Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
812792dd
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
812792dd
编写于
7月 06, 2022
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
高阶/3.1.1更新
上级
dfb8f83d
变更
5
展开全部
隐藏空白更改
内联
并排
Showing
5 changed file
with
261 addition
and
235 deletion
+261
-235
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/config.json
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/config.json
+11
-3
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.json
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.json
+8
-0
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
+122
-0
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/config.json
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/config.json
+4
-1
data/tree.json
data/tree.json
+116
-231
未找到文件。
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/config.json
浏览文件 @
812792dd
{
"node_id"
:
"vue-d26464a7a4df460d91c815052c942097"
,
"keywords"
:
[],
"keywords"
:
[
"服务端渲染"
,
"SSR"
],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[
"SSR"
],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.json
0 → 100644
浏览文件 @
812792dd
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"1524d1a17fef4b82a529fa92e6bb2306"
}
\ No newline at end of file
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
0 → 100644
浏览文件 @
812792dd
# SSR
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
什么是SSR?
<br>
</br>
Vue.js 是一个用于构建客户端应用程序的框架。默认情况下,Vue 组件在浏览器中生成和操作 DOM 作为输出。但是,也可以在服务器上将相同的组件渲染为 HTML 字符串,直接将它们发送到浏览器,最后将静态标记“水合”成客户端上的完全交互式应用程序。
服务器渲染的 Vue.js 应用程序也可以被认为是“同构的”或“通用的”,因为您的应用程序的大部分代码都在服务器和客户端上运行。
<br><br>
目前我们的vue组件都是在浏览器侧通过js渲染出来的,所以首次加载时间很慢,那么我们把vue组件交给服务端负责渲染,渲染为完整内容之后直接返给客户端,是不是就可以可以解决既想渲染快,还想继续使用vue进行开发的问题了?
<br><br>
为什么选择 SSR?
<br><br>
与客户端单页应用程序(SPA)相比,SSR 的优势主要在于:
<br></br>
更快的内容生成时间:这在慢速互联网或慢速设备上更为突出。服务器渲染的标记不需要等到所有 JavaScript 下载并执行后才显示,因此您的用户将更快地看到完全渲染的页面。此外,初次访问的数据获取是在服务器端完成的,它与您的数据库的连接可能比客户端更快。这通常会导致改进的Core Web Vitals指标、更好的用户体验,并且对于内容时间与转化率直接相关的应用程序至关重要。
<br></br>
统一的思维模型:您可以使用相同的语言和相同的声明式、面向组件的思维模型来开发整个应用程序,而不是在后端模板系统和前端框架之间来回切换。
<br></br>
更好的 SEO:搜索引擎爬虫将直接看到完全呈现的页面。
<br></br>
[
vue ssr基础使用
](
https://ssr.vuejs.org/zh/guide/#%E5%AE%89%E8%A3%85
)
<br>
新建vue-ssr文件夹
<br>
```
vue-ssr
```
<br>
把server文件夹中的文件拷贝进来
<br><br>
<br><br>
安装必要依赖
<br>
```
bash
npm
install
vue vue-server-renderer
--save
```
<br>
<br><br>
vue服务端渲染最小demo
<br>
`app.js`
<br>
```
js
const
Vue
=
require
(
'
vue
'
)
const
server
=
require
(
'
express
'
)()
const
renderer
=
require
(
'
vue-server-renderer
'
).
createRenderer
()
server
.
get
(
'
*
'
,
(
req
,
res
)
=>
{
const
app
=
new
Vue
({
data
:
{
url
:
req
.
url
},
template
:
`<div>访问的 URL 是:{{ url }}</div>`
,
})
renderer
.
renderToString
(
app
,
(
err
,
html
)
=>
{
if
(
err
)
throw
err
res
.
send
(
html
)
})
})
server
.
listen
(
8888
,()
=>
console
.
log
(
`Example app listening on port 8888!`
))
```
<br><br>
<br>
浏览器访问
<br>
`http://localhost:8888`
<br>
<br>

<br>
<br><br>
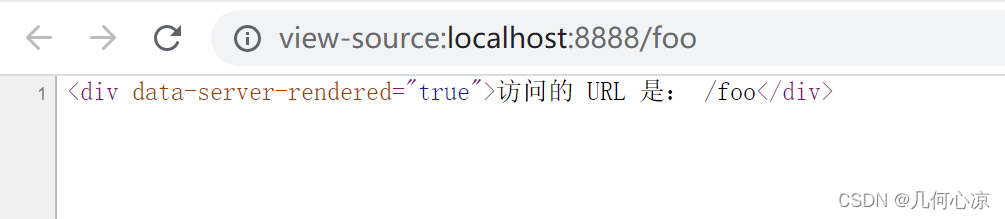
查看源代码
<br>

<br>
<br>
结论:我们通过在服务器端渲染vue组件的方式,让网页中又有了完整的内容,这样我们就可以既使用了vue开发又节省了首次渲染时间
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下面对于服务端渲染和客户端渲染描述不正确的是?
<br/><br/>
## 答案
服务端渲染的用户体验一定优于客户端渲染
## 选项
### A
通过vue-cli,create-react-app 等工具创建的项目是服务端渲染的
### B
服务端渲染对SEO更加友好,而且首屏渲染通常更快一些
### C
SPA是客户端渲染的
\ No newline at end of file
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/config.json
浏览文件 @
812792dd
...
...
@@ -2,7 +2,9 @@
"node_id"
:
"vue-9955251e862745919db545791d1b8d44"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/tree.json
浏览文件 @
812792dd
此差异已折叠。
点击以展开。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录