Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
e85adf9f
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
e85adf9f
编写于
4月 27, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
整体样式调整
上级
3ab541ff
变更
43
显示空白变更内容
内联
并排
Showing
43 changed file
with
94 addition
and
87 deletion
+94
-87
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
+2
-2
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
+2
-2
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
+2
-2
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
+2
-2
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
+2
-2
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
+2
-2
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
+2
-2
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
+2
-2
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
+2
-2
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
+2
-2
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
+2
-2
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
+4
-3
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/1.vue-router是什么?/exercises.md
data/2.Vue中阶/2.Vue-router/1.vue-router是什么?/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/2.路由安装/exercises.md
data/2.Vue中阶/2.Vue-router/2.路由安装/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
+4
-2
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.md
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.md
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.md
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.md
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.md
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.md
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.md
+3
-2
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
+5
-2
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
+2
-2
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
+2
-2
data/2.Vue中阶/3.VueX状态管理/4.组合式API/exercises.md
data/2.Vue中阶/3.VueX状态管理/4.组合式API/exercises.md
+2
-2
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
+2
-2
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
+2
-2
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
+2
-2
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
+2
-2
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
+2
-2
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
+2
-2
未找到文件。
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
浏览文件 @
e85adf9f
# Vue简介
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br/>

<br/>
...
...
@@ -12,7 +12,7 @@
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
结合上面小常识,下列对Vue描述 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
浏览文件 @
e85adf9f
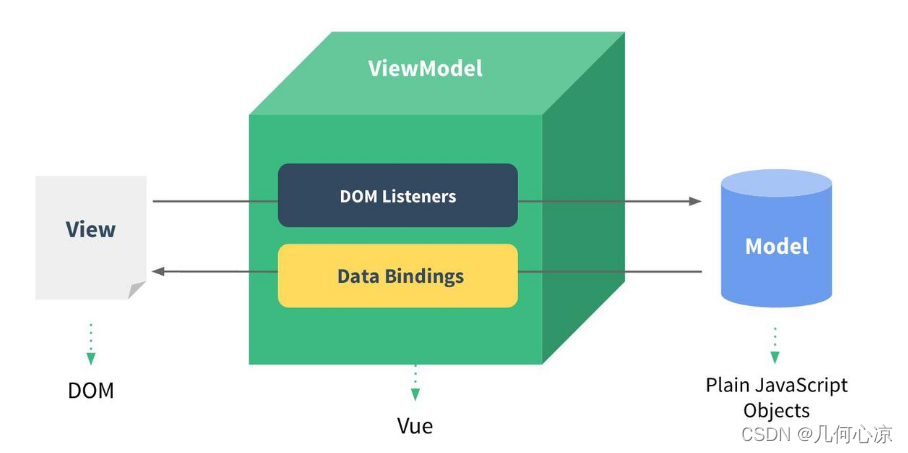
# MVVM响应式
<div
style=
"color: pink;"
>
小常识:
</div>
<div
style=
"color: pink;
font-size:22px;font-weight:700
"
>
小常识:
</div>
<br/>

<br/>
<br/>
...
...
@@ -10,7 +10,7 @@ View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
以下对于MVVM说法正确的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
浏览文件 @
e85adf9f
# MVVM优势
<div
style=
"color: pink;"
>
小常识:
</div>
<div
style=
"color: pink;
font-size:22px;font-weight:700
"
>
小常识:
</div>
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
关于MVVM优点描述以下 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
浏览文件 @
e85adf9f
# Vue和jQuery
<div
style=
"color: pink;"
>
小常识:
</div>
<div
style=
"color: pink;
font-size:22px;font-weight:700
"
>
小常识:
</div>
<br/>

<br/>
<br/>
...
...
@@ -10,7 +10,7 @@ Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
下列对于Vue和JQuery的描述不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
浏览文件 @
e85adf9f
# Node简介
<div
style=
"color: pink;"
>
小常识:
</div>
<div
style=
"color: pink;
font-size:22px;font-weight:700
"
>
小常识:
</div>
1.
Node是什么
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境),如浏览器也是js的运行环境,Node 也是JS的运行环境,但是将JS代码的应用场景扩展到了服务器端
...
...
@@ -122,7 +122,7 @@ node -v
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
下列关于Node的描述 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
浏览文件 @
e85adf9f
# NPM命令
<div
style=
"color: pink;"
>
小常识:
</div>
<div
style=
"color: pink;
font-size:22px;font-weight:700
"
>
小常识:
</div>
<br/>

<br/>
安装node成功后,我们就可以使用npm,我们了解到npm有非常多的命令来供我们开发使用,赶快去尝试一下这些命令吧!!!
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
关于npm常用命令不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
浏览文件 @
e85adf9f
# CNPM安装
<div
style=
"color: pink;"
>
小常识:
</div>
<div
style=
"color: pink;
font-size:22px;font-weight:700
"
>
小常识:
</div>
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
...
...
@@ -20,7 +20,7 @@ $ cnpm install [name]
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
关于cnpm下列说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
浏览文件 @
e85adf9f
# Vue安装
<div
style=
"color: pink;"
>
小常识:
</div>
<div
style=
"color: pink;
font-size:22px;font-weight:700
"
>
小常识:
</div>
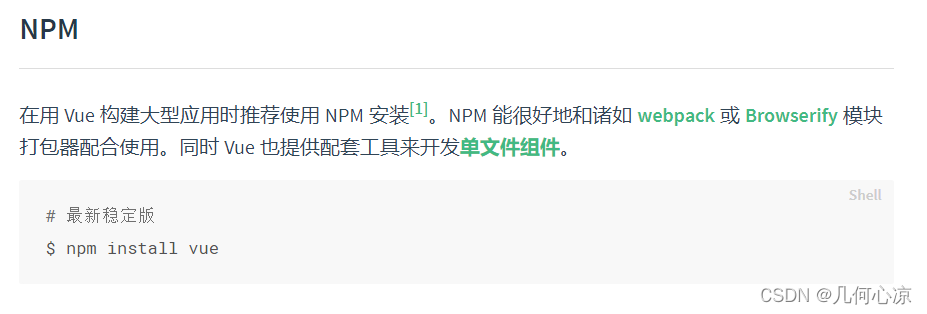
Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
npm
<br/>

<br/>
...
...
@@ -14,7 +14,7 @@
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
关于vue的安装下列说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
浏览文件 @
e85adf9f
# Vue实例
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
快来开始我们的第一个Vue小案例吧!
<br/>
1.
首先你可以创建一个html文件:initA.html(文件名称随心就好)
<br/>
...
...
@@ -52,7 +52,7 @@
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
A.初始化组件依赖注入内容
<br/>
B.初始化组件生命周期标识符
<br/>
...
...
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
浏览文件 @
e85adf9f
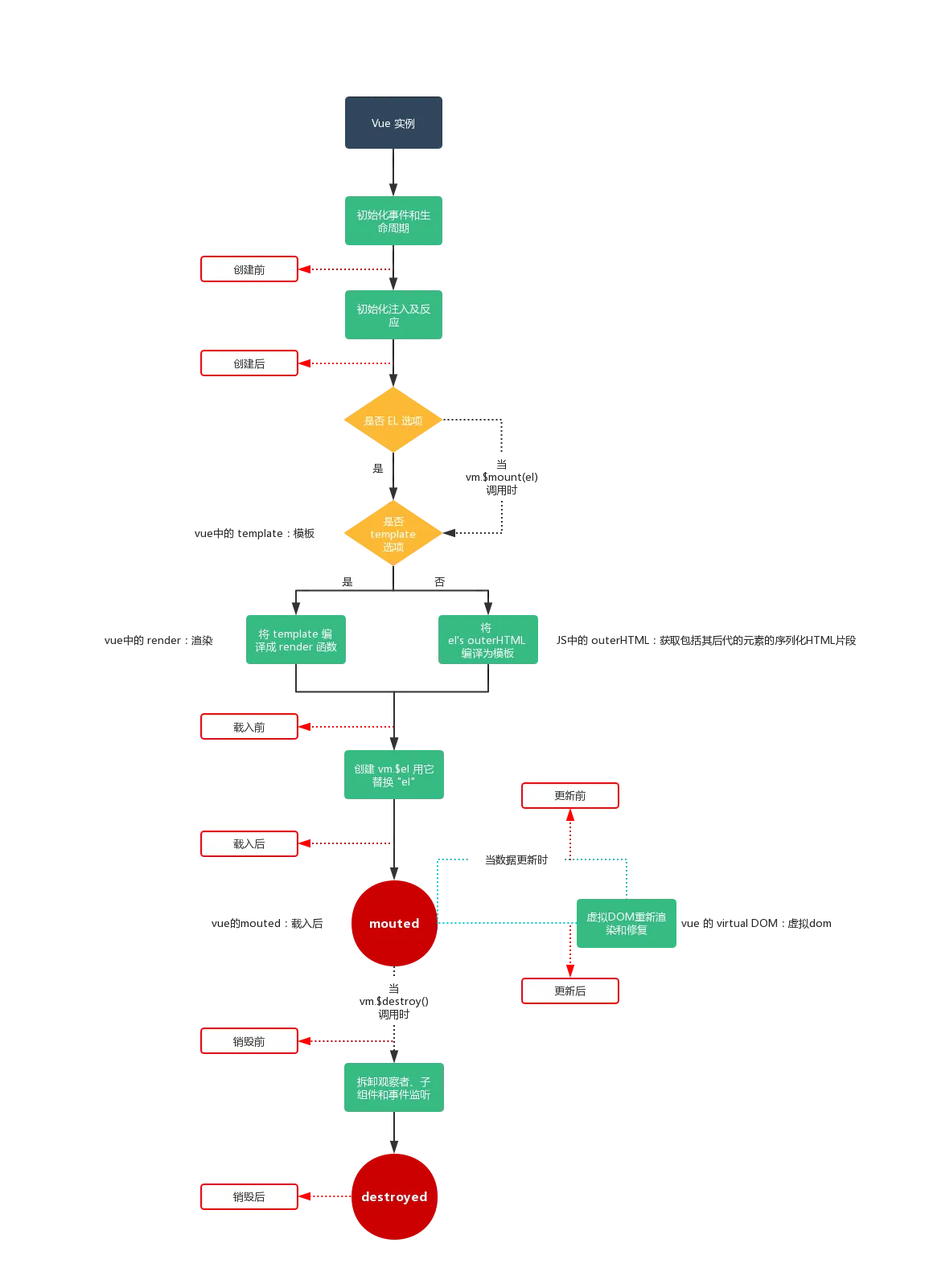
# Vue生命周期
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br/>

<br/>
...
...
@@ -8,7 +8,7 @@ Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
Vue页面初始化时会执行哪几个生命周期函数?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
浏览文件 @
e85adf9f
# Vue指令
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
Vue指令在我们开发中使用占比很大的一部分,它让我们对数据在Dom渲染过程中起到润滑作用,巧妙的使用Vue指令让我们Dom渲染更加灵活,在某些业务的实现中Vue指令也是不可或缺的!让我们看看哪些常见的Vue指令吧!
**v-text**
...
...
@@ -53,7 +53,7 @@
后面还有v-on v-bind v-model v-slot v-pre v-cloak等指令,大家可以在下面自己去尝试他们巧妙的作用
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
看到上面众多Vue指令,我们可以想到 v-show和v-if都是根据绑定一个布尔值来切换dom的展示,那么他们有区别吗?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
浏览文件 @
e85adf9f
# 计算属性
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
计算属性在我们的Vue中是相当常见的,很多的业务逻辑中我们都有遇到过需要用到计算属性的地方,下面是小编为大家展示计算属性最简单粗暴的用法,是不是很简单呢,其实在我们的项目开发中计算属性可以写很多复杂的逻辑。
比如我们在一个报表中有一列是展示员工工资,我们这一列的得数是依照前面各项总和再根据各种汇算我们为了dom代码中的简洁,完全可以利用到我们的计算属性
...
...
@@ -33,7 +33,7 @@
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
下列关于计算属性的说法正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
浏览文件 @
e85adf9f
# 侦听器
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
```
javascript
<
body
>
...
...
@@ -42,7 +42,7 @@
前面我们看到了计算属性的强大,现在为大家介绍另一彪悍——侦听器,小编编写了上面代码,随着我们在输入框中输入数字的变化,文本框下面会出现一段话,而且会甄别出我们刚刚输入的值,以及当前输入的值,所以我们可以看出计算属性可以帮助我们处理一些计算逻辑数据,而侦听器会检测到我们数据的变化,我们就可以完成很多业务逻辑,思考下:他们两者可以互通使用么?
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
下列关于watch的说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
浏览文件 @
e85adf9f
# 侦听器
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
```
js
new
Vue
({
...
...
@@ -22,7 +22,7 @@ new Vue({
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
参照上面代码段,下列表达式不能正常渲染的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
浏览文件 @
e85adf9f
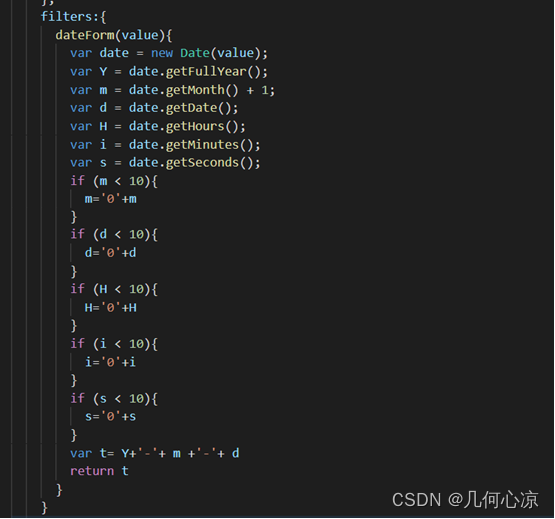
# 过滤器
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br/>

...
...
@@ -15,7 +15,7 @@
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
观察上面图片中的代码,运行后p标签中展示的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
浏览文件 @
e85adf9f
# :class和:style
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
```
js
new
Vue
({
...
...
@@ -15,7 +15,7 @@ new Vue({
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
下列对class使用错误的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
浏览文件 @
e85adf9f
# Vue修饰符
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
**事件修饰符**
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
...
...
@@ -29,7 +29,7 @@
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
下列对vue常用的修饰符描述错误的是?
<br/><br/>
...
...
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
浏览文件 @
e85adf9f
# v-model
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
v-model 指令我们大家很熟悉了吧,该指令可以在表单
<input>
、
<textarea>
及
<select>
元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 指令我们大家很熟悉了吧,该指令可以在表单
input、textarea 及 select
元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
**文本框**
下面代码中p标签的值会根据上方文本框输入的值的改变而改变。
```
html
<input
v-model=
"message"
placeholder=
"edit me"
>
<p>
Message is: {{ message }}
</p>
...
...
@@ -46,7 +47,7 @@ v-model 会忽略所有表单元素的 value、checked、selected attribute 的
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
下列关于 v-model 的说法,哪项是不正确的?
<br/><br/>
...
...
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
浏览文件 @
e85adf9f
# v-model修饰符
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
上节我们看到了v-model的运用,那么他还有一些灵活的修饰符可以配合使用,下面就是v-model常用的修饰符
...
...
@@ -12,7 +12,7 @@
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
下列不属于v-model修饰符的是?
<br/><br/>
...
...
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
浏览文件 @
e85adf9f
# 全局与局部组件
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**定义组件名的方式有两种:**
</br>
...
...
@@ -152,7 +152,7 @@ export default {
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
浏览文件 @
e85adf9f
# 父子组件通讯
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**父传子**
<br>
...
...
@@ -243,7 +243,7 @@
```
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
浏览文件 @
e85adf9f
# 非父子组件通讯
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**原理:**
<br>
...
...
@@ -127,7 +127,7 @@ const bus =new Vue()
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
浏览文件 @
e85adf9f
# 插槽
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
下方的alert-box是一个组件,和 HTML 元素一样,我们经常需要向一个组件传递内容,像这样:
...
...
@@ -32,7 +32,7 @@ Vue.component('alert-box', {
如你所见,我们只要在需要的地方加入插槽就行了——就这么简单!
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
下列关于插槽描述错误的是?
<br/><br/>
...
...
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
浏览文件 @
e85adf9f
# 动态组件、异步组件
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**动态组件**
...
...
@@ -72,7 +72,7 @@ new Vue({
如果你是一个 Browserify 用户同时喜欢使用异步组件,很不幸这个工具的作者明确表示异步加载“并不会被 Browserify 支持”,至少官方不会。Browserify 社区已经找到了一些变通方案,这些方案可能会对已存在的复杂应用有帮助。对于其它的场景,我们推荐直接使用 webpack,以拥有内置的头等异步支持。
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/2.Vue-router/1.vue-router是什么?/exercises.md
浏览文件 @
e85adf9f
# vue-router是什么?
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**概念**
...
...
@@ -33,7 +33,7 @@ HTML5 history 模式或 hash 模式
URL 的正确编码
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方资料,以下对于vue-router说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/2.Vue-router/2.路由安装/exercises.md
浏览文件 @
e85adf9f
# 路由安装
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**直接下载 / CDN**
...
...
@@ -30,7 +30,7 @@ npm run build
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方资料,以下关于vue-router的安装说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
浏览文件 @
e85adf9f
# 编程式的导航
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**编程式导航**
...
...
@@ -14,6 +14,7 @@
想要导航到不同的 URL,可以使用
`router.push`
方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,会回到之前的 URL。
当你点击
`<router-link>`
时,内部会调用这个方法,所以点击
`<router-link :to="...">`
相当于调用
`router.push(...)`
:
|声明式 | 编程式 |
|--|--|
|
`<router-link :to="...">`
|
`router.push(...)`
|
...
...
@@ -59,6 +60,7 @@ router.push({ path: '/user', params: { username } }) // -> /user
**替换当前位置**
它的作用类似于 router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
| 声明式 | 编程式 |
|--|--|
|
`<router-link :to="..." replace>`
| router.replace(...) |
...
...
@@ -100,7 +102,7 @@ router.go(100)
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
观察下列编程式导航,描述不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.md
浏览文件 @
e85adf9f
# 动态路由
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**动态路由**
...
...
@@ -107,7 +107,7 @@ router.getRoutes():获取一个包含所有路由记录的数组。
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方小常识,以下关于动态路由的说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.md
浏览文件 @
e85adf9f
# 路由组件传参
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**将 props 传递给路由组件**
...
...
@@ -75,7 +75,7 @@ const routes = [
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方资料,以下关于路由组件传参的说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.md
浏览文件 @
e85adf9f
# 路由重定向和别名
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**重定向**
...
...
@@ -106,7 +106,7 @@ const routes = [
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方资料,以下关于路由重定向的说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.md
浏览文件 @
e85adf9f
# 路由模式
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**hash模式**
...
...
@@ -26,7 +26,7 @@ hsitory.forward(); //前进
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方小常识,以下关于路由模式的说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.md
浏览文件 @
e85adf9f
# 前置路由守卫
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
你可以使用 router.beforeEach 注册一个全局前置守卫:
...
...
@@ -85,7 +85,7 @@ router.beforeResolve(async to => {
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方小常识,以下关于前置路由守卫的说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.md
浏览文件 @
e85adf9f
# 后置路由守卫
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**全局后置钩子**
...
...
@@ -34,9 +34,10 @@ router.afterEach((to, from, failure) => {
调用全局的 afterEach 钩子。
触发 DOM 更新。
调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方资料,以下关于后置路由守卫的说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
浏览文件 @
e85adf9f
# VueX是什么
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**什么是vuex**
...
...
@@ -9,6 +9,7 @@ Vuex是实现组件全局状态(数据)管理的一种机制,可以方便
**状态管理模式**
让我们从一个简单的 Vue 计数应用开始:
```
javascript
const
Counter
=
{
// 状态
...
...
@@ -31,12 +32,14 @@ const Counter = {
createApp
(
Counter
).
mount
(
'
#app
'
)
```
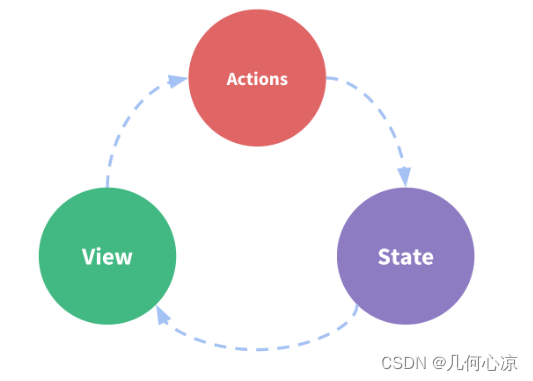
这个状态自管理应用包含以下几个部分:
状态,驱动应用的数据源;
视图,以声明方式将状态映射到视图;
操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:
<br/>

<br/>
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
...
...
@@ -61,7 +64,7 @@ C.存储在vuex中的数据是响应式的,当数据发生改变时,页面
<br>
<div
style=
"color:
pink;"
>
小测试:
</div
>
<div
style=
"color:
blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方小常识,以下关于VueX的说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
浏览文件 @
e85adf9f
# VueX的安装与配置
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**安装**
...
...
@@ -108,7 +108,7 @@ export defult{
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方资料,以下说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
浏览文件 @
e85adf9f
# VueX核心内容
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**State**
...
...
@@ -171,7 +171,7 @@ computed:{
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
根据上方资料,以下关于vuex的核心功能说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/3.VueX状态管理/4.组合式API/exercises.md
浏览文件 @
e85adf9f
# 组合式API
<div
style=
"color: pink;"
>
小常识:
</div>
<div
style=
"color: pink;
font-size:22px;font-weight:700
"
>
小常识:
</div>
<br>
**组合式API**
...
...
@@ -63,7 +63,7 @@ export default {
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
关于vuex的说法不正确的是?
<br/><br/>
...
...
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
浏览文件 @
e85adf9f
# vue-cli脚手架安装
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**介绍**
...
...
@@ -66,7 +66,7 @@ vue -V
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
浏览文件 @
e85adf9f
# 通过脚手架创建项目
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
**创建Vue项目**
...
...
@@ -43,7 +43,7 @@
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
浏览文件 @
e85adf9f
# 路由安装
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
在一个 Vue CLI 项目中,
`@vue/cli-service`
安装了一个名为 vue-cli-service 的命令。你可以在
`npm scripts`
中以
`vue-cli-service`
、或者从终端中以
`./node_modules/.bin/vue-cli-service`
访问这个命令。
...
...
@@ -148,7 +148,7 @@ thread-loader 会在多核 CPU 的机器上为 Babel/TypeScript 转译开启。
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
浏览文件 @
e85adf9f
# vue.config.js的配置
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
当我们使用cli脚手架创建好vue项目后,我们还需要新建一个js文件
`vue.config.js`
是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
...
...
@@ -41,7 +41,7 @@
等等等等
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
浏览文件 @
e85adf9f
# ESLint语法规则插件配置
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
<br>
在我们使用Vue脚手架 创建项目时 尤其是团队共同开发项目时 会按照一个共同的代码规范来编程 创建Vue脚手架中有一个.eslintrc.js格式 但是在编程中我们通常会使用 shift+alt+f 进行代码格式化 但是由于格式化后的代码 与Vue中的.eslintrc规范不协调 尤其是 “” ; 以及空格的把控
...
...
@@ -43,7 +43,7 @@
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
<div
style=
"color: blue;font-size:22px;font-weight:700"
>
小测试:
</div
>
...
...
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
浏览文件 @
e85adf9f
# Vue指令
<div
style=
"color: pink;font-size:2
4px
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:2
2px;font-weight:700
"
>
小常识:
</div>
我们通常用的文本框当我们进入页面后需要点击后才会获取焦点的,但是我们可以自定义一个指令为 input ,当页面进入后自动获取焦点,下面就是一个简单的自定义指令的小案例啦 大家可以尝试一下哦!
```
javascript
...
...
@@ -49,7 +49,7 @@ Vue.directive('focus', {
<br>
<div
style=
"color: blue;font-size:2
4px
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:2
2px;font-weight:700
"
>
小测试:
</div>
vue的自定义指令错误的是?
<br/><br/>
## 答案
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录