Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
34099622
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
34099622
编写于
5月 05, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.5.4小节习题、关键字添加
上级
b45c5ea6
变更
3
隐藏空白更改
内联
并排
Showing
3 changed file
with
124 addition
and
0 deletion
+124
-0
data/2.Vue中阶/5.Axios/4.请求跨域/config.json
data/2.Vue中阶/5.Axios/4.请求跨域/config.json
+19
-0
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.json
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.json
+8
-0
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.md
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.md
+97
-0
未找到文件。
data/2.Vue中阶/5.Axios/4.请求跨域/config.json
0 → 100644
浏览文件 @
34099622
{
"node_id"
:
"vue-3231390f6d2647c793a53732cb52a70d"
,
"keywords"
:
[
"请求跨域"
,
"跨域解决"
,
"前端跨域"
,
"axios跨域"
],
"children"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[
"axios"
,
"跨域"
],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.json
0 → 100644
浏览文件 @
34099622
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"ac8f3093d39b48eeb1b92276fd5599cc"
}
\ No newline at end of file
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.md
0 → 100644
浏览文件 @
34099622
# 请求跨域
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
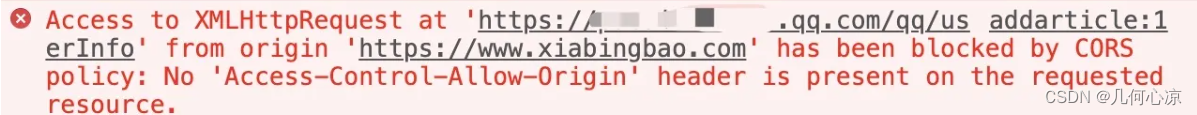
首先大家来看一张图片
<br/>

<br/>
相信上面这张图片大家都不陌生,这就是我们的跨域问题,为什么会出现跨域请求呢?我们先来了解一下浏览器的同源:
<br>
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
<br>
它的核心就在于它认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源。
<br>
所谓同源是指:域名、协议、端口相同。其中一项不相同则就是非同源就会出现跨域!
<br>
在Vue中我们常用proxy来解决跨域问题
这里我们以cli3为例
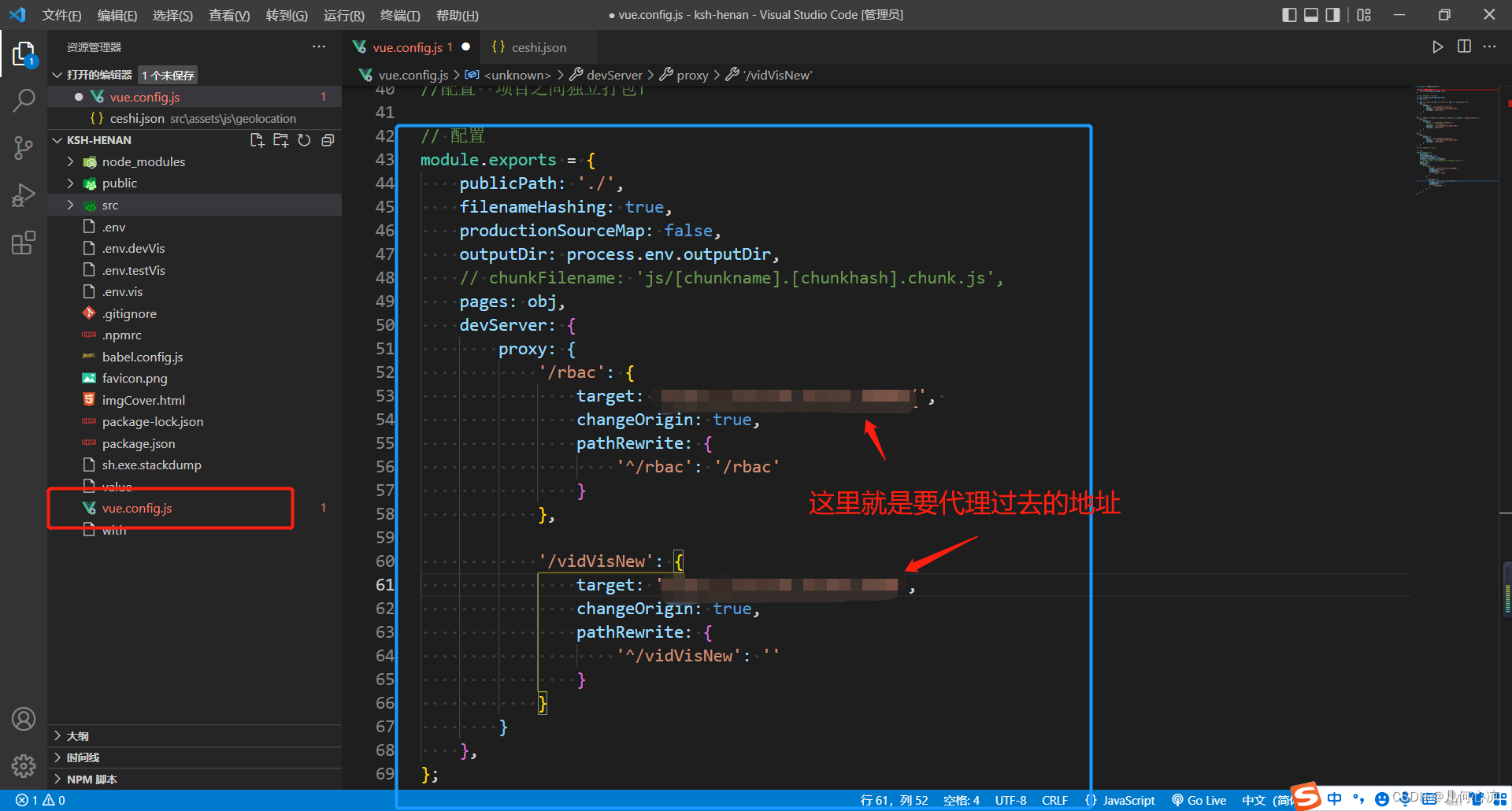
vue.config.js中配置代理,vue.config.js文件是在项目的根目录下 如果没有可以自行创建。
<br>

<br>
```
javascript
// 配置
module
.
exports
=
{
publicPath
:
'
./
'
,
filenameHashing
:
true
,
productionSourceMap
:
false
,
outputDir
:
process
.
env
.
outputDir
,
// chunkFilename: 'js/[chunkname].[chunkhash].chunk.js',
pages
:
obj
,
devServer
:
{
proxy
:
{
'
/zss
'
:
{
target
:
'
http://172.18.18.995:10000/
'
,
changeOrigin
:
true
,
pathRewrite
:
{
'
^/zss
'
:
'
/zss
'
}
},
'
/vidVisNew
'
:
{
target
:
'
http://172.18.18.669:9180
'
,
changeOrigin
:
true
,
pathRewrite
:
{
'
^/vidVisNew
'
:
''
}
}
}
},
};
```
上面这个代理能够生效的前提条件是需要我们在创建Axios的时候需要配置
`BASE_URL`
```
javascript
const
zssHttp
=
axios
.
create
({
timeout
:
1000
*
100000
,
withCredentials
:
true
,
BASE_URL
:
'
/zss
'
headers
:
{
'
Content-Type
'
:
'
application/json; charset=utf-8
'
}
})
```
大家应该可以看出了,我们这里的BASE_URL如果设置为
`/zss`
那么就会在vue.config.js中的被代理到
`http://172.18.18.995:10000/`
服务,这就是我们vue在开发环境中的代理哦,其实解决跨域问题有很多中方式,大家找到最适合自己项目的即可
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下面是两种解决跨域问题的方案,请选择下文中缺失的正确关键字?
1)CORS解决跨域问题,这需要通过后端来解决,通过设置header头
`(__1__)`
来通配。使服务器允许跨域请求接口数据,而前端正常使用axios请求方式。
2)通过接口代理的方式,在vue项目中创建一个vue.config.js,导入一个
`(__2__)`
,并配置里面的
`(__3__)`
选项即可。
<br/><br/>
## 答案
1、Access-Control-Allow-Origin;2、devServe;3、proxy
## 选项
### A
1、Access;2、devServe;3、CrossDomain
### B
1、Access-Control-Allow-Origin;2、devServe;3、CrossDomain
### C
1、Access;2、devServe;3、proxy
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录