Add files via upload
Showing
gitbook/images/2.0/anime_1.png
0 → 100644
33.8 KB
gitbook/images/2.0/anime_2.png
0 → 100644
54.0 KB
gitbook/images/2.0/anime_3.png
0 → 100644
56.0 KB
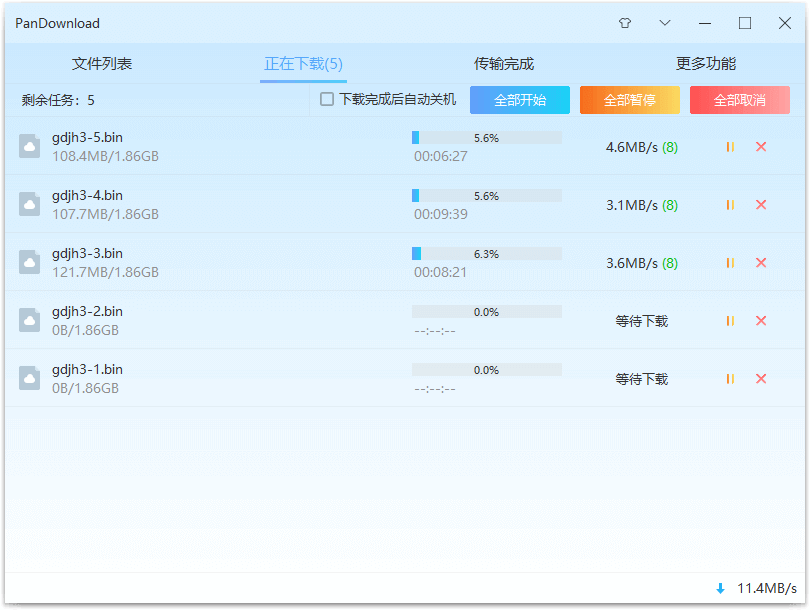
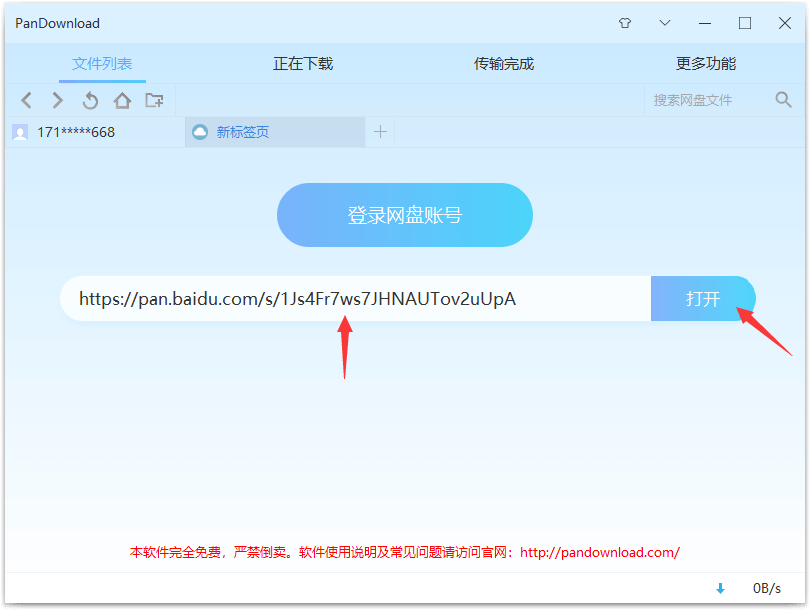
gitbook/images/2.0/dl_1.png
0 → 100644
33.6 KB
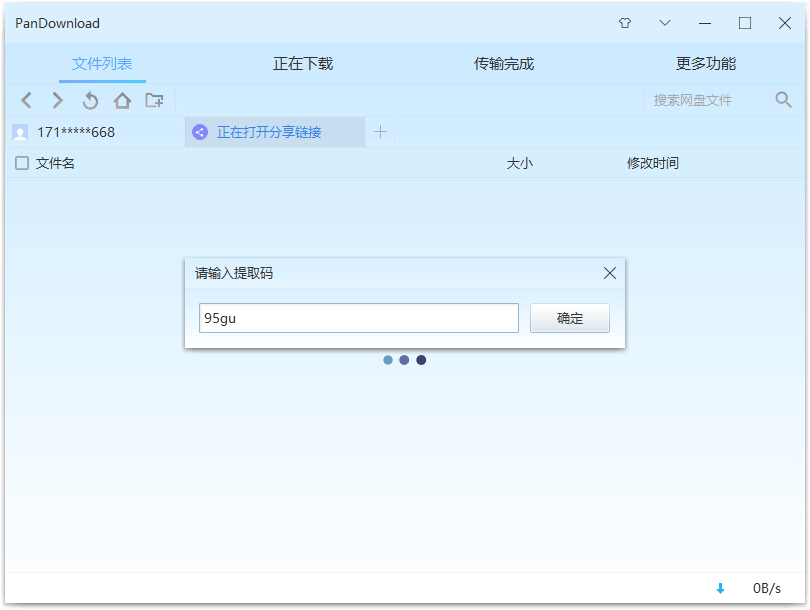
gitbook/images/2.0/dl_2.png
0 → 100644
28.1 KB
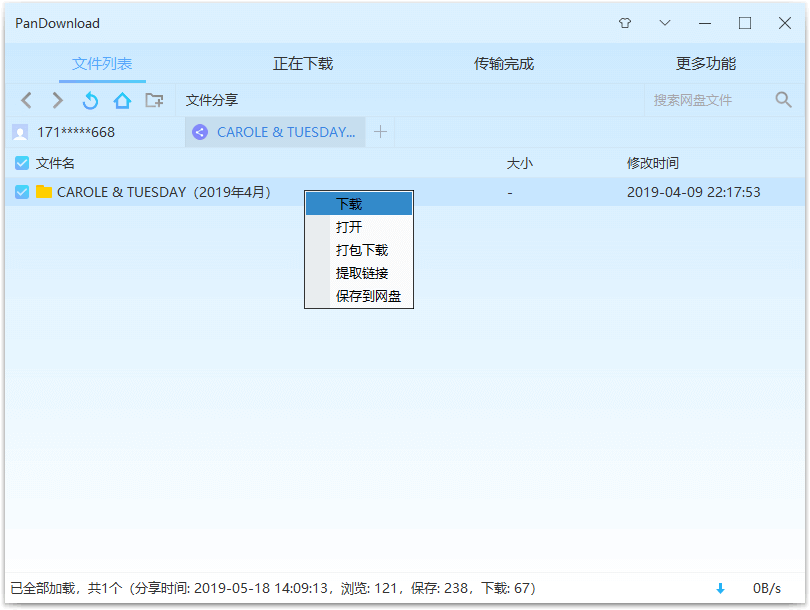
gitbook/images/2.0/dl_3.png
0 → 100644
23.0 KB
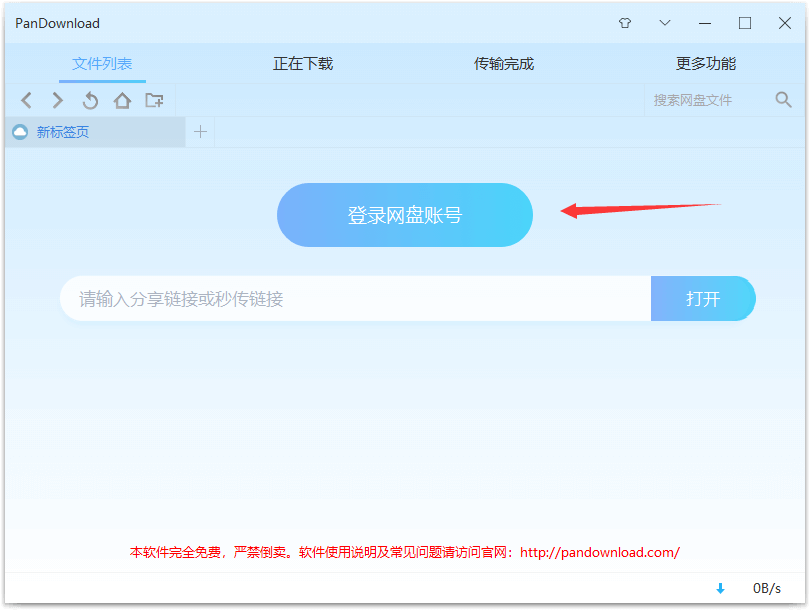
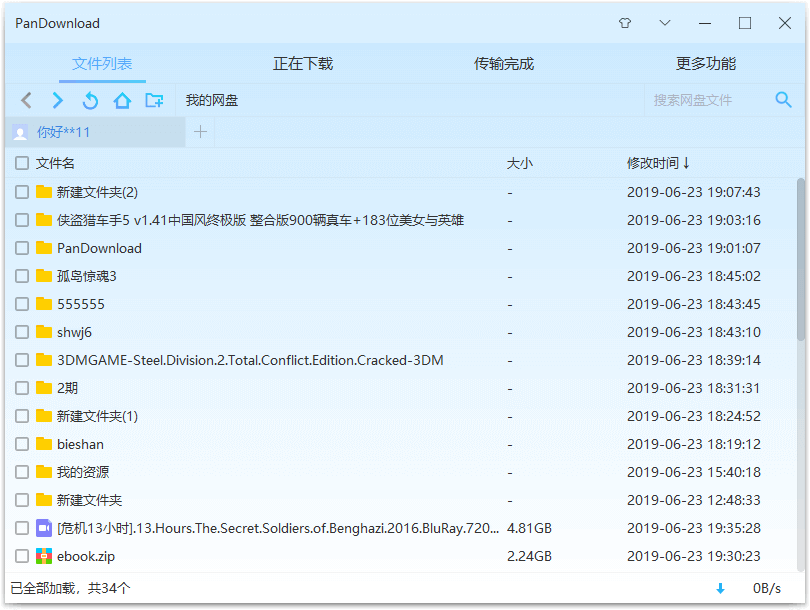
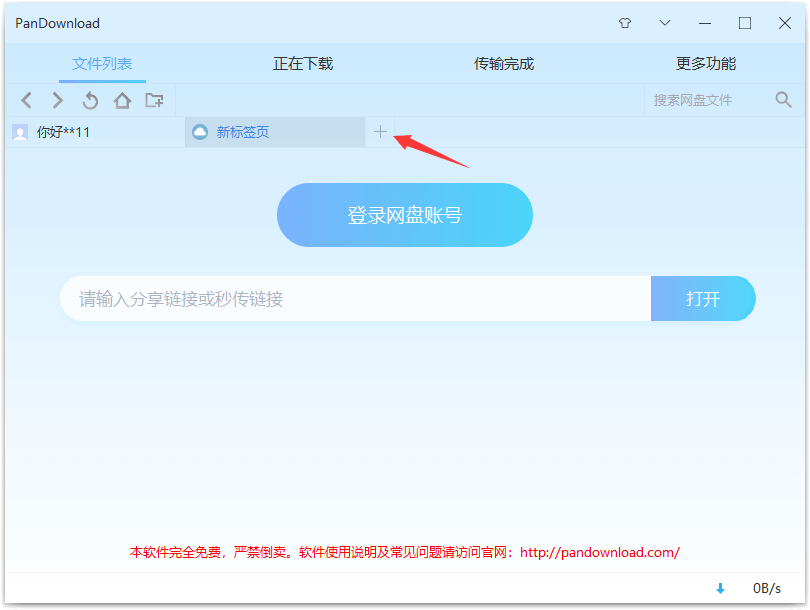
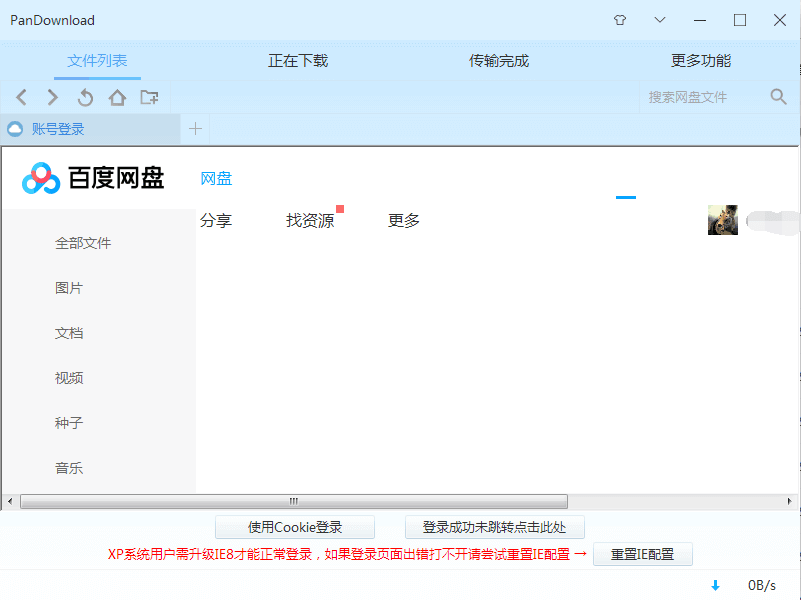
gitbook/images/2.0/login_1.png
0 → 100644
14.8 KB
gitbook/images/2.0/login_2.png
0 → 100644
25.1 KB
gitbook/images/2.0/login_3.png
0 → 100644
14.7 KB
16.7 KB
10.8 KB
15.3 KB
gitbook/images/alook-ua.png
0 → 100644
46.8 KB
90.6 KB
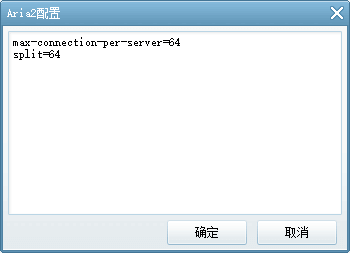
gitbook/images/aria2_config.png
0 → 100644
1.8 KB
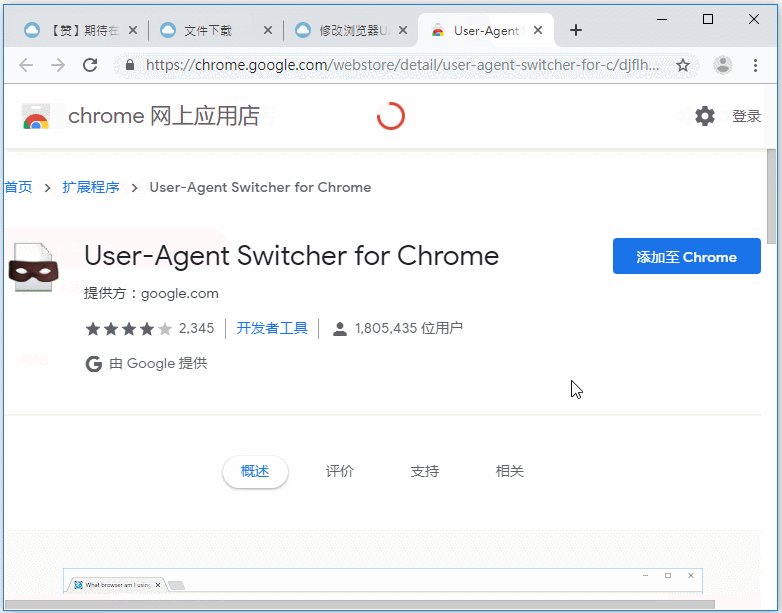
gitbook/images/chrome-ua.gif
0 → 100644
916.7 KB
gitbook/images/cloud_dl.gif
0 → 100644
203.4 KB
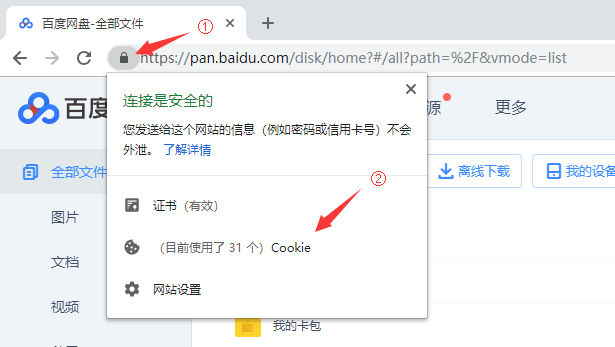
gitbook/images/cookie_1.png
0 → 100644
12.2 KB
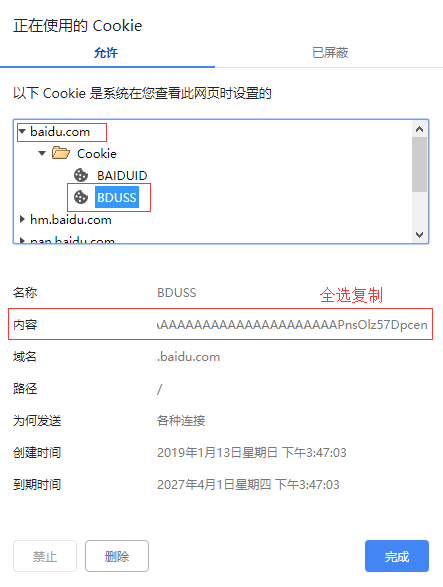
gitbook/images/cookie_2.png
0 → 100644
8.9 KB
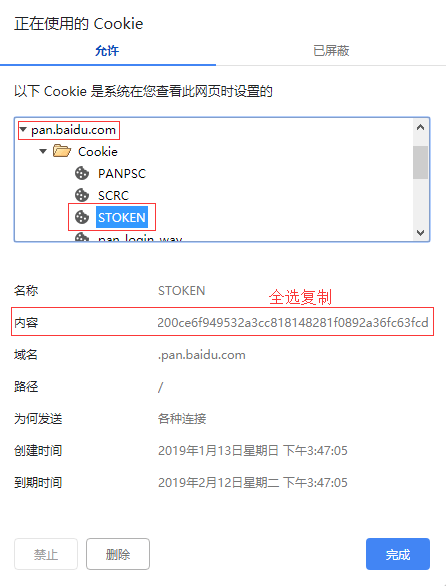
gitbook/images/cookie_3.png
0 → 100644
9.3 KB
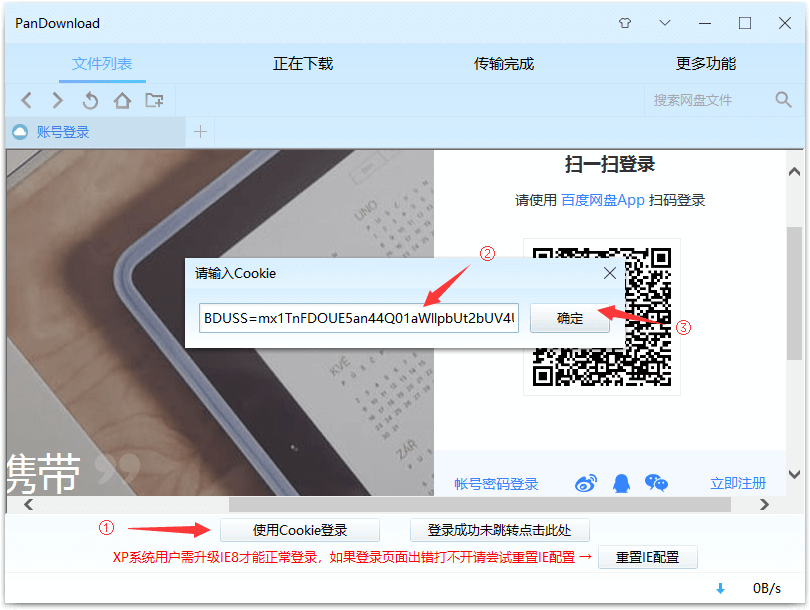
gitbook/images/cookie_4.png
0 → 100644
61.9 KB
gitbook/images/favicon.ico
0 → 100644
1.1 KB
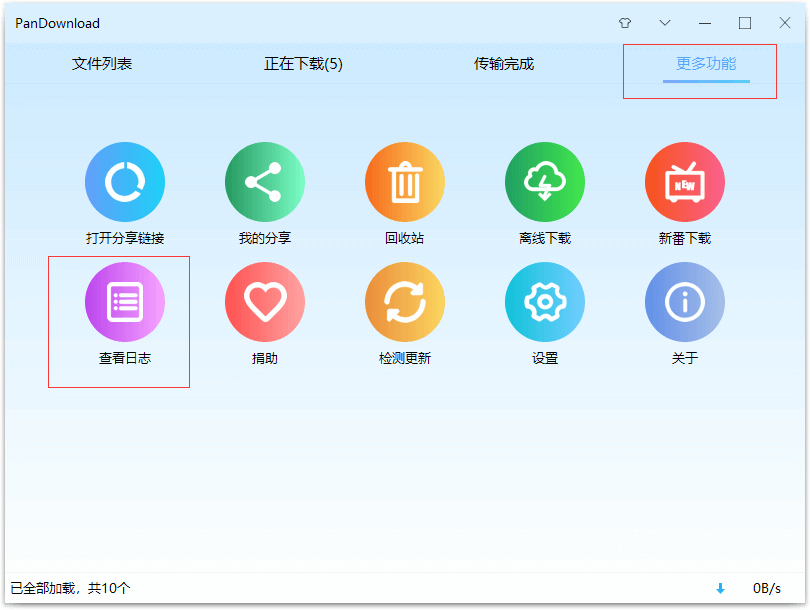
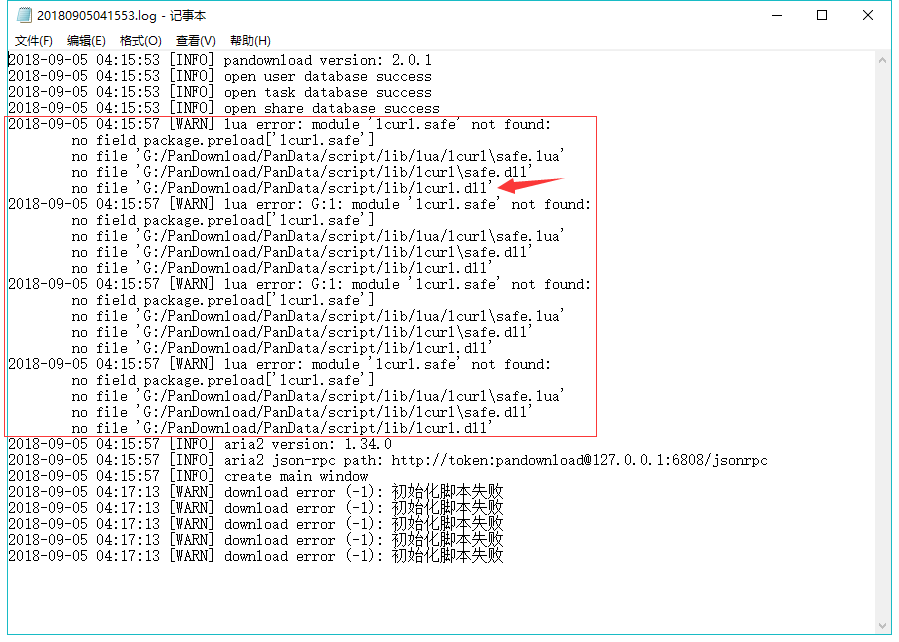
gitbook/images/initscript_2.png
0 → 100644
27.0 KB
gitbook/images/initscript_3.png
0 → 100644
13.4 KB
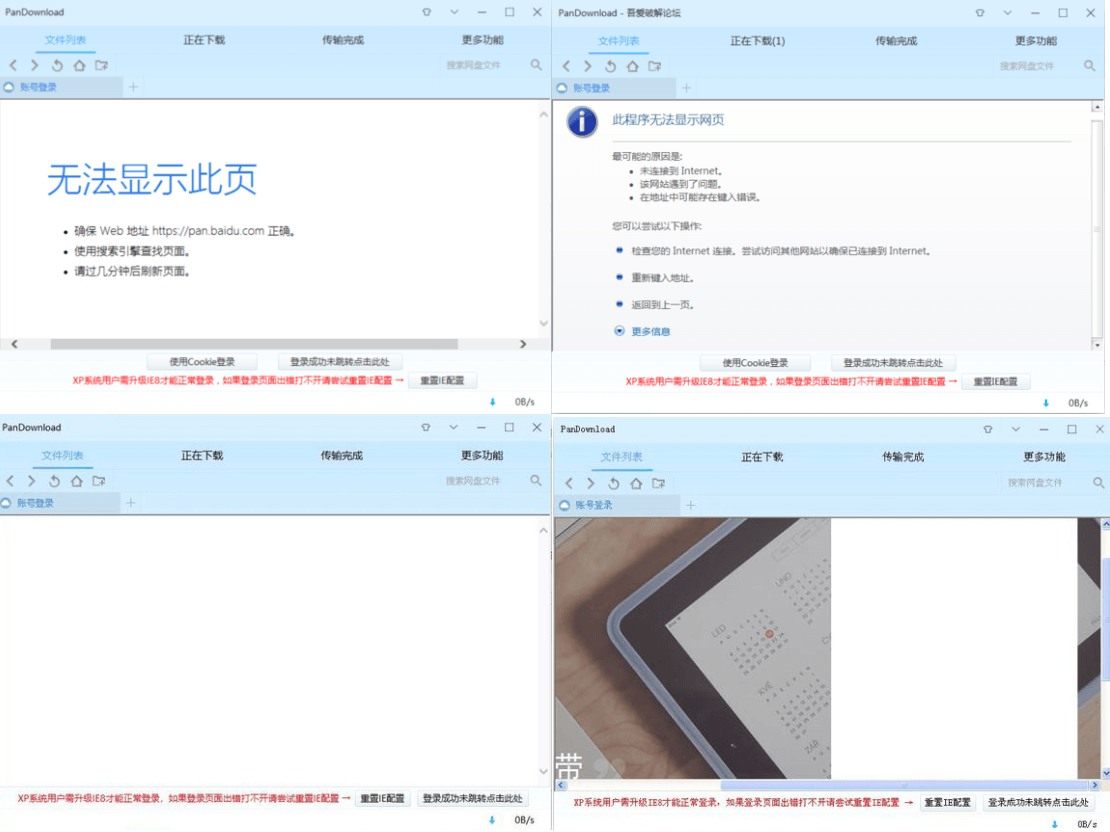
gitbook/images/login_error_1.png
0 → 100644
113.1 KB
gitbook/images/login_error_2.png
0 → 100644
16.6 KB
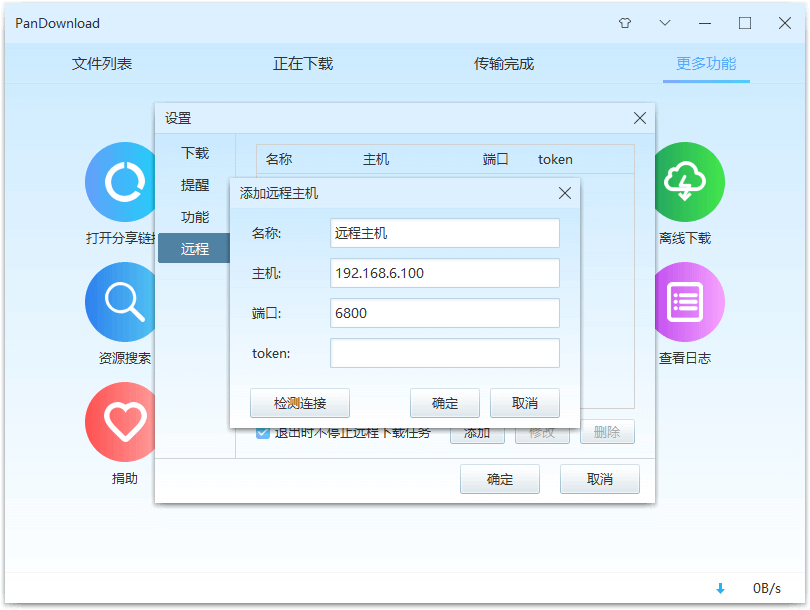
gitbook/images/remote_v2_1.png
0 → 100644
25.6 KB
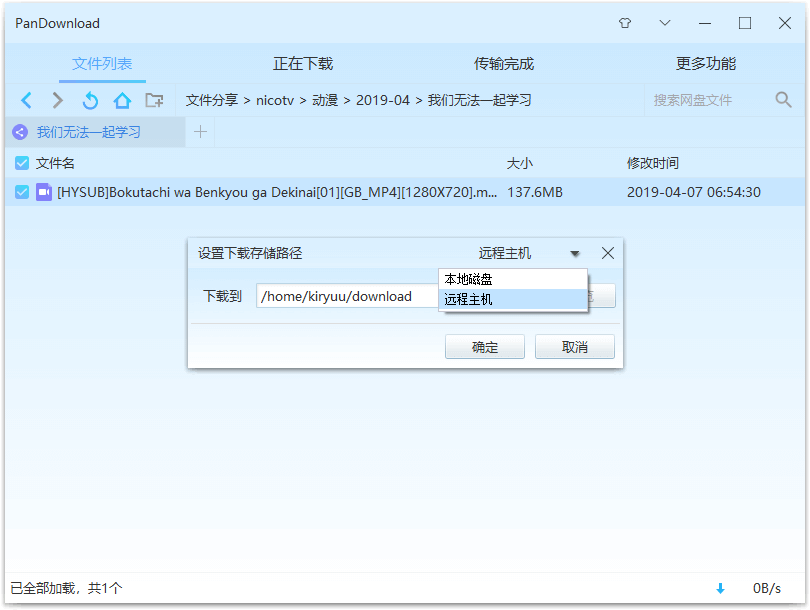
gitbook/images/remote_v2_2.png
0 → 100644
15.8 KB
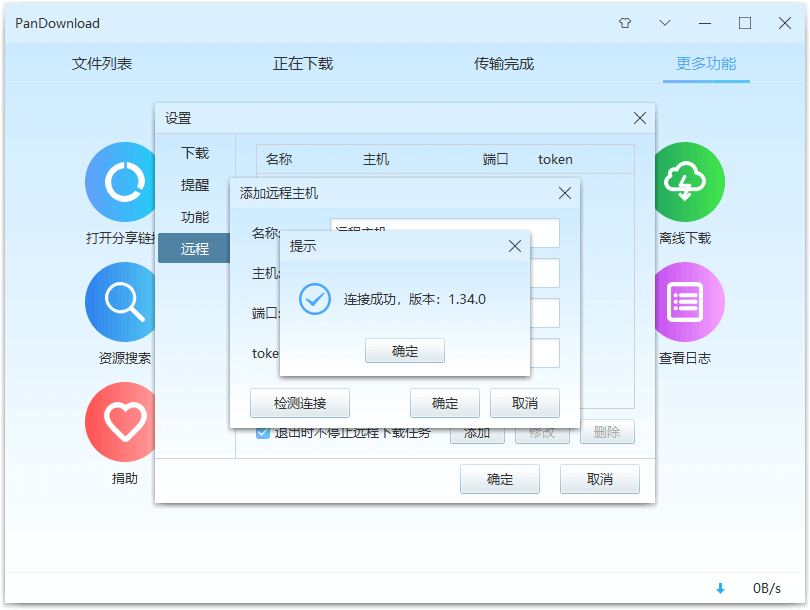
gitbook/images/remote_v2_3.png
0 → 100644
27.3 KB
gitbook/images/unzip.gif
0 → 100644
2.1 MB
此差异已折叠。
gitbook/style.css
0 → 100644
此差异已折叠。