Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
1ba74e0c
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
1ba74e0c
编写于
5月 09, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.7.4小节习题、关键字添加
上级
147743ec
变更
8
隐藏空白更改
内联
并排
Showing
8 changed file
with
269 addition
and
11 deletion
+269
-11
data/2.Vue中阶/6.webpack打包工具/6.webpack的相关配置/exercises.json
data/2.Vue中阶/6.webpack打包工具/6.webpack的相关配置/exercises.json
+1
-1
data/2.Vue中阶/7.Mock/1.Mock是什么?/exercises.json
data/2.Vue中阶/7.Mock/1.Mock是什么?/exercises.json
+1
-1
data/2.Vue中阶/7.Mock/2.Mock语法规范/exercises.json
data/2.Vue中阶/7.Mock/2.Mock语法规范/exercises.json
+1
-1
data/2.Vue中阶/7.Mock/3.Mock数据占位符/config.json
data/2.Vue中阶/7.Mock/3.Mock数据占位符/config.json
+4
-1
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/config.json
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/config.json
+17
-0
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.json
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.json
+8
-0
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.md
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.md
+215
-0
data/tree.json
data/tree.json
+22
-7
未找到文件。
data/2.Vue中阶/6.webpack打包工具/6.webpack的相关配置/exercises.json
浏览文件 @
1ba74e0c
{
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"f288e76b11f24f40872cc190f1f1eeb6"
...
...
data/2.Vue中阶/7.Mock/1.Mock是什么?/exercises.json
浏览文件 @
1ba74e0c
{
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"ff25ada43c004da08d40a23b98c3bcab"
...
...
data/2.Vue中阶/7.Mock/2.Mock语法规范/exercises.json
浏览文件 @
1ba74e0c
{
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"04390e4a329d47fea0922d0908683d33"
...
...
data/2.Vue中阶/7.Mock/3.Mock数据占位符/config.json
浏览文件 @
1ba74e0c
...
...
@@ -2,7 +2,9 @@
"node_id"
:
"vue-e39a5fbfbde6413c894ae9bd006511d4"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/config.json
0 → 100644
浏览文件 @
1ba74e0c
{
"node_id"
:
"vue-ea0937067ef3462daa6a9de2cbfa764a"
,
"keywords"
:
[
"Mock.js 的安装与使用"
,
"Mock.js教程"
,
"Mock.js 的使用"
],
"children"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[
"Mock"
],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.json
0 → 100644
浏览文件 @
1ba74e0c
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"05ae338aa71f413898540a67101dba19"
}
\ No newline at end of file
data/2.Vue中阶/7.Mock/4.Mock.js 的安装与使用/exercises.md
0 → 100644
浏览文件 @
1ba74e0c
# Mock.js 的安装与使用
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
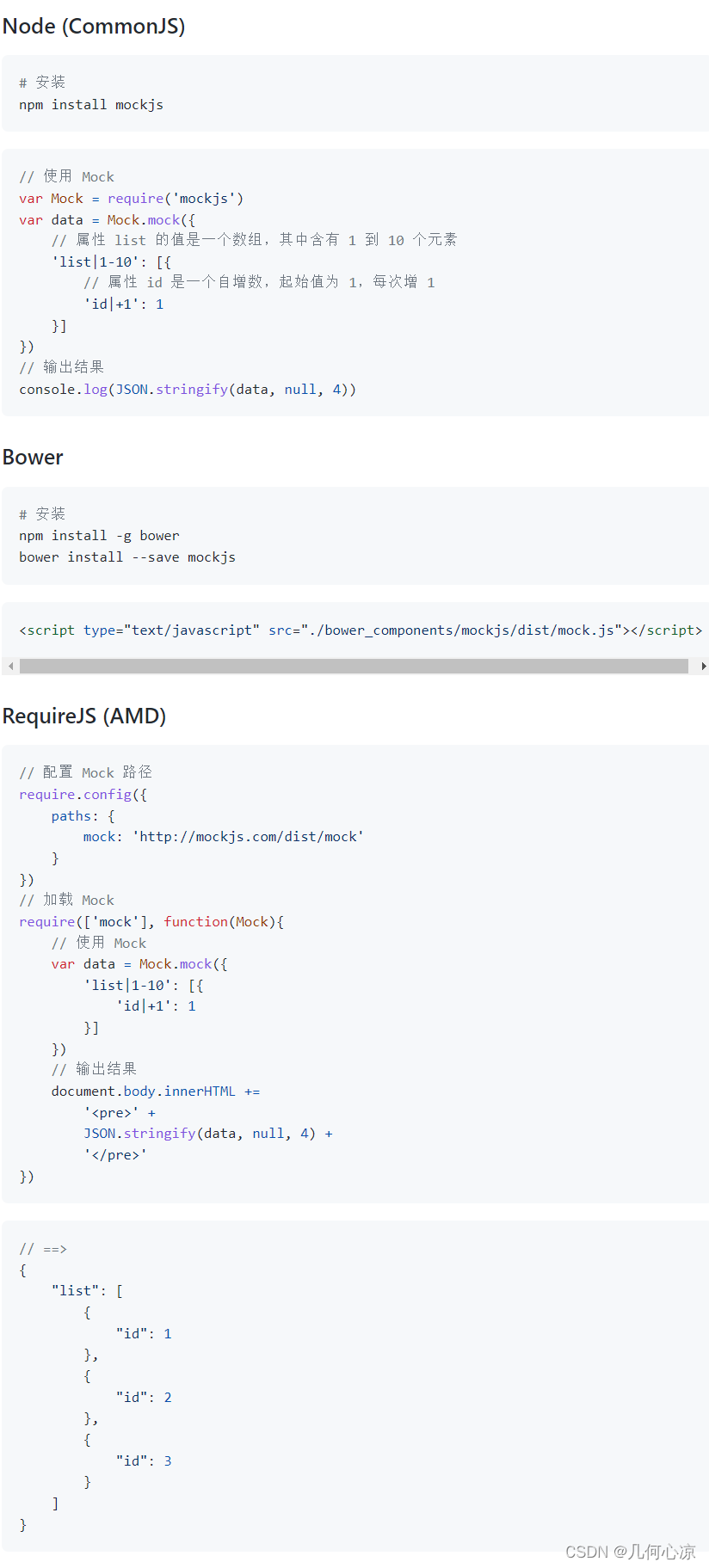
安装
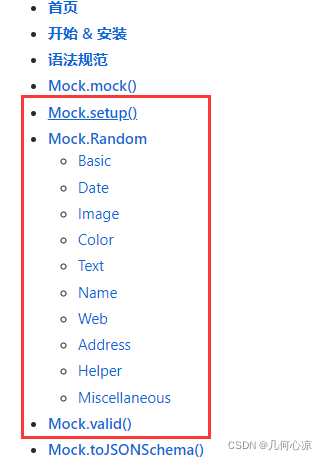
我们可以看到官网上提供了很多关于不同前端项目的安装(有兴趣的同学可以看一下,
`如果你和博主一样想在Vue项目中去使用的话那么就跳过下面这张图片我们看下面步骤`
)
<br>

<br>
**下面就以Vue为例子来为大家演示**
<br>
1、创建vue项目
<br>
我们利用vue脚手架创建一个项目,不会访问这篇文章
[
https://blog.csdn.net/JHXL_/article/details/107631123
](
https://blog.csdn.net/JHXL_/article/details/107631123
)

<br>
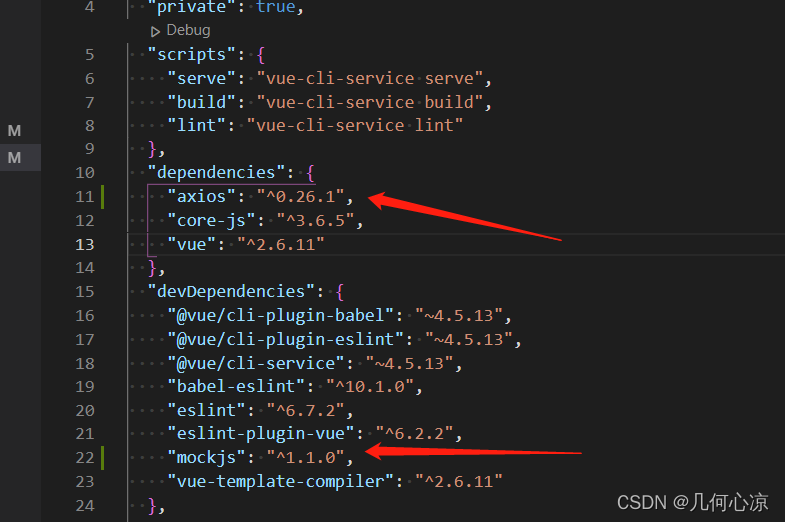
2、项目中安装mock.js和axios
<br>
因为我们的mock是拦截请求,所以我们需要安装axios进行请求,当然使用原生的ajax也是可以的!
```
php
npm
i
mockjs
-
D
npm
i
axios
```
<br>

<br>
**使用**
<br>
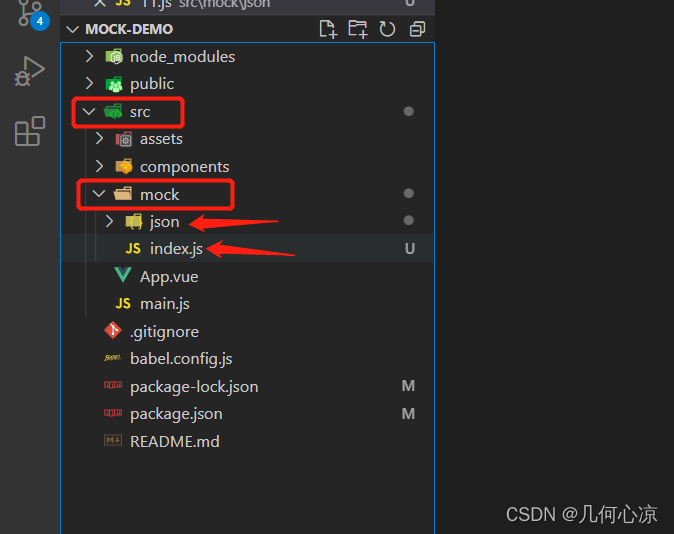
**1、创建mock文件**
-
在src文件夹下面创建mock文件夹
-
在mock文件夹中创建json文件夹
-
在mock文件夹中创建index.js文件
<br>

<br>
<br>
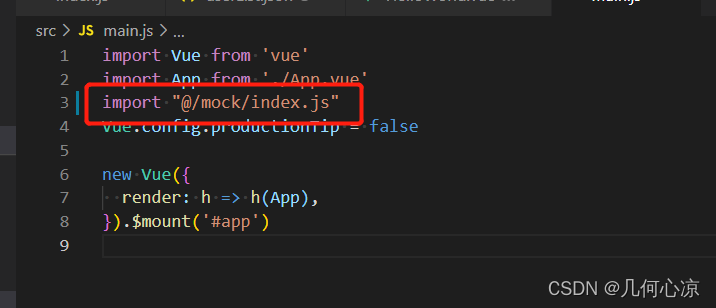
**2、在mock下面的index.js中引入mock并创建mock响应内容**
<br>
```
php
// 引入 mock.js
const
Mock
=
require
(
'mockjs'
)
//Mock.mock 接口,请求方式,返回数据(数据就是json文件夹中的文件自行添加)
Mock
.
mock
(
'/user/list'
,
'get'
,
require
(
'./json/userList'
))
```
**说明:**
`Mock.mock()`
此方法就是匹配我们的请求进行拦截然后返回模拟数据,有如下几种形式
```
php
Mock
.
mock
(
rurl
,
template
)
```
记录数据模板。当拦截到匹配 rurl 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
```
php
Mock
.
mock
(
rurl
,
function
(
options
)
)
```
记录用于生成响应数据的函数。当拦截到匹配 rurl 的 Ajax 请求时,函数
`function(options)`
将被执行,并把执行结果作为响应数据返回。
```
php
Mock
.
mock
(
rurl
,
rtype
,
template
)
```
记录数据模板。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
<br>
```
php
Mock
.
mock
(
rurl
,
rtype
,
function
(
options
)
)
```
记录用于生成响应数据的函数。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
当然我们的Mock还有好几种方法,更多方法可以去官网了解一下哦!
<br>

<br>
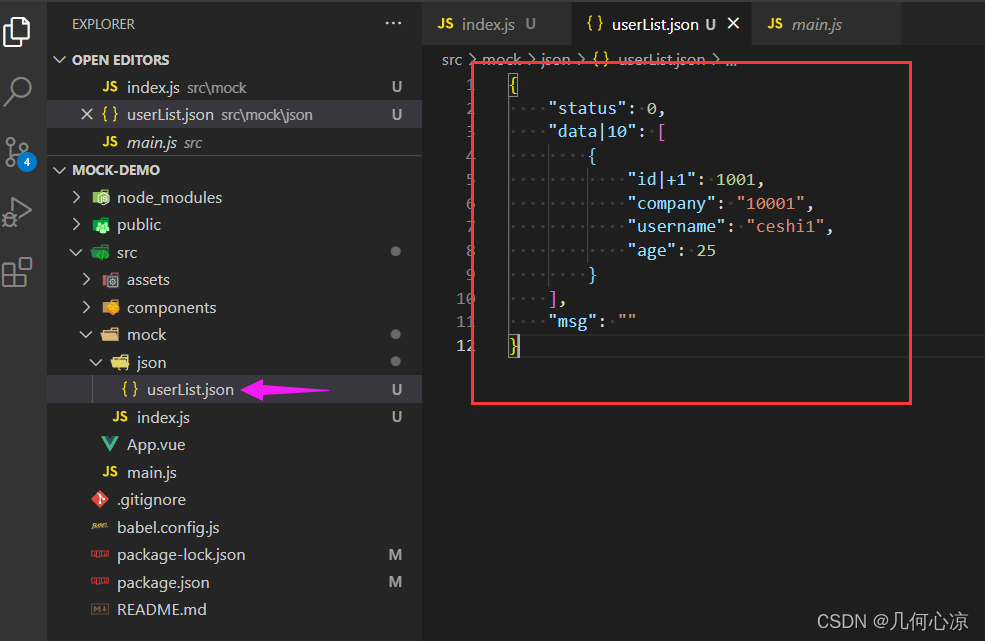
**3、我们在mock文件夹下面的json文件夹下创建我们引用的userList.json**
<br>

<br>
```
php
{
"status"
:
0
,
"data|10"
:
[
{
"id|+1"
:
1001
,
"company"
:
"10001"
,
"username"
:
"ceshi1"
,
"age"
:
25
}
],
"msg"
:
""
}
```
<br>
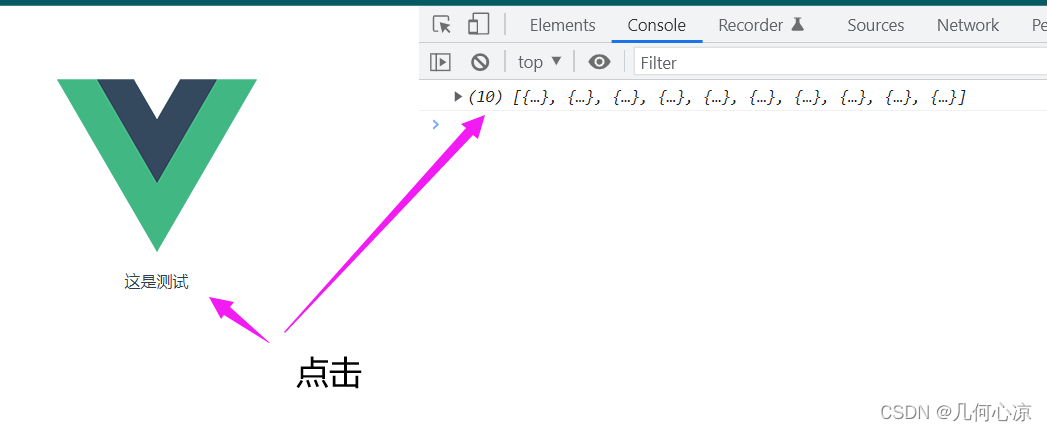
**4、接着我们就去我们的页面中测试请求**
<br>
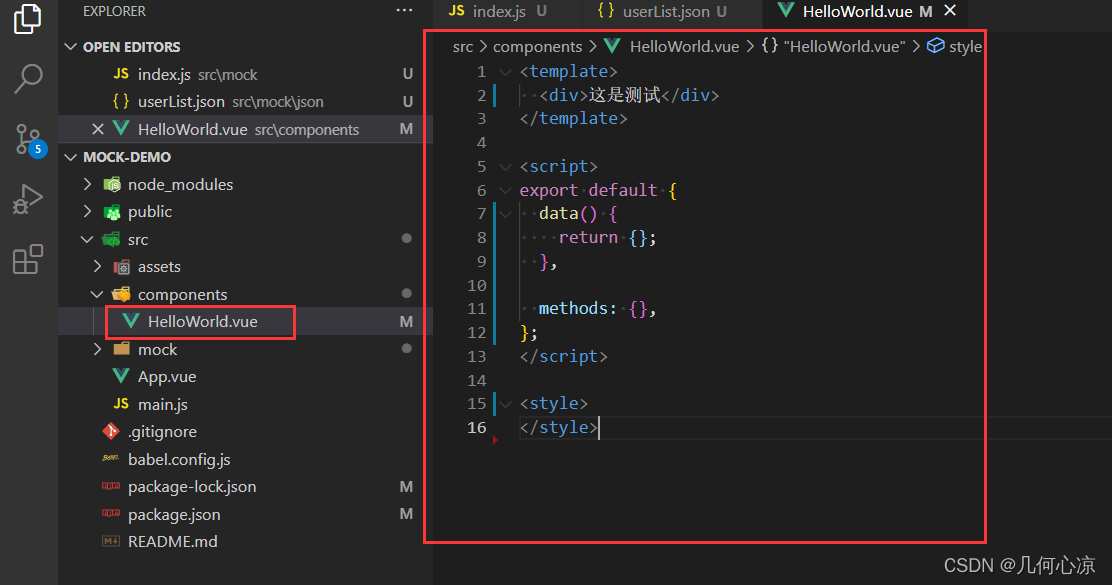
找到我们页面,因为我们是新建的项目 所以我们删除页面中的东西 换成清爽的内容
<br>

<br>

<br>
然后我们引入axios并注册事件就可以发送请求了
```
php
<template>
<div>
<div
@
click=
"btnClick"
class=
"btn"
>
这是测试
</div>
</div>
</template>
<script>
import
axios
from
"
axios
"
;
export
default
{
data
()
{
return
{};
},
methods
:
{
async
btnClick
()
{
const
res
=
await
axios
.
get
(
"
/user/list
"
);
console
.
log
(
res
.
data
.
data
);
},
},
};
</script>
<style>
</style>
```
然后我们点击发现还是请求了接口这是为什么呢?原来是我们前面少了一个步骤,那就是我们需要在main中去引用我们的mock
<br>

<br>
再次尝试成功
<br>

<br>
**总结**
<br>
通过上面的使用可以看到,我们前端发送的请求只要被我们的 Mock.mock 方法中的url匹配上就会被mock拦截,我们可以自行验证当我们使用mock并匹配上url后我们的network中是没有请求了,mock会根据我们定义的此条url的法则去返回对应的数据,在实际开发中其实前端很多后期工作都是在调试通接口后根据返回的数据进行的,通过mock我们前端就不会过多的依赖后端接口,只要知道后端返回数据的格式我们自己就可以通过mock.js自己生成数据进行模拟接口,从而在接口调通前我们也可以自己进行数据渲染和调试工作;
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识,判断下面描述错误得是?
<br/><br/>
## 答案
```
php
Mock
.
mock
(
rurl
,
rtype
,
template
)
```
记录数据模板。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
## 选项
### A
```
php
Mock
.
mock
(
rurl
,
template
)
```
记录数据模板。当拦截到匹配 rurl 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
### B
```
php
Mock
.
mock
(
rurl
,
rtype
,
function
(
options
)
)
```
记录用于生成响应数据的函数。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
### C
```
php
Mock
.
mock
(
rtype
,
template
)
```
记录数据模板。当拦截到匹配 rtype 的 Ajax 请求类型时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
data/tree.json
浏览文件 @
1ba74e0c
...
...
@@ -1020,18 +1020,27 @@
{
"Mock是什么?"
:
{
"node_id"
:
"vue-b5fd0da867d74041a258647cd1f2b688"
,
"keywords"
:
[],
"keywords"
:
[
"mock是什么"
,
"什么是mock"
],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"mock"
],
"keywords_forbid"
:
[]
}
},
{
"Mock语法规范"
:
{
"node_id"
:
"vue-be7de8061d2443dead0d472870a1fa1b"
,
"keywords"
:
[],
"keywords"
:
[
"Mock.js 的语法规范"
],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Mock.js"
],
"keywords_forbid"
:
[]
}
},
...
...
@@ -1045,11 +1054,17 @@
}
},
{
"
Easy Mock创建接口
"
:
{
"
Mock.js 的安装与使用
"
:
{
"node_id"
:
"vue-ea0937067ef3462daa6a9de2cbfa764a"
,
"keywords"
:
[],
"keywords"
:
[
"Mock.js 的安装与使用"
,
"Mock.js教程"
,
"Mock.js 的使用"
],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Mock"
],
"keywords_forbid"
:
[]
}
}
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录