Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
8d10e722
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
8d10e722
编写于
2月 13, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2-3下所有小节习题进行优化修改
上级
855292dc
变更
4
隐藏空白更改
内联
并排
Showing
4 changed file
with
20 addition
and
433 deletion
+20
-433
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
+5
-72
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
+5
-115
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
+5
-177
data/2.Vue中阶/3.VueX状态管理/4.组合式API/exercises.md
data/2.Vue中阶/3.VueX状态管理/4.组合式API/exercises.md
+5
-69
未找到文件。
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
浏览文件 @
8d10e722
# VueX是什么
# VueX是什么
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
下列关于VueX的说法不正确的是?
<br/><br/>
<br>
**什么是vuex**
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间的数据共享,是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
**状态管理模式**
让我们从一个简单的 Vue 计数应用开始:
```
javascript
const
Counter
=
{
// 状态
data
()
{
return
{
count
:
0
}
},
// 视图
template
:
`
<div>{{ count }}</div>
`
,
// 操作
methods
:
{
increment
()
{
this
.
count
++
}
}
}
createApp
(
Counter
).
mount
(
'
#app
'
)
```
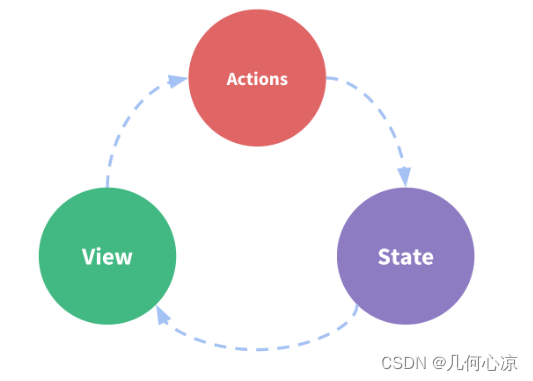
这个状态自管理应用包含以下几个部分:
状态,驱动应用的数据源;
视图,以声明方式将状态映射到视图;
操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:
<br/>

<br/>
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
多个视图依赖于同一状态。
来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
**Vuex管理数据的优点**
A.能够在vuex中集中管理共享的数据,便于开发和后期进行维护
B.能够高效的实现组件之间的数据共享,提高开发效率
C.存储在vuex中的数据是响应式的,当数据发生改变时,页面中的数据也会同步更新
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识,以下关于VueX的说法不正确的是?
<br/><br/>
## 答案
## 答案
Vuex无法使多个组件共享状态
任何项目中,无论项目大小甚至一个小demo,Vuex都是最优选择方案,同时Vuex本身还具备优化性能的作用,所以建议大家项目中都配备Vuex。
## 选项
## 选项
### A
### A
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
### B
### B
它采用集中式存储管理应用的所有组件的状态
Vuex 可以帮助我们管理共享状态。
### C
### C
Vuex
以相应的规则保证状态以一种可预测的方式发生变化
Vuex
借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
浏览文件 @
8d10e722
# VueX的安装与配置
# VueX的安装与配置
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
**安装**
关于Vuex的安装与配置,下列说法不正确的是?
<br/><br/>
```
javascript
npm
i
vuex
--
save
```
**在src文件目录下新建store>index.js文件**
```
javascript
import
Vue
from
'
vue
'
;
import
Vuex
from
'
vuex
'
;
Vue
.
use
(
Vuex
);
const
store
=
new
Vuex
.
Store
();
export
default
store
;
```
**入口文件里面引入store,然后再全局注入**
```
javascript
import
store
from
'
./store
'
//引入store
new
Vue
({
el
:
'
#app
'
,
router
,
store
,
//使用store
template
:
'
<App/>
'
,
components
:
{
App
}
})
```
**使用**
在state中定义数据
```
javascript
Vue
.
use
(
Vuex
)
const
store
=
new
Vuex
.
Store
({
state
:{
count
:
1
}
})
```
Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,Getters 可以用于监听、state中的值的变化,返回计算后的结果
```
javascript
getters
:{
getCount
:
state
=>
{
return
state
.
count
+
1
}
```
给action注册事件处理函数,当这个函数被触发时候,将状态提交到mutations中处理。actions里面自定义的函数接收一个context参数和要变化的形参
```
javascript
actions
:{
addFun
(
context
,
n
){
context
.
commit
(
'
add
'
,
n
)
}
,
removeFun
(
context
){
context
.
commit
(
"
remove
"
)
}
}
```
mutations是一个对象里。面的方法 都是同步事务,是更改state初始状态的唯一合法方法,具体的用法就是给里面的方法传入参数state或额外的参数
```
javascript
mutations
:{
add
(
state
,
n
){
state
.
count
=
state
.
count
+
n
},
remove
(){
state
.
count
=
state
.
count
-
1
}
},
```
dispatch:含有异步操作,例如向后台提交数据,写法: this.$store.dispatch('action方法名',值)
commit:同步操作,写法:this.$store.commit('mutations方法名',值)
```
javascript
export
defult
{
data
(){
return
{
mag
:
'
aaa
'
}
},
methods
:{
addCount
(){
this
.
$store
.
commit
(
'
add
'
)
},
reoveCount
:
function
(){
this
.
$store
.
commit
(
'
remove
'
)
},
addFun
(){
let
n
=
2
;
this
.
$store
.
dispatch
(
'
addFun
'
,
n
)
},
removeFun
(){
this
.
$store
.
dispatch
(
'
removeFun
'
)
}
}
}
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方资料,以下说法不正确的是?
<br/><br/>
## 答案
## 答案
创建 store 实例之前不需要引入vuex
目前Vuex暂不支持CDN引入方式,只能通过下载进行使用。
## 选项
## 选项
### A
### A
安装完成之后需要创建一个新的 store 实例
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
### B
### B
Unpkg.com 提供了基于 npm 的 CDN 链接,会一直指向 npm 上发布的最新版本
如果需要使用 dev 分支下的最新版本,我们也可以直接从 GitHub 上克隆代码并自己构建。
### C
### C
可以使用 npm 对Vuex进行安装
我们通过 cli 脚手架选中 Vuex 选项,(正常情况下)创建出来的项目中就包含了Vuex模块。
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
浏览文件 @
8d10e722
# VueX核心内容
# VueX核心内容
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
**State**
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储
**在组件中访问State的方式:**
下列关于vuex的核心功能说法不正确的是?
<br/><br/>
```
javascript
1
).
this
.
$store
.
state
.
全局数据名称
如
:
this
.
$store
.
state
.
count
2
).
先按需导入mapState函数
:
import
{
mapState
}
from
'
vuex
'
然后数据映射为计算属性
:
computed
:{
...
mapState
([
'
全局数据名称
'
])
}
```
**Mutation**
Mutation用于修改变更$store中的数据
**使用方式第一种**
打开store.js文件,在mutations中添加代码如下
```
javascript
mutations
:
{
add
(
state
,
step
){
//第一个形参永远都是state也就是$state对象
//第二个形参是调用add时传递的参数
state
.
count
+=
step
;
}
}
```
然后在Addition.vue中给按钮添加事件代码如下:
```
javascript
<
button
@
click
=
"
Add
"
>+
1
<
/button
>
methods
:{
Add
(){
//使用commit函数调用mutations中的对应函数,
//第一个参数就是我们要调用的mutations中的函数名
//第二个参数就是传递给add函数的参数
this
.
$store
.
commit
(
'
add
'
,
10
)
}
}
```
**使用mutations的第二种方式:**
```
javascript
import
{
mapMutations
}
from
'
vuex
'
methods
:{
...
mapMutations
([
'
add
'
])
}
```
```
javascript
import
{
mapState
,
mapMutations
}
from
'
vuex
'
export
default
{
data
()
{
return
{}
},
methods
:{
//获得mapMutations映射的sub函数
...
mapMutations
([
'
sub
'
]),
//当点击按钮时触发Sub函数
Sub
(){
//调用sub函数完成对数据的操作
this
.
sub
(
10
);
}
},
computed
:{
...
mapState
([
'
count
'
])
}
}
```
**Action**
在mutations中不能编写异步的代码,会导致vue调试器的显示出错。
在vuex中我们可以使用Action来执行异步操作。
**操作步骤第一种**
打开store.js文件,修改Action,如下:
```
javascript
actions
:
{
addAsync
(
context
,
step
){
setTimeout
(()
=>
{
context
.
commit
(
'
add
'
,
step
);
},
2000
)
}
}
```
然后在Addition.vue中给按钮添加事件代码如下
```
javascript
<
button
@
click
=
"
AddAsync
"
>
...
+
1
<
/button
>
methods
:{
AddAsync
(){
this
.
$store
.
dispatch
(
'
addAsync
'
,
5
)
}
}
```
**操作步骤第二种**
```
javascript
import
{
mapActions
}
from
'
vuex
'
methods
:{
...
mapMutations
([
'
subAsync
'
])
}
```
```
javascript
import
{
mapState
,
mapMutations
,
mapActions
}
from
'
vuex
'
export
default
{
data
()
{
return
{}
},
methods
:{
//获得mapMutations映射的sub函数
...
mapMutations
([
'
sub
'
]),
//当点击按钮时触发Sub函数
Sub
(){
//调用sub函数完成对数据的操作
this
.
sub
(
10
);
},
//获得mapActions映射的addAsync函数
...
mapActions
([
'
subAsync
'
]),
asyncSub
(){
this
.
subAsync
(
5
);
}
},
computed
:{
...
mapState
([
'
count
'
])
}
}
```
**Getter**
Getter用于对Store中的数据进行加工处理形成新的数据
它只会包装Store中保存的数据,并不会修改Store中保存的数据,当Store中的数据发生变化时,Getter生成的内容也会随之变化
**使用**
打开store.js文件,添加getters,然后打开Addition.vue中,添加插值表达式使用getters
```
javascript
export
default
new
Vuex
.
Store
({
.......
getters
:{
//添加了一个showNum的属性
showNum
:
state
=>
{
return
'
最新的count值为:
'
+
state
.
count
;
}
}
})
```
或者也可以在Addition.vue中,导入mapGetters,并将之映射为计算属性
```
javascript
import
{
mapGetters
}
from
'
vuex
'
computed
:{
...
mapGetters
([
'
showNum
'
])
}
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方资料,以下关于vuex的核心功能说法不正确的是?
<br/><br/>
## 答案
## 答案
Getters是计算属性,类似组件的计算属性,计算结果不会缓存
也可以通过让 getter 返回一个函数,来实现给 getter 传参,在对 store 里的数组进行查询时非常有用,getter 在通过方法访问时会进行缓存,并不会每次都会调用。
## 选项
## 选项
### A
### A
Mutations唯一能够对state进行修改的地方,在页面中用this.$store.commit()调用
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
### B
### B
State是vuex的仓库,存放状态是vuex存放数据的地方
State是vuex的仓库,存放状态是vuex存放数据的地方
。
### C
### C
Action
是异步操作,可以对Mutations中的方法进行操作
Action
提交的是 mutation,而不是直接变更状态,Action 可以包含任意异步操作。
data/2.Vue中阶/3.VueX状态管理/4.组合式API/exercises.md
浏览文件 @
8d10e722
# 组合式API
# 组合式API
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
**组合式API**
可以通过调用 useStore 函数,来在 setup 钩子函数中访问 store。这与在组件中使用选项式 API 访问 this.$store 是等效的。
```
javascript
下列关于Vue3组合式API中使用vuex的说法不正确的是?
<br/><br/>
import
{
useStore
}
from
'
vuex
'
export
default
{
setup
()
{
const
store
=
useStore
()
}
}
```
**访问 State 和 Getter**
为了访问 state 和 getter,需要创建 computed 引用以保留响应性,这与在选项式 API 中创建计算属性等效。
```
javascript
import
{
computed
}
from
'
vue
'
import
{
useStore
}
from
'
vuex
'
export
default
{
setup
()
{
const
store
=
useStore
()
return
{
// 在 computed 函数中访问 state
count
:
computed
(()
=>
store
.
state
.
count
),
// 在 computed 函数中访问 getter
double
:
computed
(()
=>
store
.
getters
.
double
)
}
}
}
```
**访问 Mutation 和 Action**
要使用 mutation 和 action 时,只需要在 setup 钩子函数中调用 commit 和 dispatch 函数。
```
javascript
import
{
useStore
}
from
'
vuex
'
export
default
{
setup
()
{
const
store
=
useStore
()
return
{
// 使用 mutation
increment
:
()
=>
store
.
commit
(
'
increment
'
),
// 使用 action
asyncIncrement
:
()
=>
store
.
dispatch
(
'
asyncIncrement
'
)
}
}
}
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
关于vuex的说法不正确的是?
<br/><br/>
## 答案
## 答案
actions可以直接操作修改state中的数据
选项式 API 中使用要优于组合式 API 中使用Vuex,根本原因是选项式 API 于Vuex的磨合期更久。
## 选项
## 选项
### A
### A
actions接收到这个事件之后,在actions中可以执行一些异步或同步操作,actions通过commit去触发mutations
要使用 mutation 和 action 时,只需要在 setup 钩子函数中调用 commit 和 dispatch 函数。
### B
### B
通过dispatch去提交一个actions
为了访问 state 和 getter,需要创建 computed 引用以保留响应性,这与在选项式 API 中创建计算属性等效。
### C
### C
mutations去更新state数据,state更新之后,就会通知vue进行渲染
可以通过调用 useStore 函数,来在 setup 钩子函数中访问 store。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录