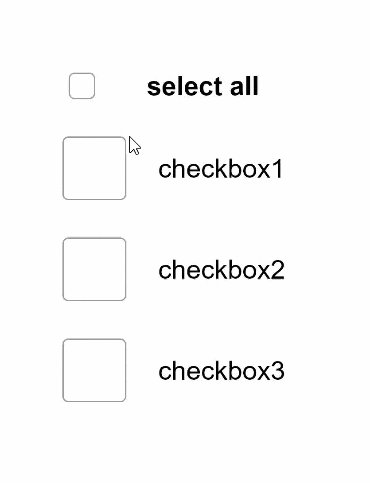
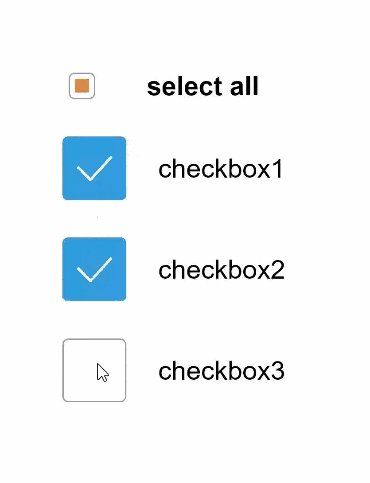
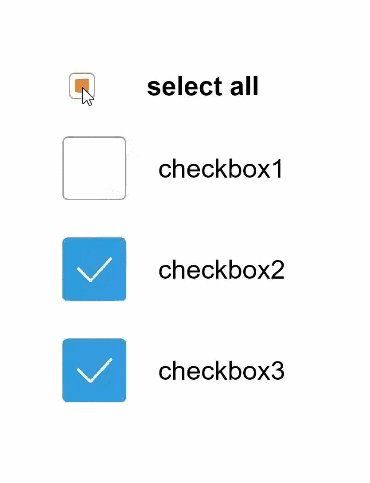
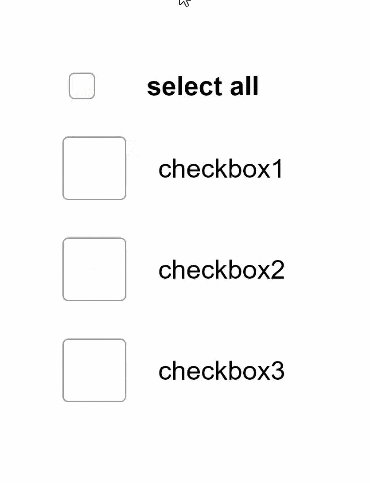
update ts-basic-components-checkboxgroup.md (7716)
Signed-off-by: Nester.zhou <ester.zhou@huawei.com>
Showing

| W: | H:
| W: | H:


Fork自 OpenHarmony / Docs
Signed-off-by: Nester.zhou <ester.zhou@huawei.com>

72.2 KB | W: | H:

312.2 KB | W: | H: