- 10 4月, 2019 2 次提交
-
-
由 Joe Haddad 提交于
-
由 JJ Kasper 提交于
weren't using the right separator
-
- 07 4月, 2019 3 次提交
-
-
由 Joe Haddad 提交于
* Make chunk graph more accurate * Include shared files in every page
-
由 Joe Haddad 提交于
Previously this didn't work properly with nested pages.
-
由 Joe Haddad 提交于
* Add a build all but specified pages mode * Always include reserved pages in build * Add tests for ignore pages
-
- 06 4月, 2019 1 次提交
-
-
由 Joe Haddad 提交于
* Output a more correct message for debug builds * Adjust wording
-
- 05 4月, 2019 2 次提交
-
-
由 Joe Haddad 提交于
* Add ** page globbing support * Update check
-
由 Joe Haddad 提交于
* Generate two versions of pages * Add code VSCode deleted * Add dynamicBuildId option to __NEXT_DATA__ * Reduce amount of diff * Make getPageFile code easier to read * Minimize diff * minimize diff * Fix default value for dynamicBuildId * Fix weird bug * Fetch the head build id on client * Move __selectivePageBuilding * Add tests * Remove _this * Add console warning
-
- 04 4月, 2019 1 次提交
-
-
由 Joe Haddad 提交于
* Set buildId to a fixed value during debug build * __debug => debug
-
- 03 4月, 2019 2 次提交
-
-
由 Joe Haddad 提交于
* Add a debug mode to webpack configuration * Undo debug change for dist dir
-
由 Joe Haddad 提交于
-
- 28 3月, 2019 1 次提交
-
-
由 Joe Haddad 提交于
-
- 27 3月, 2019 1 次提交
-
-
由 Joe Haddad 提交于
* [wip] individual page builds * Make flag experimental and remove from main bin * Do not split chunks when using shared runtime
-
- 24 3月, 2019 1 次提交
-
-
由 Tim Neutkens 提交于
-
- 17 3月, 2019 1 次提交
-
-
由 JJ Kasper 提交于
When overriding `config.resolve.alias` incorrectly webpack will throw an error because private-next-pages is not defined. This adds a more descriptive error explaining the error better. Fixes: #6681
-
- 10 3月, 2019 1 次提交
-
-
由 Tim Neutkens 提交于
When compiling the serverless target there is no need for having an array of configs.
-
- 01 3月, 2019 1 次提交
-
-
由 Tim Neutkens 提交于
* await config * update config-promise-error test * Actually update test
-
- 25 2月, 2019 1 次提交
-
-
由 Connor Davis 提交于
We don't use a lot of the features of `glob`, so let's remove it in favor of a leaner approach using regex. It's failing on windows and I have no idea why and don't own a windows machine
🤦 🏼 ♂️ (Ignore some of the commits in here, I forgot to create the new branch before I started working)
-
- 21 2月, 2019 1 次提交
-
-
由 Connor Davis 提交于
-
- 20 2月, 2019 1 次提交
-
-
由 wtgtybhertgeghgtwtg 提交于
Currently, `getBaseWebpackConfig` is marked async, but it doesn't await anything or otherwise return a Promise. Please correct me if I am wrong, but it looks like it can be made synchronous.
-
- 17 2月, 2019 1 次提交
-
-
由 Joe Haddad 提交于
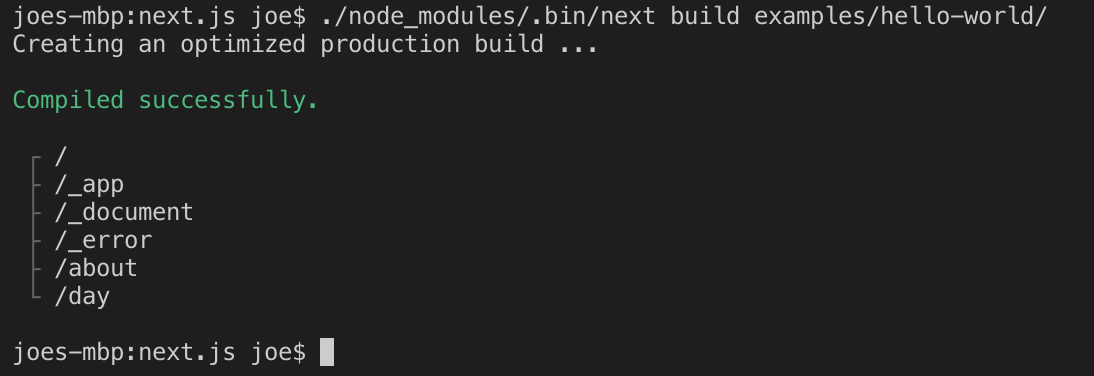
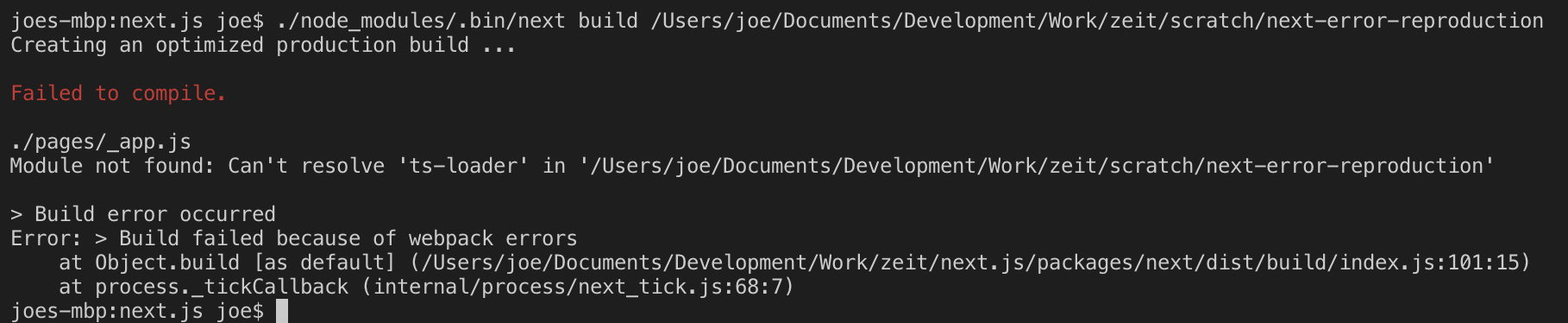
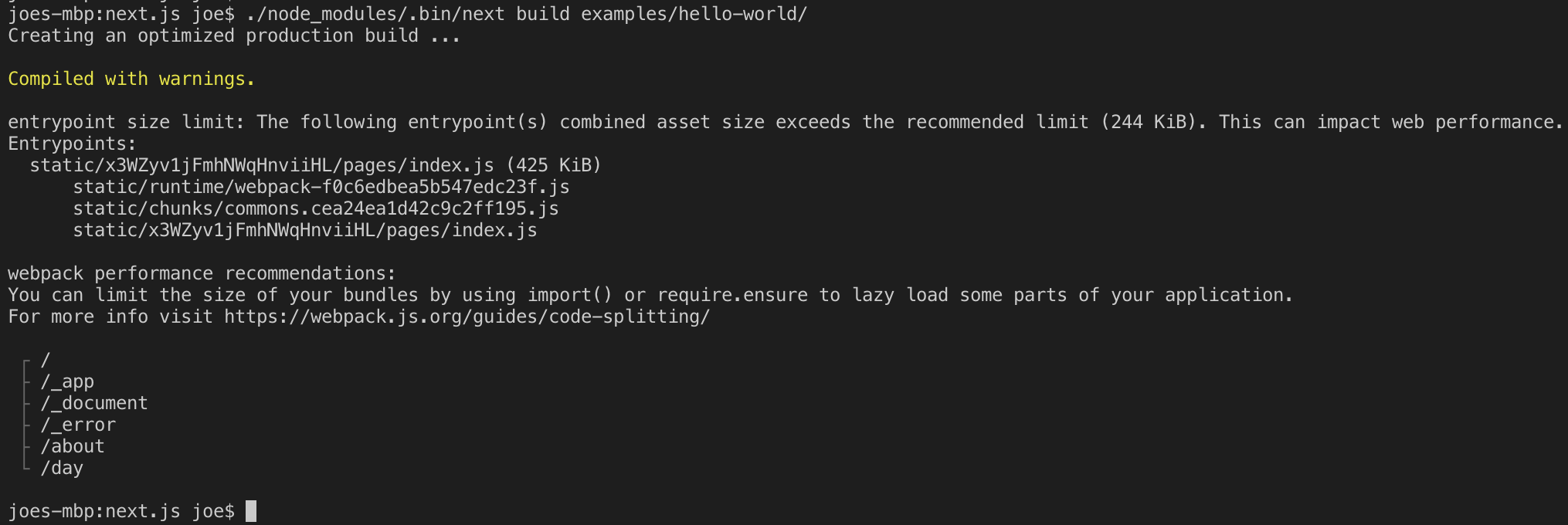
Success:  Error:  Warnings:  --- We can still make build error output friendlier, but this is a good start.
-
- 08 2月, 2019 1 次提交
-
-
由 Connor Davis 提交于
Introduce env to next.config.js for build-time configuration
-
- 26 1月, 2019 2 次提交
-
-
由 Tim Neutkens 提交于
This reverts commit 9112f63e.
-
由 Luc 提交于
* show pages created when building * fix types
-
- 23 1月, 2019 1 次提交
-
-
由 Tim Neutkens 提交于
* Move phases back to next/constants * Fix typescript error
-
- 11 1月, 2019 1 次提交
-
-
由 Tim Neutkens 提交于
-
- 09 1月, 2019 1 次提交
-
-
由 Tim Neutkens 提交于
* Remove unused argument * Replace pages-plugin with loader * Add loader-utils types * Remove logs * Bring back previous deposal behavior * Remove console.log * Remove webpack/utils as it’s no longer in use * Remove hot-self-accept-loader * Error Recovery tests * Make hotSelfAccept a noop default loader * Fix windows deleted/added * Remove logging * Remove unused variables * Remove log * Simplify entrypoint generation * Don’t return the function * Fix _app test * Remove code that’s always true * Move aliases to constants * Use alias * Join pages alias in reduce * Default pages differently * Loop over pages instead of manually defining * Move entry generation into common function * Update packages/next/build/webpack/loaders/next-client-pages-loader.ts Co-Authored-By: Ntimneutkens <tim@timneutkens.nl> * Update packages/next/build/webpack/loaders/next-client-pages-loader.ts
-
- 28 12月, 2018 1 次提交
-
-
由 Tim Neutkens 提交于
**This does not change existing behavior.** building to serverless is completely opt-in. - Implements `target: 'serverless'` in `next.config.js` - Removes `next build --lambdas` (was only available on next@canary so far) This implements the concept of build targets. Currently there will be 2 build targets: - server (This is the target that already existed / the default, no changes here) - serverless (New target aimed at compiling pages to serverless handlers) The serverless target will output a single file per `page` in the `pages` directory: - `pages/index.js` => `.next/serverless/index.js` - `pages/about.js` => `.next/serverless/about.js` So what is inside `.next/serverless/about.js`? All the code needed to render that specific page. It has the Node.js `http.Server` request handler function signature: ```ts (req: http.IncomingMessage, res: http.ServerResponse) => void ``` So how do you use it? Generally you **don't** want to use the below example, but for illustration purposes it's shown how the handler is called using a plain `http.Server`: ```js const http = require('http') // Note that `.default` is needed because the exported module is an esmodule const handler = require('./.next/serverless/about.js').default const server = new http.Server((req, res) => handler(req, res)) server.listen(3000, () => console.log('Listening on http://localhost:3000')) ``` Generally you'll upload this handler function to an external service like [Now v2](https://zeit.co/now-2), the `@now/next` builder will be updated to reflect these changes. This means that it'll be no longer neccesary for `@now/next` to do some of the guesswork in creating smaller handler functions. As Next.js will output the smallest possible serverless handler function automatically. The function has 0 dependencies so no node_modules are required to run it, and is generally very small. 45Kb zipped is the baseline, but I'm sure we can make it even smaller in the future. One important thing to note is that the function won't try to load `next.config.js`, so `publicRuntimeConfig` / `serverRuntimeConfig` are not supported. Reasons are outlined here: #5846 So to summarize: - every page becomes a serverless function - the serverless function has 0 dependencies (they're all inlined) - "just" uses the `req` and `res` coming from Node.js - opt-in using `target: 'serverless'` in `next.config.js` - Does not load next.config.js when executing the function TODO: - [x] Compile next/dynamic / `import()` into the function file, so that no extra files have to be uploaded. - [x] Setting `assetPrefix` at build time for serverless target - [x] Support custom /_app - [x] Support custom /_document - [x] Support custom /_error - [x] Add `next.config.js` property for `target` Need discussion: - [ ] Since the serverless target won't support `publicRuntimeConfig` / `serverRuntimeConfig` as they're runtime values. I think we should support build-time env var replacement with webpack.DefinePlugin or similar. - [ ] Serving static files with the correct cache-control, as there is no static file serving in the serverless target
-
- 12 12月, 2018 1 次提交
-
-
由 Tim Neutkens 提交于
-
- 03 12月, 2018 1 次提交
-
-
由 Tim Neutkens 提交于
-
