add update readme.md
Signed-off-by:  lish <lish@csdn.net>
lish <lish@csdn.net>
Showing
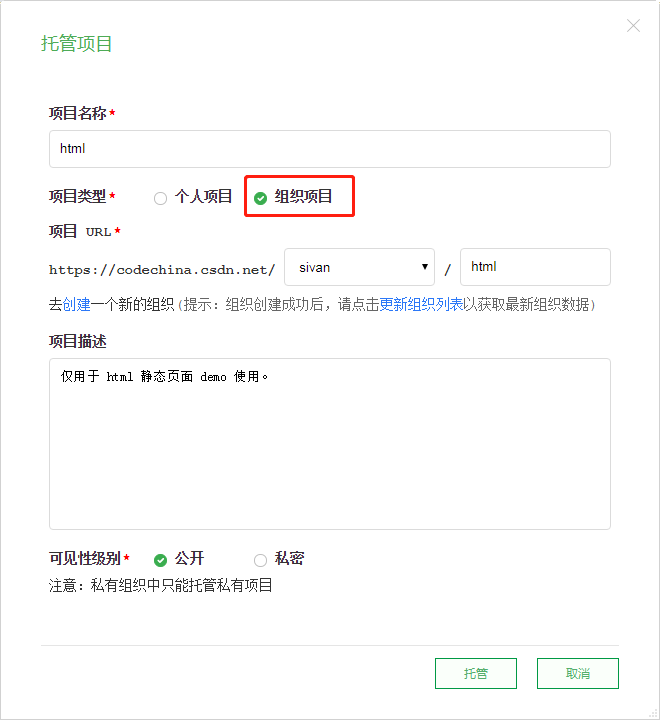
locales/images/group_project.png
0 → 100644
24.1 KB
9.5 KB
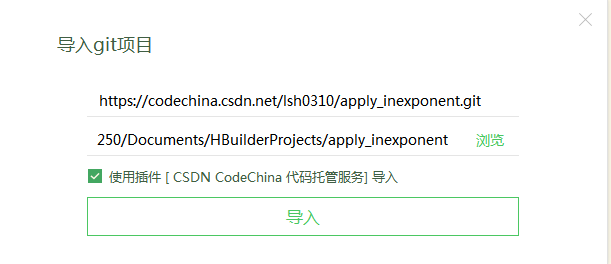
locales/images/import1.png
0 → 100644
11.5 KB
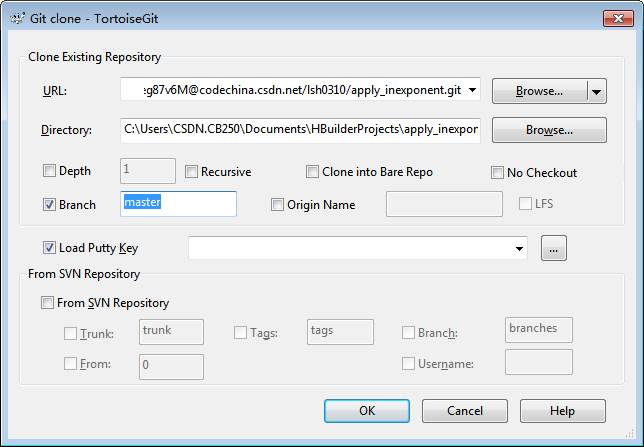
locales/images/import2.png
0 → 100644
29.0 KB
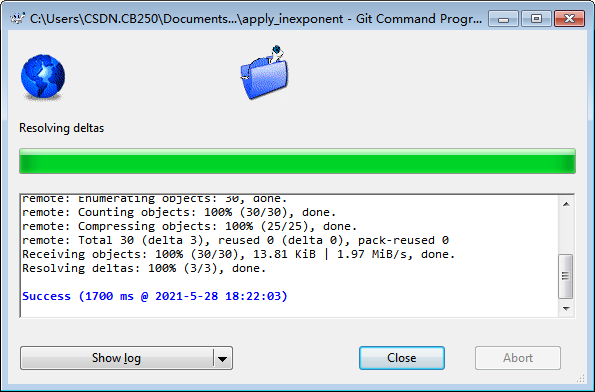
locales/images/import3.png
0 → 100644
28.7 KB
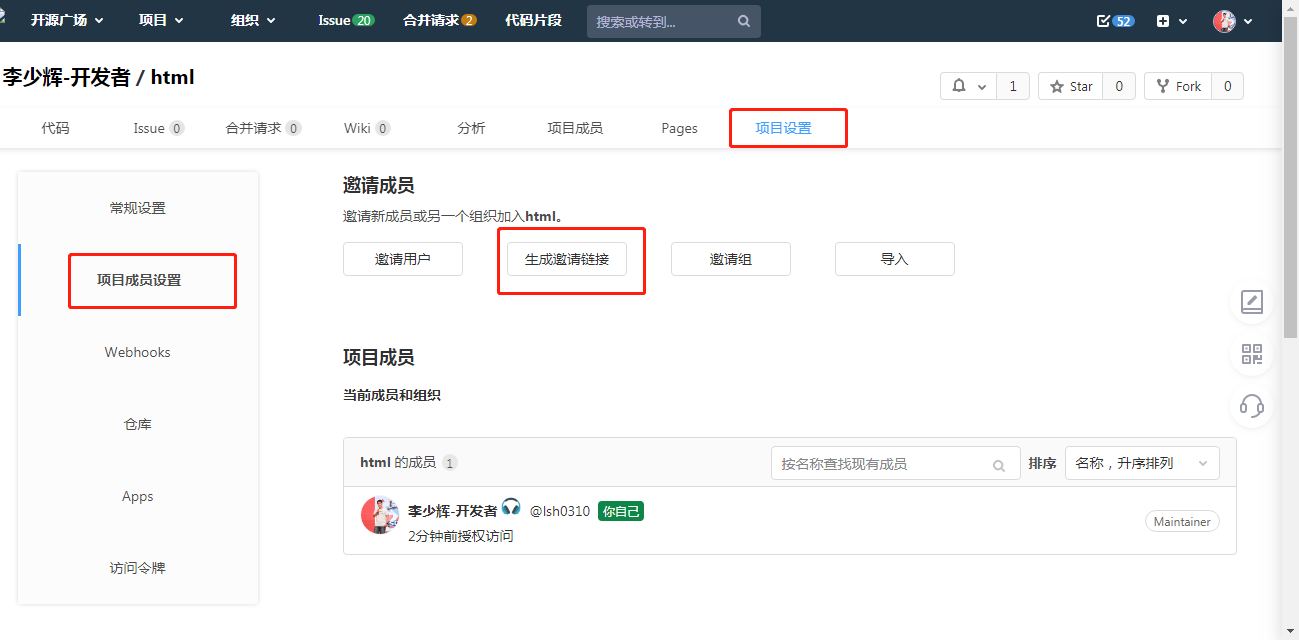
locales/images/invate_user.png
0 → 100644
67.9 KB