Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
915d8503
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
915d8503
编写于
2月 16, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2-7下面所有习题进行优化修改
上级
a601fafb
变更
4
显示空白变更内容
内联
并排
Showing
4 changed file
with
17 addition
and
290 deletion
+17
-290
data/2.Vue中阶/7.Mock/1.Mock是什么?/exercises.md
data/2.Vue中阶/7.Mock/1.Mock是什么?/exercises.md
+2
-24
data/2.Vue中阶/7.Mock/2.Mock语法规范/exercises.md
data/2.Vue中阶/7.Mock/2.Mock语法规范/exercises.md
+13
-43
data/2.Vue中阶/7.Mock/3.Mock数据占位符/exercises.md
data/2.Vue中阶/7.Mock/3.Mock数据占位符/exercises.md
+1
-47
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.md
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.md
+1
-176
未找到文件。
data/2.Vue中阶/7.Mock/1.Mock是什么?/exercises.md
浏览文件 @
915d8503
# Mock是什么
# Mock是什么
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,拦截
`(__1__)`
生成并返回模拟数据
<br/><br/>
<br>
当下采用
`前后端分离模式`
开发Web应用已经成为气候,在开发阶段有一个不成文的规定则是
`项目开发后端先行`
但是作为前端开发工程师的我们,难道在搭建完页面后只能等待后端的接口么?这样的话我们则完全被后端开发限制住了。
<br>
但其实我们只需要同后端同学商议决定好接口返回的数据格式我们就可以并行开发。很多同学则在开发中则会使用定义变量写好数据模拟接口返回的数据进行前端渲染工作;完全是可以的,但是有没有
`更加专业`
的手段或者技术呢?
当然有,那就是我们的
`Mock`
下面让我们来看一下前端人最后的倔强吧!
<br>
**Mock概述**
<br>

<br>
`mock:模仿的;虚假的;不诚实的`
,这是mock作为单词的翻译,当然他的用途也是如同他的翻译一样就是模拟
`接口、数据`
其实mock的出现就是前后端分离后为前端不受制于后端同学的束缚而出现的,在实际开发中后端同学有自己的开发节奏,不能如我们前端所想几分钟出一个接口,可能我们索要接口的时候后端同学还在构思如何建表?
<br>
而mock则避免了我们对后端同学催促的尴尬,他就可以完成模拟接口,让前后端并行开发,提高我们的开发效率,不被后端拖节奏。
<br>
mock即mock.js,他的流程就是
`前端发送请求到后端 =》mock.js拦截请求=》并返回模拟数据给前端`
。至于数据我们事先只需要与后端同学定义好格式即可,mock.js会通过法则为我们生成比较贴近真实数据的模拟数据。看到这里你是不是对mock属实有点心动了呢?下面就让我们来看一下mock.js运用到项目中。
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识完成填空:生成随机数据,拦截
`(__1__)`
<br/><br/>
## 答案
## 答案
...
@@ -40,5 +18,5 @@ Ajax 参数
...
@@ -40,5 +18,5 @@ Ajax 参数
### C
### C
后端接口
相应
后端接口
响应头
data/2.Vue中阶/7.Mock/2.Mock语法规范/exercises.md
浏览文件 @
915d8503
# Mock.js 的语法规范
# Mock.js 的语法规范
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
Mock 数据模板中的每个属性由
`(__1__)`
部分构成:
`(__2__)`
,属性名和生成规则之间用
`(__3__)`
分隔
<br/><br/>
<br>
Mock.js 的语法规范包括两部分:
1.
数据模板定义规范(Data Template Definition,DTD)
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
```
php
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule'
:
value
```
> 注意:
> 属性名 和 生成规则 之间用竖线 | 分隔。
生成规则 是可选的。
生成规则 有 7 种格式:
'name|min-max': value
'name|count': value
'name|min-max.dmin-dmax': value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
'name|+step': value
生成规则 的 含义 需要依赖 属性值的类型 才能确定。
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型。
上面这些呢只是简单的介绍了一下mock的规范,但其实他是有很多法则的我们可以到官方来去看看,掌握这些法则后我们能够模拟的数据就会更加真实更加繁琐的数据都可以轻松生成!
[
https://github.com/nuysoft/Mock/wiki/Syntax-Specification
](
https://github.com/nuysoft/Mock/wiki/Syntax-Specification
)
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识完成填空:数据模板中的每个属性由
`(__1__)`
部分构成:
`(__2__)`
,属性名和生成规则之间用
`(__3__)`
分隔
<br/><br/>
## 答案
## 答案
1、 3 ;2、属性名、生成规则、属性值;3、竖线 |
1、 3
<br/>
2、属性名、生成规则、属性值
<br/>
3、竖线 |
## 选项
## 选项
### A
### A
1、 2 ;2、属性名、生成规则;3、竖线 |
1、 2
<br/>
2、属性名、生成规则
<br/>
3、竖线 |
### B
### B
1、 2 ;2、属性名、生成规则;3、与符号&
1、 2
<br/>
2、属性名、生成规则
<br/>
3、与符号&
### C
### C
1、 3 ;2、属性名、生成规则、属性值;3、与符号&
1、 3
<br/>
2、属性名、生成规则、属性值
<br/>
3、与符号&
data/2.Vue中阶/7.Mock/3.Mock数据占位符/exercises.md
浏览文件 @
915d8503
# Mock.js 数据占位符
# Mock.js 数据占位符
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
Mock.js 占位符引用的是
`(__1__)`
中的方法。
<br>
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
```
php
@
占位符
@
占位符
(
参数
[,
参数
])
```
> 注意:
用 @ 来标识其后的字符串是 占位符。
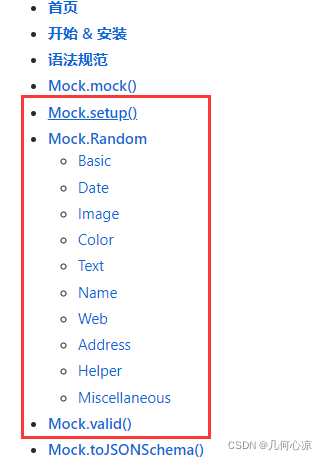
占位符 引用的是 Mock.Random 中的方法。
通过 Mock.Random.extend() 来扩展自定义占位符。
占位符 也可以引用 数据模板 中的属性。
占位符 会优先引用 数据模板 中的属性。
占位符 支持 相对路径 和 绝对路径。
```
php
Mock
.
mock
({
name
:
{
first
:
'@FIRST'
,
middle
:
'@FIRST'
,
last
:
'@LAST'
,
full
:
'@first @middle @last'
}
})
// =>
{
"name"
:
{
"first"
:
"Charles"
,
"middle"
:
"Brenda"
,
"last"
:
"Lopez"
,
"full"
:
"Charles Brenda Lopez"
}
}
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识完成填空:占位符引用的是
`(__1__)`
中的方法。
通过
`(__2__ )`
来扩展自定义占位符。
<br/><br/>
通过
`(__2__ )`
来扩展自定义占位符。
<br/><br/>
## 答案
## 答案
...
...
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.md
浏览文件 @
915d8503
# Mock.js 的安装与使用
# Mock.js 的安装与使用
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
列些对于 Mock 使用描述错误得是?
<br/><br/>
<br>
安装
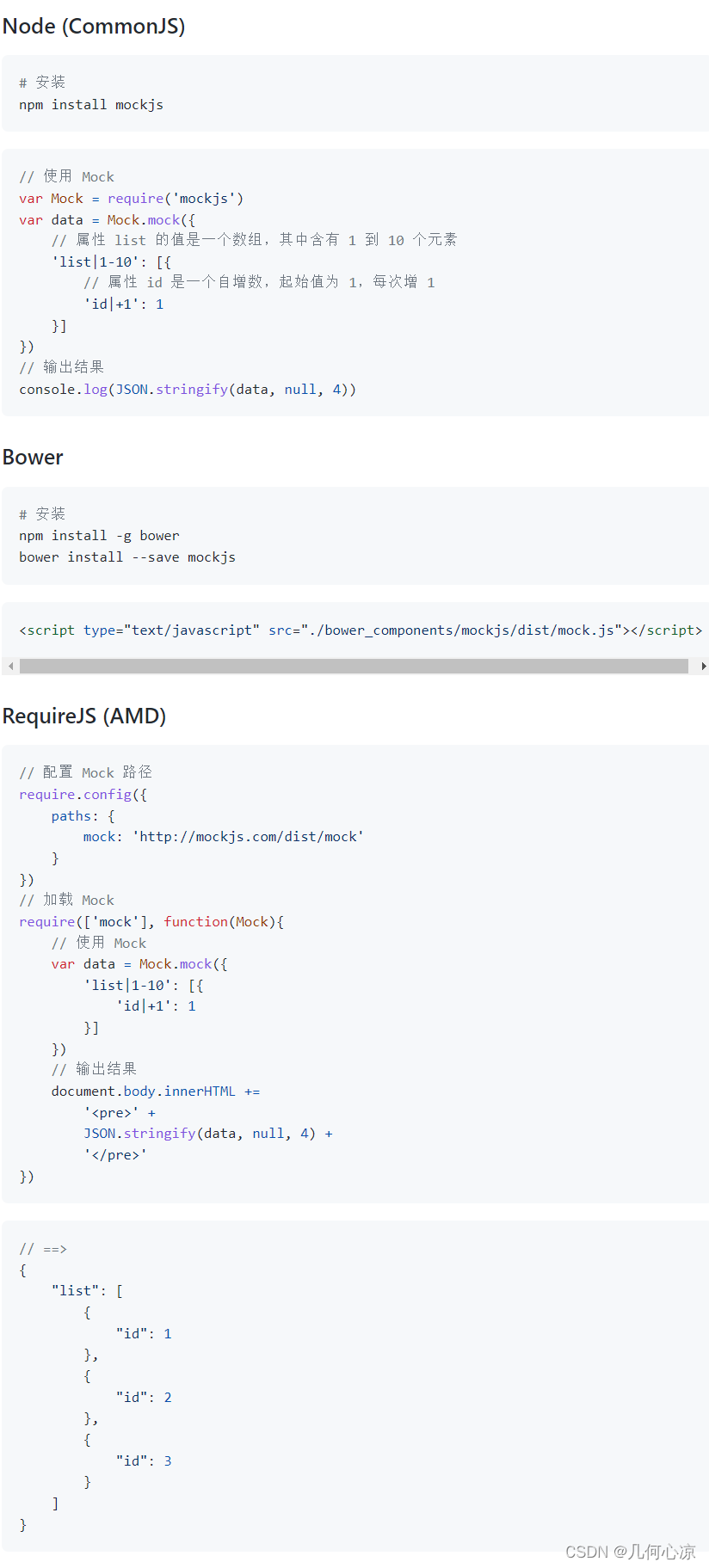
我们可以看到官网上提供了很多关于不同前端项目的安装(有兴趣的同学可以看一下,
`如果你和博主一样想在Vue项目中去使用的话那么就跳过下面这张图片我们看下面步骤`
)
<br>

<br>
**下面就以Vue为例子来为大家演示**
<br>
1、创建vue项目
<br>
我们利用vue脚手架创建一个项目,不会访问这篇文章
[
https://blog.csdn.net/JHXL_/article/details/107631123
](
https://blog.csdn.net/JHXL_/article/details/107631123
)

<br>
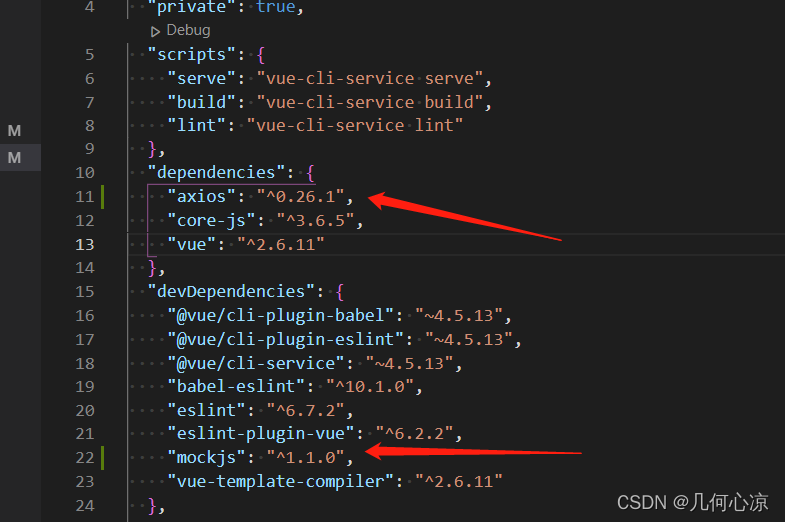
2、项目中安装mock.js和axios
<br>
因为我们的mock是拦截请求,所以我们需要安装axios进行请求,当然使用原生的ajax也是可以的!
```
php
npm
i
mockjs
-
D
npm
i
axios
```
<br>

<br>
**使用**
<br>
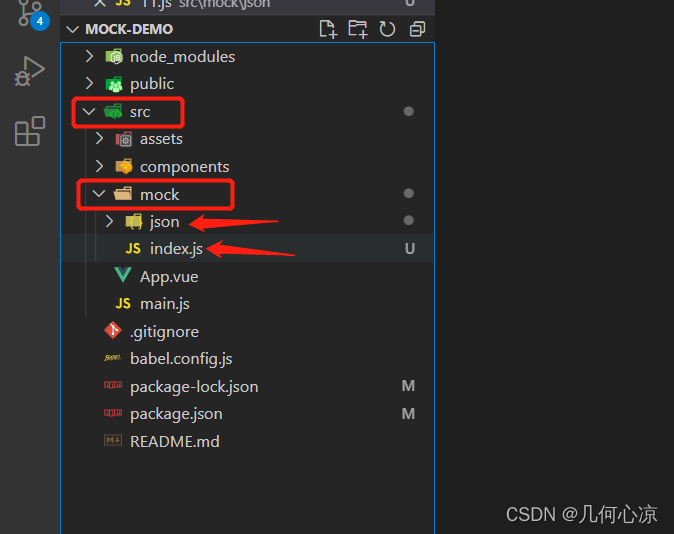
**1、创建mock文件**
-
在src文件夹下面创建mock文件夹
-
在mock文件夹中创建json文件夹
-
在mock文件夹中创建index.js文件
<br>

<br>
<br>
**2、在mock下面的index.js中引入mock并创建mock响应内容**
<br>
```
php
// 引入 mock.js
const
Mock
=
require
(
'mockjs'
)
//Mock.mock 接口,请求方式,返回数据(数据就是json文件夹中的文件自行添加)
Mock
.
mock
(
'/user/list'
,
'get'
,
require
(
'./json/userList'
))
```
**说明:**
`Mock.mock()`
此方法就是匹配我们的请求进行拦截然后返回模拟数据,有如下几种形式
```
php
Mock
.
mock
(
rurl
,
template
)
```
记录数据模板。当拦截到匹配 rurl 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
```
php
Mock
.
mock
(
rurl
,
function
(
options
)
)
```
记录用于生成响应数据的函数。当拦截到匹配 rurl 的 Ajax 请求时,函数
`function(options)`
将被执行,并把执行结果作为响应数据返回。
```
php
Mock
.
mock
(
rurl
,
rtype
,
template
)
```
记录数据模板。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
<br>
```
php
Mock
.
mock
(
rurl
,
rtype
,
function
(
options
)
)
```
记录用于生成响应数据的函数。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
当然我们的Mock还有好几种方法,更多方法可以去官网了解一下哦!
<br>

<br>
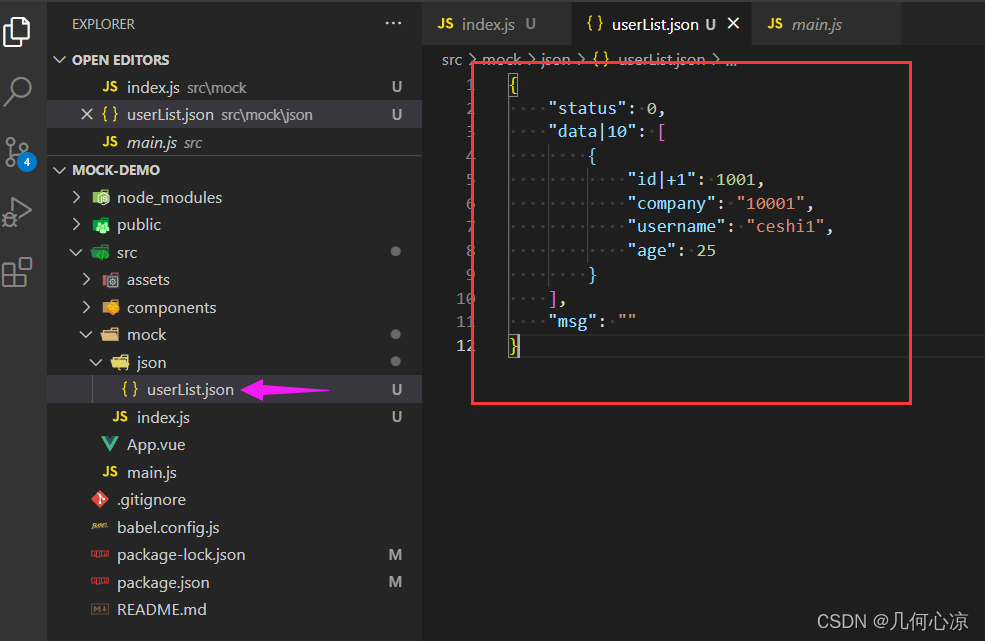
**3、我们在mock文件夹下面的json文件夹下创建我们引用的userList.json**
<br>

<br>
```
php
{
"status"
:
0
,
"data|10"
:
[
{
"id|+1"
:
1001
,
"company"
:
"10001"
,
"username"
:
"ceshi1"
,
"age"
:
25
}
],
"msg"
:
""
}
```
<br>
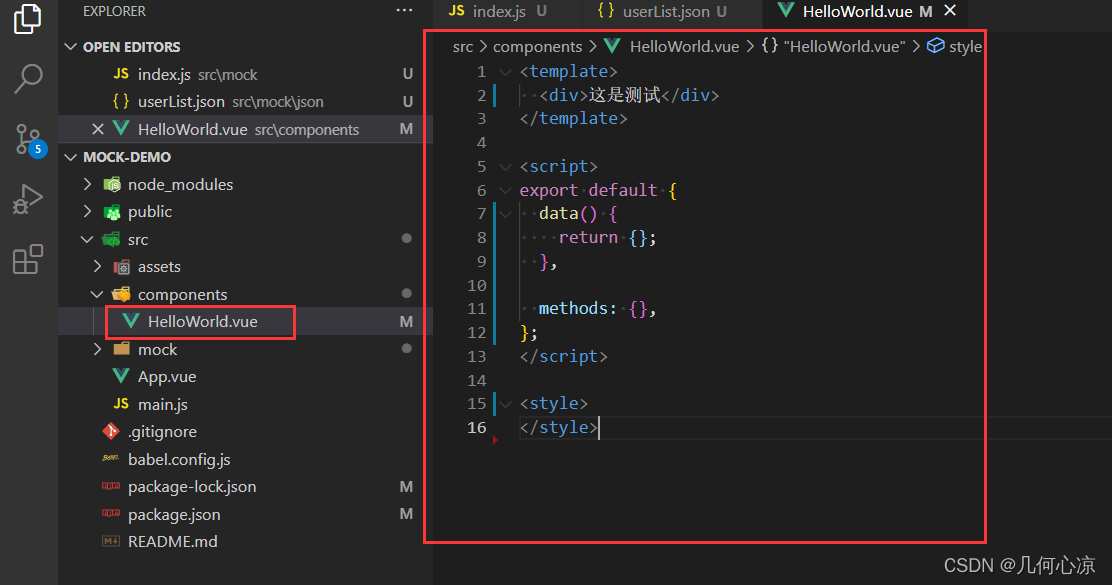
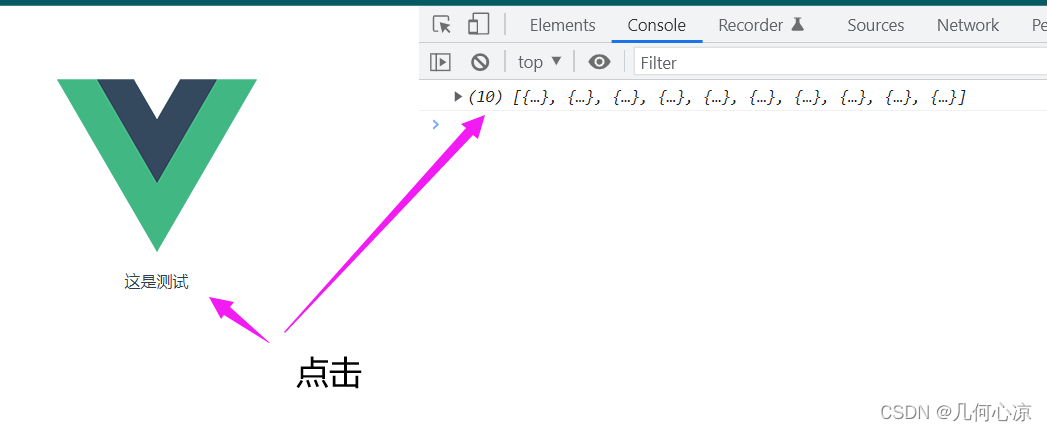
**4、接着我们就去我们的页面中测试请求**
<br>
找到我们页面,因为我们是新建的项目 所以我们删除页面中的东西 换成清爽的内容
<br>

<br>

<br>
然后我们引入axios并注册事件就可以发送请求了
```
php
<template>
<div>
<div
@
click=
"btnClick"
class=
"btn"
>
这是测试
</div>
</div>
</template>
<script>
import
axios
from
"
axios
"
;
export
default
{
data
()
{
return
{};
},
methods
:
{
async
btnClick
()
{
const
res
=
await
axios
.
get
(
"
/user/list
"
);
console
.
log
(
res
.
data
.
data
);
},
},
};
</script>
<style>
</style>
```
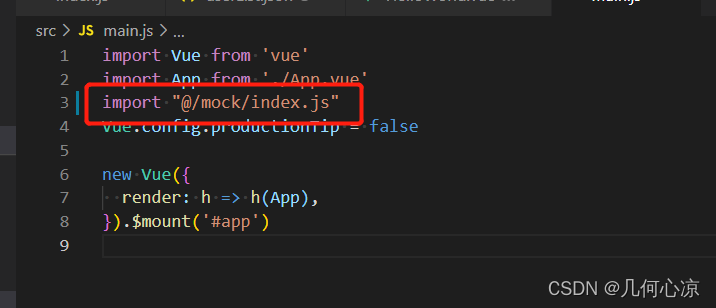
然后我们点击发现还是请求了接口这是为什么呢?原来是我们前面少了一个步骤,那就是我们需要在main中去引用我们的mock
<br>

<br>
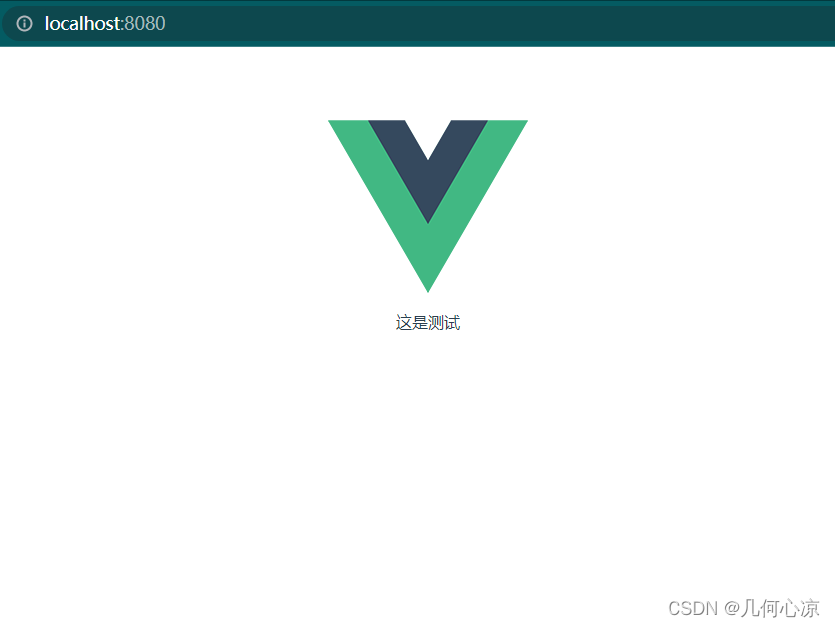
再次尝试成功
<br>

<br>
**总结**
<br>
通过上面的使用可以看到,我们前端发送的请求只要被我们的 Mock.mock 方法中的url匹配上就会被mock拦截,我们可以自行验证当我们使用mock并匹配上url后我们的network中是没有请求了,mock会根据我们定义的此条url的法则去返回对应的数据,在实际开发中其实前端很多后期工作都是在调试通接口后根据返回的数据进行的,通过mock我们前端就不会过多的依赖后端接口,只要知道后端返回数据的格式我们自己就可以通过mock.js自己生成数据进行模拟接口,从而在接口调通前我们也可以自己进行数据渲染和调试工作;
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识,判断下面描述错误得是?
<br/><br/>
## 答案
## 答案
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录