Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
e996fcb0
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
e996fcb0
编写于
4月 13, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.1.2小节习题、关键字添加
上级
eee23646
变更
6
隐藏空白更改
内联
并排
Showing
6 changed file
with
292 addition
and
6 deletion
+292
-6
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.json
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.json
+1
-1
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/config.json
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/config.json
+10
-3
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.json
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.json
+8
-0
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
+265
-0
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/config.json
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/config.json
+4
-1
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/config.json
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/config.json
+4
-1
未找到文件。
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.json
浏览文件 @
e996fcb0
{
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"ed807a0b4c344642a0de9ccec9dabaff"
...
...
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/config.json
浏览文件 @
e996fcb0
{
"node_id"
:
"vue-092afd7fc74d41e08b0a065cfa739ab9"
,
"keywords"
:
[],
"keywords"
:
[
"父子组件通讯"
],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[
"Vue"
],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.json
0 → 100644
浏览文件 @
e996fcb0
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"c66d8e7eeeb34c16b9f8ce715041b729"
}
\ No newline at end of file
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
0 → 100644
浏览文件 @
e996fcb0
# 父子组件通讯
<div
style=
"color: pink;"
>
几何小常识:
</div>
<br>
**父传子**
<br>
-
在子组件中定义props属性 值为数组类似于data 但data中的数据来自本身 而props中的数据来自父组件
-
子组件使用模板中使用props中的属性和data中的用法相同
-
父组件通过props传值给子组件

输出结果为:

说明:
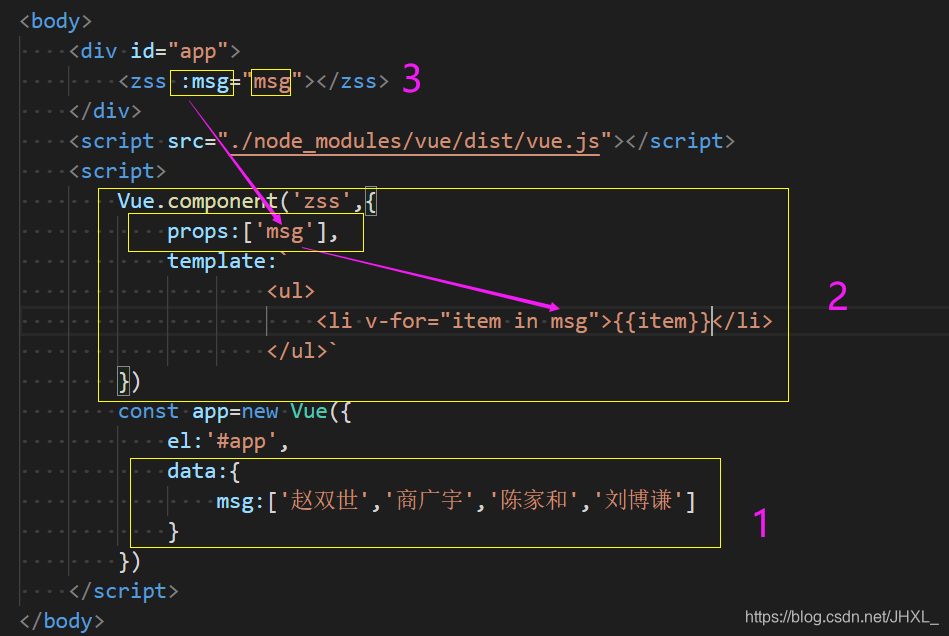
1.
创建Vue实例 data中的数据msg为一个数组
2.
创建组件 在整个项目中 2组件相对就是1的子组件
3.
通过3方式前者msg为props值中的数据 后者msg为newVue中data中的数据
4.
最后正是props中的属性也有data中的使用方法 将数据进行遍历在页面中
注意:props负责获取父组件的传递过来的,props中的值是只读的,不允许修改
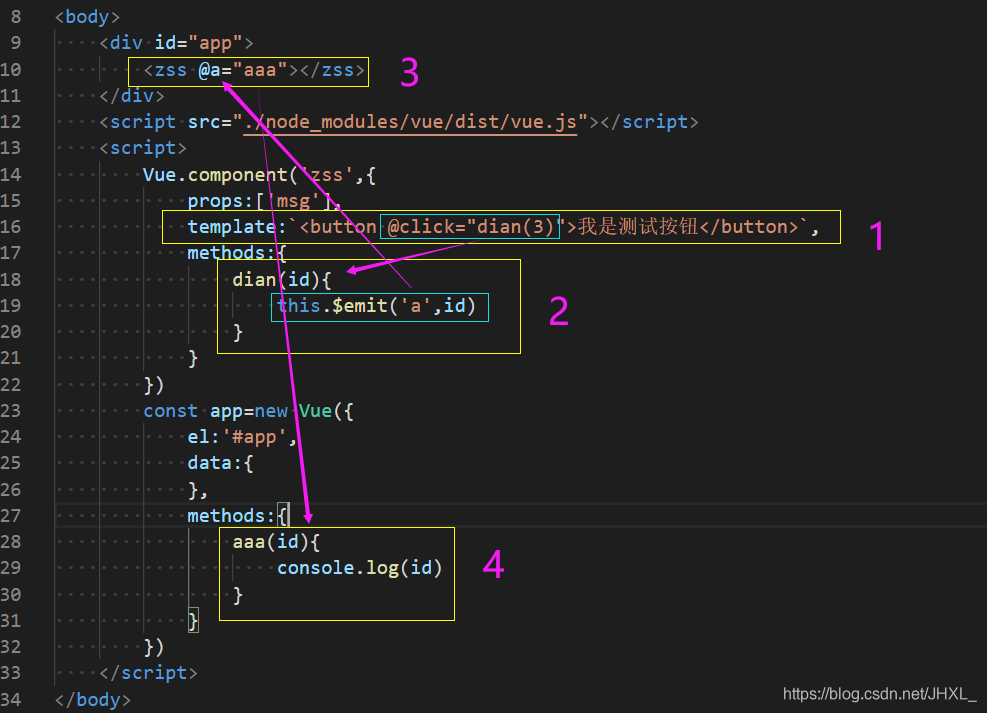
**子传父**
<br>
-
父组件使用子组件时 在其中定义一个自定义事件 并且绑定父组件中的一个自定义函数 当事件被调用时执行自定义函数
-
子组件通过this$emit执行自定义事件

最终输出结果为3
1.
在子组件中定义一个点击事件 触发时执行子组件中的dian函数 并且将参数传入函数中
2.
在上面的函数中通过this.$emit(‘事件名称’,参数)调用3中的a自定义事件并且将参数传过去
3.
当a事件被触发时 会执行4中的aaa自定义函数 同时获取参数 最终实现子组件向父组件传数据
**实例改造**
<br>
根据父子组件之间的数据传递实现产品列表的组件化开发

**代码如下**
```
<!DOCTYPE html>
<html
lang=
"en"
>
<head>
<meta
charset=
"UTF-8"
>
<meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<title>
Document
</title>
<style>
div
{
width
:
1000px
;
margin
:
100px
auto
;
text-align
:
center
;
}
table
{
width
:
900px
;
margin
:
50px
auto
;
border-collapse
:
collapse
;
}
table
,
th
,
td
{
border
:
1px
solid
rgb
(
218
,
124
,
17
);
}
.color
{
background-color
:
rgb
(
26
,
172
,
152
);
}
</style>
</head>
<body>
<div
id=
"app"
>
<atitle
@
tian=
"tian"
:aatitle=
"aupda"
@
cha=
"cha"
></atitle>
<acontent
:content=
"newcontent"
@
del=
"del"
@
upda=
"upda"
></acontent>
</div>
<script
src=
"./node_modules/vue/dist/vue.js"
></script>
<script>
Vue
.
component
(
'
atitle
'
,
{
props
:
[
'
aatitle
'
],
data
()
{
return
{
keyword
:
''
}
},
template
:
`<div>
型号 <input type="text" v-model=aatitle.name>
价格 <input type="text" v-model=aatitle.may @keyup.enter="tian">
<button @click="tian">录入</button><br>
<input type="text" v-model="keyword">
</div>`
,
methods
:
{
tian
()
{
this
.
$emit
(
'
tian
'
,
this
.
aatitle
.
name
,
this
.
aatitle
.
may
)
this
.
aatitle
.
name
=
''
this
.
aatitle
.
may
=
''
}
},
watch
:
{
keyword
:
{
handler
(
newvalue
)
{
this
.
$emit
(
'
cha
'
,
newvalue
)
},
immediate
:
true
}
}
})
Vue
.
component
(
'
acontent
'
,
{
props
:
[
'
content
'
],
template
:
`<table>
<tr>
<th>编号</th>
<th>机型</th>
<th>价格</th>
<th>时间</th>
<th>操作</th>
</tr>
<tr v-show="this.content.length==0">
<td colspan="5">没有任何发布任何产品</td>
</tr>
<tr v-for="(item,index) in content">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.may}}</td>
<td>{{item.time}}</td>
<td>
<a href="#"" @click.prevent="del(item.id)">删除</a>
<a href="#"" @click.prevent='upda(item.id)'>编辑</a>
</td>
</tr>
</table>`
,
methods
:
{
del
(
id
)
{
this
.
$emit
(
'
del
'
,
id
)
},
upda
(
id
)
{
this
.
$emit
(
'
upda
'
,
id
)
}
}
})
const
app
=
new
Vue
({
el
:
'
#app
'
,
data
:
{
newcontent
:
[],
aupda
:
{},
isup
:
false
,
upid
:
''
,
content
:
[{
id
:
1
,
name
:
'
华为
'
,
may
:
5000
,
time
:
Date
.
now
()
},
{
id
:
2
,
name
:
'
小米
'
,
may
:
6000
,
time
:
Date
.
now
()
},
{
id
:
3
,
name
:
'
苹果
'
,
may
:
4500
,
time
:
Date
.
now
()
},
{
id
:
4
,
name
:
'
1+
'
,
may
:
3000
,
time
:
Date
.
now
()
},
{
id
:
5
,
name
:
'
oppo
'
,
may
:
2000
,
time
:
Date
.
now
()
},
{
id
:
6
,
name
:
'
1+2
'
,
may
:
8000
,
time
:
Date
.
now
()
},
{
id
:
7
,
name
:
'
1+3
'
,
may
:
12000
,
time
:
Date
.
now
()
}
]
},
methods
:
{
del
(
id
)
{
let
index
=
this
.
content
.
findIndex
(
item
=>
{
return
item
.
id
==
id
})
this
.
content
.
splice
(
index
,
1
)
this
.
newcontent
.
splice
(
index
,
1
)
},
tian
(
name
,
may
)
{
if
(
this
.
isup
)
{
let
a
=
this
.
content
.
find
(
item
=>
{
return
item
.
id
==
this
.
upid
})
a
.
name
=
name
a
.
may
=
may
}
else
{
let
id
=
this
.
content
.
length
-
1
<
0
?
1
:
this
.
content
[
this
.
content
.
length
-
1
].
id
+
1
let
content
=
{
id
:
id
,
name
:
name
,
may
:
may
,
time
:
Date
.
now
()
}
this
.
content
.
push
(
content
)
this
.
newcontent
.
push
(
content
)
}
},
cha
(
value
)
{
this
.
newcontent
=
this
.
content
.
filter
(
item
=>
{
return
item
.
name
.
includes
(
value
)
})
},
upda
(
id
)
{
let
a
=
this
.
content
.
find
(
item
=>
{
return
item
.
id
==
id
})
this
.
aupda
=
{
name
:
a
.
name
,
may
:
a
.
may
}
this
.
isup
=
true
this
.
upid
=
id
}
}
})
</script>
</body>
</html>
```
<br>
<div
style=
"color: pink;"
>
心凉小测试:
</div
>
通过上面的案例,下列说法不正确的是?
<br/><br/>
## 答案
父组件向子组件通讯只能使用 props 一种方法
## 选项
### A
子组件向父组件传参逻辑是通过$emit调用父组件的自定义方法的时候进行传参
### B
props负责获取父组件的传递过来的,props中的值是只读的,不允许修改
### C
props负责获取父组件的传递过来的值也可以通过插值表达式展示在页面中
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/config.json
浏览文件 @
e996fcb0
...
...
@@ -2,7 +2,9 @@
"node_id"
:
"vue-22847c59ec86479299b5f1e071d2215a"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/config.json
浏览文件 @
e996fcb0
...
...
@@ -2,7 +2,9 @@
"node_id"
:
"vue-096f1049c7644db58c08c34f053a624f"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录