diff --git "a/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/1.Vue\347\256\200\344\273\213/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/1.Vue\347\256\200\344\273\213/exercises.md"
index 74524e810311206ee27252325fe282bfbb3957b8..64c29b56d0e5c422ae2727ce12d9d613cc0cfa6c 100644
--- "a/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/1.Vue\347\256\200\344\273\213/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/1.Vue\347\256\200\344\273\213/exercises.md"
@@ -1,6 +1,6 @@
# Vue简介
- 小常识:
+ 小常识:

@@ -12,7 +12,7 @@
- 小测试:
+ 小测试:
结合上面小常识,下列对Vue描述 不正确 的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/2.MVVM\345\223\215\345\272\224\345\274\217/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/2.MVVM\345\223\215\345\272\224\345\274\217/exercises.md"
index 3d6b31d0b1dad0689d796bb800949ebf23a2703a..bbf0363cd73bb87597b3af86ef4f4c4ec2f7256e 100644
--- "a/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/2.MVVM\345\223\215\345\272\224\345\274\217/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/2.MVVM\345\223\215\345\272\224\345\274\217/exercises.md"
@@ -1,6 +1,6 @@
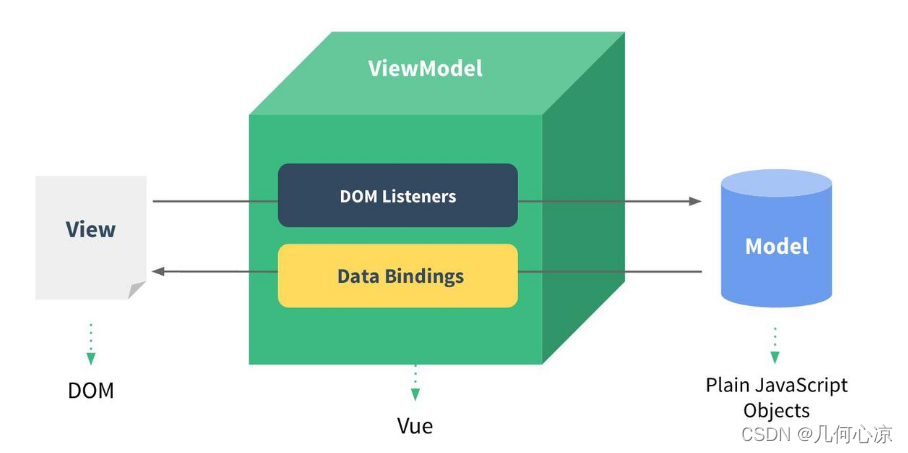
# MVVM响应式
- 小常识:
+ 小常识:

@@ -10,7 +10,7 @@ View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流
- 小测试:
+ 小测试:
以下对于MVVM说法正确的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/3.MVVM\344\274\230\347\202\271/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/3.MVVM\344\274\230\347\202\271/exercises.md"
index fb7699b2eef3dd8002c6e547af85b99b5e08e02c..2aa4b4b9d4ddd05193f1f3ce032ebc20157e390e 100644
--- "a/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/3.MVVM\344\274\230\347\202\271/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/3.MVVM\344\274\230\347\202\271/exercises.md"
@@ -1,13 +1,13 @@
# MVVM优势
- 小常识:
+ 小常识:
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
- 小测试:
+ 小测试:
关于MVVM优点描述以下 不正确 的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/4.Vue\345\222\214jQuery/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/4.Vue\345\222\214jQuery/exercises.md"
index 3bfa69078e1e201e1b7dd56d643ce9de07900d4a..b43bd8fb950352467da1783d1bc8c8e0fb5a5ef5 100644
--- "a/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/4.Vue\345\222\214jQuery/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/1.Vue\346\230\257\344\273\200\344\271\210\357\274\237/4.Vue\345\222\214jQuery/exercises.md"
@@ -1,6 +1,6 @@
# Vue和jQuery
- 小常识:
+ 小常识:

@@ -10,7 +10,7 @@ Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行
- 小测试:
+ 小测试:
下列对于Vue和JQuery的描述不正确的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/1.Node\345\256\211\350\243\205\344\270\216\351\205\215\347\275\256/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/1.Node\345\256\211\350\243\205\344\270\216\351\205\215\347\275\256/exercises.md"
index 13fb3a489d04e1864eaceb1388927a74b754b9aa..516f699b598e79458d56a906126e41ae7a960eff 100644
--- "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/1.Node\345\256\211\350\243\205\344\270\216\351\205\215\347\275\256/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/1.Node\345\256\211\350\243\205\344\270\216\351\205\215\347\275\256/exercises.md"
@@ -1,6 +1,6 @@
# Node简介
- 小常识:
+ 小常识:
1.Node是什么
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境),如浏览器也是js的运行环境,Node 也是JS的运行环境,但是将JS代码的应用场景扩展到了服务器端
@@ -122,7 +122,7 @@ node -v
- 小测试:
+ 小测试:
下列关于Node的描述 不正确 的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/2.NPM\345\221\275\344\273\244/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/2.NPM\345\221\275\344\273\244/exercises.md"
index fc5422b8dea763e6f60d7f9d14f29c517d92b83e..9399680850132fc65a7810436525b2a2c04f7cf5 100644
--- "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/2.NPM\345\221\275\344\273\244/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/2.NPM\345\221\275\344\273\244/exercises.md"
@@ -1,13 +1,13 @@
# NPM命令
- 小常识:
+ 小常识:

安装node成功后,我们就可以使用npm,我们了解到npm有非常多的命令来供我们开发使用,赶快去尝试一下这些命令吧!!!
- 小测试:
+ 小测试:
关于npm常用命令不正确的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/3.CNPM\345\256\211\350\243\205/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/3.CNPM\345\256\211\350\243\205/exercises.md"
index 532047ccedd012b4671a67da0d452e9af25d0aa0..7543c12434346c7a90922de5e2a14174f6e0fba8 100644
--- "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/3.CNPM\345\256\211\350\243\205/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/3.CNPM\345\256\211\350\243\205/exercises.md"
@@ -1,6 +1,6 @@
# CNPM安装
- 小常识:
+ 小常识:
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
@@ -20,7 +20,7 @@ $ cnpm install [name]
- 小测试:
+ 小测试:
关于cnpm下列说法不正确的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/1.Vue\345\256\211\350\243\205/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/1.Vue\345\256\211\350\243\205/exercises.md"
index 34a2dc6088b0b0400409086af80ee84500ef6ef9..58906cb62d32d30b56641afdb134e924c75de365 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/1.Vue\345\256\211\350\243\205/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/1.Vue\345\256\211\350\243\205/exercises.md"
@@ -1,6 +1,6 @@
# Vue安装
- 小常识:
+ 小常识:
Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
npm

@@ -14,7 +14,7 @@
- 小测试:
+ 小测试:
关于vue的安装下列说法不正确的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/2.Vue\345\256\236\344\276\213/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/2.Vue\345\256\236\344\276\213/exercises.md"
index 8cba68903bfdb50f981ba49e3cb95488bdc7d425..980aa8a3b3825ef7f78183f8fc1dbab514c5eda0 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/2.Vue\345\256\236\344\276\213/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/2.Vue\345\256\236\344\276\213/exercises.md"
@@ -1,6 +1,6 @@
# Vue实例
- 小常识:
+ 小常识:
快来开始我们的第一个Vue小案例吧!
1.首先你可以创建一个html文件:initA.html(文件名称随心就好)
@@ -52,7 +52,7 @@
- 小测试:
+ 小测试:
A.初始化组件依赖注入内容
B.初始化组件生命周期标识符
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/3.Vue\347\224\237\345\221\275\345\221\250\346\234\237/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/3.Vue\347\224\237\345\221\275\345\221\250\346\234\237/exercises.md"
index 0cda80d6a760e124d6e5381cf8b3900173240148..7a9b69deb214f25d09ab8d788ff0fd9aad77c4e7 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/3.Vue\347\224\237\345\221\275\345\221\250\346\234\237/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/3.Vue\347\224\237\345\221\275\345\221\250\346\234\237/exercises.md"
@@ -1,6 +1,6 @@
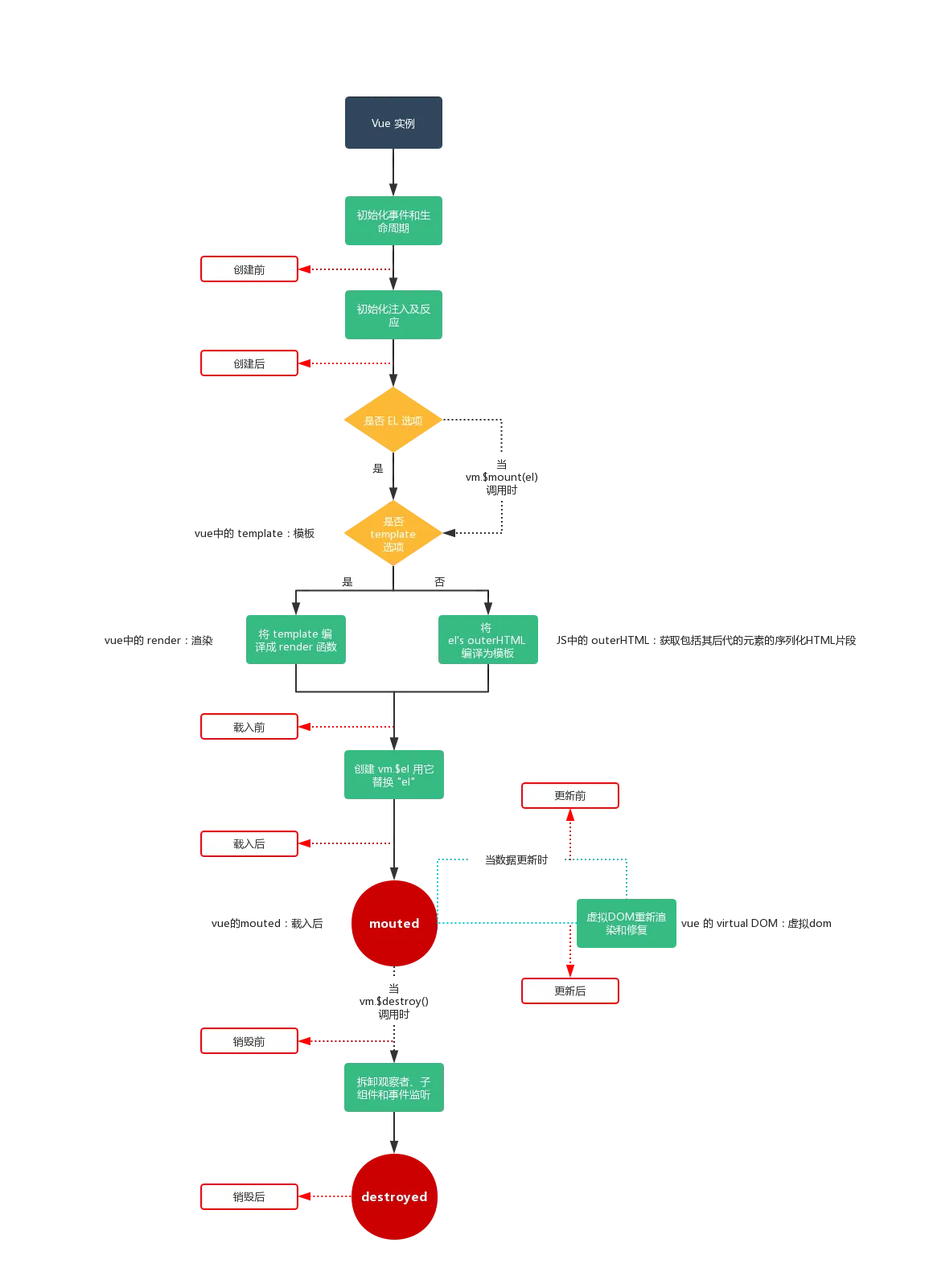
# Vue生命周期
- 小常识:
+ 小常识:

@@ -8,7 +8,7 @@ Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、
- 小测试:
+ 小测试:
Vue页面初始化时会执行哪几个生命周期函数?
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/4.Vue\346\214\207\344\273\244/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/4.Vue\346\214\207\344\273\244/exercises.md"
index efe2de7f6318d0e280432a7ba9123a85bfd0a607..8031187c99aae58c9e9b8e434bd6084d2962ba9c 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/4.Vue\346\214\207\344\273\244/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/4.Vue\346\214\207\344\273\244/exercises.md"
@@ -1,6 +1,6 @@
# Vue指令
- 小常识:
+ 小常识:
Vue指令在我们开发中使用占比很大的一部分,它让我们对数据在Dom渲染过程中起到润滑作用,巧妙的使用Vue指令让我们Dom渲染更加灵活,在某些业务的实现中Vue指令也是不可或缺的!让我们看看哪些常见的Vue指令吧!
**v-text**
@@ -53,7 +53,7 @@
后面还有v-on v-bind v-model v-slot v-pre v-cloak等指令,大家可以在下面自己去尝试他们巧妙的作用
- 小测试:
+ 小测试:
看到上面众多Vue指令,我们可以想到 v-show和v-if都是根据绑定一个布尔值来切换dom的展示,那么他们有区别吗?
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
index dd0577867d544eff734324b9952f73730787b21c..b9a333fc902f9969fcab35b9391026e070cb9d3c 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
@@ -1,6 +1,6 @@
# 计算属性
- 小常识:
+ 小常识:
计算属性在我们的Vue中是相当常见的,很多的业务逻辑中我们都有遇到过需要用到计算属性的地方,下面是小编为大家展示计算属性最简单粗暴的用法,是不是很简单呢,其实在我们的项目开发中计算属性可以写很多复杂的逻辑。
比如我们在一个报表中有一列是展示员工工资,我们这一列的得数是依照前面各项总和再根据各种汇算我们为了dom代码中的简洁,完全可以利用到我们的计算属性
@@ -33,7 +33,7 @@
- 小测试:
+ 小测试:
下列关于计算属性的说法正确的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/6.\344\276\246\345\220\254\345\231\250/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/6.\344\276\246\345\220\254\345\231\250/exercises.md"
index 721337f243b4a256d25e8644172ccadee1dfa9e6..f143fc3de0639b9c5f7fda11a3e192511115278b 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/6.\344\276\246\345\220\254\345\231\250/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/6.\344\276\246\345\220\254\345\231\250/exercises.md"
@@ -1,6 +1,6 @@
# 侦听器
- 小常识:
+ 小常识:
```javascript
@@ -42,7 +42,7 @@
前面我们看到了计算属性的强大,现在为大家介绍另一彪悍——侦听器,小编编写了上面代码,随着我们在输入框中输入数字的变化,文本框下面会出现一段话,而且会甄别出我们刚刚输入的值,以及当前输入的值,所以我们可以看出计算属性可以帮助我们处理一些计算逻辑数据,而侦听器会检测到我们数据的变化,我们就可以完成很多业务逻辑,思考下:他们两者可以互通使用么?
- 小测试:
+ 小测试:
下列关于watch的说法不正确的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/1.\346\217\222\345\200\274\350\241\250\350\276\276\345\274\217/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/1.\346\217\222\345\200\274\350\241\250\350\276\276\345\274\217/exercises.md"
index eed3fc9bb6d02d910db5dd992f25ce38175d5f29..777d6cb0991cd393c5ed0a68be1c19ae770ff92f 100644
--- "a/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/1.\346\217\222\345\200\274\350\241\250\350\276\276\345\274\217/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/1.\346\217\222\345\200\274\350\241\250\350\276\276\345\274\217/exercises.md"
@@ -1,6 +1,6 @@
# 侦听器
- 小常识:
+ 小常识:
```js
new Vue({
@@ -22,7 +22,7 @@ new Vue({
- 小测试:
+ 小测试:
参照上面代码段,下列表达式不能正常渲染的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/2.Vue\350\277\207\346\273\244\345\231\250/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/2.Vue\350\277\207\346\273\244\345\231\250/exercises.md"
index 909a6ed13878b9ed36827781e431acfcf3adce64..f12650b94f9445e5e3cd3bc11c88d29a6e31a4fb 100644
--- "a/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/2.Vue\350\277\207\346\273\244\345\231\250/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/2.Vue\350\277\207\346\273\244\345\231\250/exercises.md"
@@ -1,6 +1,6 @@
# 过滤器
- 小常识:
+ 小常识:

@@ -15,7 +15,7 @@
- 小测试:
+ 小测试:
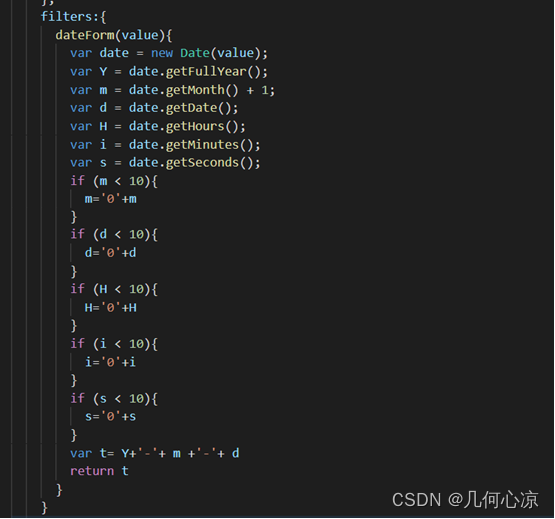
观察上面图片中的代码,运行后p标签中展示的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/3.class\345\222\214style\347\273\221\345\256\232/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/3.class\345\222\214style\347\273\221\345\256\232/exercises.md"
index a7a62abf0e9406d65dde0b9269a8553402eb1e22..143ebbfb91612942a0ffa46d89cccac20b66607c 100644
--- "a/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/3.class\345\222\214style\347\273\221\345\256\232/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/3.class\345\222\214style\347\273\221\345\256\232/exercises.md"
@@ -1,6 +1,6 @@
# :class和:style
- 小常识:
+ 小常识:
```js
new Vue({
@@ -15,7 +15,7 @@ new Vue({
- 小测试:
+ 小测试:
下列对class使用错误的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/4.\344\272\213\344\273\266\344\277\256\351\245\260\347\254\246\343\200\201\346\214\211\351\224\256\344\277\256\351\245\260\347\254\246\343\200\201\347\263\273\347\273\237\344\277\256\351\245\260\347\254\246/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/4.\344\272\213\344\273\266\344\277\256\351\245\260\347\254\246\343\200\201\346\214\211\351\224\256\344\277\256\351\245\260\347\254\246\343\200\201\347\263\273\347\273\237\344\277\256\351\245\260\347\254\246/exercises.md"
index 71af5285e78f9e80a8f8a4ca0e66fce0f327bbb6..4b713f57f96c93c79fa5816f2f07e97a86c1a21e 100644
--- "a/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/4.\344\272\213\344\273\266\344\277\256\351\245\260\347\254\246\343\200\201\346\214\211\351\224\256\344\277\256\351\245\260\347\254\246\343\200\201\347\263\273\347\273\237\344\277\256\351\245\260\347\254\246/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/4.Vue\346\250\241\346\235\277/4.\344\272\213\344\273\266\344\277\256\351\245\260\347\254\246\343\200\201\346\214\211\351\224\256\344\277\256\351\245\260\347\254\246\343\200\201\347\263\273\347\273\237\344\277\256\351\245\260\347\254\246/exercises.md"
@@ -1,6 +1,6 @@
# Vue修饰符
- 小常识:
+ 小常识:
**事件修饰符**
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
@@ -29,7 +29,7 @@
- 小测试:
+ 小测试:
下列对vue常用的修饰符描述错误的是?
diff --git "a/data/1.Vue\345\210\235\351\230\266/5.v-model/1.v-model/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/5.v-model/1.v-model/exercises.md"
index d82cd200af2a43eac0fc516295ce4aa8209a22ff..37cdd1ae8bcdab228a651c5ce679fefe31ff386f 100644
--- "a/data/1.Vue\345\210\235\351\230\266/5.v-model/1.v-model/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/5.v-model/1.v-model/exercises.md"
@@ -1,12 +1,13 @@
# v-model
- 小常识:
+ 小常识:
- v-model 指令我们大家很熟悉了吧,该指令可以在表单 、