Site updated: 2020-05-07 12:43:48
Showing
137.9 KB
91.6 KB
94.0 KB
77.1 KB
91.6 KB
43.9 KB
92.3 KB
38.7 KB
38.2 KB
此差异已折叠。
2020/05/06/hexo-config/index.html
0 → 100644
此差异已折叠。
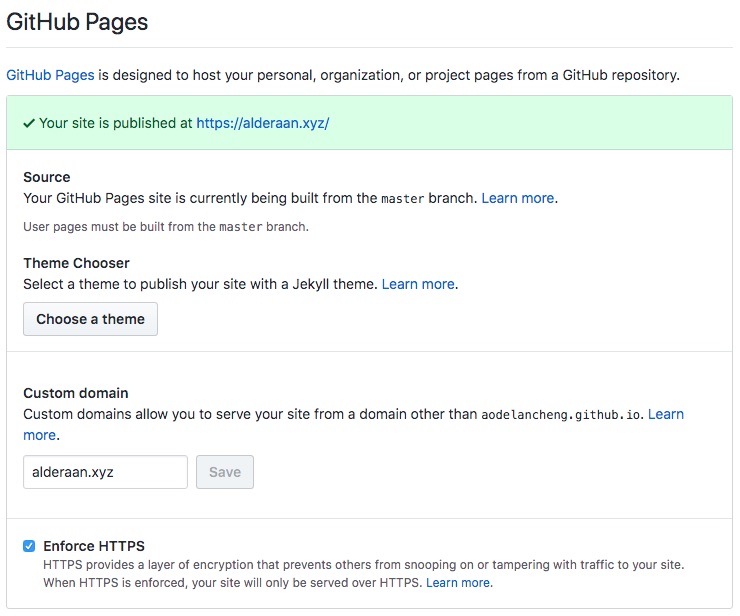
CNAME
0 → 100644
about/index.html
0 → 100644
archives/2020/05/index.html
0 → 100644
archives/2020/index.html
0 → 100644
archives/index.html
0 → 100644
atom.xml
0 → 100644
此差异已折叠。
categories/Hexo/index.html
0 → 100644
categories/index.html
0 → 100644
css/main.css
0 → 100644
此差异已折叠。
images/algolia_logo.svg
0 → 100644
images/apple-touch-icon-next.png
0 → 100644
1.5 KB
images/avatar.gif
0 → 100644
1.8 KB
images/avatar.jpg
0 → 100644
19.4 KB
images/cc-by-nc-nd.svg
0 → 100644
images/cc-by-nc-sa.svg
0 → 100644
images/cc-by-nc.svg
0 → 100644
images/cc-by-nd.svg
0 → 100644
images/cc-by-sa.svg
0 → 100644
images/cc-by.svg
0 → 100644
images/cc-zero.svg
0 → 100644
images/favicon-16x16-next.png
0 → 100644
435 字节
images/favicon-32x32-next.png
0 → 100644
640 字节
images/logo.svg
0 → 100644
index.html
0 → 100644
js/algolia-search.js
0 → 100644
此差异已折叠。
js/bookmark.js
0 → 100644
js/local-search.js
0 → 100644
此差异已折叠。
js/motion.js
0 → 100644
此差异已折叠。
js/next-boot.js
0 → 100644
此差异已折叠。
js/schemes/muse.js
0 → 100644
此差异已折叠。
js/schemes/pisces.js
0 → 100644
此差异已折叠。
js/utils.js
0 → 100644
此差异已折叠。
lib/anime.min.js
0 → 100644
lib/font-awesome/css/all.min.css
0 → 100644
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
lib/velocity/velocity.min.js
0 → 100644
此差异已折叠。
lib/velocity/velocity.ui.min.js
0 → 100644
此差异已折叠。
placeholder
已删除
100644 → 0
tags/Github/index.html
0 → 100644
此差异已折叠。
tags/Hexo/index.html
0 → 100644
此差异已折叠。
tags/index.html
0 → 100644
此差异已折叠。