Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
Hello UTS
提交
db5c2ca1
H
Hello UTS
项目概览
DCloud
/
Hello UTS
通知
1669
Star
30
Fork
9
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
2
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
H
Hello UTS
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
2
Issue
2
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
db5c2ca1
编写于
8月 25, 2022
作者:
杜庆泉
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
doc modify
上级
1e56bce7
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
34 addition
and
20 deletion
+34
-20
uts-plugin.md
uts-plugin.md
+34
-20
未找到文件。
readme
.md
→
uts-plugin
.md
浏览文件 @
db5c2ca1
...
...
@@ -6,7 +6,7 @@
UTS原生插件 是用UTS作为插件开发语言的一种新型插件形式。


### 1.2 uts原生插件与uni原生插件的区别
...
...
@@ -22,7 +22,7 @@ UTS原生插件 是用UTS作为插件开发语言的一种新型插件形式。
2 进一步降低平台差异,一种语言开发两个平台插件
2
编译时生成原生代码,提高代码执行效率
3
编译时生成原生代码,提高代码执行效率
...
...
@@ -30,29 +30,29 @@ UTS原生插件 是用UTS作为插件开发语言的一种新型插件形式。
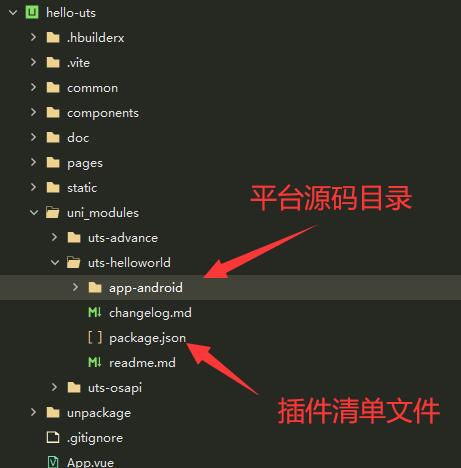
### 2.1 UTS插件目录结构
首先确保项目根目录存在uni_modules文件夹

首先确保项目根目录存在uni_modules文件夹
[
关于uni_modules的详细说明
](
https://uniapp.dcloud.net.cn/plugin/uni_modules.html#%E4%BB%80%E4%B9%88%E6%98%AF-uni-modules
)
如果不存在,需要手动创建一个。
[
关于uni_modules的详细说明
](
https://uniapp.dcloud.net.cn/plugin/uni_modules.html#%E4%BB%80%E4%B9%88%E6%98%AF-uni-modules
)

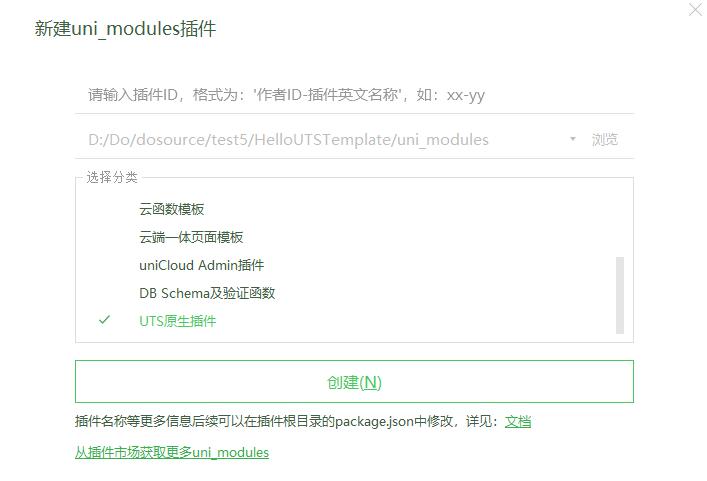
### 2.2 新建步骤拆解
选中
**uni_modules**
目录 -- 右键 -- 新建插件
选中
`uni_modules`
目录 -- 右键 -- 新建插件


选择
**UTS原生插件**


UTS插件目录结构


### 2.3 清单文件package.json
...
...
@@ -96,13 +96,16 @@ package.json为插件的清单文件,这里集成了整个UTS插件的配置
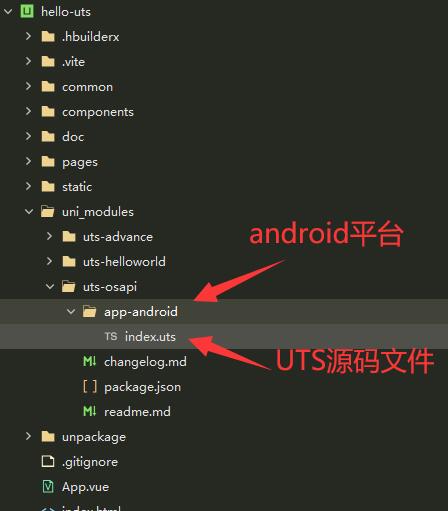
以android平台获取电量为例,介绍UTS原生插件开发步骤
第一步 在android平台目录下,编辑index.uts,键入以下内容


在android平台目录下,编辑index.uts,键入以下内容
index.uts
```
// index.uts
// 引用android api
import Context from "android.content.Context";
import BatteryManager from "android.os.BatteryManager";
...
...
@@ -126,26 +129,24 @@ export function getBatteryCapacity(): string {
```
保存时,触发自动编译。
关于android开发UTS插件的更多细节说明,参考文档[todo]
至此,我们已经完成一个android平台上获取电量的原生能力封装。
至此,我们已经完成一个android平台上获取电量的原生能力封装。
在引用了此插件的项目中,
我们可以像使用普通js函数一样,使用getBatteryCapacity函数来获取设备电量
我们可以像使用普通js函数一样,使用getBatteryCapacity函数来获取设备电量
## 4 使用插件
### 4.1 引用UTS插件
uts插件的引入 遵循ES6的import语法
下面介绍两种常见的引入方式
1 显性
的
引用
1 显性引用
```
//引用
...
...
@@ -166,12 +167,25 @@ UTSHello.getBatteryCapacity()
```
### 4.2 使用UTS插件
与普通的js函数无使用差异.
更多的使用示例,可以参考HelloUTS中入门章节
```
var capacity = getBatteryCapacity()
uni.showToast({
title:"当前电量:"+capacity,
icon:'none'
});
```
## 5 测试
### 5.1 真机运行
UTS原生插件与
运行
调试没有差异,可以直接运行测试。
UTS原生插件与
原来的插件
调试没有差异,可以直接运行测试。
需要注意的是,如果是涉及自定义信息,需要选择自定义基座运行
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录