Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
65d311e2
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
65d311e2
编写于
4月 27, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
样式调整
上级
49904a04
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
2 addition
and
2 deletion
+2
-2
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
+2
-2
未找到文件。
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
浏览文件 @
65d311e2
...
@@ -7,14 +7,14 @@
...
@@ -7,14 +7,14 @@


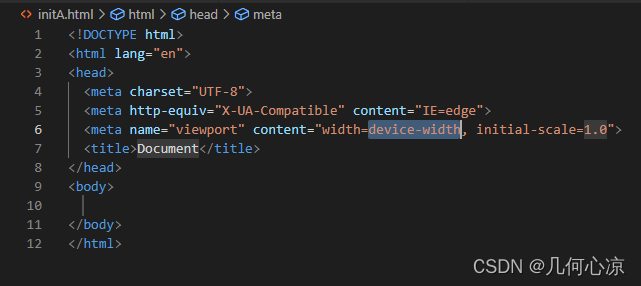
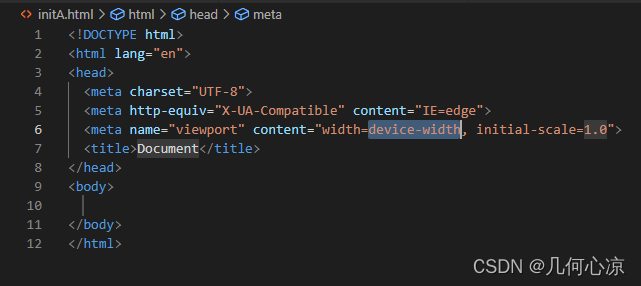
2.
通过script标签引入Vue
2.
通过script标签引入Vue
```
html
```
html
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"
></script>
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"
></script>
或者:
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<!-- 生产环境版本,优化了尺寸和速度 -->
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2"
></script>
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2"
></script>
```
```
!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/713629c551e543119001df0f8491f9bf.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/713629c551e543119001df0f8491f9bf.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
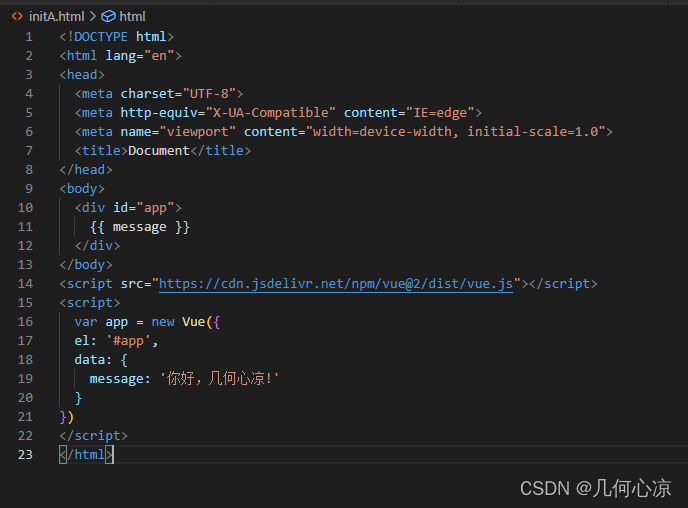
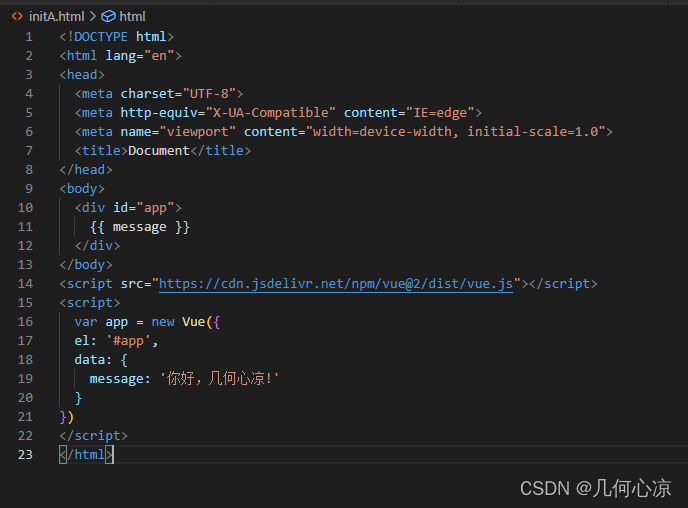
3.
开始初始化我们的第一个小实例
3.
开始初始化我们的第一个小实例


...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录