Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
0e741a94
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
0e741a94
编写于
4月 18, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
整体章节标题修改
上级
e286b6f9
变更
28
隐藏空白更改
内联
并排
Showing
28 changed file
with
155 addition
and
50 deletion
+155
-50
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
+2
-2
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
+2
-2
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
+2
-2
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
+2
-2
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
+2
-2
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
+2
-2
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
+2
-2
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
+2
-2
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
+2
-2
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
+2
-2
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
+2
-2
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
+2
-2
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
+2
-2
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.json
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.json
+1
-1
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
+2
-2
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.json
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.json
+8
-0
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
+97
-0
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
+2
-2
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.md
.../3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.md
+1
-1
未找到文件。
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
浏览文件 @
0e741a94
# Vue简介
<div
style=
"#6495ED"
>
**
几何
小常识:**
</div>
<div
style=
"#6495ED"
>
**小常识:**
</div>

...
...
@@ -10,7 +10,7 @@
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
结合上面小常识,下列对Vue描述 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
浏览文件 @
0e741a94
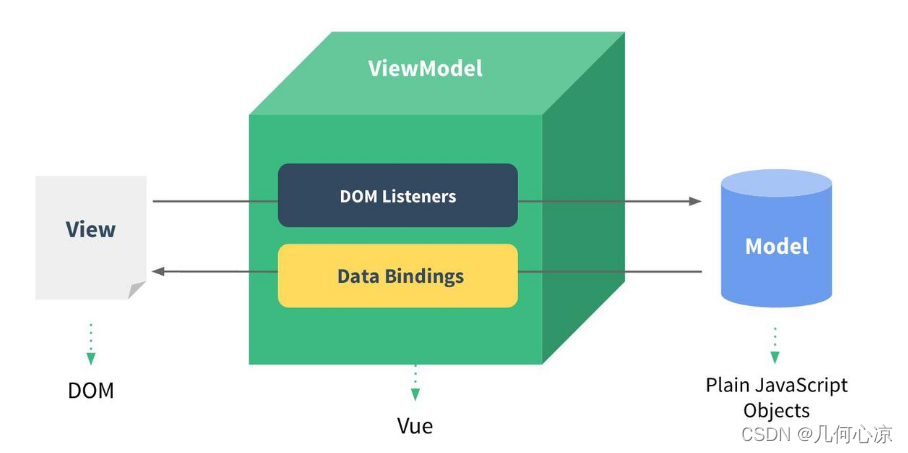
# MVVM响应式
<div
style=
"#6495ED"
>
**
几何
小常识:**
</div>
<div
style=
"#6495ED"
>
**小常识:**
</div>

View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
...
...
@@ -9,7 +9,7 @@ View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
以下对于MVVM说法正确的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
浏览文件 @
0e741a94
# MVVM优势
<div
style=
"#6495ED"
>
**
几何
小常识:**
</div>
<div
style=
"#6495ED"
>
**小常识:**
</div>
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
关于MVVM优点描述以下 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
浏览文件 @
0e741a94
# Vue和jQuery
<div
style=
"#6495ED"
>
**
几何
小常识:**
</div>
<div
style=
"#6495ED"
>
**小常识:**
</div>

jQuery是使用选择器(
`$`
)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:
`$("lable").val();`
,它还是依赖DOM元素的值。
...
...
@@ -9,7 +9,7 @@ Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
下列对于Vue和JQuery的描述不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
浏览文件 @
0e741a94
# Node简介
<div
style=
"#6495ED"
>
**
几何
小常识:**
</div>
<div
style=
"#6495ED"
>
**小常识:**
</div>
1.
Node是什么
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境),如浏览器也是js的运行环境,Node 也是JS的运行环境,但是将JS代码的应用场景扩展到了服务器端
...
...
@@ -105,7 +105,7 @@ node -v
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
下列关于Node的描述 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
浏览文件 @
0e741a94
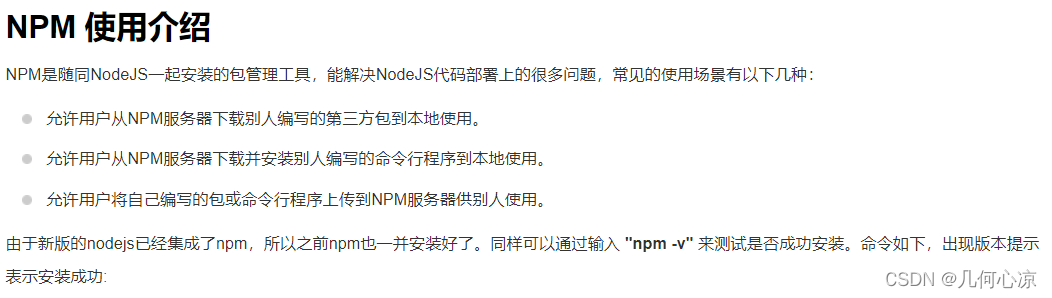
# NPM命令
<div
style=
"#6495ED"
>
**
几何
小常识:**
</div>
<div
style=
"#6495ED"
>
**小常识:**
</div>

安装node成功后,我们就可以使用npm,我们了解到npm有非常多的命令来供我们开发使用,赶快去尝试一下这些命令吧!!!
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
关于npm常用命令不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
浏览文件 @
0e741a94
# CNPM安装
<div
style=
"#6495ED"
>
**
几何
小常识:**
</div>
<div
style=
"#6495ED"
>
**小常识:**
</div>
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
...
...
@@ -20,7 +20,7 @@ $ cnpm install [name]
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
关于cnpm下列说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
浏览文件 @
0e741a94
# Vue安装
<div
style=
"#6495ED"
>
**
几何
小常识:**
</div>
<div
style=
"#6495ED"
>
**小常识:**
</div>
Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
npm!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/b686cd2da3964c4d889858ecf044f82d.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
命令行工具(如果大家已经接触过Vue,可以使用这种方式)
...
...
@@ -11,7 +11,7 @@
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
关于vue的安装下列说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
浏览文件 @
0e741a94
# Vue实例
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
快来开始我们的第一个Vue小案例吧!
1.
首先你可以创建一个html文件:initA.html(文件名称随心就好)
...
...
@@ -32,7 +32,7 @@
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
A.初始化组件依赖注入内容
B.初始化组件生命周期标识符
...
...
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
浏览文件 @
0e741a94
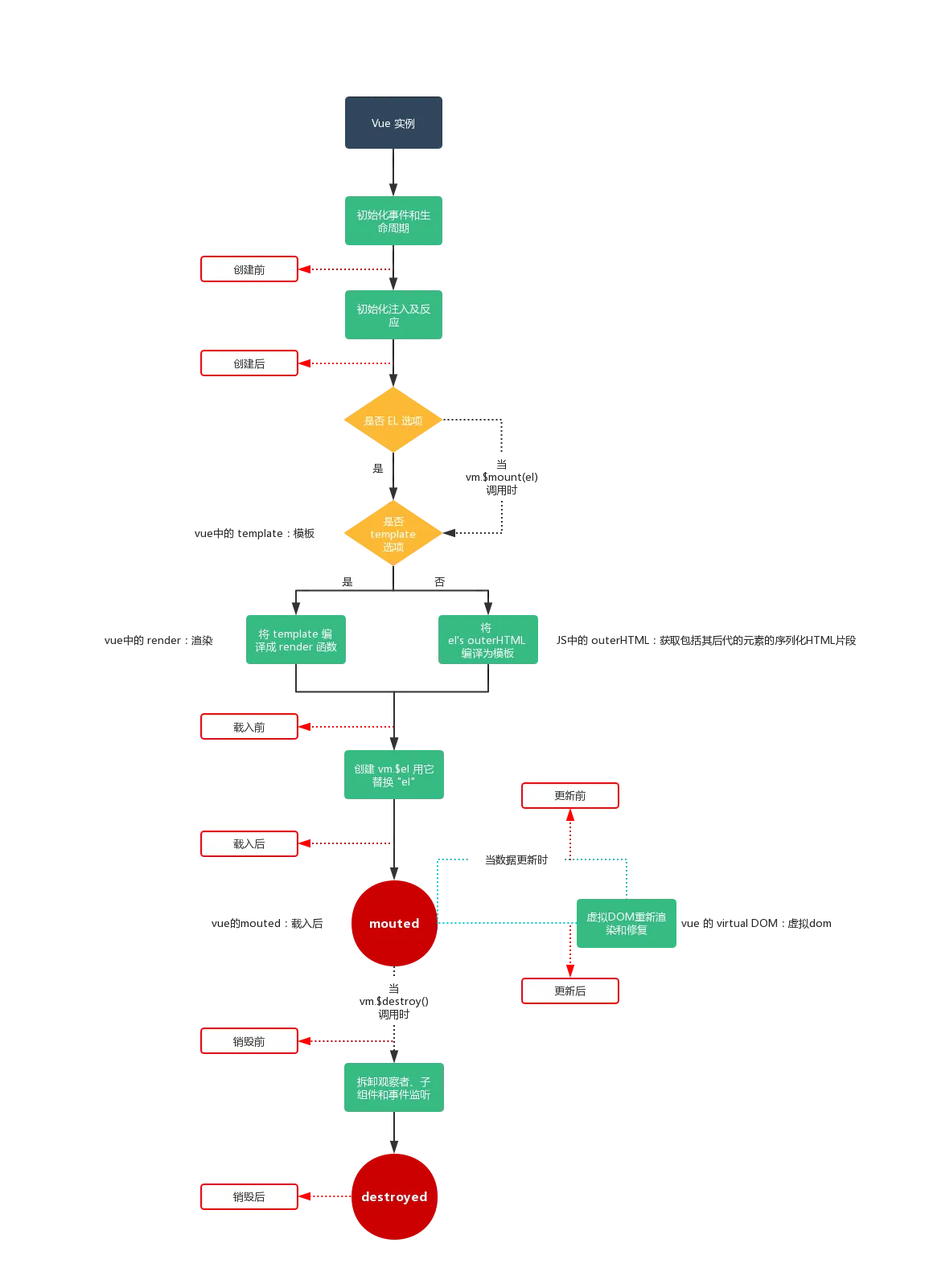
# Vue生命周期
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>

Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。每一个生命周期中我们都可以进行很多操作来帮助我们完成项目需求,比如我们可以再页面初始化的生命周期函数中去请求接口。
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
Vue页面初始化时会执行哪几个生命周期函数?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
浏览文件 @
0e741a94
# Vue指令
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
Vue指令在我们开发中使用占比很大的一部分,它让我们对数据在Dom渲染过程中起到润滑作用,巧妙的使用Vue指令让我们Dom渲染更加灵活,在某些业务的实现中Vue指令也是不可或缺的!让我们看看哪些常见的Vue指令吧!
**v-text**
...
...
@@ -53,7 +53,7 @@
后面还有v-on v-bind v-model v-slot v-pre v-cloak等指令,大家可以在下面自己去尝试他们巧妙的作用
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
看到上面众多Vue指令,我们可以想到 v-show和v-if都是根据绑定一个布尔值来切换dom的展示,那么他们有区别吗?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
浏览文件 @
0e741a94
# 计算属性
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
计算属性在我们的Vue中是相当常见的,很多的业务逻辑中我们都有遇到过需要用到计算属性的地方,下面是小编为大家展示计算属性最简单粗暴的用法,是不是很简单呢,其实在我们的项目开发中计算属性可以写很多复杂的逻辑。
比如我们在一个报表中有一列是展示员工工资,我们这一列的得数是依照前面各项总和再根据各种汇算我们为了dom代码中的简洁,完全可以利用到我们的计算属性
...
...
@@ -32,7 +32,7 @@
<br>
<div
style=
"#FF8C00"
>
**
心凉
小测试:**
</div>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
下列关于计算属性的说法正确的是?
<br/><br/>
...
...
data/1.Vue初阶/3.Vue实例/6.侦听器/exercises.md
浏览文件 @
0e741a94
# 侦听器
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
```
javascript
<
body
>
...
...
@@ -41,7 +41,7 @@
前面我们看到了计算属性的强大,现在为大家介绍另一彪悍——侦听器,小编编写了上面代码,随着我们在输入框中输入数字的变化,文本框下面会出现一段话,而且会甄别出我们刚刚输入的值,以及当前输入的值,所以我们可以看出计算属性可以帮助我们处理一些计算逻辑数据,而侦听器会检测到我们数据的变化,我们就可以完成很多业务逻辑,思考下:他们两者可以互通使用么?
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div>
<div
style=
"color: pink;"
>
小测试:
</div>
下列关于watch的说法不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
浏览文件 @
0e741a94
# 侦听器
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
```
js
new
Vue
({
...
...
@@ -22,7 +22,7 @@ new Vue({
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
参照上面代码段,下列表达式不能正常渲染的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
浏览文件 @
0e741a94
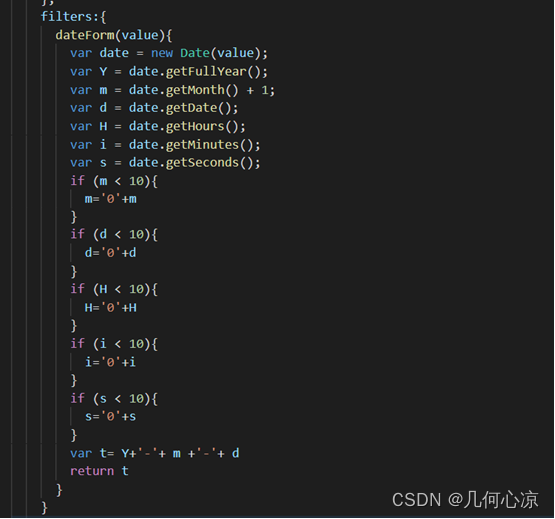
# 过滤器
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>

...
...
@@ -14,7 +14,7 @@
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div>
<div
style=
"color: pink;"
>
小测试:
</div>
观察上面图片中的代码,运行后p标签中展示的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/3.class和style绑定/exercises.md
浏览文件 @
0e741a94
# :class和:style
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
```
js
new
Vue
({
...
...
@@ -15,7 +15,7 @@ new Vue({
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
下列对class使用错误的是?
<br/><br/>
...
...
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
浏览文件 @
0e741a94
# Vue修饰符
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
**事件修饰符**
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
...
...
@@ -28,7 +28,7 @@
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
下列对vue常用的修饰符描述错误的是?
<br/><br/>
...
...
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
浏览文件 @
0e741a94
# v-model
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
v-model 指令我们大家很熟悉了吧,该指令可以在表单
<input>
、
<textarea>
及
<select>
元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
...
...
@@ -46,7 +46,7 @@ v-model 会忽略所有表单元素的 value、checked、selected attribute 的
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
下列关于 v-model 的说法,哪项是不正确的?
<br/><br/>
...
...
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
浏览文件 @
0e741a94
# v-model修饰符
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
上节我们看到了v-model的运用,那么他还有一些灵活的修饰符可以配合使用,下面就是v-model常用的修饰符
...
...
@@ -10,7 +10,7 @@
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
下列不属于v-model修饰符的是?
<br/><br/>
...
...
data/2.Vue中阶/1.Vue组件/1.全局与局部组件/exercises.md
浏览文件 @
0e741a94
# 全局与局部组件
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
<br>
**定义组件名的方式有两种:**
</br>
...
...
@@ -151,7 +151,7 @@ export default {
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
...
...
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
浏览文件 @
0e741a94
# 父子组件通讯
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
<br>
**父传子**
<br>
...
...
@@ -239,7 +239,7 @@
```
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
...
...
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
浏览文件 @
0e741a94
# 非父子组件通讯
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
<br>
**原理:**
<br>
...
...
@@ -124,7 +124,7 @@ const bus =new Vue()
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
...
...
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.json
浏览文件 @
0e741a94
{
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"a5ec63ab3fd842f782135b753b26486d"
...
...
data/2.Vue中阶/1.Vue组件/4.slot插槽/exercises.md
浏览文件 @
0e741a94
# 插槽
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
<br>
下方的alert-box是一个组件,和 HTML 元素一样,我们经常需要向一个组件传递内容,像这样:
...
...
@@ -31,7 +31,7 @@ Vue.component('alert-box', {
如你所见,我们只要在需要的地方加入插槽就行了——就这么简单!
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div
>
<div
style=
"color: pink;"
>
小测试:
</div
>
下列关于插槽描述错误的是?
<br/><br/>
...
...
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.json
0 → 100644
浏览文件 @
0e741a94
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"51b47b0ce6e0488390f51225751a2424"
}
\ No newline at end of file
data/2.Vue中阶/1.Vue组件/5.动态组件、异步组件/exercises.md
0 → 100644
浏览文件 @
0e741a94
# 动态组件、异步组件
<div
style=
"color: pink;"
>
小常识:
</div>
<br>
**动态组件**
之前在个多标签的界面中我们通过 is attribute 来切换不同的组件:
```
javascript
<
component
v
-
bind
:
is
=
"
currentTabComponent
"
><
/component>
```
当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重新渲染导致的性能问题。
重新创建动态组件的行为通常是非常有用的,在一些案例中,我们更希望那些标签的组件实例能够被在它们第一次被创建的时候缓存下来。为了解决这个问题,我们可以用一个
`<keep-alive>`
元素将其动态组件包裹起来。
```
javascript
<!--
失活的组件将会被缓存
!
-->
<
keep
-
alive
>
<
component
v
-
bind
:
is
=
"
currentTabComponent
"
><
/component
>
<
/keep-alive>
```
注意这个
`<keep-alive>`
要求被切换到的组件都有自己的名字,不论是通过组件的 name 选项还是局部/全局注册。
**异步组件**
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的时候才从服务器加载一个模块。为了简化,Vue 允许你以一个工厂函数的方式定义你的组件,这个工厂函数会异步解析你的组件定义。Vue 只有在这个组件需要被渲染的时候才会触发该工厂函数,且会把结果缓存起来供未来重渲染。例如:
```
javascript
Vue
.
component
(
'
async-example
'
,
function
(
resolve
,
reject
)
{
setTimeout
(
function
()
{
// 向 `resolve` 回调传递组件定义
resolve
({
template
:
'
<div>I am async!</div>
'
})
},
1000
)
})
```
如你所见,这个工厂函数会收到一个 resolve 回调,这个回调函数会在你从服务器得到组件定义的时候被调用。你也可以调用 reject(reason) 来表示加载失败。这里的 setTimeout 是为了演示用的,如何获取组件取决于你自己。一个推荐的做法是将异步组件和 webpack 的 code-splitting 功能一起配合使用:
```
javascript
Vue
.
component
(
'
async-webpack-example
'
,
function
(
resolve
)
{
// 这个特殊的 `require` 语法将会告诉 webpack
// 自动将你的构建代码切割成多个包,这些包
// 会通过 Ajax 请求加载
require
([
'
./my-async-component
'
],
resolve
)
})
```
你也可以在工厂函数中返回一个 Promise,所以把 webpack 2 和 ES2015 语法加在一起,我们可以这样使用动态导入:
```
javascript
Vue
.
component
(
'
async-webpack-example
'
,
// 这个动态导入会返回一个 `Promise` 对象。
()
=>
import
(
'
./my-async-component
'
)
)
当
```
使用局部注册的时候,你也可以直接提供一个返回 Promise 的函数:
```
javascript
new
Vue
({
// ...
components
:
{
'
my-component
'
:
()
=>
import
(
'
./my-async-component
'
)
}
})
```
如果你是一个 Browserify 用户同时喜欢使用异步组件,很不幸这个工具的作者明确表示异步加载“并不会被 Browserify 支持”,至少官方不会。Browserify 社区已经找到了一些变通方案,这些方案可能会对已存在的复杂应用有帮助。对于其它的场景,我们推荐直接使用 webpack,以拥有内置的头等异步支持。
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
以下关于动态组件和异步组件的说法不正确的是?
<br/><br/>
## 答案
Vue 允许我们以一个工厂函数的方式定义组件只能收到一个 resolve 回调,这个回调函数会在你从服务器得到组件定义的时候被调用
## 选项
### A
使用动态组件标签的组件实例能够被在它们第一次被创建的时候缓存下来
### B
动态组件可以保持这些组件的状态,以避免反复重渲染导致的性能问题
### C
可以在工厂函数中返回一个 Promise
data/2.Vue中阶/7.自定义指令/1.注册自定义指令/exercises.md
浏览文件 @
0e741a94
# Vue指令
<div
style=
"color: pink;"
>
几何
小常识:
</div>
<div
style=
"color: pink;"
>
小常识:
</div>
我们通常用的文本框当我们进入页面后需要点击后才会获取焦点的,但是我们可以自定义一个指令为 input ,当页面进入后自动获取焦点,下面就是一个简单的自定义指令的小案例啦 大家可以尝试一下哦!
```
javascript
...
...
@@ -49,7 +49,7 @@ Vue.directive('focus', {
<br>
<div
style=
"color: pink;"
>
心凉
小测试:
</div>
<div
style=
"color: pink;"
>
小测试:
</div>
vue的自定义指令错误的是?
<br/><br/>
## 答案
...
...
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.md
浏览文件 @
0e741a94
...
...
@@ -7,7 +7,7 @@ MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽
<!-- ## 问题 -->
<br/>
✨
心凉
小测试:
<br/><br/>
小测试:
<br/><br/>
A. 采用数据劫持方式,即 Object.defineProperty() 劫持 data 中各属性,实现响应式数据
B. 视图中的变化会通过 watcher 更新 data 中的数据
C. 若 data 中某属性多次发生变化,watcher 仅会进入更新队列一次
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录