Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
45235c0a
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
45235c0a
编写于
4月 14, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.1.3小节习题、关键字添加
上级
e996fcb0
变更
6
显示空白变更内容
内联
并排
Showing
6 changed file
with
198 addition
and
12 deletion
+198
-12
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.json
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.json
+1
-1
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/config.json
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/config.json
+8
-2
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.json
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.json
+8
-0
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
+150
-0
data/2.Vue中阶/1.Vue组件/4.slot插槽/config.json
data/2.Vue中阶/1.Vue组件/4.slot插槽/config.json
+11
-3
data/tree.json
data/tree.json
+20
-6
未找到文件。
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.json
浏览文件 @
45235c0a
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"c66d8e7eeeb34c16b9f8ce715041b729"
"exercise_id"
:
"c66d8e7eeeb34c16b9f8ce715041b729"
...
...
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/config.json
浏览文件 @
45235c0a
{
{
"node_id"
:
"vue-22847c59ec86479299b5f1e071d2215a"
,
"node_id"
:
"vue-22847c59ec86479299b5f1e071d2215a"
,
"keywords"
:
[],
"keywords"
:
[
"非父子组件通讯"
,
"eventBus"
],
"children"
:
[],
"children"
:
[],
"export"
:
[
"export"
:
[
"exercises.json"
"exercises.json"
],
],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.json
0 → 100644
浏览文件 @
45235c0a
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"7063431fb2d345128fe6cc7882428db7"
}
\ No newline at end of file
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
0 → 100644
浏览文件 @
45235c0a
# 非父子组件通讯
<div
style=
"color: pink;"
>
几何小常识:
</div>
<br>
**原理:**
<br>
> 通过一个Vue实例来传递数据
const bus =new Vue()
**核心逻辑:**
<br>
>组件A给组件B传值:
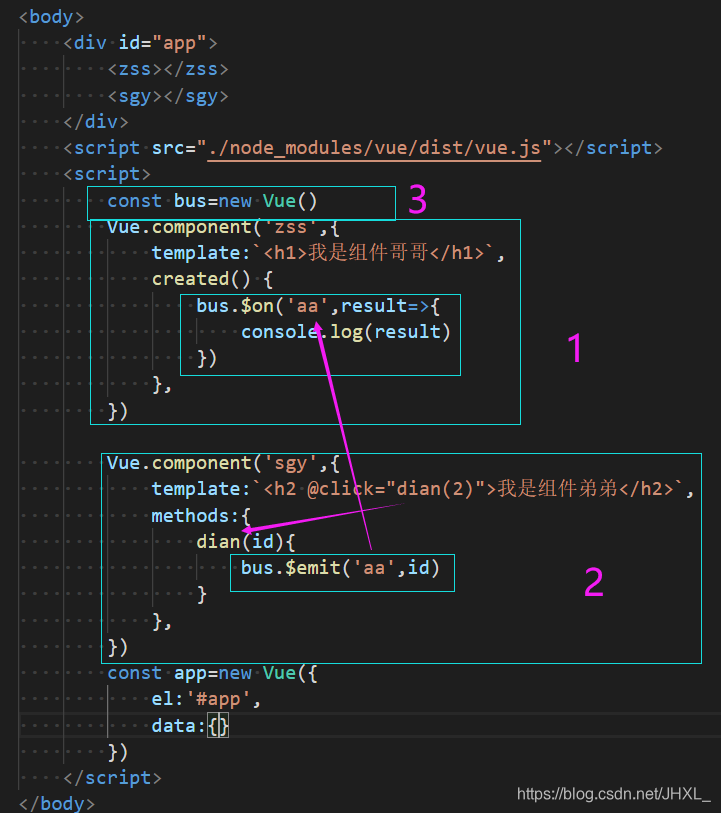
>1. 组件A给bus注册一个事件,监听事件的处理程序
>2. 组件B触发bus上对应的事件,把 值当成参数来传递
>3. 组件A通过事件处理程序获取数据
>

**最终点击h2控制台会输出2**
<br>
1.
创建1和2两个非父子组件以及vue实例bus
2.
在1组件中 钩子函数created中通过
**bus.$on**
为bus自定义一个事件aa
3.
在2组件中 当点击h2元素时触发dian函数 并且将值出过去
4.
在2组件的dian函数中通过
**bus.$emit**
方触发1中的aa事件 并传参过去
5.
当1中的aa事件被触发时会执行其中的函数并获取参数
**通过非父子组件 实现开关灯案例**
<br>
关闭状态:

开启状态:

**代码如下**
```
<!DOCTYPE html>
<html
lang=
"en"
>
<head>
<meta
charset=
"UTF-8"
>
<meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<title>
Document
</title>
<style>
#app
{
width
:
500px
;
height
:
500px
;
margin
:
100px
auto
;
}
.box
{
height
:
200px
;
width
:
200px
;
margin
:
0
auto
;
background-color
:
black
;
border-radius
:
50%
;
}
.below
{
height
:
200px
;
width
:
400px
;
margin
:
50px
auto
;
}
button
{
margin-left
:
66px
;
width
:
100px
;
height
:
40px
;
}
.on
{
background-color
:
rgb
(
160
,
184
,
25
);
}
</style>
</head>
<body>
<div
id=
"app"
>
<zss></zss>
<sgy></sgy>
</div>
<script
src=
"./node_modules/vue/dist/vue.js"
></script>
<script>
const
bus
=
new
Vue
()
Vue
.
component
(
'
zss
'
,
{
data
()
{
return
{
attribute
:
"
on
"
,
state
:
false
}
},
created
()
{
bus
.
$on
(
'
lamp
'
,
result
=>
{
this
.
state
=
result
})
},
template
:
`<div class="box" :class="state?attribute:''"></div>`
})
Vue
.
component
(
'
sgy
'
,
{
template
:
`<div class="below">
<button @click="on">开灯</button>
<button @click="off">关闭</button>
</div>`
,
methods
:
{
on
()
{
bus
.
$emit
(
'
lamp
'
,
true
)
},
off
()
{
bus
.
$emit
(
'
lamp
'
,
false
)
}
}
})
const
app
=
new
Vue
({
el
:
'
#app
'
,
data
:
{
}
})
</script>
</body>
</html>
```
**非父子组件不仅这一种通讯方式,其他方式同学们可以去博文中查看**
<br>
<div
style=
"color: pink;"
>
心凉小测试:
</div
>
下列关于非父子组件通讯描述正确的是?
<br/><br/>
## 答案
eventBus其实就是当触发事件时,发送一个通知出去,在需要响应的地方接收这个通知,响应事件。
## 选项
### A
eventBus是非父子组件通讯唯一方式。
### B
非父子组件之间进行通讯会造成内存泄漏。
### C
VueX并不能解决非父子通讯问题。
data/2.Vue中阶/1.Vue组件/4.slot插槽/config.json
浏览文件 @
45235c0a
{
{
"node_id"
:
"vue-1611f25b9862458fbfad3899d53d3b81"
,
"node_id"
:
"vue-1611f25b9862458fbfad3899d53d3b81"
,
"keywords"
:
[],
"keywords"
:
[
"插槽"
,
"slot"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/tree.json
浏览文件 @
45235c0a
...
@@ -362,27 +362,41 @@
...
@@ -362,27 +362,41 @@
{
{
"父子组件通讯"
:
{
"父子组件通讯"
:
{
"node_id"
:
"vue-092afd7fc74d41e08b0a065cfa739ab9"
,
"node_id"
:
"vue-092afd7fc74d41e08b0a065cfa739ab9"
,
"keywords"
:
[],
"keywords"
:
[
"父子组件通讯"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"非父子组件通讯"
:
{
"非父子组件通讯"
:
{
"node_id"
:
"vue-22847c59ec86479299b5f1e071d2215a"
,
"node_id"
:
"vue-22847c59ec86479299b5f1e071d2215a"
,
"keywords"
:
[],
"keywords"
:
[
"非父子组件通讯"
,
"eventBus"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"slot插槽"
:
{
"slot插槽"
:
{
"node_id"
:
"vue-1611f25b9862458fbfad3899d53d3b81"
,
"node_id"
:
"vue-1611f25b9862458fbfad3899d53d3b81"
,
"keywords"
:
[],
"keywords"
:
[
"插槽"
,
"slot"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录