Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
98099c13
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
98099c13
编写于
4月 12, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.1.1习题、关键字添加
上级
b7c2cfeb
变更
5
隐藏空白更改
内联
并排
Showing
5 changed file
with
206 addition
and
6 deletion
+206
-6
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/config.json
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/config.json
+13
-3
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.json
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.json
+8
-0
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
+175
-0
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.json
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.json
+1
-1
data/tree.json
data/tree.json
+9
-2
未找到文件。
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/config.json
浏览文件 @
98099c13
{
"node_id"
:
"vue-fdef334aa3f047e09f2fb94cbb42a069"
,
"keywords"
:
[],
"keywords"
:
[
"全局与局部组件"
,
"Vue组件的使用"
,
"Vue组件"
],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[
"Vue"
,
"组件"
],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.json
0 → 100644
浏览文件 @
98099c13
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"ed807a0b4c344642a0de9ccec9dabaff"
}
\ No newline at end of file
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
0 → 100644
浏览文件 @
98099c13
# 全局与局部组件
<div
style=
"color: pink;"
>
几何小常识:
</div>
**定义组件名的方式有两种:**
使用 kebab-case
```
javascript
Vue
.
component
(
'
my-component-name
'
,
{
/* ... */
})
```
当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如
`<my-component-name>`
。
使用 PascalCase
```
javascript
Vue
.
component
(
'
MyComponentName
'
,
{
/* ... */
})
```
当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说
`<my-component-name>`
和
`<MyComponentName>`
都是可接受的。注意,尽管如此,直接在 DOM (即非字符串的模板) 中使用时只有 kebab-case 是有效的。
**全局组件**
到目前为止,我们只用过 Vue.component 来创建组件:
```
javascript
Vue
.
component
(
'
my-component-name
'
,
{
// ... 选项 ...
})
```
这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。比如:
```
javascript
Vue
.
component
(
'
component-a
'
,
{
/* ... */
})
Vue
.
component
(
'
component-b
'
,
{
/* ... */
})
Vue
.
component
(
'
component-c
'
,
{
/* ... */
})
```
```
javascript
new
Vue
({
el
:
'
#app
'
})
<
div
id
=
"
app
"
>
<
component
-
a
><
/component-a
>
<
component
-
b
><
/component-b
>
<
component
-
c
><
/component-c
>
<
/div>
```
在所有子组件中也是如此,也就是说这三个组件在各自内部也都可以相互使用。
**局部注册**
全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
在这些情况下,你可以通过一个普通的 JavaScript 对象来定义组件:
```
javascript
var
ComponentA
=
{
/* ... */
}
var
ComponentB
=
{
/* ... */
}
var
ComponentC
=
{
/* ... */
}
```
然后在 components 选项中定义你想要使用的组件:
```
javascript
new
Vue
({
el
:
'
#app
'
,
components
:
{
'
component-a
'
:
ComponentA
,
'
component-b
'
:
ComponentB
}
})
```
对于 components 对象中的每个 property 来说,其 property 名就是自定义元素的名字,其 property 值就是这个组件的选项对象。
注意局部注册的组件在其子组件中不可用。例如,如果你希望 ComponentA 在 ComponentB 中可用,则你需要这样写:
```
javascript
var
ComponentA
=
{
/* ... */
}
var
ComponentB
=
{
components
:
{
'
component-a
'
:
ComponentA
},
// ...
}
```
或者如果你通过 Babel 和 webpack 使用 ES2015 模块,那么代码看起来更像:
```
javascript
import
ComponentA
from
'
./ComponentA.vue
'
export
default
{
components
:
{
ComponentA
},
// ...
}
```
**组件注册小案例**
```
javascript
<!
DOCTYPE
html
>
<
html
lang
=
"
en
"
>
<
head
>
<
meta
charset
=
"
UTF-8
"
>
<
meta
http
-
equiv
=
"
X-UA-Compatible
"
content
=
"
IE=edge
"
>
<
meta
name
=
"
viewport
"
content
=
"
width=device-width, initial-scale=1.0
"
>
<
title
>
Document
<
/title
>
<
script
src
=
"
https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js
"
><
/script
>
<
/head
>
<
body
>
<
div
id
=
"
app
"
>
<
aabb
-
c
><
/aabb-c
>
<
/div
>
<
/body
>
<
script
>
var
app
=
new
Vue
({
el
:
'
#app
'
,
data
:
{
message
:
'
你好,几何心凉!
'
,
a
:
3
,
num
:
''
,
text
:
''
,
},
directives
:
{
focus
:
{
// 指令的定义
inserted
:
function
(
el
)
{
el
.
focus
()
}
}
},
})
Vue
.
component
(
'
aabb-c
'
,{
template
:
'
<p>我是p</p>
'
})
<
/script
>
<
/html>
```
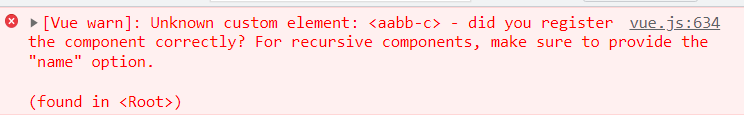
**运行会报错**

<br>
<div
style=
"color: pink;"
>
心凉小测试:
</div
>
观察上方组件注册错误案例,导致报错的原因是?
<br/><br/>
## 答案
因为Vue实例和组件注册的顺利反了,要先注册组件后创建实例
## 选项
### A
不能使用
`<aabb-c></aabb-c>`
应该改成
`<aabbC></aabbC-c>`
### B
因为代码中添加了 directives 指令相关函数
### C
因为名字重复了
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.json
浏览文件 @
98099c13
{
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"29b2f72d9fc243618c1231f512b4e42d"
...
...
data/tree.json
浏览文件 @
98099c13
...
...
@@ -346,9 +346,16 @@
{
"全局与局部组件"
:
{
"node_id"
:
"vue-fdef334aa3f047e09f2fb94cbb42a069"
,
"keywords"
:
[],
"keywords"
:
[
"全局与局部组件"
,
"Vue组件的使用"
,
"Vue组件"
],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue"
,
"组件"
],
"keywords_forbid"
:
[]
}
},
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录