Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
8b765aad
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
8b765aad
编写于
2月 17, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2-8下所有问题优化修改
上级
ee076539
变更
3
隐藏空白更改
内联
并排
Showing
3 changed file
with
12 addition
and
216 deletion
+12
-216
data/2.Vue中阶/8.自定义指令/1.注册自定义指令/exercises.md
data/2.Vue中阶/8.自定义指令/1.注册自定义指令/exercises.md
+5
-67
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/exercises.md
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/exercises.md
+1
-69
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.md
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.md
+6
-80
未找到文件。
data/2.Vue中阶/8.自定义指令/1.注册自定义指令/exercises.md
浏览文件 @
8b765aad
# 注册自定义指令
# 注册自定义指令
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
我们通常用的文本框当我们进入页面后需要点击后才会获取焦点的,但是我们可以自定义一个指令为 input ,当页面进入后自动获取焦点,下面就是一个简单的自定义指令的小案例啦 大家可以尝试一下哦!
<br>
下列对于自定义指令描述不正确的是?
<br/><br/>
```
html
<body>
<div
id=
"app"
>
<p>
请输入你的幸运数字
</p>
<input
v-focus
type=
"text"
v-model=
"num"
>
<p>
{{text}}
</p>
</div>
</body>
```
<br>
```
javascript
<
script
>
var
app
=
new
Vue
({
el
:
'
#app
'
,
data
:
{
message
:
'
你好,几何心凉!
'
,
a
:
3
,
num
:
''
,
text
:
''
,
},
directives
:
{
focus
:
{
// 指令的定义
inserted
:
function
(
el
)
{
el
.
focus
()
}
}
},
})
<
/script
>
```
<br>
上面这种是简单的我们从页面中去定义指令,如果运用较多我们可以进行全局注册
<br>
```
javascript
// 注册一个全局自定义指令 `v-focus`
Vue
.
directive
(
'
focus
'
,
{
// 当被绑定的元素插入到 DOM 中时……
inserted
:
function
(
el
)
{
// 聚焦元素
el
.
focus
()
}
})
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
vue的自定义指令错误的是?
<br/><br/>
## 答案
## 答案
oldV
Node:上一个VNode,只在update钩子函数中有效
。
oldV
node 作为指令钩子函数,表示上一个虚拟节点,但是仅在 bind 钩子中可用
。
## 选项
## 选项
### A
### A
bind函数:只调用一次,指令第一次绑定在元素上调用,即初始化调用一次
。
指令定义对象中的 bind 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置
。
### B
### B
inserted函数:并绑定元素插入父级元素(即new vue中el绑定的元素)时调用(此时父级元素不一定转化为了dom)
。
指令定义对象中的 inserted 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)
。
### C
### C
update函数:在元素发生更新时就会调用,可以通过比较新旧的值来进行逻辑处理
。
指令定义对象中的 update 所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新
。
data/2.Vue中阶/8.自定义指令/2.钩子函数和参数/exercises.md
浏览文件 @
8b765aad
# 钩子函数和参数
# 钩子函数和参数
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
参照官方介绍总结如下:
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
<br>
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
<br>
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
<br>
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
接下来我们来看一下钩子函数的参数 (即 el、binding、vnode 和 oldVnode)。
在自定义指令的钩子函数的参数中,除了
`(__1__)`
之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的
`(__2__)`
来进行。
<br/><br/>
<br>
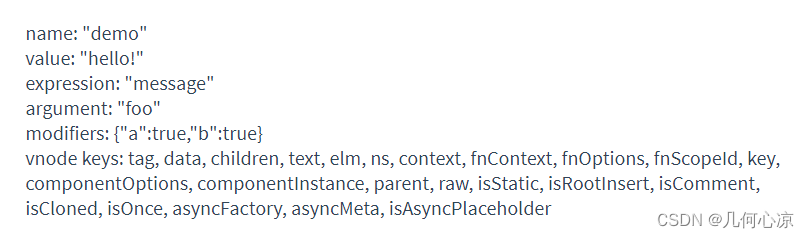
**钩子函数参数**
<br>
指令钩子函数会被传入以下参数:
<br>
el:指令所绑定的元素,可以用来直接操作 DOM。
binding:一个对象,包含以下 property:
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression:字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"。
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
<br>
```
javascript
<
div
id
=
"
hook-arguments-example
"
v
-
demo
:
foo
.
a
.
b
=
"
message
"
><
/div>
```
```
javascript
Vue
.
directive
(
'
demo
'
,
{
bind
:
function
(
el
,
binding
,
vnode
)
{
var
s
=
JSON
.
stringify
el
.
innerHTML
=
'
name:
'
+
s
(
binding
.
name
)
+
'
<br>
'
+
'
value:
'
+
s
(
binding
.
value
)
+
'
<br>
'
+
'
expression:
'
+
s
(
binding
.
expression
)
+
'
<br>
'
+
'
argument:
'
+
s
(
binding
.
arg
)
+
'
<br>
'
+
'
modifiers:
'
+
s
(
binding
.
modifiers
)
+
'
<br>
'
+
'
vnode keys:
'
+
Object
.
keys
(
vnode
).
join
(
'
,
'
)
}
})
new
Vue
({
el
:
'
#hook-arguments-example
'
,
data
:
{
message
:
'
hello!
'
}
})
```
<br>

<br>
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识完成填空:除了
`(__1__)`
之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的
`(__2__)`
来进行。
<br/><br/>
## 答案
## 答案
...
...
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.md
浏览文件 @
8b765aad
# 动态指令参数
# 动态指令参数
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
指令的参数可以是动态的。例如,在
`v-mydirective:[argument]="value"`
中,
`(__1__)`
参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。
<br/><br/>
指令的参数可以是动态的。例如,在
`v-mydirective:[argument]="value"`
中,argument 参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。
例如你想要创建一个自定义指令,用来通过固定布局将元素固定在页面上。我们可以像这样创建一个通过指令值来更新竖直位置像素值的自定义指令:
```
javascript
<
div
id
=
"
baseexample
"
>
<
p
>
Scroll
down
the
page
<
/p
>
<
p
v
-
pin
=
"
200
"
>
Stick
me
200
px
from
the
top
of
the
page
<
/p
>
<
/div
>
Vue
.
directive
(
'
pin
'
,
{
bind
:
function
(
el
,
binding
,
vnode
)
{
el
.
style
.
position
=
'
fixed
'
el
.
style
.
top
=
binding
.
value
+
'
px
'
}
})
new
Vue
({
el
:
'
#baseexample
'
})
```
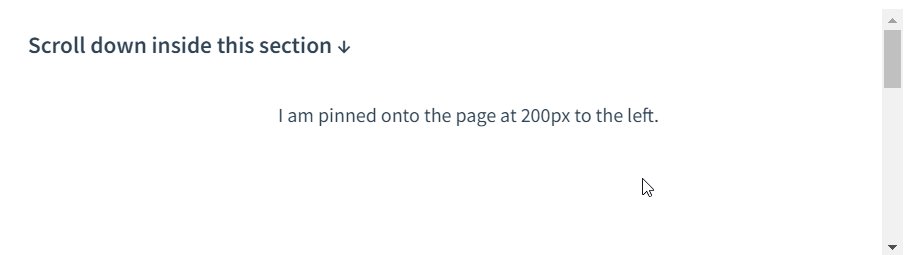
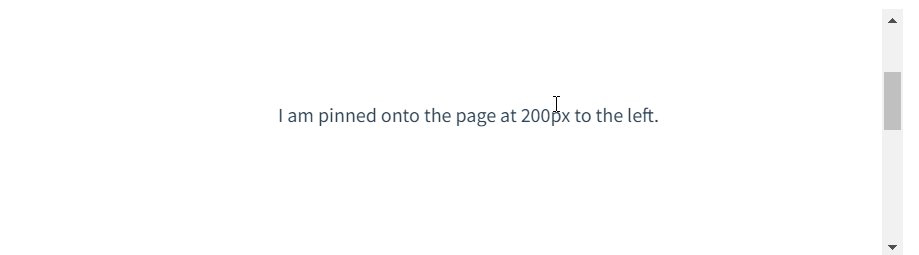
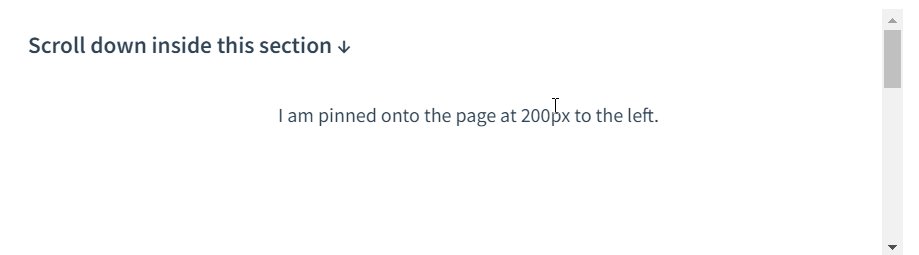
这会把该元素固定在距离页面顶部 200 像素的位置。但如果场景是我们需要把元素固定在左侧而不是顶部又该怎么办呢?这时使用动态参数就可以非常方便地根据每个组件实例来进行更新。
```
javascript
<
div
id
=
"
dynamicexample
"
>
<
h3
>
Scroll
down
inside
this
section
↓
<
/h3
>
<
p
v
-
pin
:[
direction
]
=
"
200
"
>
I
am
pinned
onto
the
page
at
200
px
to
the
left
.
<
/p
>
<
/div
>
Vue
.
directive
(
'
pin
'
,
{
bind
:
function
(
el
,
binding
,
vnode
)
{
el
.
style
.
position
=
'
fixed
'
var
s
=
(
binding
.
arg
==
'
left
'
?
'
left
'
:
'
top
'
)
el
.
style
[
s
]
=
binding
.
value
+
'
px
'
}
})
new
Vue
({
el
:
'
#dynamicexample
'
,
data
:
function
()
{
return
{
direction
:
'
left
'
}
}
})
```
结果:
<br>

<br>
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
<br>
**函数简写**
<br>
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
<br>
```
javascript
Vue
.
directive
(
'
color-swatch
'
,
function
(
el
,
binding
)
{
el
.
style
.
backgroundColor
=
binding
.
value
})
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识完成填空:动态指令参数
`(__1__)`
,
`(__2__)`
可以根据组件实例数据进行更新!
<br/><br/>
## 答案
## 答案
1、
v-mydirective:[argument]="value";2、argument 参数
1、
argument
## 选项
## 选项
### A
### A
1、v
-mydirective:[argument]="value";2、ele参数
1、v
alue
### B
### B
1、
v-mydirective:[value]="argument";2、argument 参数
1、
mydirective
### C
### C
1、v-mydirective:[value]="argument";2、ele参数
1、v-mydirective
\ No newline at end of file
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录