Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
3db6d161
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
3db6d161
编写于
7月 06, 2022
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
3.1.2小节习题、关键字添加
上级
812792dd
变更
5
显示空白变更内容
内联
并排
Showing
5 changed file
with
174 addition
and
19 deletion
+174
-19
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
+3
-1
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/config.json
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/config.json
+8
-2
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.json
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.json
+8
-0
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.md
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.md
+104
-0
initA.html
initA.html
+51
-16
未找到文件。
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
浏览文件 @
3db6d161
...
...
@@ -46,7 +46,9 @@ npm install vue vue-server-renderer --save
<br>
<br><br>
vue服务端渲染最小demo
<br>
`app.js`
<br>
```
js
...
...
@@ -93,7 +95,7 @@ server.listen(8888,() => console.log(`Example app listening on port 8888!`))
<br>
<br>
<br></br>
...
...
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/config.json
浏览文件 @
3db6d161
{
"node_id"
:
"vue-9955251e862745919db545791d1b8d44"
,
"keywords"
:
[],
"keywords"
:
[
"Nuxt.js"
],
"children"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[],
"keywords_must"
:
[
"Nuxt.js"
],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.json
0 → 100644
浏览文件 @
3db6d161
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"1bce267b825f42a7bd21b01f0cd33fba"
}
\ No newline at end of file
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.md
0 → 100644
浏览文件 @
3db6d161
# SSR
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br><br>
Vue官网这样讲到:
<br>
从头搭建一个服务端渲染的应用是相当复杂的。幸运的是,我们有一个优秀的社区项目 Nuxt.js 让这一切变得非常简单。Nuxt 是一个基于 Vue 生态的更高层的框架,为开发服务端渲染的 Vue 应用提供了极其便利的开发体验。更酷的是,你甚至可以用它来做为静态站生成器。推荐尝试。
<br>
2016 年 10 月 25 日,zeit.co 背后的团队对外发布了 Next.js,一个 React 的服务端渲染应用框架。几小时后,与 Next.js 异曲同工,一个基于 Vue.js 的服务端渲染应用框架应运而生,我们称之为:Nuxt.js。
<br>
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有 Node.js 项目中使用 Nuxt.js。
Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置。
除此之外,我们还提供了一种命令叫:nuxt generate ,为基于 Vue.js 的应用提供生成对应的静态站点的功能。
我们相信这个命令所提供的功能,是向开发集成各种微服务(Microservices)的 Web 应用迈开的新一步。
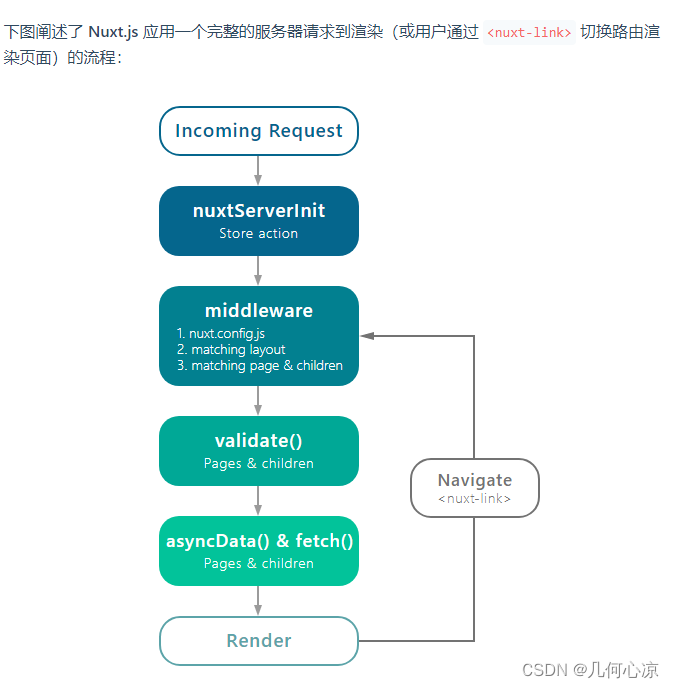
作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。
<br>

<br>
特性如下:
<br>
基于 Vue.js
<br>
自动代码分层
<br>
服务端渲染
<br>
强大的路由功能,支持异步数据
<br>
静态文件服务
<br>
ES2015+ 语法支持
<br>
打包和压缩 JS 和 CSS
<br>
HTML 头部标签管理
<br>
本地开发支持热加载
<br>
集成 ESLint
<br>
支持各种样式预处理器: SASS、LESS、 Stylus 等等
<br>
支持 HTTP/2 推送
<br>
<br>

<br>
搭建项目
<br>
```
bash
npm create nuxt-app <项目名>
```
<br>
按照提示选择项目之后完成创建
<br><br>
启动项目
```
bash
cd
vue-ssr-app
npm run dev
```
`http://localhost:3000`

<br>
显然,我们看到了网页上有实际渲染的内容,这是服务端负责的渲染
<br><br>
更多内容我们查看
[
https://www.nuxtjs.cn/guide
](
https://www.nuxtjs.cn/guide
)
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
以下关于nuxt.js说法正确的是?
<br/><br/>
## 答案
nuxt.js 不利于工作中的开发
## 选项
### A
nuxt.js 是vue服务器端渲染(SSR)框架
### B
nuxt.js 是已经落后的技术
### C
nuxt.js 主要应用于服务器,用来减少代码bug
initA.html
浏览文件 @
3db6d161
...
...
@@ -6,26 +6,61 @@
<meta
http-equiv=
"X-UA-Compatible"
content=
"IE=edge"
>
<meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<title>
Document
</title>
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"
></script>
</head>
<script
src=
"https://cdn.bootcss.com/vue/2.5.2/vue.min.js"
rel=
"stylesheet"
type=
"text/javascript"
></script>
</head>
<body>
<div
id=
"app"
>
<!-- <h3 v-cloak>我是测试——{{message}}</h3> -->
<parent></parent>
<!-- parent组件 -->
</div>
<!-- parent组件内容 -->
<template
id=
"tmpParent"
>
<div>
<child
@
childfn=
"transContent"
></child>
<!-- parent组件 里面的 child组件 -->
子组件传来的值:{{msg}}
</div>
</template>
<!-- child组件内容 -->
<template
id=
"tmpChild"
>
<div>
<button
@
click=
"click"
>
send
</button>
<input
type=
"text"
v-model=
"msg"
>
</div>
</template>
<script>
// 注册父组件
Vue
.
component
(
'
parent
'
,
{
template
:
'
#tmpParent
'
,
data
()
{
return
{
msg
:
''
}
},
methods
:
{
transContent
(
childMsg
)
{
this
.
msg
=
childMsg
console
.
log
(
this
.
msg
);
}
}
});
// 注册子组件
Vue
.
component
(
'
child
'
,
{
template
:
'
#tmpChild
'
,
data
()
{
return
{
msg
:
'
子组件中的消息
'
}
},
methods
:
{
click
()
{
this
.
$emit
(
'
childfn
'
,
this
.
msg
);
console
.
log
(
this
.
msg
);
}
}
});
// 实例 vue
let
vm
=
new
Vue
({
el
:
'
#app
'
});
</script>
</body>
<script>
// var app = new Vue({
// el: '#app',
// data: {
// message: '你好几何心凉',
// },
// })
</script>
</html>
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录