Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
a0bfd9a2
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
a0bfd9a2
编写于
5月 13, 2022
作者:
L
luxin
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
add keywords_must
上级
e72193c5
变更
22
展开全部
隐藏空白更改
内联
并排
Showing
22 changed file
with
408 addition
and
340 deletion
+408
-340
data/2.Vue中阶/5.Axios/1.基本用法/config.json
data/2.Vue中阶/5.Axios/1.基本用法/config.json
+2
-1
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/config.json
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/config.json
+4
-2
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/exercises.json
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/exercises.json
+2
-1
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/exercises.md
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/exercises.md
+99
-45
data/2.Vue中阶/6.webpack打包工具/4.webpack的基本使用/config.json
data/2.Vue中阶/6.webpack打包工具/4.webpack的基本使用/config.json
+2
-1
data/2.Vue中阶/6.webpack打包工具/4.webpack的基本使用/exercises.json
data/2.Vue中阶/6.webpack打包工具/4.webpack的基本使用/exercises.json
+0
-0
data/2.Vue中阶/6.webpack打包工具/4.webpack的基本使用/exercises.md
data/2.Vue中阶/6.webpack打包工具/4.webpack的基本使用/exercises.md
+0
-0
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/config.json
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/config.json
+0
-15
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/exercises.json
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/exercises.json
+0
-8
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/exercises.md
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/exercises.md
+0
-122
data/2.Vue中阶/6.webpack打包工具/5.webpack的相关配置/config.json
data/2.Vue中阶/6.webpack打包工具/5.webpack的相关配置/config.json
+2
-1
data/2.Vue中阶/6.webpack打包工具/5.webpack的相关配置/exercises.json
data/2.Vue中阶/6.webpack打包工具/5.webpack的相关配置/exercises.json
+0
-0
data/2.Vue中阶/6.webpack打包工具/5.webpack的相关配置/exercises.md
data/2.Vue中阶/6.webpack打包工具/5.webpack的相关配置/exercises.md
+0
-0
data/2.Vue中阶/7.Mock/1.Mock是什么?/config.json
data/2.Vue中阶/7.Mock/1.Mock是什么?/config.json
+2
-1
data/2.Vue中阶/7.Mock/2.Mock语法规范/config.json
data/2.Vue中阶/7.Mock/2.Mock语法规范/config.json
+2
-1
data/2.Vue中阶/7.Mock/3.Mock数据占位符/config.json
data/2.Vue中阶/7.Mock/3.Mock数据占位符/config.json
+2
-1
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/config.json
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/config.json
+2
-1
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/config.json
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/config.json
+2
-2
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/exercises.json
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/exercises.json
+1
-1
data/2.Vue中阶/8.自定义指令/3.动态指令参数/config.json
data/2.Vue中阶/8.自定义指令/3.动态指令参数/config.json
+2
-2
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.json
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.json
+1
-1
data/tree.json
data/tree.json
+283
-134
未找到文件。
data/2.Vue中阶/5.Axios/1.基本用法/config.json
浏览文件 @
a0bfd9a2
...
@@ -10,7 +10,7 @@
...
@@ -10,7 +10,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
[
[
"axios"
,
"vue"
,
"用法"
],
[
"axios"
,
"vue"
,
"使用"
]
]
[
"axios"
,
"vue"
,
"用法"
],
[
"axios"
,
"vue"
,
"使用"
]
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/config.json
浏览文件 @
a0bfd9a2
{
{
"node_id"
:
"vue-f7c73ed8889a4d56ab803228bb532ca9"
,
"node_id"
:
"vue-35b90aa83701425696c832b4da590cc6"
,
"keywords"
:
[],
"keywords"
:
[
"安装webpack"
],
"children"
:
[],
"children"
:
[],
"export"
:
[
"export"
:
[
"exercises.json"
"exercises.json"
...
...
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/exercises.json
浏览文件 @
a0bfd9a2
...
@@ -3,5 +3,5 @@
...
@@ -3,5 +3,5 @@
"author"
:
"zhaoss"
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"
b2ef981f462d41918ee5f2b6d8d29fbe
"
"exercise_id"
:
"
73b6d3521d6e42e28301ea7885df0b7d
"
}
}
\ No newline at end of file
data/2.Vue中阶/6.webpack打包工具/3.安装webpack/exercises.md
浏览文件 @
a0bfd9a2
#
通过脚手架创建项目
#
安装webpack
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
<br>
**创建Vue项目**
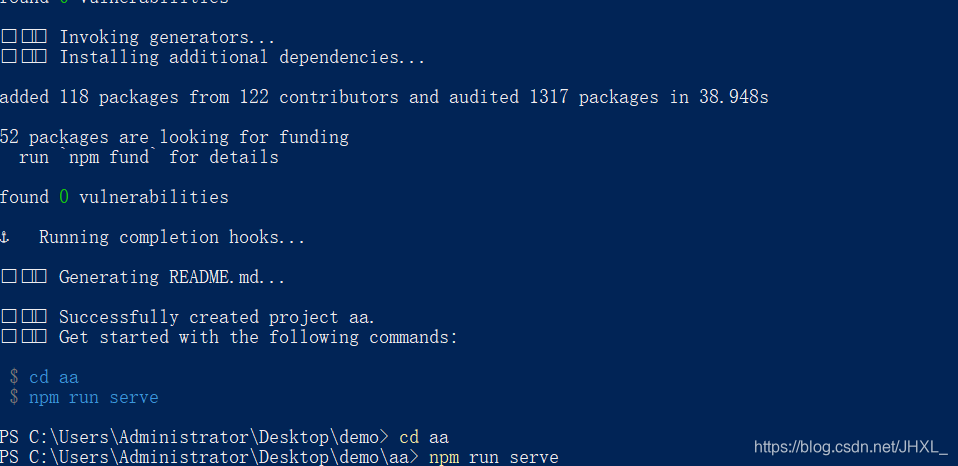
1.
打开项目目录终端,输入命令:
> 在要创建项目的文件夹下面打开Powershell窗口
<br/>

<br/>
> 输入命令 vue create 项目名称
<br/>

<br/>
选择第二项
<br/>

<br/>
回车后
<br/>

<br/>
选择是否使用历史路由 no 回车
<br/>

<br/>
选择 Less 回车
<br/>

<br/>
选择第三个 回车
<br/>

<br/>
选择第一个 回车
<br/>

<br/>
选择第一个 回车
<br/>

<br/>
是否保存模板 选择no
<br/>

<br/>
完成啦
<br/>

<br/>
```
javascript
npm
install
webpack
webpack
-
cli
-
D
```
2.
然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack
<br>
在 webpack.config.js 文件中编写代码进行webpack配置,如下:
```
javascript
module
.
exports
=
{
mode
:
"
development
"
//可以设置为development(开发模式),production(发布模式)
}
```
补充:mode设置的是项目的编译模式。
<br>
如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些,如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些
<br>
3.
修改项目中的package.json文件添加运行脚本dev,如下:
```
javascript
"
scripts
"
:{
"
dev
"
:
"
webpack
"
}
```
注意:scripts节点下的脚本,可以通过 npm run 运行,如:
```
javascript
运行终端命令
:
npm
run
dev
```
将会启动webpack进行项目打包
<br>
<br>
4.
运行dev命令进行项目打包,并在页面中引入项目打包生成的js文件
打开项目目录终端,输入命令:
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
```
javascript
npm
run
dev
```
等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。
<br>
关于vue-cli的安装以下说法不正确的是?
<br/><br/>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
在webpack 4.x中,默认会将src/index.js 作为默认的打包入口js文件,默认会将dist/main.js 作为默认的打包输出js文件,如果不想使用默认的入口/出口js文件我们如何设置?
<br/><br/>
## 答案
## 答案
通过设置 webpack.config.js
```
javascript
const
path
=
require
(
"
path
"
);
module
.
exports
=
{
mode
:
"
development
"
,
//设置入口文件路径
entry
:
path
.
join
(
__dirname
,
"
./src/xx.js
"
),
//设置出口文件
output
:{
//设置路径
path
:
path
.
join
(
__dirname
,
"
./dist
"
),
//设置文件名
filename
:
"
res.js
"
}
}
```
手动选择特性,无法保存已选项
## 选项
## 选项
### A
### A
手动设置则提供了更多的选项,它们是面向生产的项目更加需要的
通过设置 vue.config.js
```
javascript
const
path
=
require
(
"
path
"
);
module
.
exports
=
{
mode
:
"
development
"
,
//设置入口文件路径
entry
:
path
.
join
(
__dirname
,
"
./src/xx.js
"
),
//设置出口文件
output
:{
//设置路径
path
:
path
.
join
(
__dirname
,
"
./dist
"
),
//设置文件名
filename
:
"
res.js
"
}
}
```
### B
### B
可以选默认的preset也可以选“手动选择特性”来选取需要的特性
通过 main.js 中添加下列代码即可
```
javascript
const
path
=
require
(
"
path
"
);
module
.
exports
=
{
mode
:
"
development
"
,
//设置入口文件路径
entry
:
path
.
join
(
__dirname
,
"
./src/xx.js
"
),
//设置出口文件
output
:{
//设置路径
path
:
path
.
join
(
__dirname
,
"
./dist
"
),
//设置文件名
filename
:
"
res.js
"
}
}
```
### C
### C
使用vue create命令来创建项目
不可以设置
\ No newline at end of file
data/2.Vue中阶/6.webpack打包工具/
5
.webpack的基本使用/config.json
→
data/2.Vue中阶/6.webpack打包工具/
4
.webpack的基本使用/config.json
浏览文件 @
a0bfd9a2
...
@@ -8,7 +8,7 @@
...
@@ -8,7 +8,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
"webpack"
[
"webpack"
,
"基本"
,
"使用"
]
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/6.webpack打包工具/
5
.webpack的基本使用/exercises.json
→
data/2.Vue中阶/6.webpack打包工具/
4
.webpack的基本使用/exercises.json
浏览文件 @
a0bfd9a2
文件已移动
data/2.Vue中阶/6.webpack打包工具/
5
.webpack的基本使用/exercises.md
→
data/2.Vue中阶/6.webpack打包工具/
4
.webpack的基本使用/exercises.md
浏览文件 @
a0bfd9a2
文件已移动
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/config.json
已删除
100644 → 0
浏览文件 @
e72193c5
{
"node_id"
:
"vue-35b90aa83701425696c832b4da590cc6"
,
"keywords"
:
[
"安装webpack"
],
"children"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[
"webpack"
],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/exercises.json
已删除
100644 → 0
浏览文件 @
e72193c5
{
"type"
:
"code_options"
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"73b6d3521d6e42e28301ea7885df0b7d"
}
\ No newline at end of file
data/2.Vue中阶/6.webpack打包工具/4.安装webpack/exercises.md
已删除
100644 → 0
浏览文件 @
e72193c5
# 安装webpack
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
1.
打开项目目录终端,输入命令:
```
javascript
npm
install
webpack
webpack
-
cli
-
D
```
2.
然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack
<br>
在 webpack.config.js 文件中编写代码进行webpack配置,如下:
```
javascript
module
.
exports
=
{
mode
:
"
development
"
//可以设置为development(开发模式),production(发布模式)
}
```
补充:mode设置的是项目的编译模式。
<br>
如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些,如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些
<br>
3.
修改项目中的package.json文件添加运行脚本dev,如下:
```
javascript
"
scripts
"
:{
"
dev
"
:
"
webpack
"
}
```
注意:scripts节点下的脚本,可以通过 npm run 运行,如:
```
javascript
运行终端命令
:
npm
run
dev
```
将会启动webpack进行项目打包
<br>
4.
运行dev命令进行项目打包,并在页面中引入项目打包生成的js文件
打开项目目录终端,输入命令:
```
javascript
npm
run
dev
```
等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
在webpack 4.x中,默认会将src/index.js 作为默认的打包入口js文件,默认会将dist/main.js 作为默认的打包输出js文件,如果不想使用默认的入口/出口js文件我们如何设置?
<br/><br/>
## 答案
通过设置 webpack.config.js
```
javascript
const
path
=
require
(
"
path
"
);
module
.
exports
=
{
mode
:
"
development
"
,
//设置入口文件路径
entry
:
path
.
join
(
__dirname
,
"
./src/xx.js
"
),
//设置出口文件
output
:{
//设置路径
path
:
path
.
join
(
__dirname
,
"
./dist
"
),
//设置文件名
filename
:
"
res.js
"
}
}
```
## 选项
### A
通过设置 vue.config.js
```
javascript
const
path
=
require
(
"
path
"
);
module
.
exports
=
{
mode
:
"
development
"
,
//设置入口文件路径
entry
:
path
.
join
(
__dirname
,
"
./src/xx.js
"
),
//设置出口文件
output
:{
//设置路径
path
:
path
.
join
(
__dirname
,
"
./dist
"
),
//设置文件名
filename
:
"
res.js
"
}
}
```
### B
通过 main.js 中添加下列代码即可
```
javascript
const
path
=
require
(
"
path
"
);
module
.
exports
=
{
mode
:
"
development
"
,
//设置入口文件路径
entry
:
path
.
join
(
__dirname
,
"
./src/xx.js
"
),
//设置出口文件
output
:{
//设置路径
path
:
path
.
join
(
__dirname
,
"
./dist
"
),
//设置文件名
filename
:
"
res.js
"
}
}
```
### C
不可以设置
\ No newline at end of file
data/2.Vue中阶/6.webpack打包工具/
6
.webpack的相关配置/config.json
→
data/2.Vue中阶/6.webpack打包工具/
5
.webpack的相关配置/config.json
浏览文件 @
a0bfd9a2
...
@@ -9,7 +9,7 @@
...
@@ -9,7 +9,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
"webpack"
[
"webpack"
,
"配置"
]
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/6.webpack打包工具/
6
.webpack的相关配置/exercises.json
→
data/2.Vue中阶/6.webpack打包工具/
5
.webpack的相关配置/exercises.json
浏览文件 @
a0bfd9a2
文件已移动
data/2.Vue中阶/6.webpack打包工具/
6
.webpack的相关配置/exercises.md
→
data/2.Vue中阶/6.webpack打包工具/
5
.webpack的相关配置/exercises.md
浏览文件 @
a0bfd9a2
文件已移动
data/2.Vue中阶/7.Mock/1.Mock是什么?/config.json
浏览文件 @
a0bfd9a2
...
@@ -9,7 +9,7 @@
...
@@ -9,7 +9,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
"mock"
[
"mock"
,
"介绍"
]
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/7.Mock/2.Mock语法规范/config.json
浏览文件 @
a0bfd9a2
...
@@ -8,7 +8,7 @@
...
@@ -8,7 +8,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
"Mock.js"
[
"Mock"
,
"语法"
]
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/7.Mock/3.Mock数据占位符/config.json
浏览文件 @
a0bfd9a2
...
@@ -9,7 +9,7 @@
...
@@ -9,7 +9,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
"Mock.js"
[
"Mock"
,
"占位符"
]
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/config.json
浏览文件 @
a0bfd9a2
...
@@ -10,7 +10,7 @@
...
@@ -10,7 +10,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
"Mock"
[
"Mock"
,
"安装"
]
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/config.json
浏览文件 @
a0bfd9a2
...
@@ -8,8 +8,7 @@
...
@@ -8,8 +8,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
"Vue"
,
[
"vue"
,
"勾子函数"
],
[
"vue"
,
"钩子函数"
]
"自定义指令"
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/exercises.json
浏览文件 @
a0bfd9a2
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"a34affde5e1849999bb3116ab4777bdb"
"exercise_id"
:
"a34affde5e1849999bb3116ab4777bdb"
...
...
data/2.Vue中阶/8.自定义指令/3.动态指令参数/config.json
浏览文件 @
a0bfd9a2
...
@@ -8,8 +8,7 @@
...
@@ -8,8 +8,7 @@
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[
"keywords_must"
:
[
"自定义指令"
,
[
"vue"
,
"动态指令"
,
"参数"
]
"Vue"
],
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.json
浏览文件 @
a0bfd9a2
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"acc37c5805244cb9bca3526be6b78a3a"
"exercise_id"
:
"acc37c5805244cb9bca3526be6b78a3a"
...
...
data/tree.json
浏览文件 @
a0bfd9a2
此差异已折叠。
点击以展开。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录