| - |客户端为APP时返回,用于刷新accessToken |
```
js
// 云函数代码
const
uniID
=
require
(
'
uni-id
'
)
exports
.
main
=
async
function
(
event
,
context
)
{
const
res
=
await
uniID
.
code2SessionWeixin
({
code
:
event
.
code
})
return
res
}
```
## 绑定微信
用法:
`uniID.bindWeixin(Object weixinInfo);`
...
...
@@ -1050,7 +1135,7 @@ exports.main = async function(event,context) {
**注意**
-
需要在config.json内支付宝平台下配置appid和privateKey(应用私钥)
-
登录成功之后应持久化存储token,键值为:uniIdToken,
`uni.
removeStorageSync('uniIdToken'
)`
-
登录成功之后应持久化存储token,键值为:uniIdToken,
`uni.
setStorageSync('uniIdToken', res.result.token
)`
**参数说明**
...
...
@@ -1062,15 +1147,18 @@ exports.main = async function(event,context) {
**响应参数**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| code | Number| 是 |错误码,0表示成功 |
| msg | String| 是 |详细信息 |
| uid | String| 是 |用户uid |
| type | String| 是 |操作类型,
`login`
为登录、
`register`
为注册|
| openid | String| 是 |用户openid |
| token | String| - |登录成功之后返回的token信息 |
| tokenExpired| String| - |token过期时间 |
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| code | Number | 是 |错误码,0表示成功 |
| msg | String | 是 |详细信息 |
| uid | String | 是 |用户uid |
| type | String | 是 |操作类型,
`login`
为登录、
`register`
为注册|
| openid | String | 是 |用户openid |
| token | String | 是 |登录成功之后返回的token信息 |
| userInfo | Object| 是 |用户全部信息 |
| tokenExpired | String | 是 |token过期时间 |
| mobileConfirmed | Boolean | 是 |是否已验证手机号 |
| emailConfirmed | Boolean | 是 |是否已验证邮箱 |
**示例代码**
...
...
@@ -1086,6 +1174,41 @@ exports.main = async function(event,context) {
return
res
}
```
## 获取微信openid
用法:
`uniID.code2SessionWeixin(Object Code2SessionWeixinParams);`
**参数说明**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| code | String| 是 |微信登录返回的code |
|platform |String |否 |客户端类型:
`mp-weixin`
、
`app-plus`
,默认uni-id会自动取客户端类型,但是在云函数url化等场景无法取到客户端类型,可以使用此参数指定 |
**响应参数**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| code | Number| 是 |错误码,0表示成功 |
| msg | String| 是 |详细信息 |
| openid | String| - |用户openid |
| accessToken | String| - |客户端为APP时返回 |
| expiresIn | String| - |客户端为APP时返回,accessToken 接口调用凭证超时时间,单位(秒)|
| refreshToken| String| - |客户端为APP时返回,用于刷新accessToken |
| reExpiresIn | String| - |refreshToken超时时间,单位(秒) |
```
js
// 云函数代码
const
uniID
=
require
(
'
uni-id
'
)
exports
.
main
=
async
function
(
event
,
context
)
{
const
res
=
await
uniID
.
code2SessionWeixin
({
code
:
event
.
code
})
return
res
}
```
## 绑定支付宝
...
...
@@ -1382,11 +1505,12 @@ exports.main = async function(event,context) {
**分享邀请码/邀请链接**

<img
width=
"375"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/1b181d40-e377-11ea-b680-7980c8a877b8.jpeg"
/>
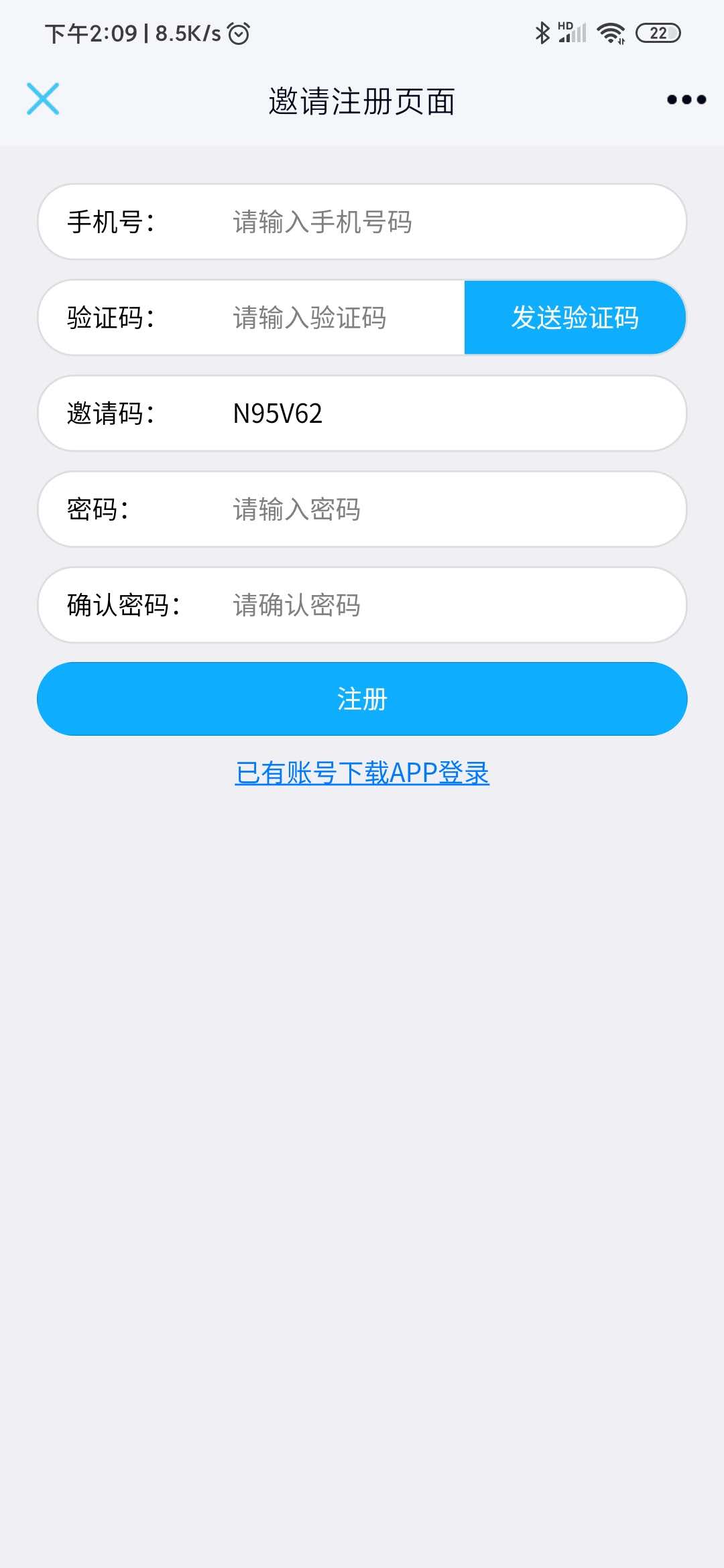
**受邀者注册**

<img
width=
"375"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/1b12c610-e377-11ea-b997-9918a5dda011.jpeg"
/>
# 数据库结构
...
...
@@ -1544,6 +1668,10 @@ exports.main = async function(event,context) {
|填写邀请人邀请码 |805 |01 |邀请码无效(邀请码存在且唯一时才算有效) |
| | |02 |uid错误,用户不存在 |
| | |03 |邀请码不可修改 |
|获取微信openid |806 |01 |未能获取openid |
| | |02 |调用获取openid接口失败 |
|获取支付宝openid |807 |01 |未能获取openid |
| | |02 |调用获取openid接口失败 |
|公用码 |900 |01 |数据库读写异常 |
# FAQ
...
...
@@ -1552,7 +1680,7 @@ exports.main = async function(event,context) {
+
每次登录成功都会新增一个token,并且检查所有token的有效期删除过期token。正常情况下客户端应该判断持久化存储的token是否还在有效期内,如果还有效就直接进入应用,不再执行登录。这样相当于用户的每个设备上都存在一个有效期内的token,云端也是。
-
复制token到其他环境校验不通过
+
uni-id内会校验客户端ua,如果是在本地调试可以在云函数内修改
`context.CLIENTUA`
为生成token的设备ua,切记上线删除此逻辑
+
uni-id内会校验客户端ua,如果是在本地调试可以在云函数内修改
`context.CLIENTUA`
为生成token的设备ua,切记上线删除此逻辑
。如果不需要设备和token绑定,可以在config内配置
`bindTokenToDevice: false`
来关闭绑定
-
username、email、mobile三个字段
+
三个字段均可能为空,但是建议限制一下插入数据库三个字段的格式,比如username不应是邮箱格式或手机号格式,因为登录时可以选择使用username或mobile或email+密码的方式
...
...
docs/uniCloud/unipay.md
浏览文件 @
30ae5d51
...
...
@@ -8,13 +8,15 @@
`unipay`
是开源 sdk,可放心使用。本插件还包含示例工程,配置自己在微信和支付宝申请的相关配置后即可运行。
为了更好的体验支付流程可以在插件市场导入
`unipay`
的示例项目快速体验,
[
插件市场 unipay
](
https://ext.dcloud.net.cn/plugin?id=1835
)
为了更好的体验支付流程可以在插件市场导入
`unipay`
的示例项目快速体验,
[
插件市场 unipay
](
https://ext.dcloud.net.cn/plugin?id=1835
)
。
插件市场还有基于uniPay再次封装的模板,前端支付、管理端订单管理均已写好,拿去就用,见:
[
BaseCloud - 统一下单支付业务模块
](
https://ext.dcloud.net.cn/plugin?id=2668
)
**须知**
-
unipay 对入参和返回值均做了驼峰转化,开发者在对照微信支付或者支付宝支付对应的文档时需要注意。
-
特殊参数
`appId`
、
`mchId`
需注意大小写
-
所有金额被统一为以分为单位
-
所有金额被统一为以分为单位
(避免浮点误差)
-
为避免无关参数干扰此文档仅列举必填参数,其余参数请参照
[
微信支付-小程序
](
https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=9_1
)
、
[
微信支付-App
](
https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_1
)
、
[
支付宝支付-小程序
](
https://opendocs.alipay.com/apis/api_1/alipay.trade.create
)
、
[
支付宝支付-App
](
https://opendocs.alipay.com/apis/api_1/alipay.trade.app.pay
)
-
微信支付沙箱环境不支持小程序支付,另外此沙箱环境只可以跑微信提供的测试用例不可以随意测试
-
无论是微信还是支付宝,沙箱环境都不确保稳定,如果使用沙箱的过程中遇到疑难问题建议切换成正式环境测试
...
...
@@ -73,8 +75,8 @@ const unipayIns = unipay.initWeixin({
| 参数名 | 类型 | 必填| 默认值 | 说明 |
| :-------------: | :-----: | :--:| :--------------------------------------------------:| :------------------------------------:|
|
appId
| String | 是 | - | 当前应用在对应支付平台的 appId |
| mchId
| String | 是 | - | 商户号
|
|
appId
| String | 是 | - | 当前应用在对应支付平台的 appId |
| mchId
| String | 是| - | 商户号
|
| privateKey | String | 是 | - | 应用私钥字符串 |
| alipayPublicKey | String | 否 | - | 支付宝公钥,验签使用 |
| keyType | String | 否 | PKCS8 | 应用私钥字符串类型 |
...
...
docs/use-html5plus.md
浏览文件 @
30ae5d51
`uni-app`
App 端内置
[
HTML5+
](
https://www.html5plus.org/doc/
)
引擎,让 js 可以直接调用丰富的原生能力。
-
条件编译调用 HTML5+
####
条件编译调用 HTML5+
小程序及 H5 等平台是没有 HTML5+ 扩展规范的,因此在
`uni-app`
调用 HTML5+ 的扩展规范时,需要注意使用条件编译。否则运行到h5、小程序等平台会出现
`plus is not defined`
错误。
...
...
@@ -11,12 +11,12 @@ console.log('应用的 appid 为:' + appid);
// #endif
```
-
`uni-app`
不需要
`plus ready`
####
`uni-app`不需要 `plus ready`
在html中使用plus的api,需要等待plus ready。
而
`uni-app`
不需要等,可以直接使用。而且如果你调用plus ready,反而不会触发。
-
`uni-app`
中的事件监听
####
`uni-app` 中的事件监听
在普通的 H5+ 项目中,需要使用
`document.addEventListener`
监听原生扩展的事件。
...
...
docs/use-weex.md
浏览文件 @
30ae5d51
...
...
@@ -413,7 +413,8 @@ BindingX类似一种强化版的css,运行性能高,但没有js那样足够
},
function
(
res
)
{
if
(
res
.
state
===
'
exit
'
)
{
Binding
.
unbind
({
token
:
main_binding
token
:
main_binding
.
token
,
eventType
:
'
timing
'
})
}
});
...
...
@@ -436,7 +437,8 @@ BindingX类似一种强化版的css,运行性能高,但没有js那样足够
},
function
(
res
)
{
if
(
res
.
state
===
'
exit
'
)
{
Binding
.
unbind
({
token
:
btn_binding
token
:
btn_binding
.
token
,
eventType
:
'
timing
'
})
}
})
...
...
@@ -462,7 +464,8 @@ BindingX类似一种强化版的css,运行性能高,但没有js那样足够
},
function
(
res
)
{
if
(
res
.
state
===
'
exit
'
)
{
Binding
.
unbind
({
token
:
main_binding
token
:
main_binding
.
token
,
eventType
:
'
timing
'
})
}
});
...
...
@@ -485,7 +488,8 @@ BindingX类似一种强化版的css,运行性能高,但没有js那样足够
},
function
(
res
)
{
if
(
res
.
state
===
'
exit
'
)
{
Binding
.
unbind
({
token
:
btn_binding
token
:
btn_binding
.
token
,
eventType
:
'
timing
'
})
}
})
...
...
lerna.json
浏览文件 @
30ae5d51
...
...
@@ -12,5 +12,5 @@
"message"
:
"chore(release): publish %s"
}
},
"version"
:
"2.0.0-28
720200819002
"
"version"
:
"2.0.0-28
920200907001
"
}
packages/uni-app-plus-nvue/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-app-plus-nvue"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app app-plus-nvue"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -13,5 +13,5 @@
},
"author"
:
"fxy060608"
,
"license"
:
"Apache-2.0"
,
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-app-plus/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -1429,7 +1429,10 @@ function getEventChannel (id) {
function
createApp
(
vm
)
{
Vue
.
prototype
.
getOpenerEventChannel
=
function
()
{
return
this
.
__eventChannel__
||
new
EventChannel
()
if
(
!
this
.
__eventChannel__
)
{
this
.
__eventChannel__
=
new
EventChannel
();
}
return
this
.
__eventChannel__
};
const
callHook
=
Vue
.
prototype
.
__call_hook
;
Vue
.
prototype
.
__call_hook
=
function
(
hook
,
args
)
{
...
...
packages/uni-app-plus/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-app-plus"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app app-plus"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -17,5 +17,5 @@
"name"
:
"app-plus"
,
"title"
:
"APP-PLUS"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-automator/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-automator"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app automator"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -29,5 +29,6 @@
"jimp"
:
"^0.10.1"
,
"node-simctl"
:
"^6.1.0"
,
"puppeteer"
:
"^3.0.1"
}
},
"gitHead"
:
"e51484a49748f7bff86bb833763e5dff1522d380"
}
packages/uni-cli-shared/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-cli-shared"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-cli-shared"
,
"main"
:
"lib/index.js"
,
"repository"
:
{
...
...
@@ -23,5 +23,5 @@
"postcss-urlrewrite"
:
"^0.2.2"
,
"strip-json-comments"
:
"^2.0.1"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-h5-ui/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-h5-ui"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app h5 ui"
,
"main"
:
"dist/index.umd.min.js"
,
"repository"
:
{
...
...
@@ -13,5 +13,5 @@
},
"author"
:
"fxy060608"
,
"license"
:
"Apache-2.0"
,
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-h5/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-h5"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app h5"
,
"main"
:
"dist/index.umd.min.js"
,
"repository"
:
{
...
...
@@ -23,5 +23,5 @@
"title"
:
"H5"
,
"main"
:
"lib/h5/uni.config.js"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-migration/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-migration"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app migration"
,
"main"
:
"lib/index.js"
,
"repository"
:
{
...
...
@@ -20,7 +20,7 @@
},
"author"
:
"fxy060608"
,
"license"
:
"Apache-2.0"
,
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
,
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
,
"dependencies"
:
{
"commander"
:
"^4.0.1"
,
"fs-extra"
:
"^8.1.0"
,
...
...
packages/uni-mp-alipay/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -430,11 +430,13 @@ const eventChannelStack = [];
let
id
=
0
;
function
initEventChannel
(
events
)
{
function
initEventChannel
(
events
,
cache
=
true
)
{
id
++
;
const
eventChannel
=
new
EventChannel
(
id
,
events
);
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
if
(
cache
)
{
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
}
return
eventChannel
}
...
...
@@ -2186,7 +2188,10 @@ function parseApp (vm) {
function
createApp
(
vm
)
{
Vue
.
prototype
.
getOpenerEventChannel
=
function
()
{
return
this
.
__eventChannel__
||
new
EventChannel
()
if
(
!
this
.
__eventChannel__
)
{
this
.
__eventChannel__
=
new
EventChannel
();
}
return
this
.
__eventChannel__
};
const
callHook
=
Vue
.
prototype
.
__call_hook
;
Vue
.
prototype
.
__call_hook
=
function
(
hook
,
args
)
{
...
...
packages/uni-mp-alipay/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-mp-alipay"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app mp-alipay"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -17,5 +17,5 @@
"name"
:
"mp-alipay"
,
"title"
:
"支付宝小程序"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-mp-baidu/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -430,11 +430,13 @@ const eventChannelStack = [];
let
id
=
0
;
function
initEventChannel
(
events
)
{
function
initEventChannel
(
events
,
cache
=
true
)
{
id
++
;
const
eventChannel
=
new
EventChannel
(
id
,
events
);
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
if
(
cache
)
{
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
}
return
eventChannel
}
...
...
@@ -1626,7 +1628,10 @@ function parseApp (vm) {
function
createApp
(
vm
)
{
Vue
.
prototype
.
getOpenerEventChannel
=
function
()
{
return
this
.
__eventChannel__
||
new
EventChannel
()
if
(
!
this
.
__eventChannel__
)
{
this
.
__eventChannel__
=
new
EventChannel
();
}
return
this
.
__eventChannel__
};
const
callHook
=
Vue
.
prototype
.
__call_hook
;
Vue
.
prototype
.
__call_hook
=
function
(
hook
,
args
)
{
...
...
packages/uni-mp-baidu/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-mp-baidu"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app mp-baidu"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -17,5 +17,5 @@
"name"
:
"mp-baidu"
,
"title"
:
"百度小程序"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-mp-kuaishou/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -356,6 +356,143 @@ var baseApi = /*#__PURE__*/Object.freeze({
interceptors
:
interceptors
});
class
EventChannel
{
constructor
(
id
,
events
)
{
this
.
id
=
id
;
this
.
listener
=
{};
this
.
emitCache
=
{};
if
(
events
)
{
Object
.
keys
(
events
).
forEach
(
name
=>
{
this
.
on
(
name
,
events
[
name
]);
});
}
}
emit
(
eventName
,
...
args
)
{
const
fns
=
this
.
listener
[
eventName
];
if
(
!
fns
)
{
return
(
this
.
emitCache
[
eventName
]
||
(
this
.
emitCache
[
eventName
]
=
[])).
push
(
args
)
}
fns
.
forEach
(
opt
=>
{
opt
.
fn
.
apply
(
opt
.
fn
,
args
);
});
this
.
listener
[
eventName
]
=
fns
.
filter
(
opt
=>
opt
.
type
!==
'
once
'
);
}
on
(
eventName
,
fn
)
{
this
.
_addListener
(
eventName
,
'
on
'
,
fn
);
this
.
_clearCache
(
eventName
);
}
once
(
eventName
,
fn
)
{
this
.
_addListener
(
eventName
,
'
once
'
,
fn
);
this
.
_clearCache
(
eventName
);
}
off
(
eventName
,
fn
)
{
const
fns
=
this
.
listener
[
eventName
];
if
(
!
fns
)
{
return
}
if
(
fn
)
{
for
(
let
i
=
0
;
i
<
fns
.
length
;)
{
if
(
fns
[
i
].
fn
===
fn
)
{
fns
.
splice
(
i
,
1
);
i
--
;
}
i
++
;
}
}
else
{
delete
this
.
listener
[
eventName
];
}
}
_clearCache
(
eventName
)
{
const
cacheArgs
=
this
.
emitCache
[
eventName
];
if
(
cacheArgs
)
{
for
(;
cacheArgs
.
length
>
0
;)
{
this
.
emit
.
apply
(
this
,
[
eventName
].
concat
(
cacheArgs
.
shift
()));
}
}
}
_addListener
(
eventName
,
type
,
fn
)
{
(
this
.
listener
[
eventName
]
||
(
this
.
listener
[
eventName
]
=
[])).
push
({
fn
,
type
});
}
}
const
eventChannels
=
{};
const
eventChannelStack
=
[];
let
id
=
0
;
function
initEventChannel
(
events
,
cache
=
true
)
{
id
++
;
const
eventChannel
=
new
EventChannel
(
id
,
events
);
if
(
cache
)
{
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
}
return
eventChannel
}
function
getEventChannel
(
id
)
{
if
(
id
)
{
const
eventChannel
=
eventChannels
[
id
];
delete
eventChannels
[
id
];
return
eventChannel
}
return
eventChannelStack
.
shift
()
}
var
navigateTo
=
{
args
(
fromArgs
,
toArgs
)
{
const
id
=
initEventChannel
(
fromArgs
.
events
).
id
;
if
(
fromArgs
.
url
)
{
fromArgs
.
url
=
fromArgs
.
url
+
(
fromArgs
.
url
.
indexOf
(
'
?
'
)
===
-
1
?
'
?
'
:
'
&
'
)
+
'
__id__=
'
+
id
;
}
},
returnValue
(
fromRes
,
toRes
)
{
fromRes
.
eventChannel
=
getEventChannel
();
}
};
function
findExistsPageIndex
(
url
)
{
const
pages
=
getCurrentPages
();
let
len
=
pages
.
length
;
while
(
len
--
)
{
const
page
=
pages
[
len
];
if
(
page
.
$page
&&
page
.
$page
.
fullPath
===
url
)
{
return
len
}
}
return
-
1
}
var
redirectTo
=
{
name
(
fromArgs
)
{
if
(
fromArgs
.
exists
===
'
back
'
&&
fromArgs
.
delta
)
{
return
'
navigateBack
'
}
return
'
redirectTo
'
},
args
(
fromArgs
)
{
if
(
fromArgs
.
exists
===
'
back
'
&&
fromArgs
.
url
)
{
const
existsPageIndex
=
findExistsPageIndex
(
fromArgs
.
url
);
if
(
existsPageIndex
!==
-
1
)
{
const
delta
=
getCurrentPages
().
length
-
1
-
existsPageIndex
;
if
(
delta
>
0
)
{
fromArgs
.
delta
=
delta
;
}
}
}
}
};
var
previewImage
=
{
args
(
fromArgs
)
{
let
currentIndex
=
parseInt
(
fromArgs
.
current
);
...
...
@@ -390,7 +527,9 @@ var previewImage = {
}
};
const
protocols
=
{
const
protocols
=
{
navigateTo
,
redirectTo
,
previewImage
};
const
todos
=
[
...
...
@@ -464,12 +603,17 @@ function wrapper (methodName, method) {
}
arg1
=
processArgs
(
methodName
,
arg1
,
options
.
args
,
options
.
returnValue
);
const
args
=
[
arg1
];
if
(
typeof
arg2
!==
'
undefined
'
)
{
args
.
push
(
arg2
);
const
args
=
[
arg1
];
if
(
typeof
arg2
!==
'
undefined
'
)
{
args
.
push
(
arg2
);
}
const
returnValue
=
ks
[
options
.
name
||
methodName
].
apply
(
ks
,
args
);
if
(
isFn
(
options
.
name
))
{
methodName
=
options
.
name
(
arg1
);
}
else
if
(
isStr
(
options
.
name
))
{
methodName
=
options
.
name
;
}
const
returnValue
=
ks
[
methodName
].
apply
(
ks
,
args
);
if
(
isSyncApi
(
methodName
))
{
// 同步 api
return
processReturnValue
(
methodName
,
returnValue
,
options
.
returnValue
,
isContextApi
(
methodName
))
}
...
...
@@ -1137,10 +1281,10 @@ function handleEvent (event) {
eventArray
[
2
],
isCustom
,
methodName
)
||
[]
;
);
// 参数尾部增加原始事件对象用于复杂表达式内获取额外数据
// eslint-disable-next-line no-sparse-arrays
ret
.
push
(
handler
.
apply
(
handlerCtx
,
params
.
concat
([,
,
,
,
,
,
,
,
,
,
event
])));
ret
.
push
(
handler
.
apply
(
handlerCtx
,
(
Array
.
isArray
(
params
)
?
params
:
[])
.
concat
([,
,
,
,
,
,
,
,
,
,
event
])));
}
});
}
...
...
@@ -1316,6 +1460,20 @@ function parseApp (vm) {
}
function
createApp
(
vm
)
{
Vue
.
prototype
.
getOpenerEventChannel
=
function
()
{
if
(
!
this
.
__eventChannel__
)
{
this
.
__eventChannel__
=
new
EventChannel
();
}
return
this
.
__eventChannel__
};
const
callHook
=
Vue
.
prototype
.
__call_hook
;
Vue
.
prototype
.
__call_hook
=
function
(
hook
,
args
)
{
if
(
hook
===
'
onLoad
'
&&
args
&&
args
.
__id__
)
{
this
.
__eventChannel__
=
getEventChannel
(
args
.
__id__
);
delete
args
.
__id__
;
}
return
callHook
.
call
(
this
,
hook
,
args
)
};
App
(
parseApp
(
vm
));
return
vm
}
...
...
packages/uni-mp-kuaishou/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-mp-kuaishou"
,
"version"
:
"2.0.0-
alpha-28920200821002
"
,
"version"
:
"2.0.0-
28920200907001
"
,
"description"
:
"uni-app mp-kuaishou"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
packages/uni-mp-qq/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -430,11 +430,13 @@ const eventChannelStack = [];
let
id
=
0
;
function
initEventChannel
(
events
)
{
function
initEventChannel
(
events
,
cache
=
true
)
{
id
++
;
const
eventChannel
=
new
EventChannel
(
id
,
events
);
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
if
(
cache
)
{
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
}
return
eventChannel
}
...
...
@@ -1540,7 +1542,10 @@ function parseApp$1 (vm) {
function
createApp
(
vm
)
{
Vue
.
prototype
.
getOpenerEventChannel
=
function
()
{
return
this
.
__eventChannel__
||
new
EventChannel
()
if
(
!
this
.
__eventChannel__
)
{
this
.
__eventChannel__
=
new
EventChannel
();
}
return
this
.
__eventChannel__
};
const
callHook
=
Vue
.
prototype
.
__call_hook
;
Vue
.
prototype
.
__call_hook
=
function
(
hook
,
args
)
{
...
...
packages/uni-mp-qq/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-mp-qq"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app mp-qq"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -17,5 +17,5 @@
"name"
:
"mp-qq"
,
"title"
:
"QQ小程序"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-mp-toutiao/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -430,11 +430,13 @@ const eventChannelStack = [];
let
id
=
0
;
function
initEventChannel
(
events
)
{
function
initEventChannel
(
events
,
cache
=
true
)
{
id
++
;
const
eventChannel
=
new
EventChannel
(
id
,
events
);
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
if
(
cache
)
{
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
}
return
eventChannel
}
...
...
@@ -1712,7 +1714,10 @@ function parseApp (vm) {
function
createApp
(
vm
)
{
Vue
.
prototype
.
getOpenerEventChannel
=
function
()
{
return
this
.
__eventChannel__
||
new
EventChannel
()
if
(
!
this
.
__eventChannel__
)
{
this
.
__eventChannel__
=
new
EventChannel
();
}
return
this
.
__eventChannel__
};
const
callHook
=
Vue
.
prototype
.
__call_hook
;
Vue
.
prototype
.
__call_hook
=
function
(
hook
,
args
)
{
...
...
packages/uni-mp-toutiao/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-mp-toutiao"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app mp-toutiao"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -17,5 +17,5 @@
"name"
:
"mp-toutiao"
,
"title"
:
"字节跳动小程序"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-mp-vue/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-mp-vue"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"@dcloudio/uni-mp-vue"
,
"main"
:
"dist/vue.runtime.esm.js"
,
"module"
:
"dist/vue.runtime.esm.js"
,
...
...
@@ -22,5 +22,6 @@
"license"
:
"Apache-2.0"
,
"bugs"
:
{
"url"
:
"https://github.com/dcloudio/uni-app/issues"
}
},
"gitHead"
:
"e51484a49748f7bff86bb833763e5dff1522d380"
}
packages/uni-mp-weixin/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -430,11 +430,13 @@ const eventChannelStack = [];
let
id
=
0
;
function
initEventChannel
(
events
)
{
function
initEventChannel
(
events
,
cache
=
true
)
{
id
++
;
const
eventChannel
=
new
EventChannel
(
id
,
events
);
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
if
(
cache
)
{
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
}
return
eventChannel
}
...
...
@@ -1493,7 +1495,10 @@ function parseApp (vm) {
function
createApp
(
vm
)
{
Vue
.
prototype
.
getOpenerEventChannel
=
function
()
{
return
this
.
__eventChannel__
||
new
EventChannel
()
if
(
!
this
.
__eventChannel__
)
{
this
.
__eventChannel__
=
new
EventChannel
();
}
return
this
.
__eventChannel__
};
const
callHook
=
Vue
.
prototype
.
__call_hook
;
Vue
.
prototype
.
__call_hook
=
function
(
hook
,
args
)
{
...
...
packages/uni-mp-weixin/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-mp-weixin"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app mp-weixin"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -17,5 +17,5 @@
"name"
:
"mp-weixin"
,
"title"
:
"微信小程序"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-quickapp-native/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-quickapp-native"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app quickapp-native"
,
"main"
:
"dist/vue.prod.js"
,
"repository"
:
{
...
...
@@ -19,7 +19,7 @@
},
"author"
:
"fxy060608"
,
"license"
:
"Apache-2.0"
,
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
,
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
,
"uni-app"
:
{
"name"
:
"quickapp-native"
,
"title"
:
"快应用(Native)版"
...
...
packages/uni-quickapp-webview/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -430,11 +430,13 @@ const eventChannelStack = [];
let
id
=
0
;
function
initEventChannel
(
events
)
{
function
initEventChannel
(
events
,
cache
=
true
)
{
id
++
;
const
eventChannel
=
new
EventChannel
(
id
,
events
);
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
if
(
cache
)
{
eventChannels
[
id
]
=
eventChannel
;
eventChannelStack
.
push
(
eventChannel
);
}
return
eventChannel
}
...
...
@@ -1543,7 +1545,10 @@ function parseApp (vm) {
function
createApp
(
vm
)
{
Vue
.
prototype
.
getOpenerEventChannel
=
function
()
{
return
this
.
__eventChannel__
||
new
EventChannel
()
if
(
!
this
.
__eventChannel__
)
{
this
.
__eventChannel__
=
new
EventChannel
();
}
return
this
.
__eventChannel__
};
const
callHook
=
Vue
.
prototype
.
__call_hook
;
Vue
.
prototype
.
__call_hook
=
function
(
hook
,
args
)
{
...
...
packages/uni-quickapp-webview/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-quickapp-webview"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app quickapp-webview"
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -17,5 +17,5 @@
"name"
:
"quickapp-webview"
,
"title"
:
"快应用(Webview)版"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-stat/dist/index.js
浏览文件 @
30ae5d51
...
...
@@ -78,7 +78,8 @@ const getPlatformName = () => {
'
mp-alipay
'
:
'
ali
'
,
'
mp-baidu
'
:
'
bd
'
,
'
mp-toutiao
'
:
'
tt
'
,
'
mp-qq
'
:
'
qq
'
'
mp-qq
'
:
'
qq
'
,
'
mp-kuaishou
'
:
'
ks
'
};
return
platformList
[
process
.
env
.
VUE_APP_PLATFORM
];
};
...
...
@@ -380,12 +381,9 @@ const requestData = (done) => {
if
(
report_status_code
===
''
)
{
report_status_code
=
1
;
}
if
(
report_status_code
===
1
)
{
typeof
done
===
'
function
'
&&
done
({
enable
:
res
.
enable
});
}
// console.error('统计请求错误');
typeof
done
===
'
function
'
&&
done
({
enable
:
report_status_code
});
}
});
};
...
...
packages/uni-stat/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-stat"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
""
,
"main"
:
"dist/index.js"
,
"repository"
:
{
...
...
@@ -34,5 +34,5 @@
"rollup-plugin-replace"
:
"^2.2.0"
,
"rollup-plugin-uglify"
:
"^6.0.2"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/uni-template-compiler/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/uni-template-compiler"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-template-compiler"
,
"main"
:
"lib/index.js"
,
"repository"
:
{
...
...
@@ -22,5 +22,5 @@
"@babel/types"
:
"^7.3.3"
,
"vue-template-compiler"
:
"^2.6.10"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/vue-cli-plugin-hbuilderx/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/vue-cli-plugin-hbuilderx"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"HBuilderX plugin for vue-cli 3"
,
"main"
:
"index.js"
,
"repository"
:
{
...
...
@@ -18,5 +18,5 @@
"css"
:
"~2.2.1"
,
"escodegen"
:
"^1.8.1"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/vue-cli-plugin-uni-optimize/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/vue-cli-plugin-uni-optimize"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app optimize plugin for vue-cli 3"
,
"main"
:
"index.js"
,
"repository"
:
{
...
...
@@ -13,5 +13,5 @@
},
"author"
:
"fxy060608"
,
"license"
:
"Apache-2.0"
,
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/vue-cli-plugin-uni/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/vue-cli-plugin-uni"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app plugin for vue-cli 3"
,
"main"
:
"index.js"
,
"repository"
:
{
...
...
@@ -17,7 +17,7 @@
"author"
:
"fxy060608"
,
"license"
:
"Apache-2.0"
,
"dependencies"
:
{
"@dcloudio/uni-stat"
:
"^2.0.0-28
720200819002
"
,
"@dcloudio/uni-stat"
:
"^2.0.0-28
920200907001
"
,
"buffer-json"
:
"^2.0.0"
,
"copy-webpack-plugin"
:
"^5.1.1"
,
"cross-env"
:
"^5.2.0"
,
...
...
@@ -37,5 +37,5 @@
"wrap-loader"
:
"^0.2.0"
,
"xregexp"
:
"4.0.0"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/webpack-uni-mp-loader/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/webpack-uni-mp-loader"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"webpack-uni-mp-loader"
,
"main"
:
"index.js"
,
"repository"
:
{
...
...
@@ -16,5 +16,5 @@
},
"author"
:
"fxy060608"
,
"license"
:
"Apache-2.0"
,
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
packages/webpack-uni-pages-loader/package.json
浏览文件 @
30ae5d51
{
"name"
:
"@dcloudio/webpack-uni-pages-loader"
,
"version"
:
"2.0.0-28
720200819002
"
,
"version"
:
"2.0.0-28
920200907001
"
,
"description"
:
"uni-app pages.json loader"
,
"main"
:
"lib/index.js"
,
"repository"
:
{
...
...
@@ -21,7 +21,7 @@
"strip-json-comments"
:
"^2.0.1"
},
"uni-app"
:
{
"compilerVersion"
:
"2.8.
7
"
"compilerVersion"
:
"2.8.
11
"
},
"gitHead"
:
"e
62f0398362f2f9de0bf5726046d7951c88d6b1d
"
"gitHead"
:
"e
51484a49748f7bff86bb833763e5dff1522d380
"
}
src/platforms/mp-baidu/runtime/wrapper/util.js
浏览文件 @
30ae5d51
export
const
mocks
=
[
'
nodeId
'
,
'
componentName
'
,
'
_componentId
'
,
'
uniquePrefix
'
]
export
function
isPage
()
{
return
!
this
.
ownerId
// 百度小程序组件的id,某些情况下可能是number类型的0,不能直接return !this.ownerId 判断当前组件是否是Page
// 否则会导致mounted不执行
return
typeof
this
.
ownerId
===
'
undefined
'
}
export
function
initRelation
(
detail
)
{
this
.
dispatch
(
'
__l
'
,
detail
)
}
}
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录