diff --git "a/data/2.Vue\344\270\255\351\230\266/7.Mock/1.Mock\346\230\257\344\273\200\344\271\210\357\274\237/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/7.Mock/1.Mock\346\230\257\344\273\200\344\271\210\357\274\237/exercises.md"
index 6a1ea3de75dea2543a3cf9d36b4e91e15cfb2f17..712e58f315c2dd863148ad036e9f6a9355f8d44a 100644
--- "a/data/2.Vue\344\270\255\351\230\266/7.Mock/1.Mock\346\230\257\344\273\200\344\271\210\357\274\237/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/7.Mock/1.Mock\346\230\257\344\273\200\344\271\210\357\274\237/exercises.md"
@@ -1,28 +1,6 @@
# Mock是什么
- 小常识:
-
-
-当下采用`前后端分离模式`开发Web应用已经成为气候,在开发阶段有一个不成文的规定则是 `项目开发后端先行` 但是作为前端开发工程师的我们,难道在搭建完页面后只能等待后端的接口么?这样的话我们则完全被后端开发限制住了。
-
-但其实我们只需要同后端同学商议决定好接口返回的数据格式我们就可以并行开发。很多同学则在开发中则会使用定义变量写好数据模拟接口返回的数据进行前端渲染工作;完全是可以的,但是有没有`更加专业`的手段或者技术呢?
-当然有,那就是我们的 `Mock` 下面让我们来看一下前端人最后的倔强吧!
-
-**Mock概述**
-
-
-
-`mock:模仿的;虚假的;不诚实的`,这是mock作为单词的翻译,当然他的用途也是如同他的翻译一样就是模拟`接口、数据`其实mock的出现就是前后端分离后为前端不受制于后端同学的束缚而出现的,在实际开发中后端同学有自己的开发节奏,不能如我们前端所想几分钟出一个接口,可能我们索要接口的时候后端同学还在构思如何建表?
-
-而mock则避免了我们对后端同学催促的尴尬,他就可以完成模拟接口,让前后端并行开发,提高我们的开发效率,不被后端拖节奏。
-
-mock即mock.js,他的流程就是 `前端发送请求到后端 =》mock.js拦截请求=》并返回模拟数据给前端`。至于数据我们事先只需要与后端同学定义好格式即可,mock.js会通过法则为我们生成比较贴近真实数据的模拟数据。看到这里你是不是对mock属实有点心动了呢?下面就让我们来看一下mock.js运用到项目中。
-
-
-
- 小测试:
-
-根据上方小常识完成填空:生成随机数据,拦截 `(__1__)`
+Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,拦截 `(__1__)` 生成并返回模拟数据
## 答案
@@ -40,5 +18,5 @@ Ajax 参数
### C
-后端接口相应
+后端接口响应头
diff --git "a/data/2.Vue\344\270\255\351\230\266/7.Mock/2.Mock\350\257\255\346\263\225\350\247\204\350\214\203/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/7.Mock/2.Mock\350\257\255\346\263\225\350\247\204\350\214\203/exercises.md"
index 8f29eb537dc373b47e13ef59eafe4d81cbdbba13..e35caa00bbd5a3ff28273a5eac5417f829b7c6c5 100644
--- "a/data/2.Vue\344\270\255\351\230\266/7.Mock/2.Mock\350\257\255\346\263\225\350\247\204\350\214\203/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/7.Mock/2.Mock\350\257\255\346\263\225\350\247\204\350\214\203/exercises.md"
@@ -1,58 +1,28 @@
# Mock.js 的语法规范
- 小常识:
-
-
-
-Mock.js 的语法规范包括两部分:
-1. 数据模板定义规范(Data Template Definition,DTD)
-数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
- ```php
- // 属性名 name
- // 生成规则 rule
- // 属性值 value
- 'name|rule': value
- ```
-
-
- > 注意:
- > 属性名 和 生成规则 之间用竖线 | 分隔。
- 生成规则 是可选的。
- 生成规则 有 7 种格式:
- 'name|min-max': value
- 'name|count': value
- 'name|min-max.dmin-dmax': value
- 'name|min-max.dcount': value
- 'name|count.dmin-dmax': value
- 'name|count.dcount': value
- 'name|+step': value
- 生成规则 的 含义 需要依赖 属性值的类型 才能确定。
- 属性值 中可以含有 @占位符。
- 属性值 还指定了最终值的初始值和类型。
-
-
-上面这些呢只是简单的介绍了一下mock的规范,但其实他是有很多法则的我们可以到官方来去看看,掌握这些法则后我们能够模拟的数据就会更加真实更加繁琐的数据都可以轻松生成!
-[https://github.com/nuysoft/Mock/wiki/Syntax-Specification](https://github.com/nuysoft/Mock/wiki/Syntax-Specification)
-
-
-
- 小测试:
-
-根据上方小常识完成填空:数据模板中的每个属性由`(__1__)`部分构成:`(__2__)`,属性名和生成规则之间用`(__3__)`分隔
+Mock 数据模板中的每个属性由`(__1__)`部分构成:`(__2__)`,属性名和生成规则之间用`(__3__)`分隔
## 答案
-1、 3 ;2、属性名、生成规则、属性值;3、竖线 |
+1、 3
+2、属性名、生成规则、属性值
+3、竖线 |
## 选项
### A
-1、 2 ;2、属性名、生成规则;3、竖线 |
+1、 2
+2、属性名、生成规则
+3、竖线 |
### B
-1、 2 ;2、属性名、生成规则;3、与符号&
+1、 2
+2、属性名、生成规则
+3、与符号&
### C
-1、 3 ;2、属性名、生成规则、属性值;3、与符号&
+1、 3
+2、属性名、生成规则、属性值
+3、与符号&
diff --git "a/data/2.Vue\344\270\255\351\230\266/7.Mock/3.Mock\346\225\260\346\215\256\345\215\240\344\275\215\347\254\246/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/7.Mock/3.Mock\346\225\260\346\215\256\345\215\240\344\275\215\347\254\246/exercises.md"
index 20d5ccca9587cf5f0c06d00e9c86365b371b048b..808d40fb32cd6712269eb1b4dcdc25e73c684ce6 100644
--- "a/data/2.Vue\344\270\255\351\230\266/7.Mock/3.Mock\346\225\260\346\215\256\345\215\240\344\275\215\347\254\246/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/7.Mock/3.Mock\346\225\260\346\215\256\345\215\240\344\275\215\347\254\246/exercises.md"
@@ -1,52 +1,6 @@
# Mock.js 数据占位符
- 小常识:
-
-
-占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
-占位符 的格式为:
-
-```php
- @占位符
- @占位符(参数 [, 参数])
-```
-
-
-> 注意:
- 用 @ 来标识其后的字符串是 占位符。
- 占位符 引用的是 Mock.Random 中的方法。
- 通过 Mock.Random.extend() 来扩展自定义占位符。
- 占位符 也可以引用 数据模板 中的属性。
- 占位符 会优先引用 数据模板 中的属性。
- 占位符 支持 相对路径 和 绝对路径。
-
-
-```php
- Mock.mock({
- name: {
- first: '@FIRST',
- middle: '@FIRST',
- last: '@LAST',
- full: '@first @middle @last'
- }
- })
- // =>
- {
- "name": {
- "first": "Charles",
- "middle": "Brenda",
- "last": "Lopez",
- "full": "Charles Brenda Lopez"
- }
- }
-```
-
-
-
-
- 小测试:
-
-根据上方小常识完成填空:占位符引用的是 `(__1__)` 中的方法。
+Mock.js 占位符引用的是 `(__1__)` 中的方法。
通过`(__2__ )`来扩展自定义占位符。
## 答案
diff --git "a/data/2.Vue\344\270\255\351\230\266/7.Mock/4.Mock.js \347\232\204\345\256\211\350\243\205\344\270\216\344\275\277\347\224\250/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/7.Mock/4.Mock.js \347\232\204\345\256\211\350\243\205\344\270\216\344\275\277\347\224\250/exercises.md"
index 5b3222d458119d1b47a6d3d7e6207eb7780e519a..26e5600de2f626848fb76e5c495049240859694d 100644
--- "a/data/2.Vue\344\270\255\351\230\266/7.Mock/4.Mock.js \347\232\204\345\256\211\350\243\205\344\270\216\344\275\277\347\224\250/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/7.Mock/4.Mock.js \347\232\204\345\256\211\350\243\205\344\270\216\344\275\277\347\224\250/exercises.md"
@@ -1,181 +1,6 @@
# Mock.js 的安装与使用
- 小常识:
-
-安装
-
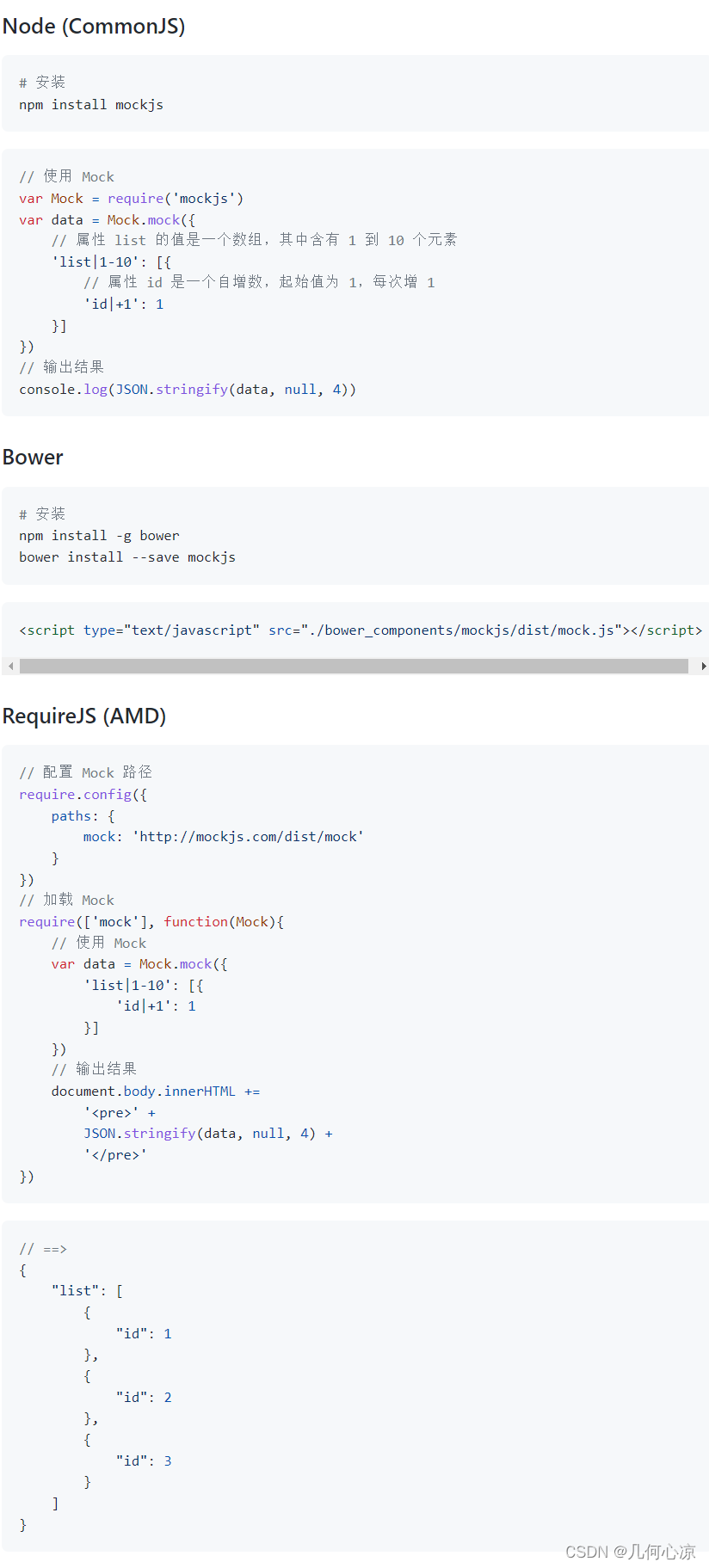
-我们可以看到官网上提供了很多关于不同前端项目的安装(有兴趣的同学可以看一下,`如果你和博主一样想在Vue项目中去使用的话那么就跳过下面这张图片我们看下面步骤`)
-
-
-
-
-
-
-**下面就以Vue为例子来为大家演示**
-
-
-1、创建vue项目
-
-我们利用vue脚手架创建一个项目,不会访问这篇文章[https://blog.csdn.net/JHXL_/article/details/107631123](https://blog.csdn.net/JHXL_/article/details/107631123)
-
-
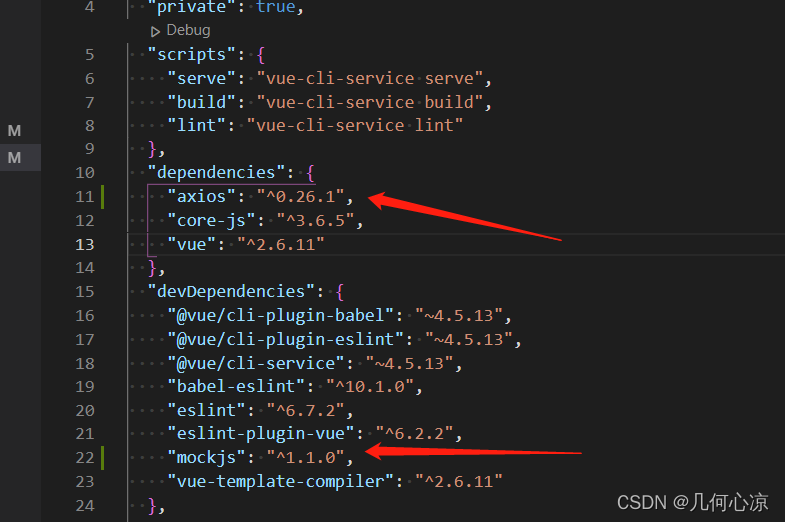
-2、项目中安装mock.js和axios
-
-因为我们的mock是拦截请求,所以我们需要安装axios进行请求,当然使用原生的ajax也是可以的!
-
-```php
-npm i mockjs -D
-npm i axios
-```
-
-
-
-
-
-**使用**
-
-
-
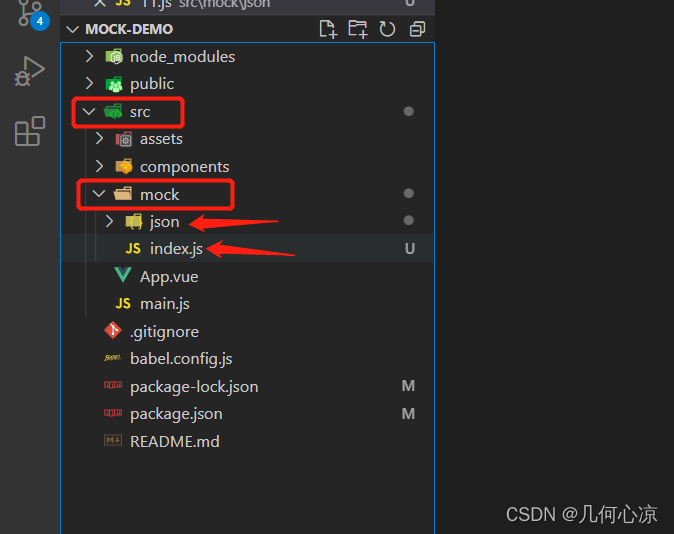
-**1、创建mock文件**
-
-- 在src文件夹下面创建mock文件夹
-- 在mock文件夹中创建json文件夹
-- 在mock文件夹中创建index.js文件
-
-
-
-
-
-
-
-
-**2、在mock下面的index.js中引入mock并创建mock响应内容**
-
-
-
-```php
-// 引入 mock.js
-const Mock = require('mockjs')
-//Mock.mock 接口,请求方式,返回数据(数据就是json文件夹中的文件自行添加)
-Mock.mock('/user/list', 'get', require('./json/userList'))
-```
-**说明:**`Mock.mock()`
-此方法就是匹配我们的请求进行拦截然后返回模拟数据,有如下几种形式
-
-```php
-Mock.mock( rurl, template )
-```
-
-记录数据模板。当拦截到匹配 rurl 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
-
-```php
-Mock.mock( rurl, function( options ) )
-```
-
-记录用于生成响应数据的函数。当拦截到匹配 rurl 的 Ajax 请求时,函数 `function(options)` 将被执行,并把执行结果作为响应数据返回。
-
-```php
-Mock.mock( rurl, rtype, template )
-```
-
-记录数据模板。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
-
-
-```php
-Mock.mock( rurl, rtype, function( options ) )
-```
-
-记录用于生成响应数据的函数。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
-
-当然我们的Mock还有好几种方法,更多方法可以去官网了解一下哦!
-
-
-
-
-
-
-
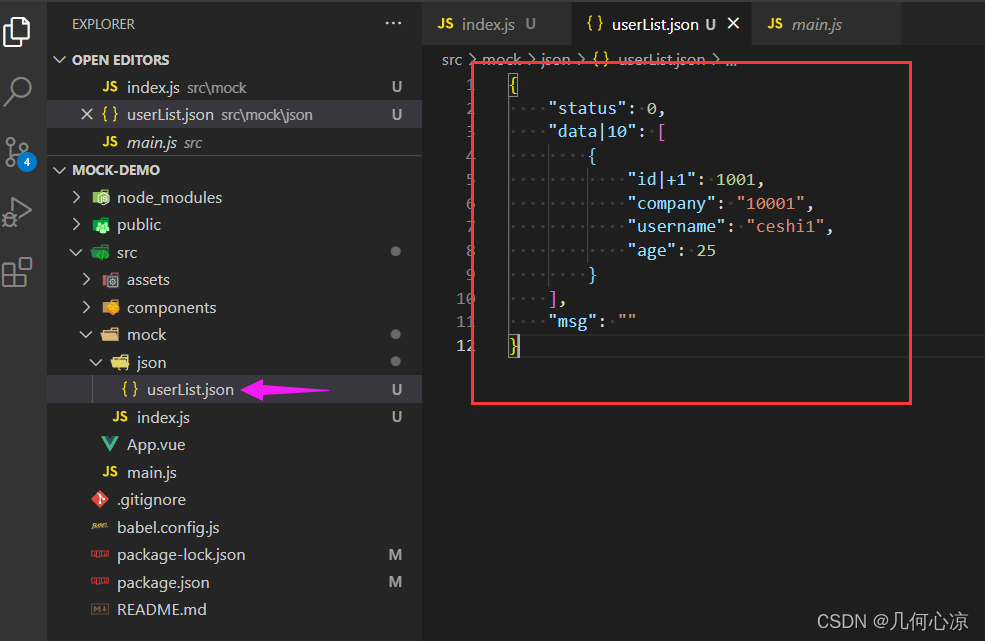
-**3、我们在mock文件夹下面的json文件夹下创建我们引用的userList.json**
-
-
-
-
-
-
-
-```php
-{
- "status": 0,
- "data|10": [
- {
- "id|+1": 1001,
- "company": "10001",
- "username": "ceshi1",
- "age": 25
- }
- ],
- "msg": ""
-}
-```
-
-
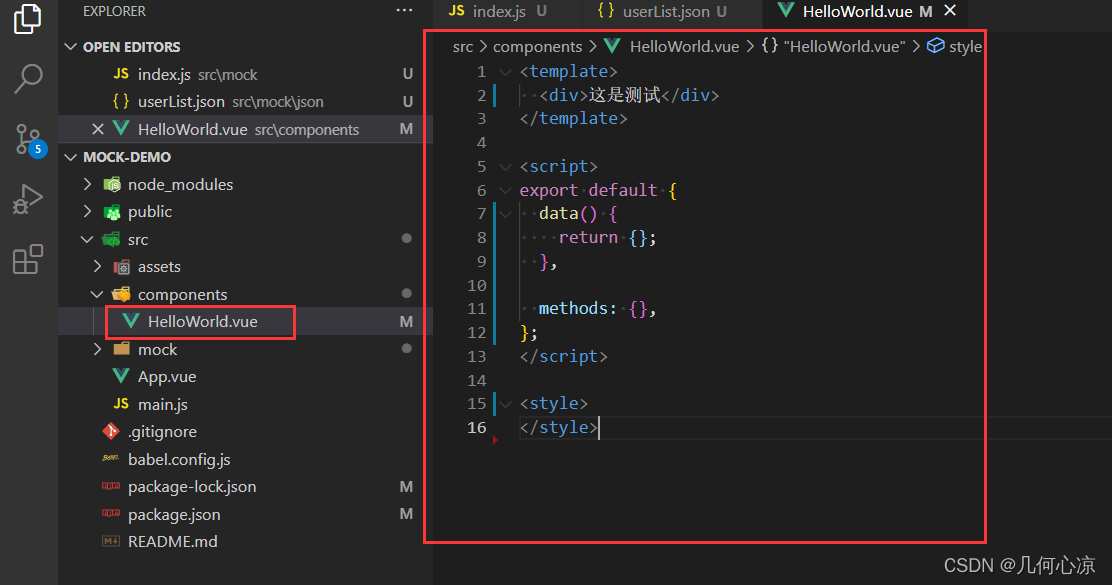
-**4、接着我们就去我们的页面中测试请求**
-
-找到我们页面,因为我们是新建的项目 所以我们删除页面中的东西 换成清爽的内容
-
-
-
-
-
-然后我们引入axios并注册事件就可以发送请求了
-
-```php
-
-
-
-
-
-
-
-```
-
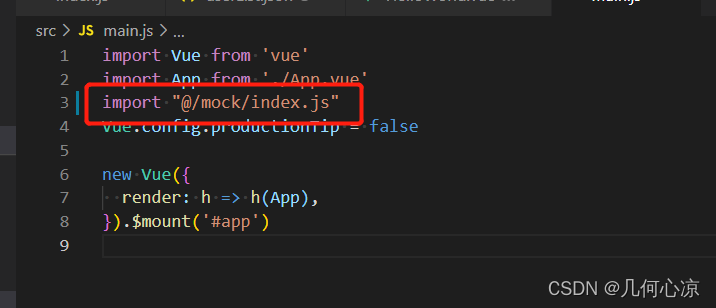
-然后我们点击发现还是请求了接口这是为什么呢?原来是我们前面少了一个步骤,那就是我们需要在main中去引用我们的mock
-
-
-
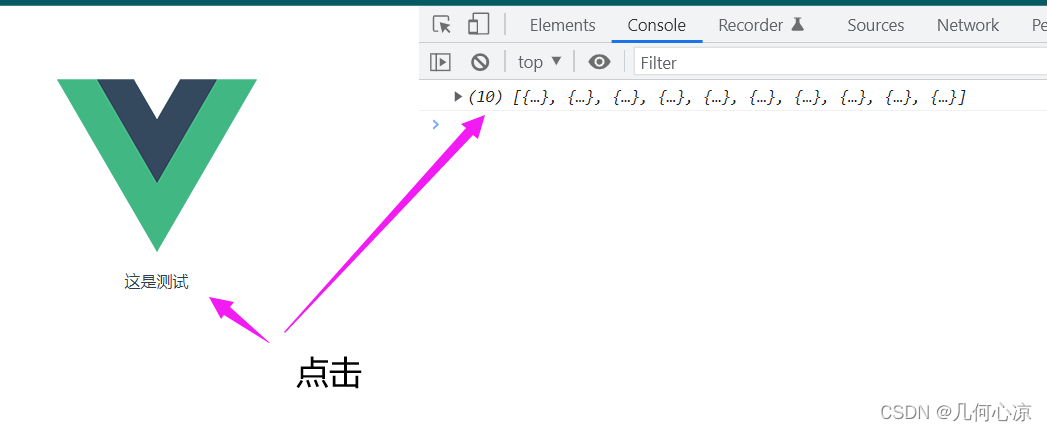
-再次尝试成功
-
-
-
-**总结**
-
-通过上面的使用可以看到,我们前端发送的请求只要被我们的 Mock.mock 方法中的url匹配上就会被mock拦截,我们可以自行验证当我们使用mock并匹配上url后我们的network中是没有请求了,mock会根据我们定义的此条url的法则去返回对应的数据,在实际开发中其实前端很多后期工作都是在调试通接口后根据返回的数据进行的,通过mock我们前端就不会过多的依赖后端接口,只要知道后端返回数据的格式我们自己就可以通过mock.js自己生成数据进行模拟接口,从而在接口调通前我们也可以自己进行数据渲染和调试工作;
-
-
-
- 小测试:
-
-根据上方小常识,判断下面描述错误得是?
+列些对于 Mock 使用描述错误得是?
## 答案