Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
49db2747
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
49db2747
编写于
4月 26, 2022
作者:
几何心凉
浏览文件
操作
浏览文件
下载
差异文件
Merge branch 'dev' into 'master'
修复习题样式 See merge request
!1
上级
6a32a4a0
9091390e
变更
43
显示空白变更内容
内联
并排
Showing
43 changed file
with
276 addition
and
165 deletion
+276
-165
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
+5
-3
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
+5
-4
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
+2
-2
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
+5
-4
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
+63
-46
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
+4
-3
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
+8
-5
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
+39
-21
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
+4
-3
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
+1
-1
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
+4
-3
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
+4
-3
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
+1
-1
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
+4
-3
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
+1
-1
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
+3
-2
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
+1
-1
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
+5
-3
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
+3
-2
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
+9
-5
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
+7
-4
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
+3
-2
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
+1
-1
data/2.Vue中阶/2.Vue-router/1.vue-router是什么?/exercises.md
data/2.Vue中阶/2.Vue-router/1.vue-router是什么?/exercises.md
+1
-1
data/2.Vue中阶/2.Vue-router/2.路由安装/exercises.md
data/2.Vue中阶/2.Vue-router/2.路由安装/exercises.md
+1
-1
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
+2
-2
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.md
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.md
+1
-1
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.md
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.md
+1
-1
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.md
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.md
+1
-1
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.md
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.md
+1
-1
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.md
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.md
+1
-1
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.md
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.md
+1
-1
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
+3
-2
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
+1
-1
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
+2
-1
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
+5
-3
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
+23
-12
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
+3
-2
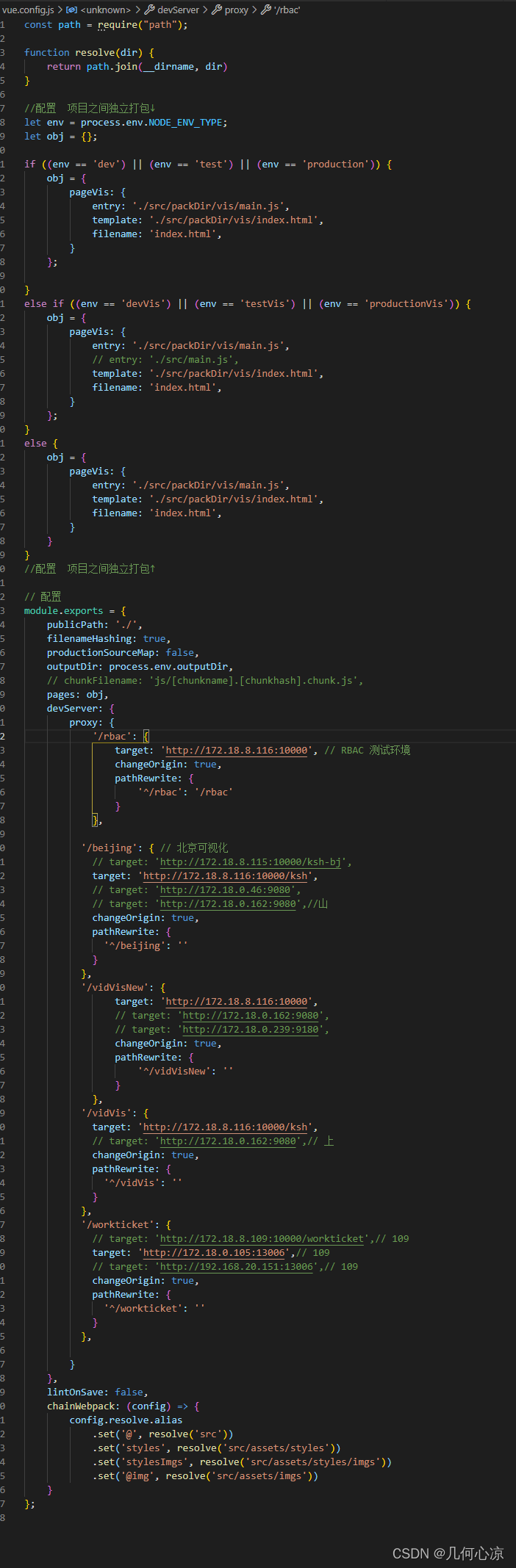
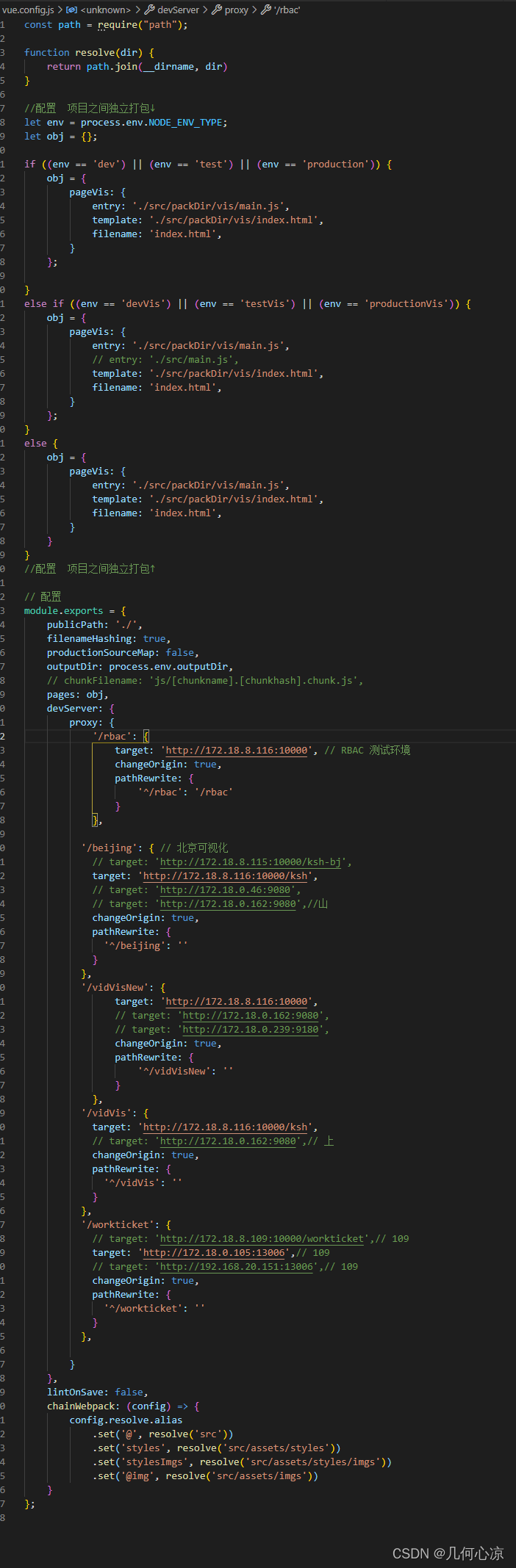
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
+5
-3
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
+7
-4
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
+2
-2
initA.html
initA.html
+31
-0
未找到文件。
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
浏览文件 @
49db2747
# Vue简介
# Vue简介
<div
style=
"#6495ED"
>
**小常识:**
</div>
<div
style=
"color: pink;font-size:24px"
>
小常识:
</div>

<br/>

<br/>
<br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view)
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view)
...
@@ -10,7 +12,7 @@
...
@@ -10,7 +12,7 @@
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
结合上面小常识,下列对Vue描述 不正确 的是?
<br/><br/>
结合上面小常识,下列对Vue描述 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
浏览文件 @
49db2747
# MVVM响应式
# MVVM响应式
<div
style=
"#6495ED"
>
**小常识:**
</div>
<div
style=
"color: pink;"
>
小常识:
</div>

<br/>

<br/>
<br/>
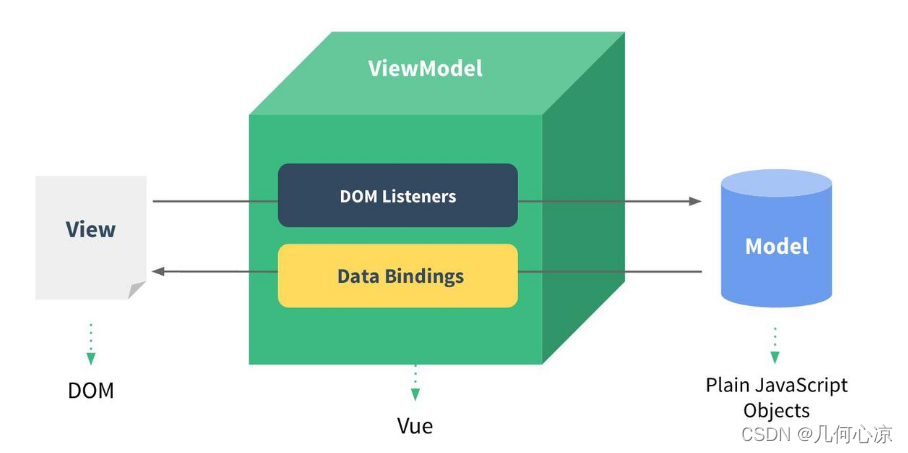
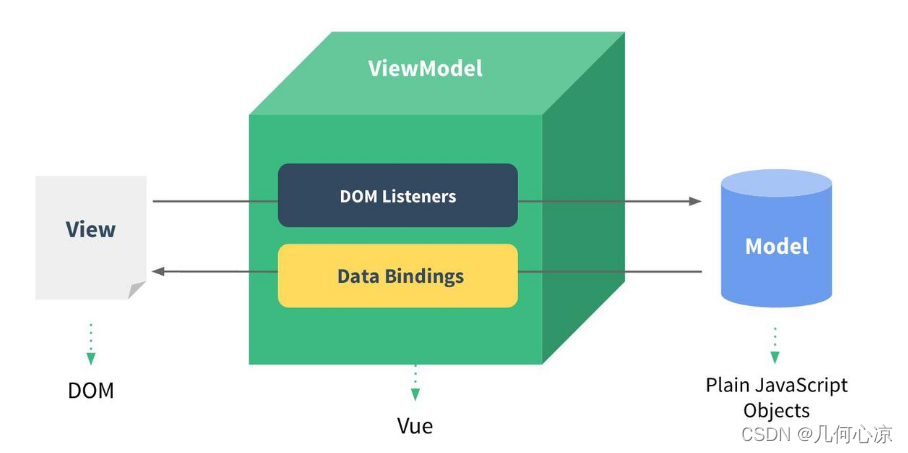
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
以下对于MVVM说法正确的是?
<br/><br/>
以下对于MVVM说法正确的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
浏览文件 @
49db2747
# MVVM优势
# MVVM优势
<div
style=
"#6495ED"
>
**小常识:**
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
关于MVVM优点描述以下 不正确 的是?
<br/><br/>
关于MVVM优点描述以下 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
浏览文件 @
49db2747
# Vue和jQuery
# Vue和jQuery
<div
style=
"#6495ED"
>
**小常识:**
</div>
<div
style=
"color: pink;"
>
小常识:
</div>

<br/>

<br/>
<br/>
jQuery是使用选择器(
`$`
)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:
`$("lable").val();`
,它还是依赖DOM元素的值。
jQuery是使用选择器(
`$`
)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:
`$("lable").val();`
,它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
下列对于Vue和JQuery的描述不正确的是?
<br/><br/>
下列对于Vue和JQuery的描述不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
浏览文件 @
49db2747
# Node简介
# Node简介
<div
style=
"#6495ED"
>
**小常识:**
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
1.
Node是什么
1.
Node是什么
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境),如浏览器也是js的运行环境,Node 也是JS的运行环境,但是将JS代码的应用场景扩展到了服务器端
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境),如浏览器也是js的运行环境,Node 也是JS的运行环境,但是将JS代码的应用场景扩展到了服务器端
...
@@ -9,41 +9,54 @@ Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境
...
@@ -9,41 +9,54 @@ Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境
2.
1安装
2.
1安装
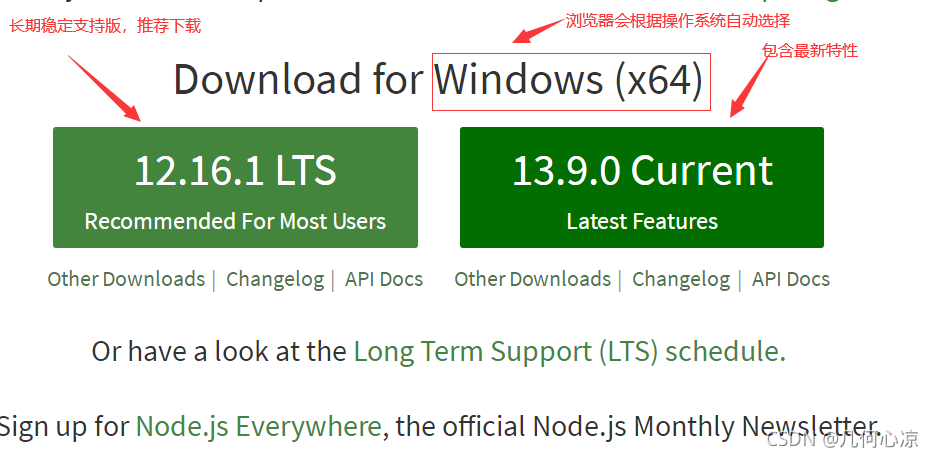
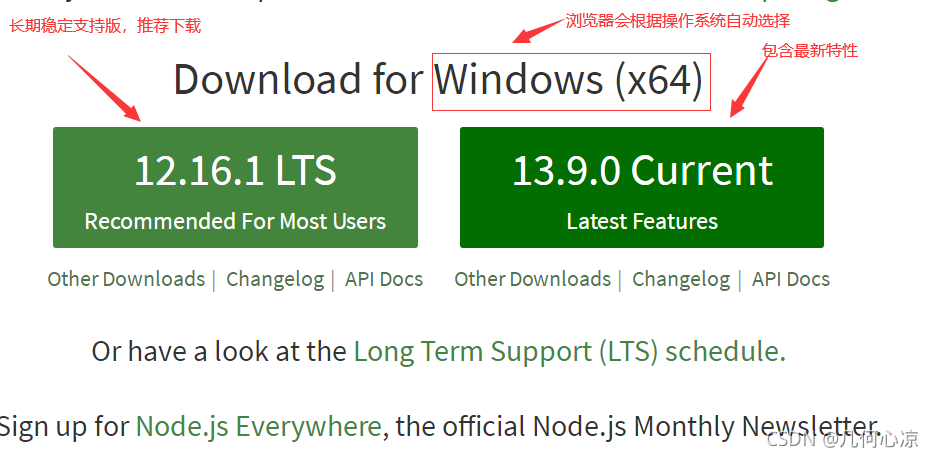
打开
[
Node官网
](
https://nodejs.org
)
打开
[
Node官网
](
https://nodejs.org
)
<br/>
<br/>
<br/>

<br/>

<br/>
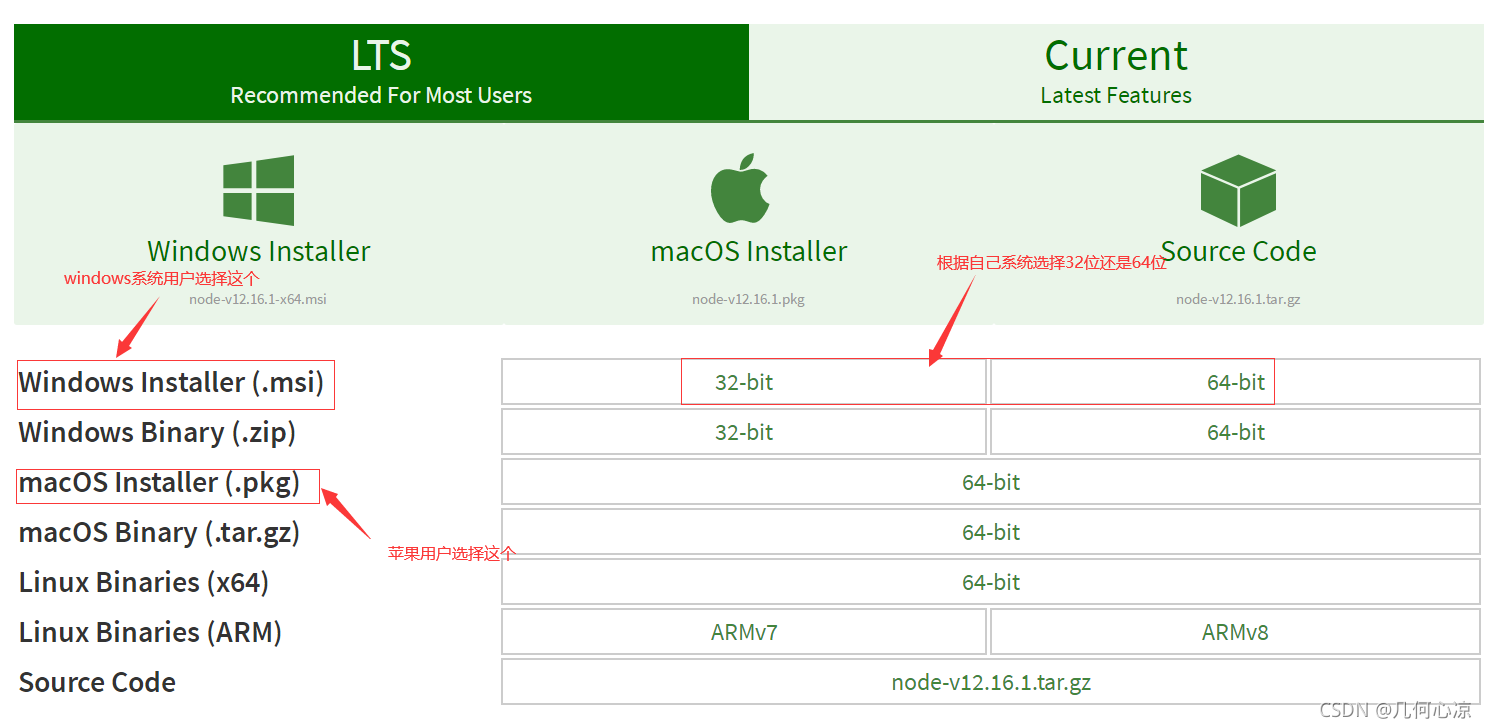
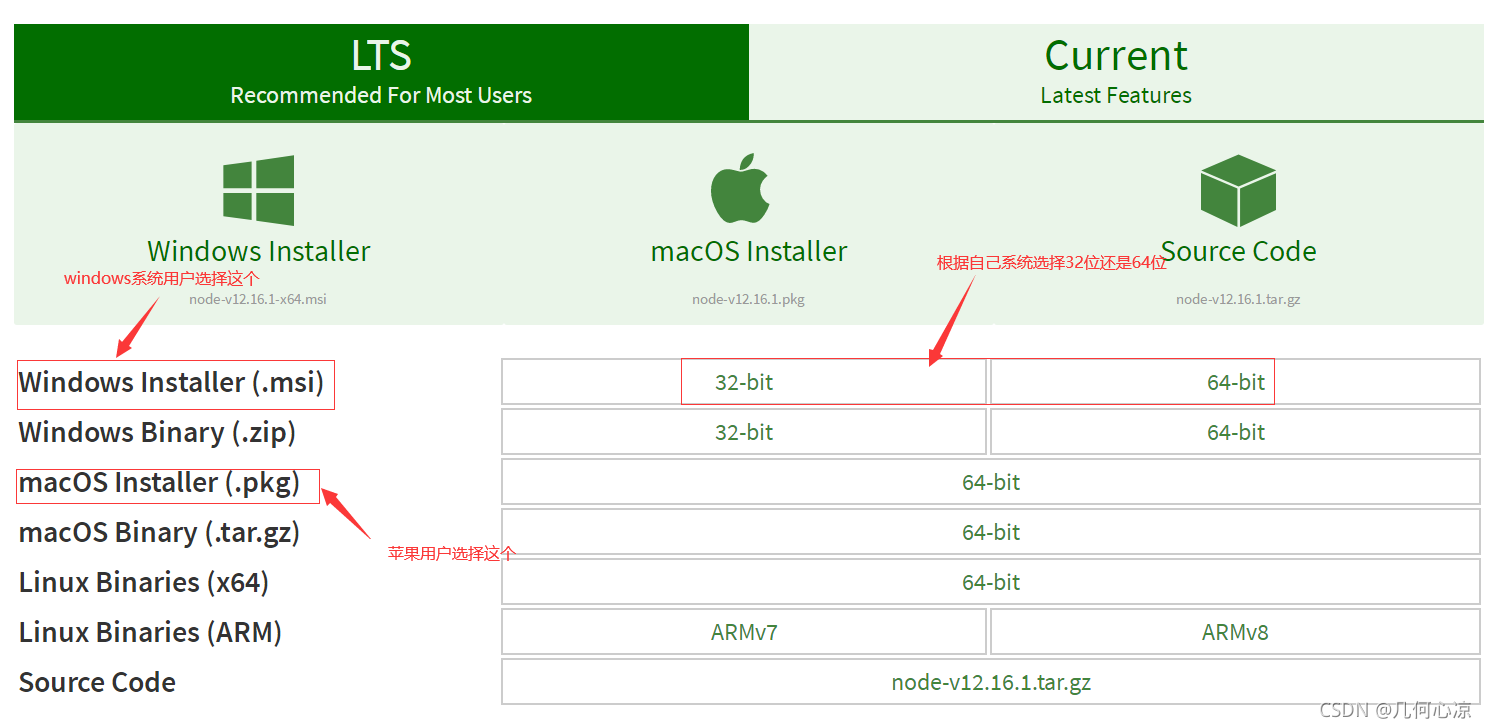
如果不是你想要的版本,点击页面上的“DOWNLOADS” 链接,打开下载页面
如果不是你想要的版本,点击页面上的“DOWNLOADS” 链接,打开下载页面
<br/>

<br/>

<br/>
<br/>
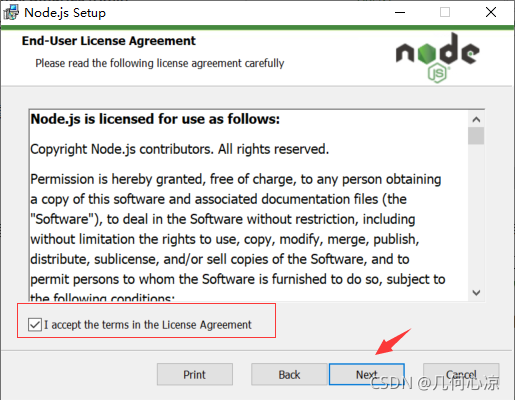
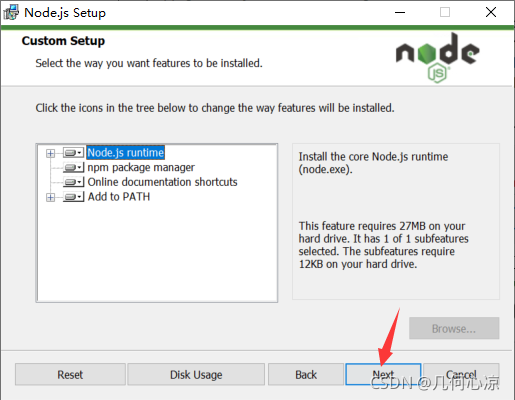
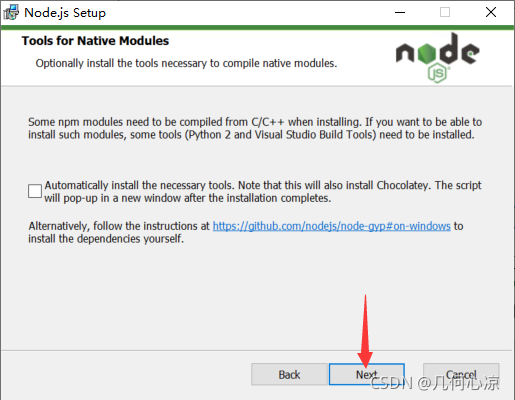
下载完成之后,双击安装程序
下载完成之后,双击安装程序
<br/>

<br/>

<br/>
<br/>
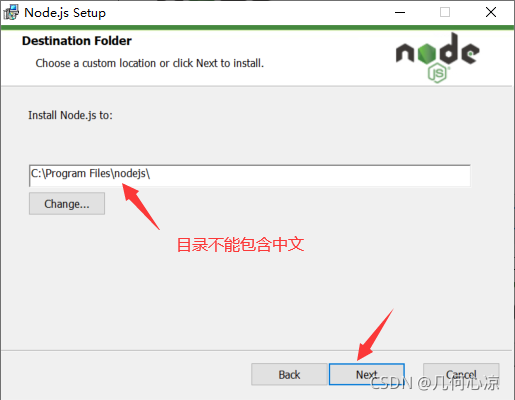
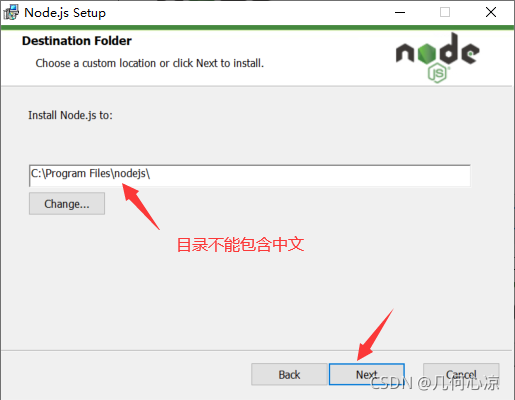
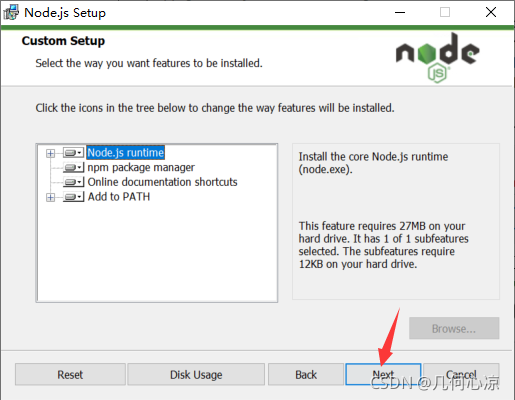
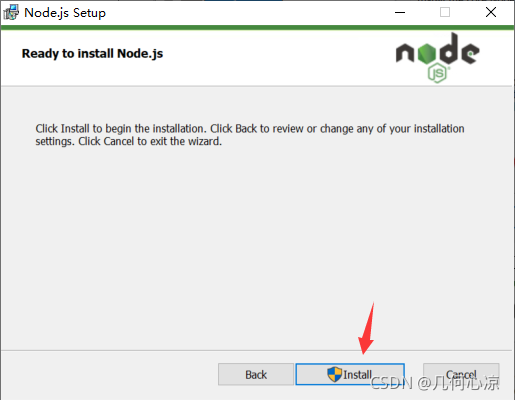
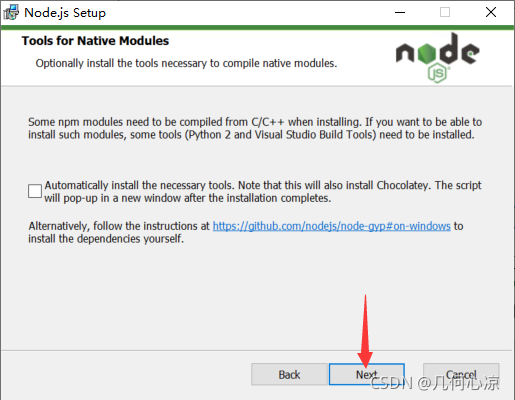
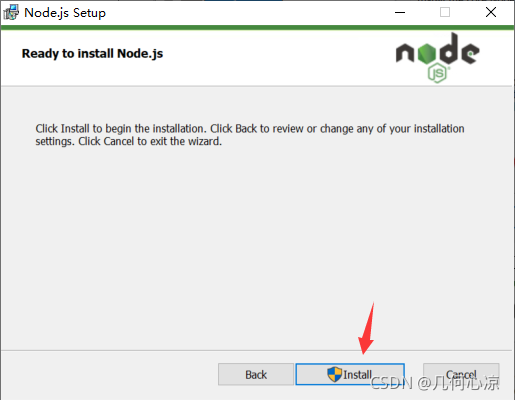
下面以截图的方式展现安装过程,基本一路默认即可,需要注意的是安装目录不能是中文
下面以截图的方式展现安装过程,基本一路默认即可,需要注意的是安装目录不能是中文
<br/>

<br/>


<br/>
<br/>

<br/>

<br/>
<br/>

<br/>

<br/>

<br/>
<br/>

<br/>

<br/>
<br/>

<br/>
<br/>
<br/>

<br/>
<br/>
安装过程
安装过程
<br/>
<br/>

<br/>

<br/>
<br/>

<br/>

<br/>
注意:安装完成后,桌面上并没有什么快捷方式,因为Node仅仅是一个JS的执行环境
注意:安装完成后,桌面上并没有什么快捷方式,因为Node仅仅是一个JS的执行环境
...
@@ -59,14 +72,15 @@ Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境
...
@@ -59,14 +72,15 @@ Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境
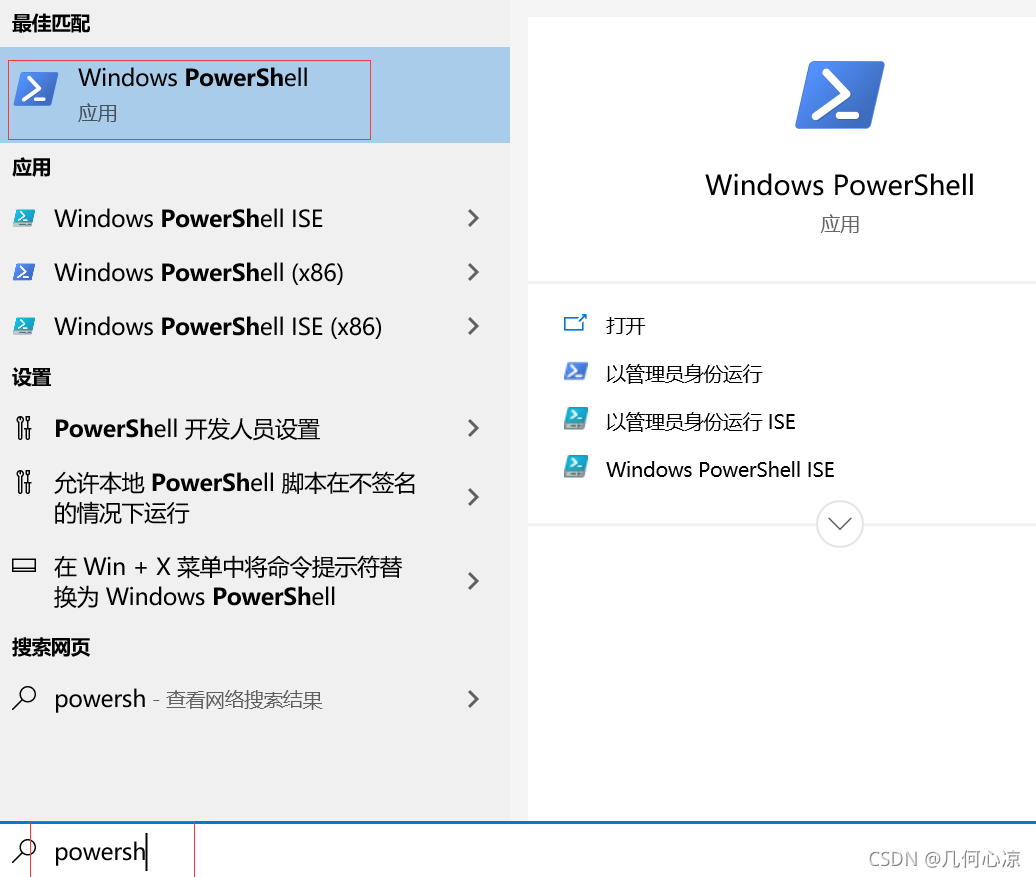
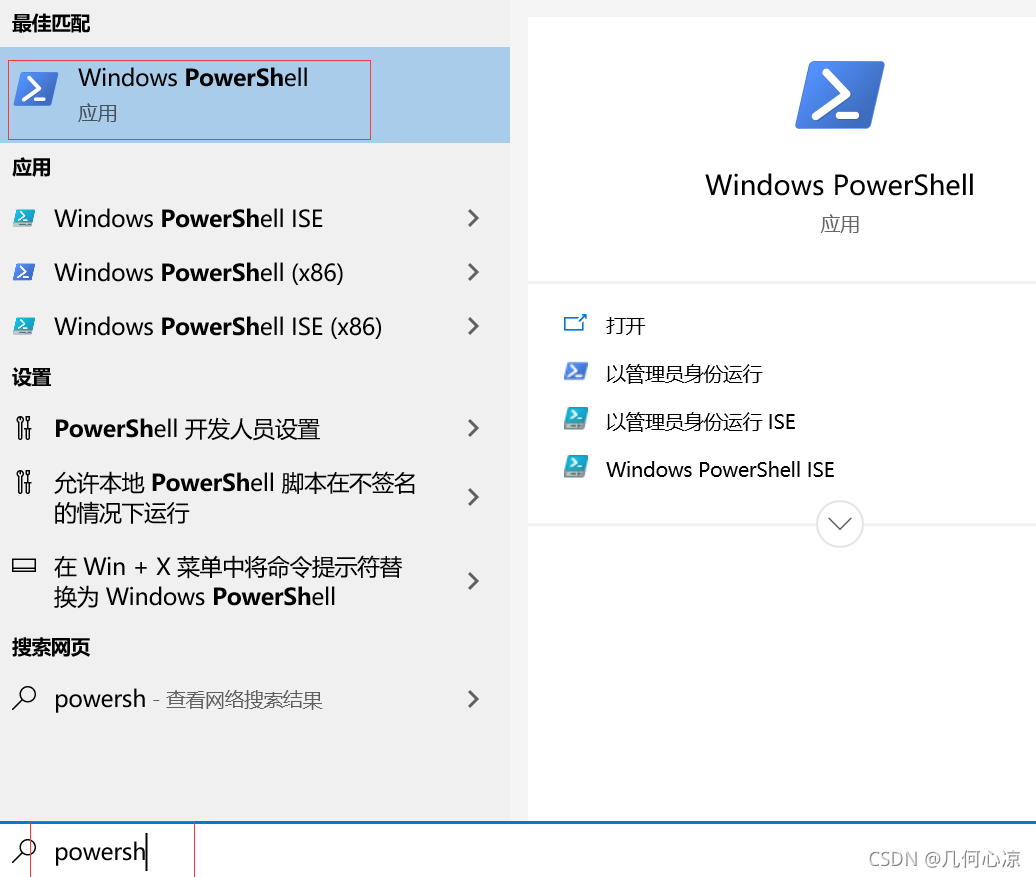
按下键盘上的 windows+S 键,输入 powershell ,会搜索到powershell 工具
按下键盘上的 windows+S 键,输入 powershell ,会搜索到powershell 工具
<br/>

<br/>

<br/>
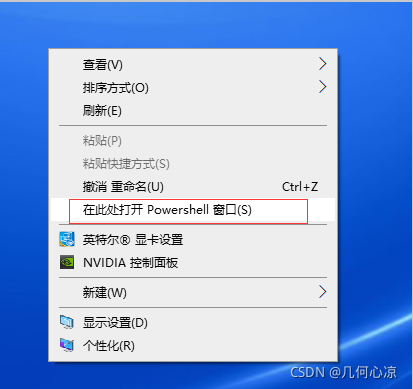
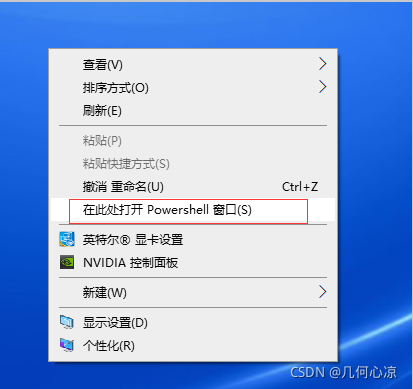
或者在任意位置,比如桌面,按下 shift 键同时,按下鼠标右键, 也会显示 powershell 工具
或者在任意位置,比如桌面,按下 shift 键同时,按下鼠标右键, 也会显示 powershell 工具
<br/>
<br/>

<br/>

<br/>
打开命令行后,输入如下命令
打开命令行后,输入如下命令
```
```
...
@@ -74,9 +88,10 @@ node -v
...
@@ -74,9 +88,10 @@ node -v
```
```
如果能够显示版本号,就表明node安装成功
如果能够显示版本号,就表明node安装成功
<br/>

<br/>

<br/>
<br/>
2.
2环境安装失败解决办法
2.
2环境安装失败解决办法
...
@@ -88,14 +103,16 @@ node -v
...
@@ -88,14 +103,16 @@ node -v
-
以管理员身份运行 powershell 工具
-
以管理员身份运行 powershell 工具
-
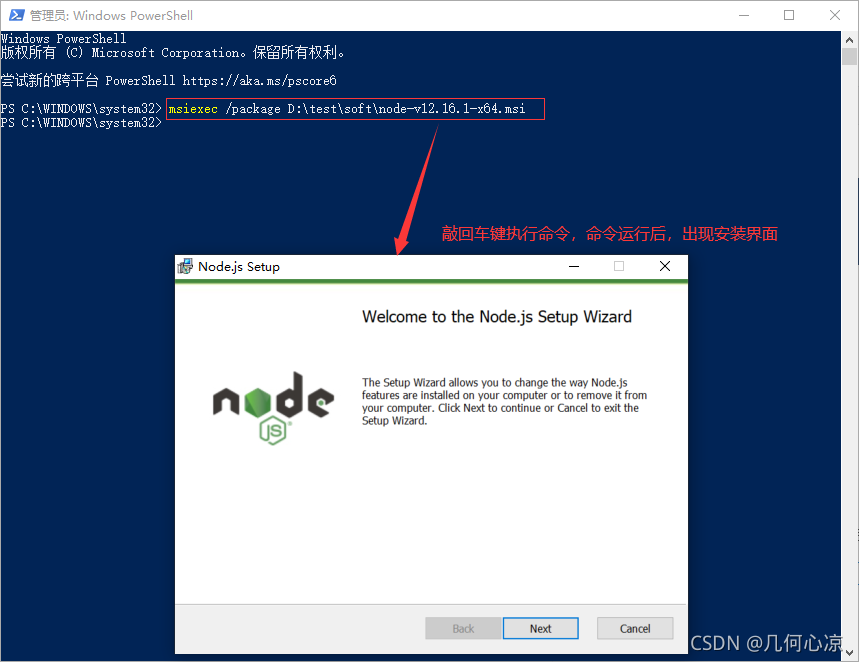
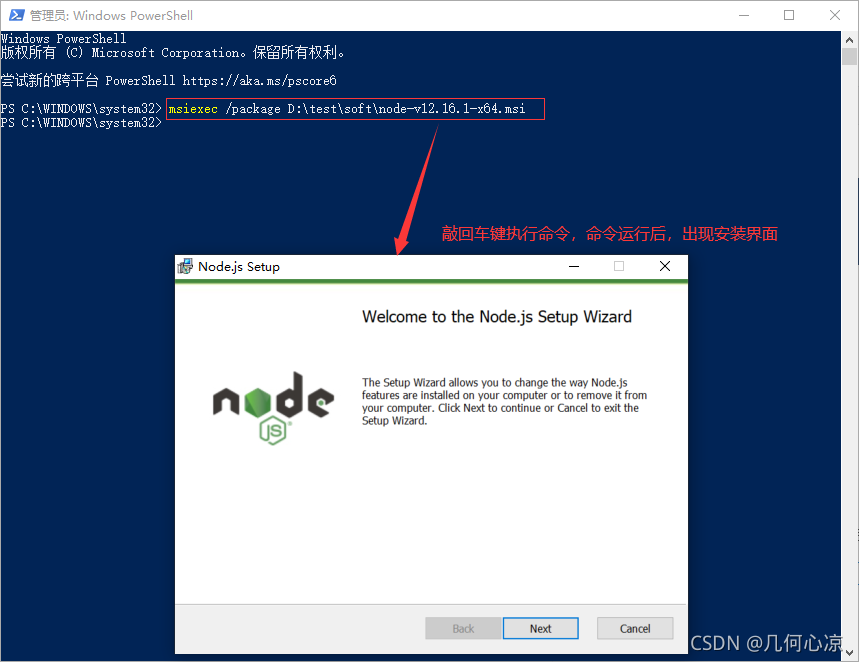
属于运行安装包命令:msiexec /package node安装包位置,如我安装包在如下位置
-
属于运行安装包命令:msiexec /package node安装包位置,如我安装包在如下位置
<br/>

<br/>

<br/>
<br/>
则输入如下命令进行安装
则输入如下命令进行安装
<br/>
<br/>

<br/>

<br/>
2.
2.2 环境变量问题
2.
2.2 环境变量问题
在 powershell 中输入 node -v 时,会提示 node 不是可识别的命令类似的错误信息,原因在于,没有将node可执行程序路径添加到环境变量中
在 powershell 中输入 node -v 时,会提示 node 不是可识别的命令类似的错误信息,原因在于,没有将node可执行程序路径添加到环境变量中
...
@@ -105,7 +122,7 @@ node -v
...
@@ -105,7 +122,7 @@ node -v
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
下列关于Node的描述 不正确 的是?
<br/><br/>
下列关于Node的描述 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
浏览文件 @
49db2747
# NPM命令
# NPM命令
<div
style=
"#6495ED"
>
**小常识:**
</div>
<div
style=
"color: pink;"
>
小常识:
</div>

<br/>

<br/>
安装node成功后,我们就可以使用npm,我们了解到npm有非常多的命令来供我们开发使用,赶快去尝试一下这些命令吧!!!
安装node成功后,我们就可以使用npm,我们了解到npm有非常多的命令来供我们开发使用,赶快去尝试一下这些命令吧!!!
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
关于npm常用命令不正确的是?
<br/><br/>
关于npm常用命令不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
浏览文件 @
49db2747
# CNPM安装
# CNPM安装
<div
style=
"#6495ED"
>
**小常识:**
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
...
@@ -20,7 +20,7 @@ $ cnpm install [name]
...
@@ -20,7 +20,7 @@ $ cnpm install [name]
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
关于cnpm下列说法不正确的是?
<br/><br/>
关于cnpm下列说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
浏览文件 @
49db2747
# Vue安装
# Vue安装
<div
style=
"#6495ED"
>
**小常识:**
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
npm!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/b686cd2da3964c4d889858ecf044f82d.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
npm
<br/>

<br/>
命令行工具(如果大家已经接触过Vue,可以使用这种方式)
命令行工具(如果大家已经接触过Vue,可以使用这种方式)
!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/6c8d2a138a924101984aaafa57188d33.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
<br/>

<br/>
通过 script 标签直接引入(最简单粗暴)
通过 script 标签直接引入(最简单粗暴)
!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/478041b314a74798a978294cb057c994.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
<br/>

<br/>
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
关于vue的安装下列说法不正确的是?
<br/><br/>
关于vue的安装下列说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
浏览文件 @
49db2747
# Vue实例
# Vue实例
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
快来开始我们的第一个Vue小案例吧!
快来开始我们的第一个Vue小案例吧!
<br/>
1.
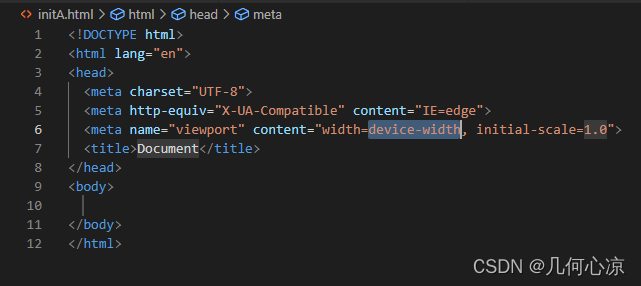
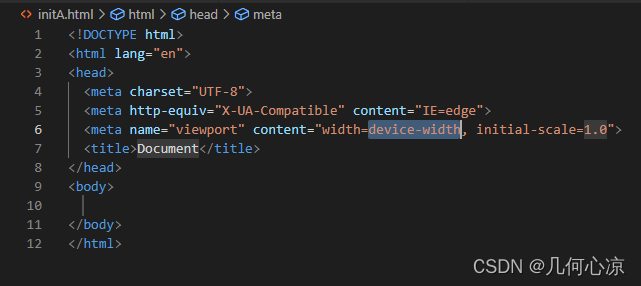
首先你可以创建一个html文件:initA.html(文件名称随心就好)
1.
首先你可以创建一个html文件:initA.html(文件名称随心就好)
<br/>

<br/>

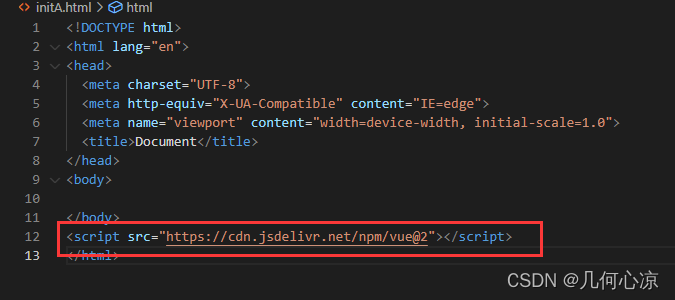
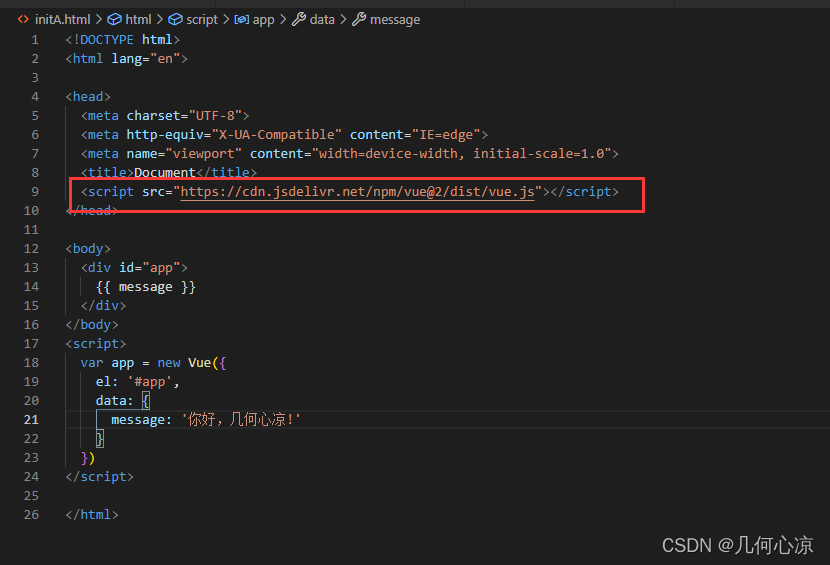
2.
通过script标签引入Vue
<br/>
<br/>
2.
通过script标签引入Vue
<br/>
```
html
```
html
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
...
@@ -15,29 +18,44 @@
...
@@ -15,29 +18,44 @@
<!-- 生产环境版本,优化了尺寸和速度 -->
<!-- 生产环境版本,优化了尺寸和速度 -->
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2"
></script>
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2"
></script>
```
```
!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/713629c551e543119001df0f8491f9bf.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
<br/>
3.
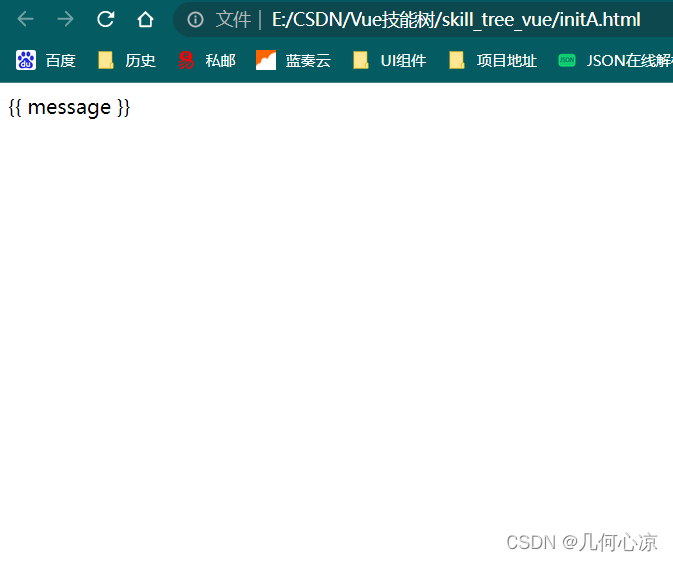
开始初始化我们的第一个小实例

<br/>
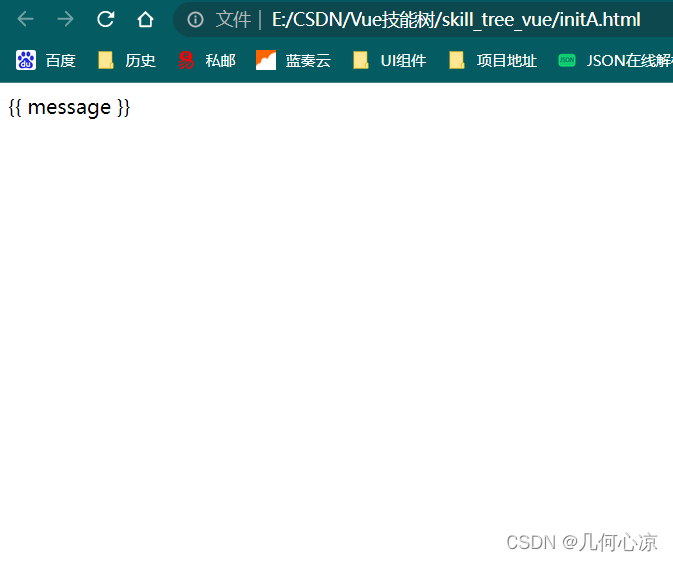
我们猜想的打开页面后应该是页面是出现 你好,几何心凉! 让我们看一下结果
<br/>

<br/>
果然翻车了!
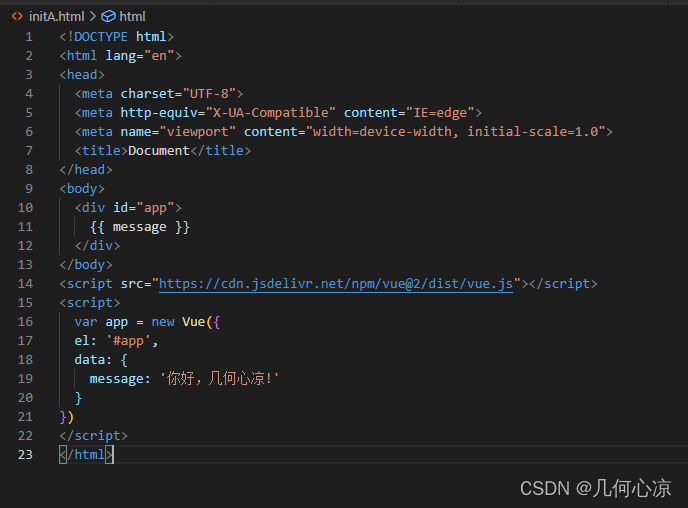
3.
开始初始化我们的第一个小实例
<br/>
<br/>

<br/>
<br/>
我们猜想的打开页面后应该是页面是出现 你好,几何心凉! 让我们看一下结果
<br/>
<br/>

<br/>
果然翻车了!
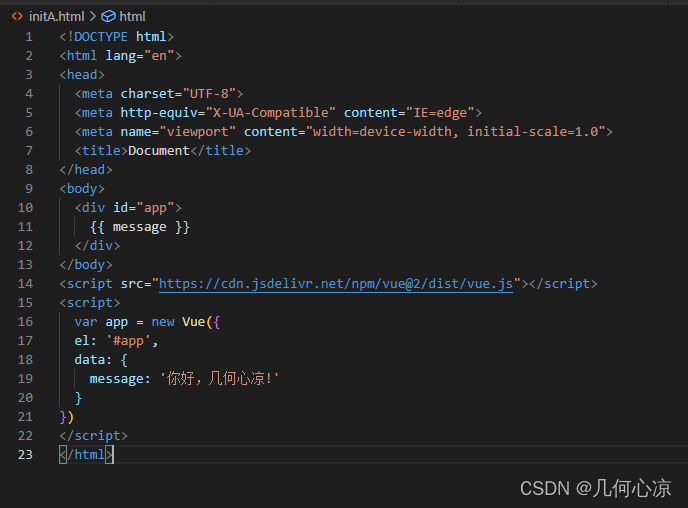
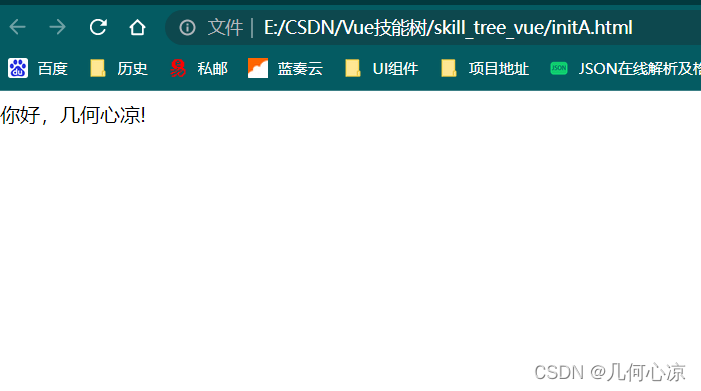
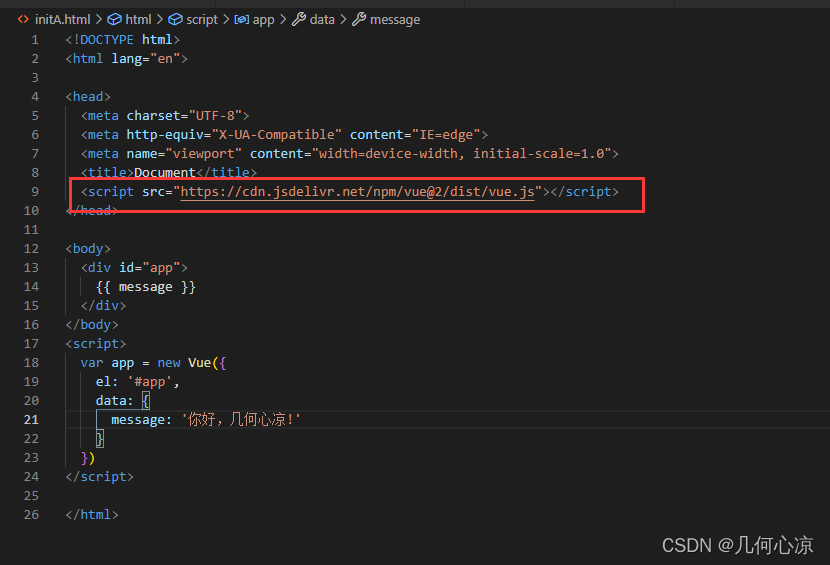
4.
问题解决
<br/>
这是因为我们引入的位置在{{ message }}的后面了 所以浏览器根本不认识 我们将
`<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>`
提到head中去即可

4.
问题解决
<br/>
测试
这是因为我们引入的位置在{{ message }}的后面了 所以浏览器根本不认识 我们将
`<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>`
提到head中去即可
<br/>

<br/>

<br/>
<br/>
测试
<br/>
<br/>

<br/>
<br/>
赶快去体验一下吧!!!
赶快去体验一下吧!!!
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
A.初始化组件依赖注入内容
A.初始化组件依赖注入内容
<br/>
B.初始化组件生命周期标识符
B.初始化组件生命周期标识符
<br/>
C.实例化属性合并,包含extend/mixins属性
C.实例化属性合并,包含extend/mixins属性
<br/>
D.初始化事件系统
D.初始化事件系统
<br/>
上面是Vue实例挂载过程的不同阶段,请选择他们的正确顺序是?
<br/><br/>
上面是Vue实例挂载过程的不同阶段,请选择他们的正确顺序是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
浏览文件 @
49db2747
# Vue生命周期
# Vue生命周期
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>

<br/>

<br/>
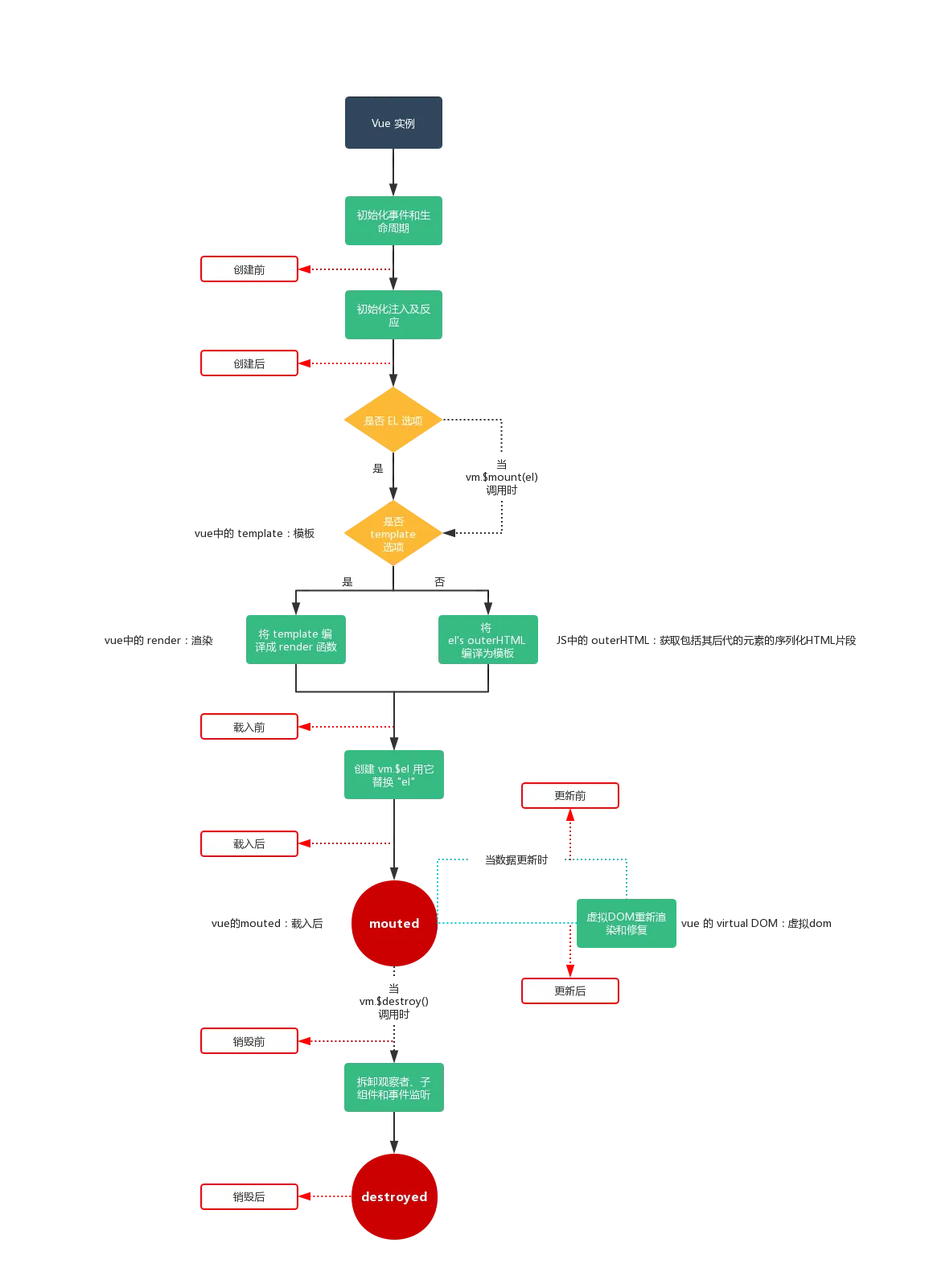
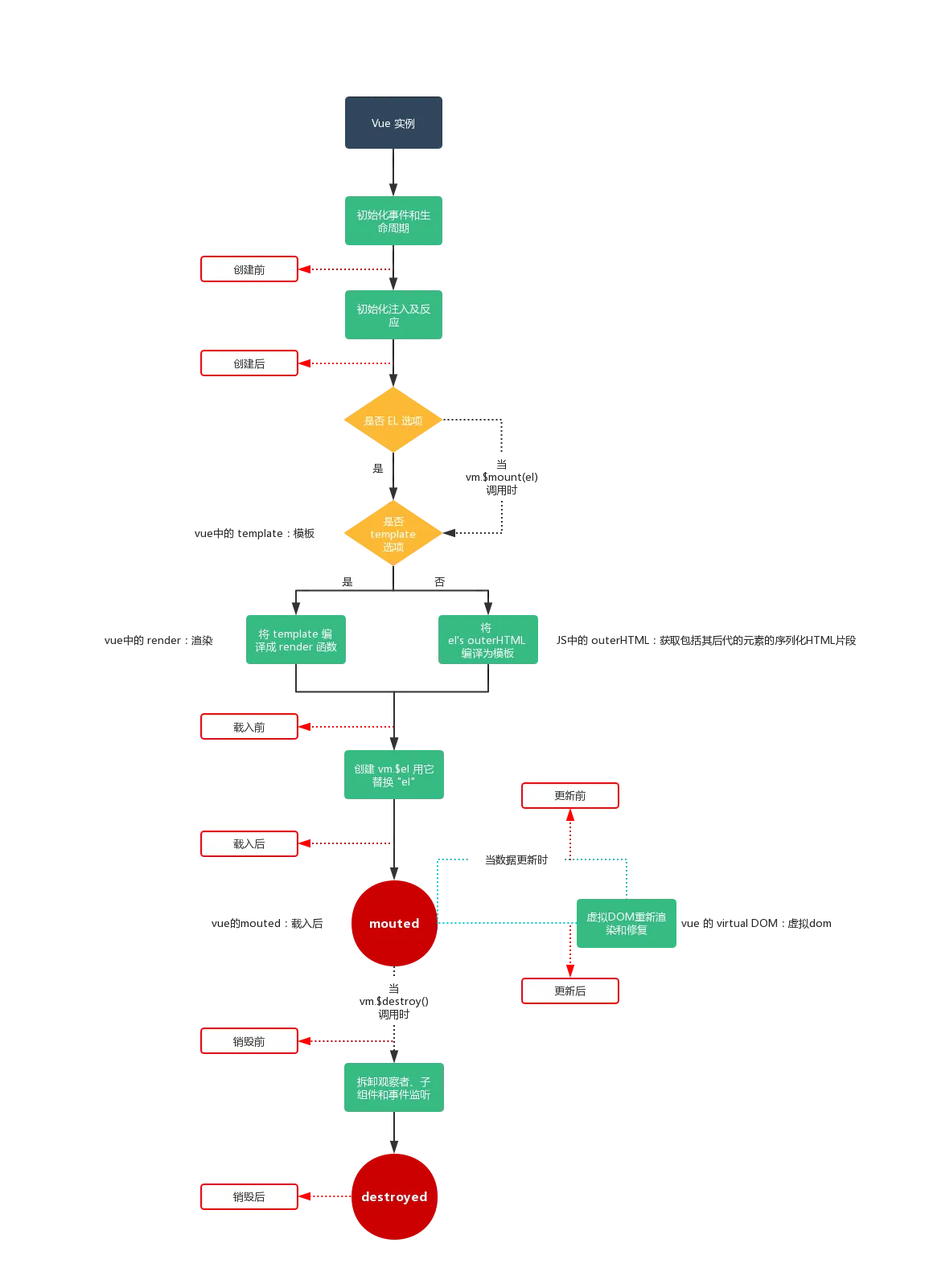
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。每一个生命周期中我们都可以进行很多操作来帮助我们完成项目需求,比如我们可以再页面初始化的生命周期函数中去请求接口。
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。每一个生命周期中我们都可以进行很多操作来帮助我们完成项目需求,比如我们可以再页面初始化的生命周期函数中去请求接口。
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
Vue页面初始化时会执行哪几个生命周期函数?
<br/><br/>
Vue页面初始化时会执行哪几个生命周期函数?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
浏览文件 @
49db2747
# Vue指令
# Vue指令
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
Vue指令在我们开发中使用占比很大的一部分,它让我们对数据在Dom渲染过程中起到润滑作用,巧妙的使用Vue指令让我们Dom渲染更加灵活,在某些业务的实现中Vue指令也是不可或缺的!让我们看看哪些常见的Vue指令吧!
Vue指令在我们开发中使用占比很大的一部分,它让我们对数据在Dom渲染过程中起到润滑作用,巧妙的使用Vue指令让我们Dom渲染更加灵活,在某些业务的实现中Vue指令也是不可或缺的!让我们看看哪些常见的Vue指令吧!
**v-text**
**v-text**
...
...
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
浏览文件 @
49db2747
# 计算属性
# 计算属性
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
计算属性在我们的Vue中是相当常见的,很多的业务逻辑中我们都有遇到过需要用到计算属性的地方,下面是小编为大家展示计算属性最简单粗暴的用法,是不是很简单呢,其实在我们的项目开发中计算属性可以写很多复杂的逻辑。
计算属性在我们的Vue中是相当常见的,很多的业务逻辑中我们都有遇到过需要用到计算属性的地方,下面是小编为大家展示计算属性最简单粗暴的用法,是不是很简单呢,其实在我们的项目开发中计算属性可以写很多复杂的逻辑。
比如我们在一个报表中有一列是展示员工工资,我们这一列的得数是依照前面各项总和再根据各种汇算我们为了dom代码中的简洁,完全可以利用到我们的计算属性
比如我们在一个报表中有一列是展示员工工资,我们这一列的得数是依照前面各项总和再根据各种汇算我们为了dom代码中的简洁,完全可以利用到我们的计算属性
...
@@ -28,11 +28,12 @@
...
@@ -28,11 +28,12 @@
```
```
运行结果为:
运行结果为:

<br/>

<br/>
<br>
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
下列关于计算属性的说法正确的是?
<br/><br/>
下列关于计算属性的说法正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
浏览文件 @
49db2747
# 侦听器
# 侦听器
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
```
javascript
```
javascript
<
body
>
<
body
>
...
@@ -35,13 +35,14 @@
...
@@ -35,13 +35,14 @@
})
})
<
/script>
<
/script>
```
```

<br/>

<br/>
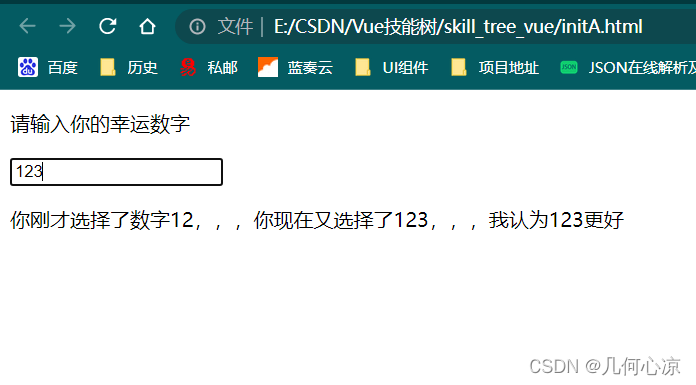
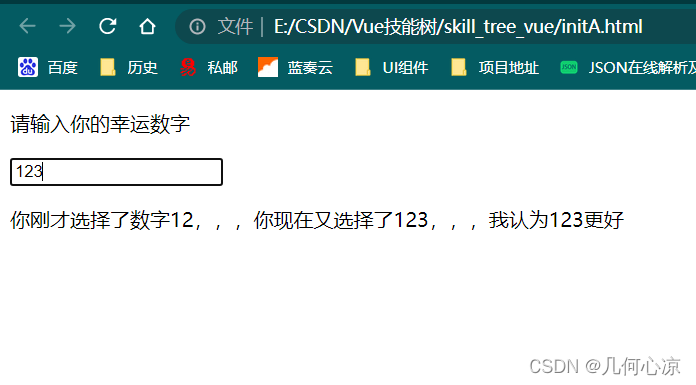
前面我们看到了计算属性的强大,现在为大家介绍另一彪悍——侦听器,小编编写了上面代码,随着我们在输入框中输入数字的变化,文本框下面会出现一段话,而且会甄别出我们刚刚输入的值,以及当前输入的值,所以我们可以看出计算属性可以帮助我们处理一些计算逻辑数据,而侦听器会检测到我们数据的变化,我们就可以完成很多业务逻辑,思考下:他们两者可以互通使用么?
前面我们看到了计算属性的强大,现在为大家介绍另一彪悍——侦听器,小编编写了上面代码,随着我们在输入框中输入数字的变化,文本框下面会出现一段话,而且会甄别出我们刚刚输入的值,以及当前输入的值,所以我们可以看出计算属性可以帮助我们处理一些计算逻辑数据,而侦听器会检测到我们数据的变化,我们就可以完成很多业务逻辑,思考下:他们两者可以互通使用么?
<br>
<br>
<div
style=
"color: pink;
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:24px
"
>
小测试:
</div>
下列关于watch的说法不正确的是?
<br/><br/>
下列关于watch的说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
浏览文件 @
49db2747
# 侦听器
# 侦听器
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
```
js
```
js
new
Vue
({
new
Vue
({
...
...
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
浏览文件 @
49db2747
# 过滤器
# 过滤器
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>

<br/>

<br/>
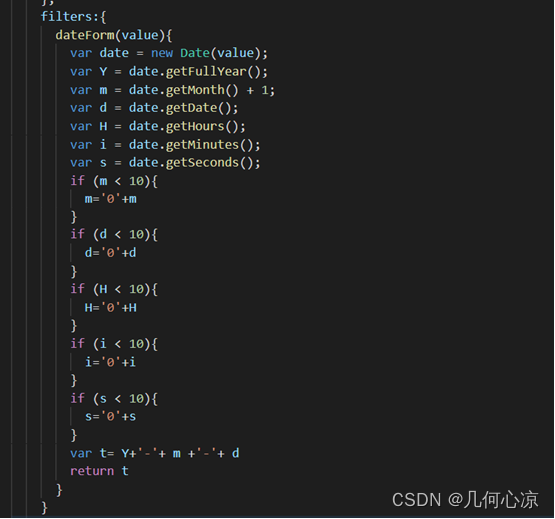
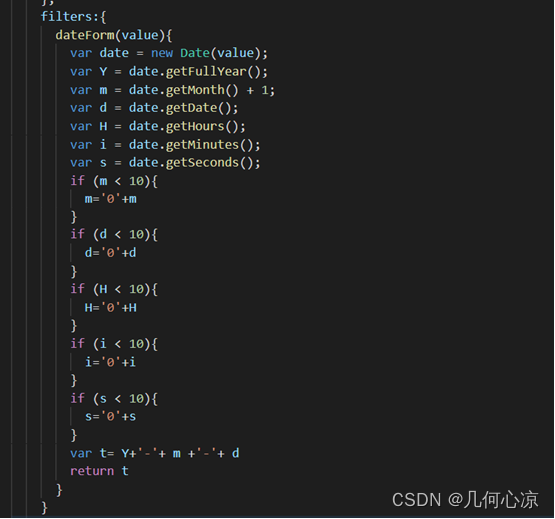
上面是小编在项目中编写的时间过滤器,并在下面dom中进行使用
上面是小编在项目中编写的时间过滤器,并在下面dom中进行使用
...
@@ -14,7 +15,7 @@
...
@@ -14,7 +15,7 @@
<br>
<br>
<div
style=
"color: pink;
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:24px
"
>
小测试:
</div>
观察上面图片中的代码,运行后p标签中展示的是?
<br/><br/>
观察上面图片中的代码,运行后p标签中展示的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
浏览文件 @
49db2747
# :class和:style
# :class和:style
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
```
js
```
js
new
Vue
({
new
Vue
({
...
...
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
浏览文件 @
49db2747
# Vue修饰符
# Vue修饰符
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
**事件修饰符**
**事件修饰符**
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
...
@@ -23,7 +23,8 @@
...
@@ -23,7 +23,8 @@
**系统修饰键**
**系统修饰键**

<br/>

<br/>
<br>
<br>
...
...
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
浏览文件 @
49db2747
# v-model
# v-model
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
v-model 指令我们大家很熟悉了吧,该指令可以在表单
<input>
、
<textarea>
及
<select>
元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 指令我们大家很熟悉了吧,该指令可以在表单
<input>
、
<textarea>
及
<select>
元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
...
...
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
浏览文件 @
49db2747
# v-model修饰符
# v-model修饰符
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
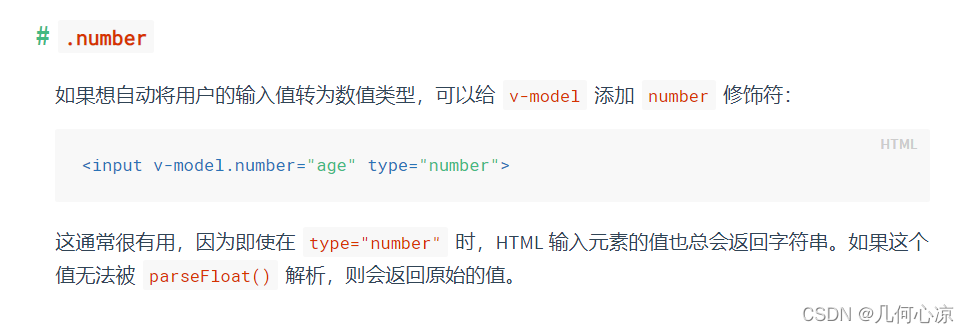
上节我们看到了v-model的运用,那么他还有一些灵活的修饰符可以配合使用,下面就是v-model常用的修饰符
上节我们看到了v-model的运用,那么他还有一些灵活的修饰符可以配合使用,下面就是v-model常用的修饰符

<br/>


<br/>
<br/>

<br/>
<br>
<br>
...
...
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
浏览文件 @
49db2747
# 全局与局部组件
# 全局与局部组件
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**定义组件名的方式有两种:**
</br>
**定义组件名的方式有两种:**
</br>
...
@@ -146,7 +146,8 @@ export default {
...
@@ -146,7 +146,8 @@ export default {
<
/html>
<
/html>
```
```
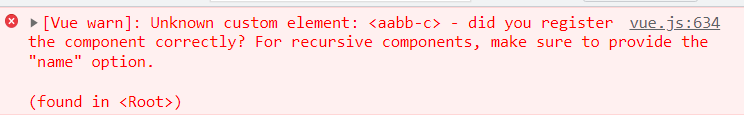
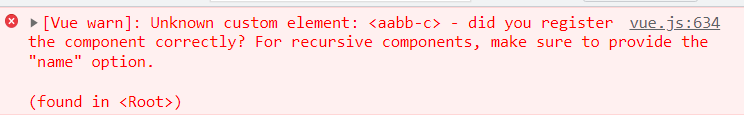
**运行会报错**
</br>
**运行会报错**
</br>

<br/>

<br/>
<br>
<br>
...
...
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
浏览文件 @
49db2747
# 父子组件通讯
# 父子组件通讯
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**父传子**
<br>
**父传子**
<br>
...
@@ -8,9 +8,11 @@
...
@@ -8,9 +8,11 @@
-
在子组件中定义props属性 值为数组类似于data 但data中的数据来自本身 而props中的数据来自父组件
-
在子组件中定义props属性 值为数组类似于data 但data中的数据来自本身 而props中的数据来自父组件
-
子组件使用模板中使用props中的属性和data中的用法相同
-
子组件使用模板中使用props中的属性和data中的用法相同
-
父组件通过props传值给子组件
-
父组件通过props传值给子组件

<br/>

<br/>
输出结果为:
输出结果为:

<br/>

<br/>
说明:
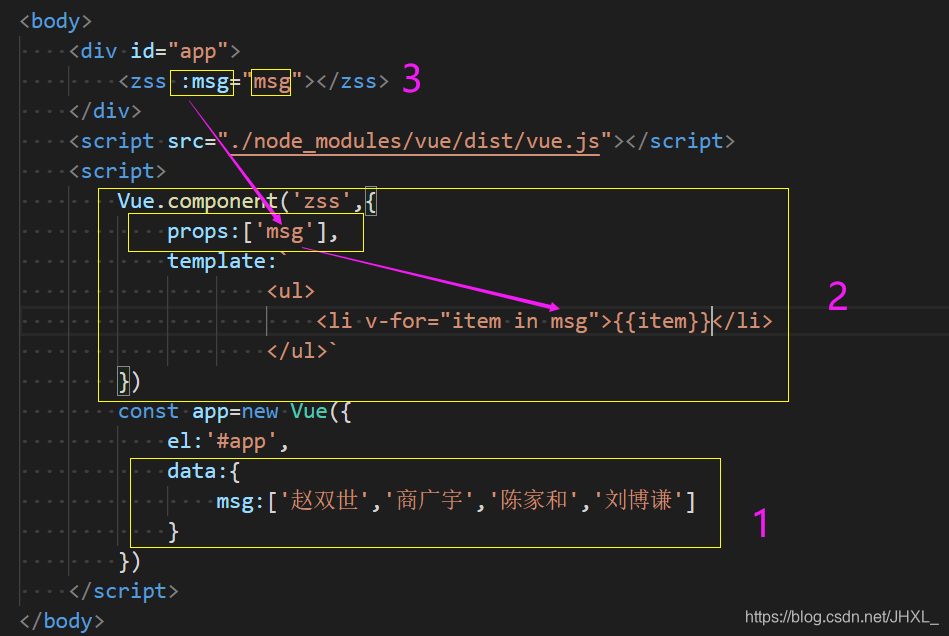
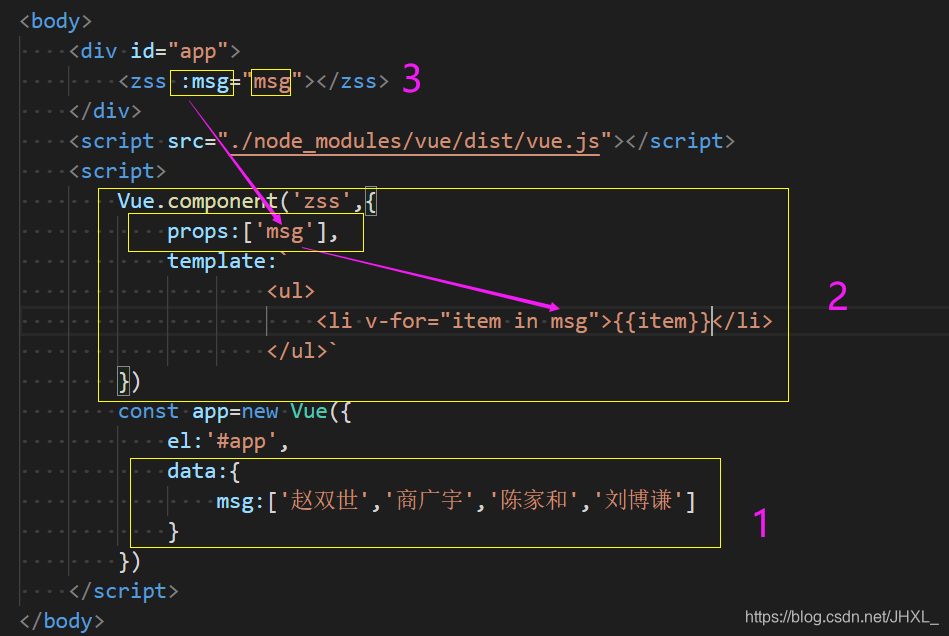
说明:
1.
创建Vue实例 data中的数据msg为一个数组
1.
创建Vue实例 data中的数据msg为一个数组
2.
创建组件 在整个项目中 2组件相对就是1的子组件
2.
创建组件 在整个项目中 2组件相对就是1的子组件
...
@@ -23,7 +25,8 @@
...
@@ -23,7 +25,8 @@
-
父组件使用子组件时 在其中定义一个自定义事件 并且绑定父组件中的一个自定义函数 当事件被调用时执行自定义函数
-
父组件使用子组件时 在其中定义一个自定义事件 并且绑定父组件中的一个自定义函数 当事件被调用时执行自定义函数
-
子组件通过this$emit执行自定义事件
-
子组件通过this$emit执行自定义事件

<br/>

<br/>
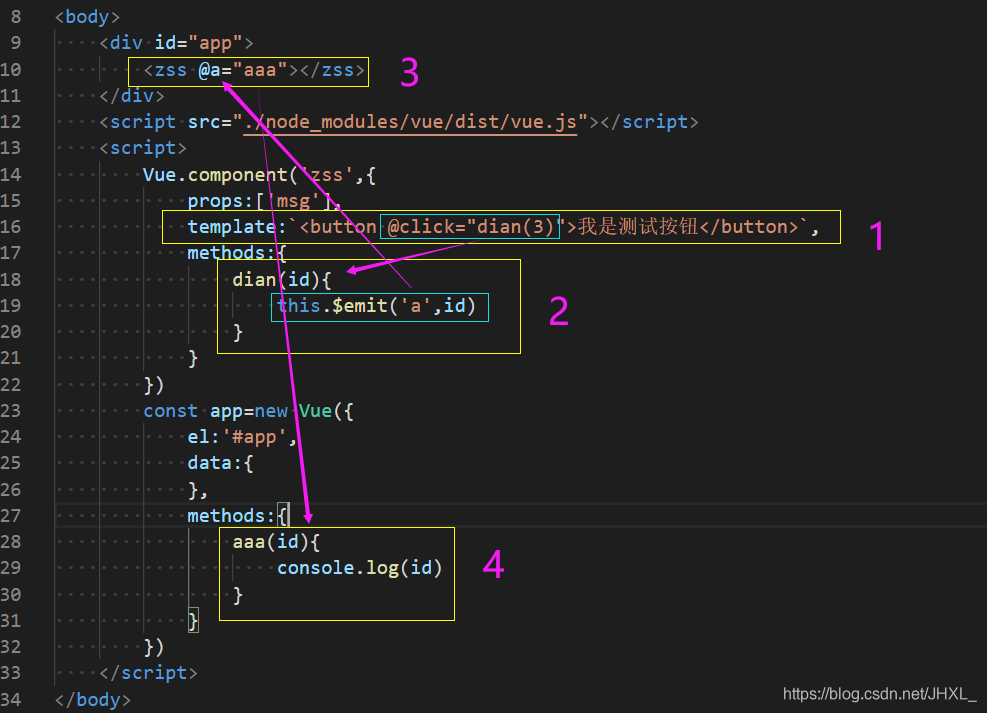
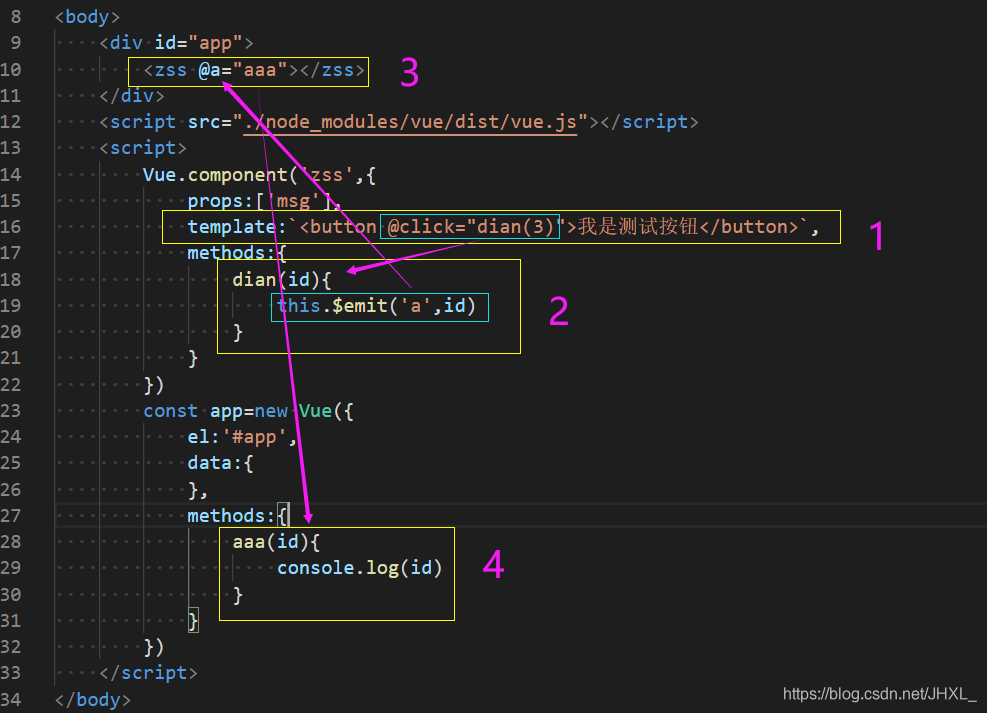
最终输出结果为3
最终输出结果为3
1.
在子组件中定义一个点击事件 触发时执行子组件中的dian函数 并且将参数传入函数中
1.
在子组件中定义一个点击事件 触发时执行子组件中的dian函数 并且将参数传入函数中
2.
在上面的函数中通过this.$emit(‘事件名称’,参数)调用3中的a自定义事件并且将参数传过去
2.
在上面的函数中通过this.$emit(‘事件名称’,参数)调用3中的a自定义事件并且将参数传过去
...
@@ -31,7 +34,8 @@
...
@@ -31,7 +34,8 @@
**实例改造**
<br>
**实例改造**
<br>
根据父子组件之间的数据传递实现产品列表的组件化开发
根据父子组件之间的数据传递实现产品列表的组件化开发

<br/>

<br/>
**代码如下**
**代码如下**
```
```
...
...
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
浏览文件 @
49db2747
# 非父子组件通讯
# 非父子组件通讯
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
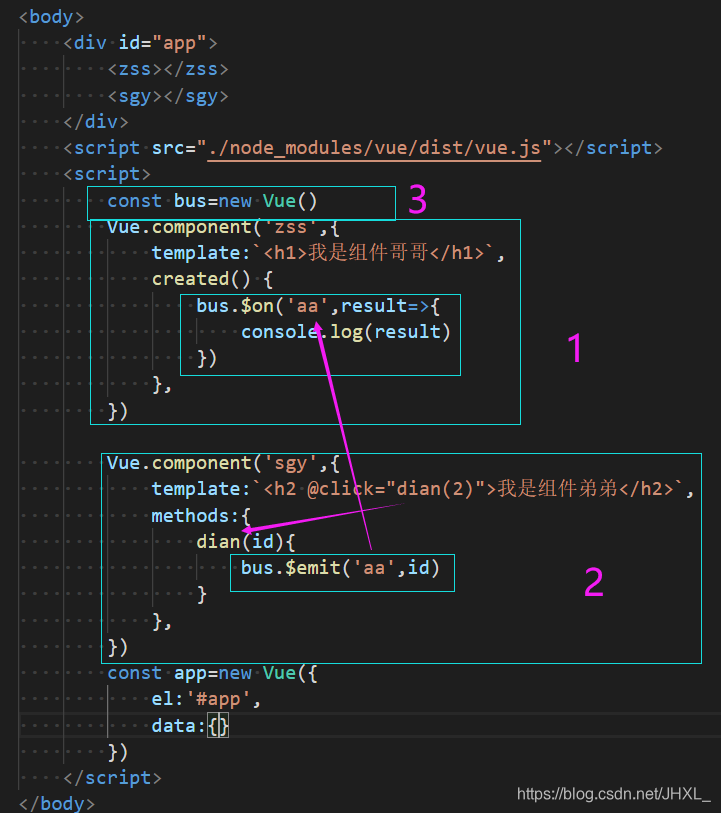
<br>
<br>
**原理:**
<br>
**原理:**
<br>
...
@@ -14,7 +14,8 @@ const bus =new Vue()
...
@@ -14,7 +14,8 @@ const bus =new Vue()
>2. 组件B触发bus上对应的事件,把 值当成参数来传递
>2. 组件B触发bus上对应的事件,把 值当成参数来传递
>3. 组件A通过事件处理程序获取数据
>3. 组件A通过事件处理程序获取数据
>
>

<br/>

<br/>
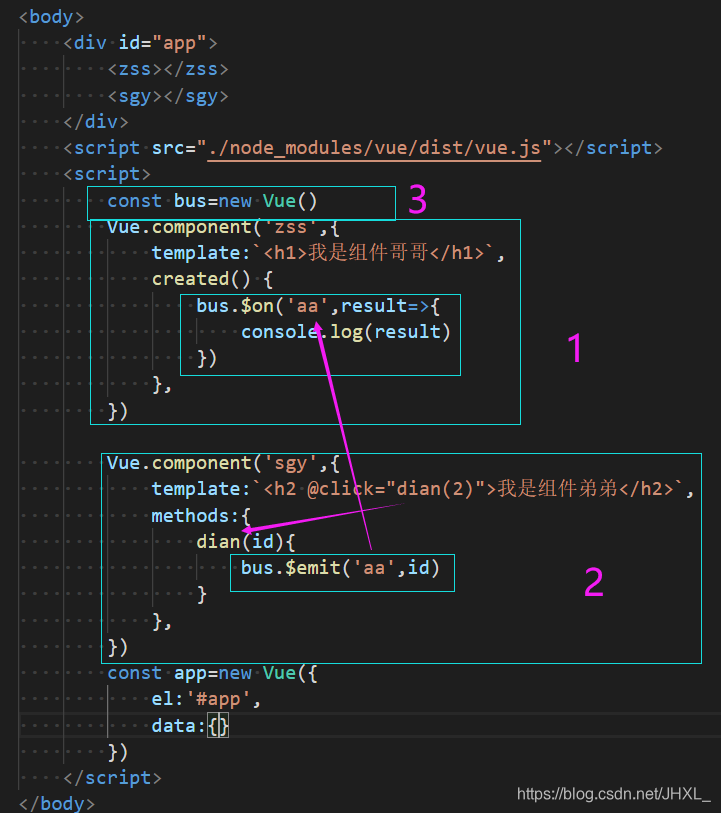
**最终点击h2控制台会输出2**
<br>
**最终点击h2控制台会输出2**
<br>
1.
创建1和2两个非父子组件以及vue实例bus
1.
创建1和2两个非父子组件以及vue实例bus
2.
在1组件中 钩子函数created中通过
**bus.$on**
为bus自定义一个事件aa
2.
在1组件中 钩子函数created中通过
**bus.$on**
为bus自定义一个事件aa
...
@@ -26,9 +27,11 @@ const bus =new Vue()
...
@@ -26,9 +27,11 @@ const bus =new Vue()
**通过非父子组件 实现开关灯案例**
<br>
**通过非父子组件 实现开关灯案例**
<br>
关闭状态:
关闭状态:

<br/>

<br/>
开启状态:
开启状态:

<br/>

<br/>
**代码如下**
**代码如下**
```
```
...
...
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
浏览文件 @
49db2747
# 插槽
# 插槽
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
下方的alert-box是一个组件,和 HTML 元素一样,我们经常需要向一个组件传递内容,像这样:
下方的alert-box是一个组件,和 HTML 元素一样,我们经常需要向一个组件传递内容,像这样:
...
@@ -12,7 +12,8 @@
...
@@ -12,7 +12,8 @@
```
```
可能会渲染出这样的东西:
<br>
可能会渲染出这样的东西:
<br>

<br/>

<br/>
幸好,Vue 自定义的
`<slot>`
元素让这变得非常简单:
幸好,Vue 自定义的
`<slot>`
元素让这变得非常简单:
...
...
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
浏览文件 @
49db2747
# 动态组件、异步组件
# 动态组件、异步组件
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**动态组件**
**动态组件**
...
...
data/2.Vue中阶/2.Vue-router/1.vue-router是什么?/exercises.md
浏览文件 @
49db2747
# vue-router是什么?
# vue-router是什么?
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**概念**
**概念**
...
...
data/2.Vue中阶/2.Vue-router/2.路由安装/exercises.md
浏览文件 @
49db2747
# 路由安装
# 路由安装
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**直接下载 / CDN**
**直接下载 / CDN**
...
...
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
浏览文件 @
49db2747
# 编程式的导航
# 编程式的导航
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**编程式导航**
**编程式导航**
...
@@ -61,7 +61,7 @@ router.push({ path: '/user', params: { username } }) // -> /user
...
@@ -61,7 +61,7 @@ router.push({ path: '/user', params: { username } }) // -> /user
它的作用类似于 router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
它的作用类似于 router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
| 声明式 | 编程式 |
| 声明式 | 编程式 |
|--|--|
|--|--|
|
<router-link
:to=
"..."
replace
>
| router.replace(...) |
|
`<router-link :to="..." replace>`
| router.replace(...) |
也可以直接在传递给
`router.push`
的
`routeLocation`
中增加一个属性
`replace: true :`
也可以直接在传递给
`router.push`
的
`routeLocation`
中增加一个属性
`replace: true :`
...
...
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.md
浏览文件 @
49db2747
# 动态路由
# 动态路由
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**动态路由**
**动态路由**
...
...
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.md
浏览文件 @
49db2747
# 路由组件传参
# 路由组件传参
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**将 props 传递给路由组件**
**将 props 传递给路由组件**
...
...
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.md
浏览文件 @
49db2747
# 路由重定向和别名
# 路由重定向和别名
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**重定向**
**重定向**
...
...
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.md
浏览文件 @
49db2747
# 路由模式
# 路由模式
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**hash模式**
**hash模式**
...
...
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.md
浏览文件 @
49db2747
# 前置路由守卫
# 前置路由守卫
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
你可以使用 router.beforeEach 注册一个全局前置守卫:
你可以使用 router.beforeEach 注册一个全局前置守卫:
...
...
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.md
浏览文件 @
49db2747
# 后置路由守卫
# 后置路由守卫
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**全局后置钩子**
**全局后置钩子**
...
...
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
浏览文件 @
49db2747
# VueX是什么
# VueX是什么
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**什么是vuex**
**什么是vuex**
...
@@ -37,7 +37,8 @@ createApp(Counter).mount('#app')
...
@@ -37,7 +37,8 @@ createApp(Counter).mount('#app')
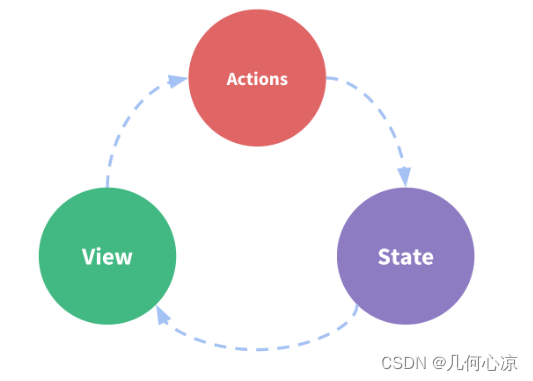
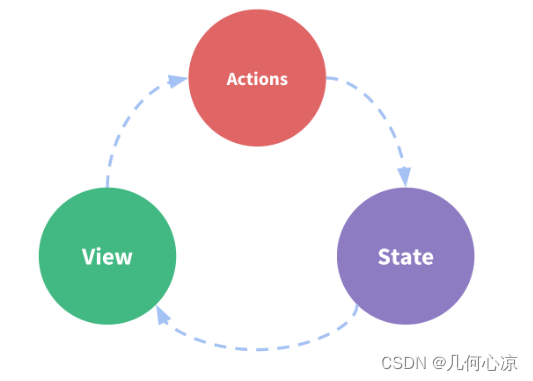
视图,以声明方式将状态映射到视图;
视图,以声明方式将状态映射到视图;
操作,响应在视图上的用户输入导致的状态变化。
操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:
以下是一个表示“单向数据流”理念的简单示意:

<br/>

<br/>
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
多个视图依赖于同一状态。
多个视图依赖于同一状态。
...
...
data/2.Vue中阶/3.VueX状态管理/2.Vuex的安装与配置/exercises.md
浏览文件 @
49db2747
# VueX的安装与配置
# VueX的安装与配置
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**安装**
**安装**
...
...
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
浏览文件 @
49db2747
# VueX核心内容
# VueX核心内容
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**State**
**State**
...
@@ -167,6 +167,7 @@ import { mapGetters } from 'vuex'
...
@@ -167,6 +167,7 @@ import { mapGetters } from 'vuex'
computed
:{
computed
:{
...
mapGetters
([
'
showNum
'
])
...
mapGetters
([
'
showNum
'
])
}
}
```
<br>
<br>
...
...
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
浏览文件 @
49db2747
# vue-cli脚手架安装
# vue-cli脚手架安装
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
**介绍**
**介绍**
...
@@ -20,7 +20,8 @@ Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种
...
@@ -20,7 +20,8 @@ Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
脚手架是为了保证各施工过程顺利进行而搭设的工作平台

<br/>

<br/>
**vue-cli的好处**
**vue-cli的好处**
...
@@ -58,7 +59,8 @@ npm install -g @vue/cli
...
@@ -58,7 +59,8 @@ npm install -g @vue/cli
vue
-V
vue
-V
```
```

<br/>

<br/>
总结: 如果出现版本号就安装成功, 否则失败
总结: 如果出现版本号就安装成功, 否则失败
...
...
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
浏览文件 @
49db2747
# 通过脚手架创建项目
# 通过脚手架创建项目
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
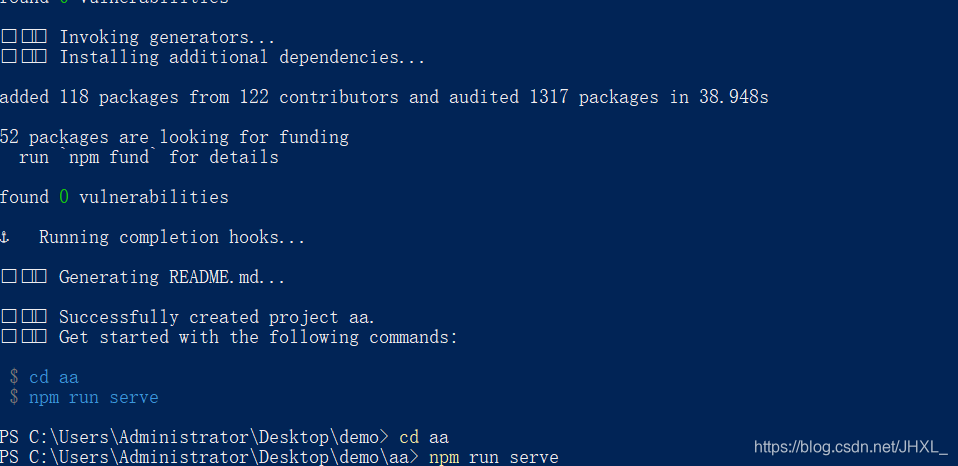
**创建Vue项目**
**创建Vue项目**
> 在要创建项目的文件夹下面打开Powershell窗口
> 在要创建项目的文件夹下面打开Powershell窗口

<br/>

<br/>
> 输入命令 vue create 项目名称
> 输入命令 vue create 项目名称

<br/>

<br/>
选择第二项
选择第二项

<br/>

<br/>
回车后
回车后

<br/>

<br/>
选择是否使用历史路由 no 回车
选择是否使用历史路由 no 回车

<br/>

<br/>
选择 Less 回车
选择 Less 回车

<br/>

<br/>
选择第三个 回车
选择第三个 回车

<br/>

<br/>
选择第一个 回车
选择第一个 回车

<br/>

<br/>
选择第一个 回车
选择第一个 回车

<br/>

<br/>
是否保存模板 选择no
是否保存模板 选择no
!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/20200721231628826.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0pIWExf,size_16,color_FFFFFF,t_70
)
<br/>

<br/>
完成啦
完成啦

<br/>

<br/>
<br>
<br>
...
...
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
浏览文件 @
49db2747
# 路由安装
# 路由安装
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
在一个 Vue CLI 项目中,
`@vue/cli-service`
安装了一个名为 vue-cli-service 的命令。你可以在
`npm scripts`
中以
`vue-cli-service`
、或者从终端中以
`./node_modules/.bin/vue-cli-service`
访问这个命令。
在一个 Vue CLI 项目中,
`@vue/cli-service`
安装了一个名为 vue-cli-service 的命令。你可以在
`npm scripts`
中以
`vue-cli-service`
、或者从终端中以
`./node_modules/.bin/vue-cli-service`
访问这个命令。
...
@@ -36,7 +36,8 @@ yarn serve
...
@@ -36,7 +36,8 @@ yarn serve
你可以通过 vue ui 命令使用 GUI 运行更多的特性脚本。
你可以通过 vue ui 命令使用 GUI 运行更多的特性脚本。
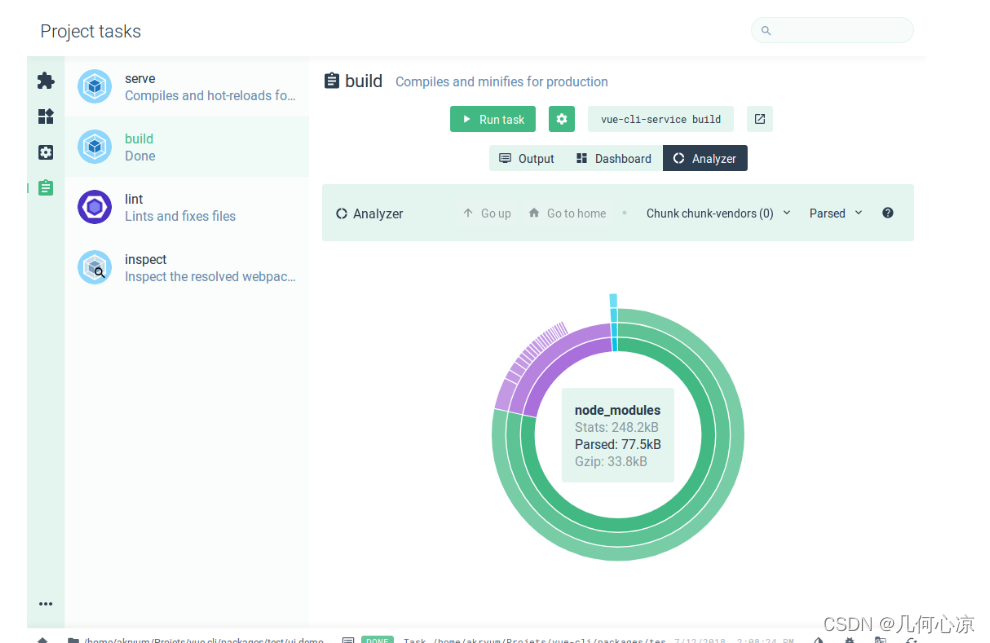
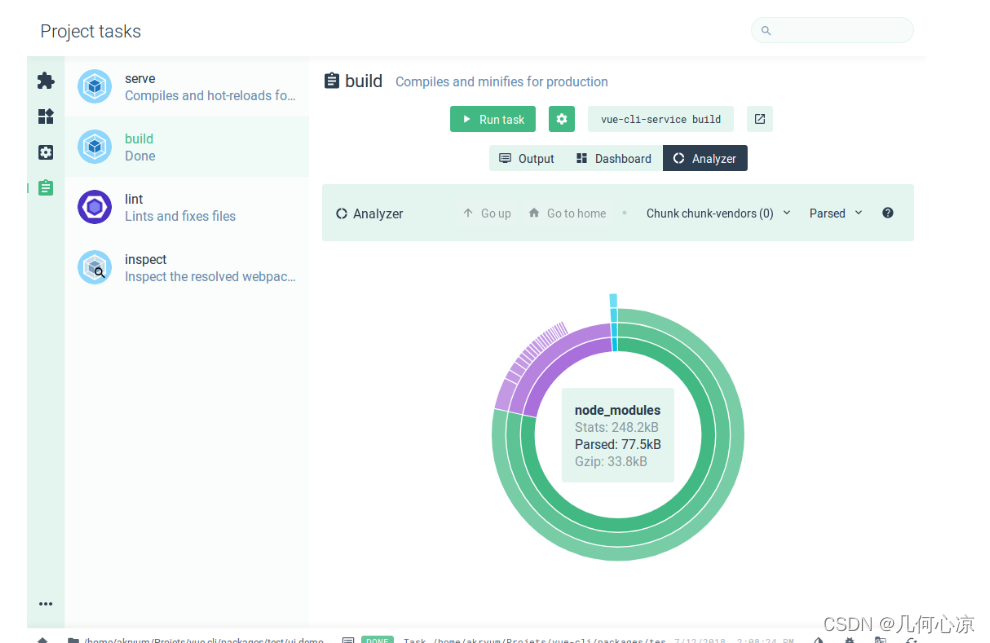
这里有一个 GUI 的 webpack Analyzer:
这里有一个 GUI 的 webpack Analyzer:

<br/>

<br/>
...
...
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
浏览文件 @
49db2747
# vue.config.js的配置
# vue.config.js的配置
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
当我们使用cli脚手架创建好vue项目后,我们还需要新建一个js文件
`vue.config.js`
是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
当我们使用cli脚手架创建好vue项目后,我们还需要新建一个js文件
`vue.config.js`
是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。

<br/>

<br/>
脚手架默认是不会添加这个文件的,但是我们对于Vue的一些全局配置,以及我们开发过程中的代理都是可以写在这里的
脚手架默认是不会添加这个文件的,但是我们对于Vue的一些全局配置,以及我们开发过程中的代理都是可以写在这里的

<br/>

<br/>
可配置项
可配置项
**publicPath**
**publicPath**
...
...
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
浏览文件 @
49db2747
# ESLint语法规则插件配置
# ESLint语法规则插件配置
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
<br>
<br>
在我们使用Vue脚手架 创建项目时 尤其是团队共同开发项目时 会按照一个共同的代码规范来编程 创建Vue脚手架中有一个.eslintrc.js格式 但是在编程中我们通常会使用 shift+alt+f 进行代码格式化 但是由于格式化后的代码 与Vue中的.eslintrc规范不协调 尤其是 “” ; 以及空格的把控
在我们使用Vue脚手架 创建项目时 尤其是团队共同开发项目时 会按照一个共同的代码规范来编程 创建Vue脚手架中有一个.eslintrc.js格式 但是在编程中我们通常会使用 shift+alt+f 进行代码格式化 但是由于格式化后的代码 与Vue中的.eslintrc规范不协调 尤其是 “” ; 以及空格的把控

<br/>

<br/>
以上就是使用不同的代码规范格式代码后的结果
以上就是使用不同的代码规范格式代码后的结果
**解决办法:Eslint**
**解决办法:Eslint**
...
@@ -12,10 +13,12 @@
...
@@ -12,10 +13,12 @@
配置Eslint
配置Eslint
他是VScode中的一个插件
他是VScode中的一个插件
#### 1.安装插件
#### 1.安装插件

<br/>

<br/>
#### 2.配置如下代码;
#### 2.配置如下代码;

<br/>

<br/>
```
```
// 配置 eslint
// 配置 eslint
...
...
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
浏览文件 @
49db2747
# Vue指令
# Vue指令
<div
style=
"color: pink;
"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px
"
>
小常识:
</div>
我们通常用的文本框当我们进入页面后需要点击后才会获取焦点的,但是我们可以自定义一个指令为 input ,当页面进入后自动获取焦点,下面就是一个简单的自定义指令的小案例啦 大家可以尝试一下哦!
我们通常用的文本框当我们进入页面后需要点击后才会获取焦点的,但是我们可以自定义一个指令为 input ,当页面进入后自动获取焦点,下面就是一个简单的自定义指令的小案例啦 大家可以尝试一下哦!
```
javascript
```
javascript
...
@@ -49,7 +49,7 @@ Vue.directive('focus', {
...
@@ -49,7 +49,7 @@ Vue.directive('focus', {
<br>
<br>
<div
style=
"color: pink;
"
>
小测试:
</div>
<div
style=
"color: blue;font-size:24px
"
>
小测试:
</div>
vue的自定义指令错误的是?
<br/><br/>
vue的自定义指令错误的是?
<br/><br/>
## 答案
## 答案
...
...
initA.html
0 → 100644
浏览文件 @
49db2747
<!DOCTYPE html>
<html
lang=
"en"
>
<head>
<meta
charset=
"UTF-8"
>
<meta
http-equiv=
"X-UA-Compatible"
content=
"IE=edge"
>
<meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<title>
Document
</title>
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"
></script>
</head>
<body>
<div
id=
"app"
>
<!-- <h3 v-cloak>我是测试——{{message}}</h3> -->
</div>
</body>
<script>
// var app = new Vue({
// el: '#app',
// data: {
// message: '你好几何心凉',
// },
// })
</script>
</html>
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录