remove doc
Showing
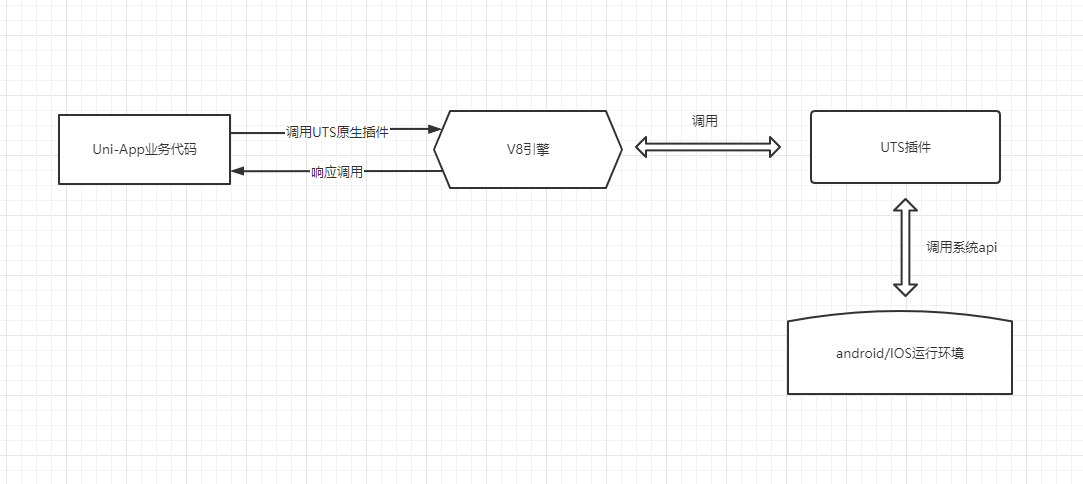
doc/UTS结构示意图1.png
已删除
100644 → 0
20.4 KB
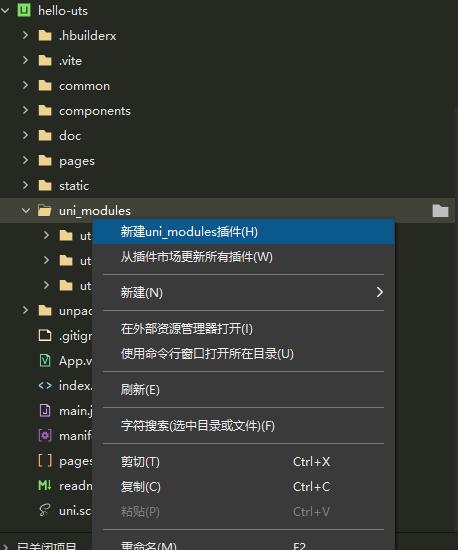
doc/new_uts_plugin.jpg
已删除
100644 → 0
25.2 KB
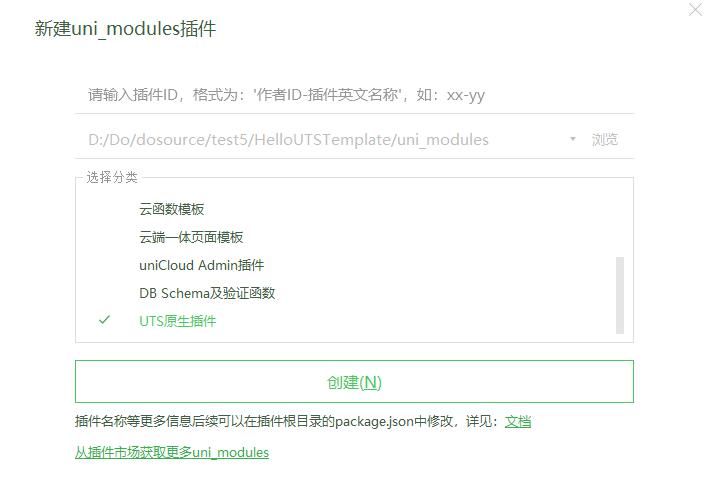
doc/new_uts_plugin2.jpg
已删除
100644 → 0
24.1 KB
doc/new_uts_plugin3.jpg
已删除
100644 → 0
19.1 KB
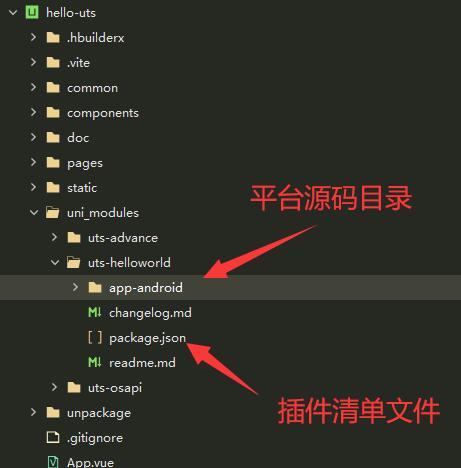
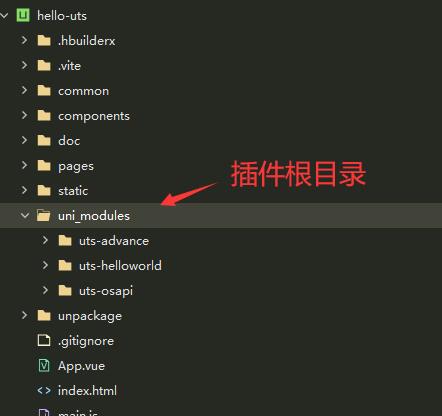
doc/uni_modules.jpg
已删除
100644 → 0
13.6 KB
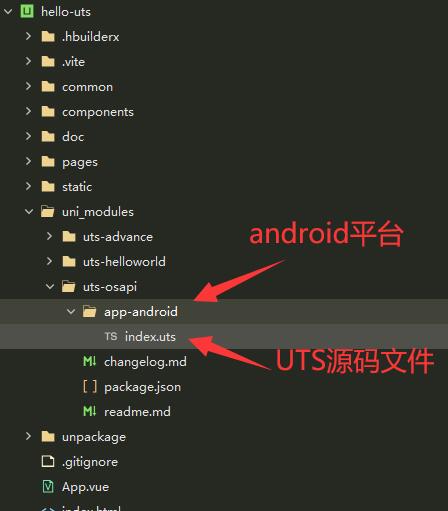
doc/uts_osapi_demo.jpg
已删除
100644 → 0
19.1 KB
uts-plugin.md
已删除
100644 → 0