Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
dd5a23c6
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
dd5a23c6
编写于
2月 09, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
1-4下面小节习题优化修改
上级
5b431092
变更
4
隐藏空白更改
内联
并排
Showing
4 changed file
with
7 addition
and
46 deletion
+7
-46
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
+1
-5
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
+4
-6
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
+2
-5
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
+0
-30
未找到文件。
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
浏览文件 @
dd5a23c6
# 侦听器
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
```
js
new
Vue
({
...
...
@@ -22,10 +21,7 @@ new Vue({
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
参照上面代码段,下列表达式不能正常渲染的是?
<br/><br/>
观察上面代码段,下列表达式不能正常渲染的是?
<br/><br/>
## 答案
...
...
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
浏览文件 @
dd5a23c6
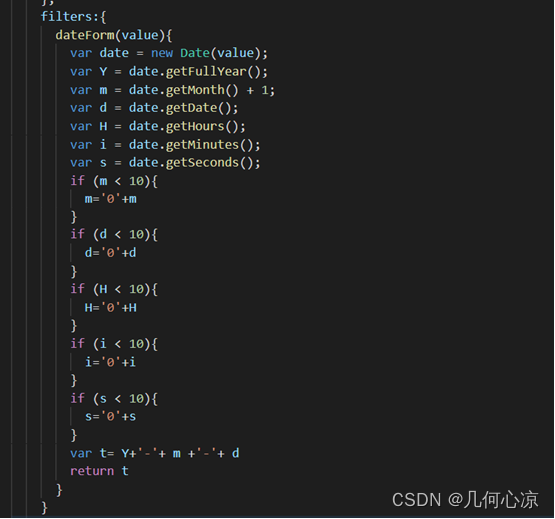
# 过滤器
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br/>

<br/>
上面
是小编在
项目中编写的时间过滤器,并在下面dom中进行使用
上面项目中编写的时间过滤器,并在下面dom中进行使用
```
html
<!-- initDate为data中的参数,值为 1649320387776 -->
<p>
日期是:
{{initDate | dateForm}}
</p>
<p>
{{initDate | dateForm}}
</p>
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
观察上面图片中的代码,运行后p标签中展示的是?
<br/><br/>
## 答案
2022-04-07
16:33:07
2022-04-07
## 选项
...
...
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
浏览文件 @
dd5a23c6
# :class和:style
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
```
js
new
Vue
({
...
...
@@ -15,14 +14,12 @@ new Vue({
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下列对class使用错误的是?
<br/><br/>
结合上方代码下列对class使用错误的是?
<br/><br/>
## 答案
```
html
<p
:class=
"aaa==
'aaa'
?'':'aaa'"
>
日期:
</p>
<p
:class=
"aaa==
"
aaa
"
?''
:
'
aaa
'"
>
日期:
</p>
```
## 选项
...
...
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
浏览文件 @
dd5a23c6
# Vue修饰符
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
**事件修饰符**
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
**按键修饰符**
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
```
html
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` -->
<input
v-on:keyup.enter=
"submit"
>
```
你可以直接将 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case 来作为修饰符。
```
html
<input
v-on:keyup.page-down=
"onPageDown"
>
```
在上述示例中,处理函数只会在 $event.key 等于 PageDown 时被调用。
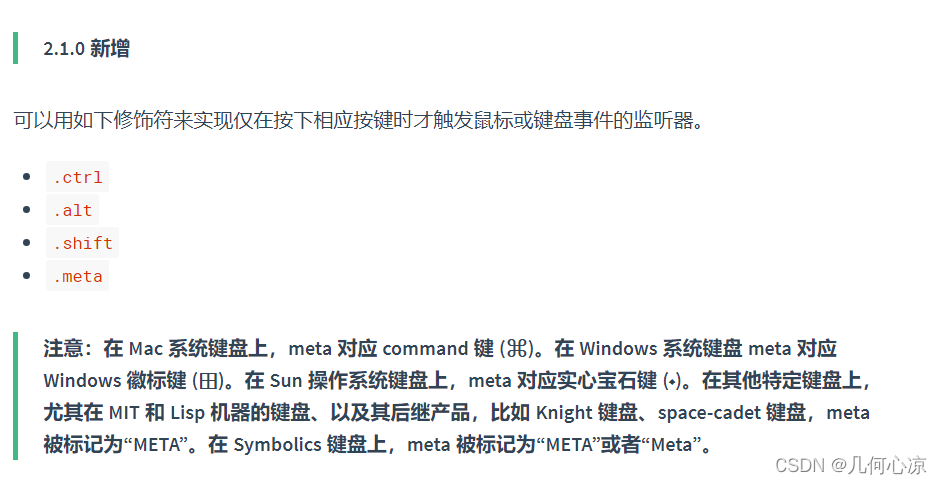
**系统修饰键**
<br/>

<br/>
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下列对vue常用的修饰符描述错误的是?
<br/><br/>
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录