Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
6b9402a1
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
6b9402a1
编写于
4月 01, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
1.1.2小节习题、关键字添加
上级
b2a3b6c3
变更
2
隐藏空白更改
内联
并排
Showing
2 changed file
with
35 addition
and
0 deletion
+35
-0
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.json
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.json
+8
-0
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
+27
-0
未找到文件。
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.json
0 → 100644
浏览文件 @
6b9402a1
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"c5fc30185c2b497c863b836f3e06ef27"
}
\ No newline at end of file
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
0 → 100644
浏览文件 @
6b9402a1
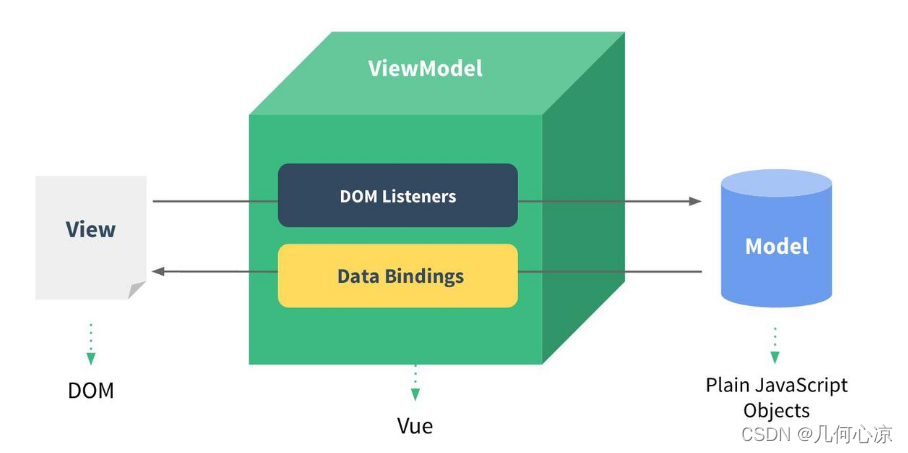
# MVVM响应式

> ✨$\textcolor{blue}{几何小常识:}$ <br/>
> View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM
以下对于MVVM说法正确的是?
<br/><br/>
## 答案
MVVM 是 Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对 View 和 ViewModel 的双向数据绑定,这使得 ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
## 选项
### A
在 MVVM 的框架下视图和模型可以直接通信的。
### B
MVVM使用了观察者模式
### C
Vue完全遵循了MVVM模型
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录